20 Export Div To Pdf Javascript
Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ... Dec 22, 2017 - Popular questions you will see on the web are shown below: • Is it possible to save an HTML page as a PDF using JavaScript or jQuery? • How to export HTML pages as a PDF using pure JavaScript. • How to create multiple pages. • Generate PDF from HTML in div using JavaScript. • Multiple ...
 How To Generate Pdf In Laravel Convert Html To Pdf
How To Generate Pdf In Laravel Convert Html To Pdf
How to Export HTML Table to PDF using Javascript Devnote team March 8, 2020 August 22, 2020 Export HTML table to PDF, When the Export to pdf Button is clicked, the Export JavaScript function gets called.

Export div to pdf javascript. View Javascript questions; View Python questions; View Java questions; discussions forums. All Message Boards... Application Lifecycle > Running a Business; ... How to export div content in pdf on button click. i am facing problem while exporting div data in pdf i have div in .aspx page like this.. Generate PDFs in JavaScript using html2pdf and Puppeteer. In this Article, I am going to show how to generate pdf from html with CSS by using JavaScript and JQuery.Let's create a HTML form with data and a
Welcome folks today in this blog post we will be converting html5 registration form to pdf document in javascript using html2canvas and jspdf library. All the full source code of the application is shown below. Get Started In order to get started you need to make an index.html file and copy paste the following code. index.html The accompanying model tells the best way to utilize the jsPDF library to create PDF records utilizing JavaScript. Specify the content in text () method of jsPDF object. Use the addPage () method to add new page to PDF. Use the save () method to generate and download PDF file. With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF.
Feb 25, 2021 - HTML to PDF with JavaScript - Convert HTML content to PDF using jsPDF and jQuery. Example code to generate PDF document from HTML content of the web page in JavaScript using jsPDF library. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6). Aug 09, 2018 - I'm trying to export a div to PDF, the problem is that when I try to export this div to PDF gives me the following error: Uncaught Invalid orientation: [object object] ....... jspdf.min.js : ...
JavaScript Monthly Calendar: PDF Export (Demo) JPEG Export. In order to insert the calendar image into a PDF document we need to export it as JPEG image first: var image = dp.exportAs("jpeg", { scale: 2, quality: 0.95 }); Full Source Code. The PDF document is created using jsPDF open-source library (MIT license). Tag: Export div content to PDF using javascript Export div content to PDF using javascript. Posted on May 1, 2020 October 5, 2020 Categories JQuery, JQuery - Problems and Solutions. jquery code to generate pdf from div with automatic height and width ... Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. 0 reactions.
Get code examples like "div to pdf with javascript jsPDF" instantly right from your google search results with the Grepper Chrome Extension. Here Mudassar Ahmed Khan has explained with an example, how to convert (export) JSON string as PDF using JavaScript. The JSON string will be converted into a JSON object. The data from the JSON object will be used to populate an HTML Table and later the HTML Table will be downloaded (exported) as PDF file using the pdfmake plugin in JavaScript. TAGs: JavaScript, JSON, Table, Button, PDF First of all, apply the click event on an HTML button with id #btn. Here #btn - It is the id of the PDF converter button. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the ...
Sep 26, 2019 - I have a content div with the id as "content". In the content div I have some graphs and some tables. I want to download that div as a pdf when user click on download button. Is there a way to do t... Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. jsPDF Tutorial to Export Chart to PDF Document Using html2canvas and jquery orgchart Library in Javascript Full Project For Beginners ; jsPDF Tutorial to Export and Print Div HTML Content to PDF Document and Download it as PDF File in Browser Using Javascript Full Project For Beginners
Using JavaScript, you can easily export data to CSV file without using any jQuery plugin PhantomJS I know is no longer being developed and... Convert HTML to PDF using Javascript Feel free to use this web service to create PDF's from just Javascript and HTML. You can use the platform for either commercial or personal use. Oct 29, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. user2314737 Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. jspdf.min.js Remove; Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS ... Once we have have downloaded jsPDF, just create it's object " var doc = new jsPDF () " and then directly export HTML to PDF as shown below. If you want to include image in HTML to PDF conversion using Javascript in jsPDF, you can include base64 code of the image, so here is the complete fiddle example, which includes image also in conversion. jsPDF Tutorial to Convert Specific Div Portion of Page to PDF Document and Download it as Attachment in Javascript Full Project For Beginners jsPDF Tutorial to Export Colorful Bar Chart to PDF Document Using Chart.js Library in Browser Using Javascript Full Project For Beginners
Here, I make use of jspdf library to convert all content inside the div (with id pdf-view) into pdf and save it as test.pdf. You can find all the properties of jsPDF here. By clicking on the button you can see the below pdf opened in a new tab. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip... Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document.
Answers: To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK. Nov 24, 2017 - In some applications, there can be a scenario to generate pdf from current page. It is possible using JQuery and jsPDF. Lets check sample code for generating PDF Add libraries- JQuery and jsPDF The fontconverter will create a js-file with the content of the provided ttf-file as base64 encoded string and additional code for jsPDF. You just have to add this generated js-File to your project. You are then ready to go to use setFont-method in your code and write your UTF-8 encoded text.
Export div content to PDF using javascript. Posted on May 1, 2020 October 5, 2020 Categories JQuery, JQuery - Problems and Solutions. jquery code to generate pdf from div with automatic height and width ... Truly, it's conceivable To catch div as PDFs in JS. You can check the arrangement gave by https://grabz.it. They have overall quite clean JavaScript API which will permit you to catch the substance of a solitary HTML component, for example, a div or a range. Thus, yo use it you will require and app+key and the free SDK. Mar 22, 2021 - jsPDF Tutorial to Export and Print Div HTML Content to PDF Document and Download it as PDF File in Browser Using Javascript Full Project For Beginners - Coding Shiksha
Dec 15, 2020 - How to increase the cell size in table in html · Unrecognized function or variable 'matlab.internal.addons.updates.file exchange addon.getType FromPackageInfoUrl' · Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss Source HTML with Export Control. The landing page will show the simply formatted HTML content with an export button control. By clicking this button, the exportHTML () JavaScript function will be called. The HTML portion to be exported into a word document will be identified with the ID selector. The content of the DIV element specified with ...
Is there any JavaScript library or Jquery UI by passing the div id as parameter and it exports the div area to a JPEG & PDF file. Any solution would be appreciated. Posted 22-Oct-12 23:44pm Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. Sep 25, 2019 - A personal project I'm currently working on involves turning a styled HTML node tree into a printable PDF asset on client side. I will share with you my solution, which I believe is very easy to use…
I am a beginner at JS. Now, I want to create a pdf file including the contents of both the divs excluding both the buttons. Also, the pdf file must contain the values entered in input box. The pdf can contain the contents of div in any format like text or jpg. Please help me as I am a beginner.
 Troubleshooting Html To Pdf Conversion Issues Pega
Troubleshooting Html To Pdf Conversion Issues Pega
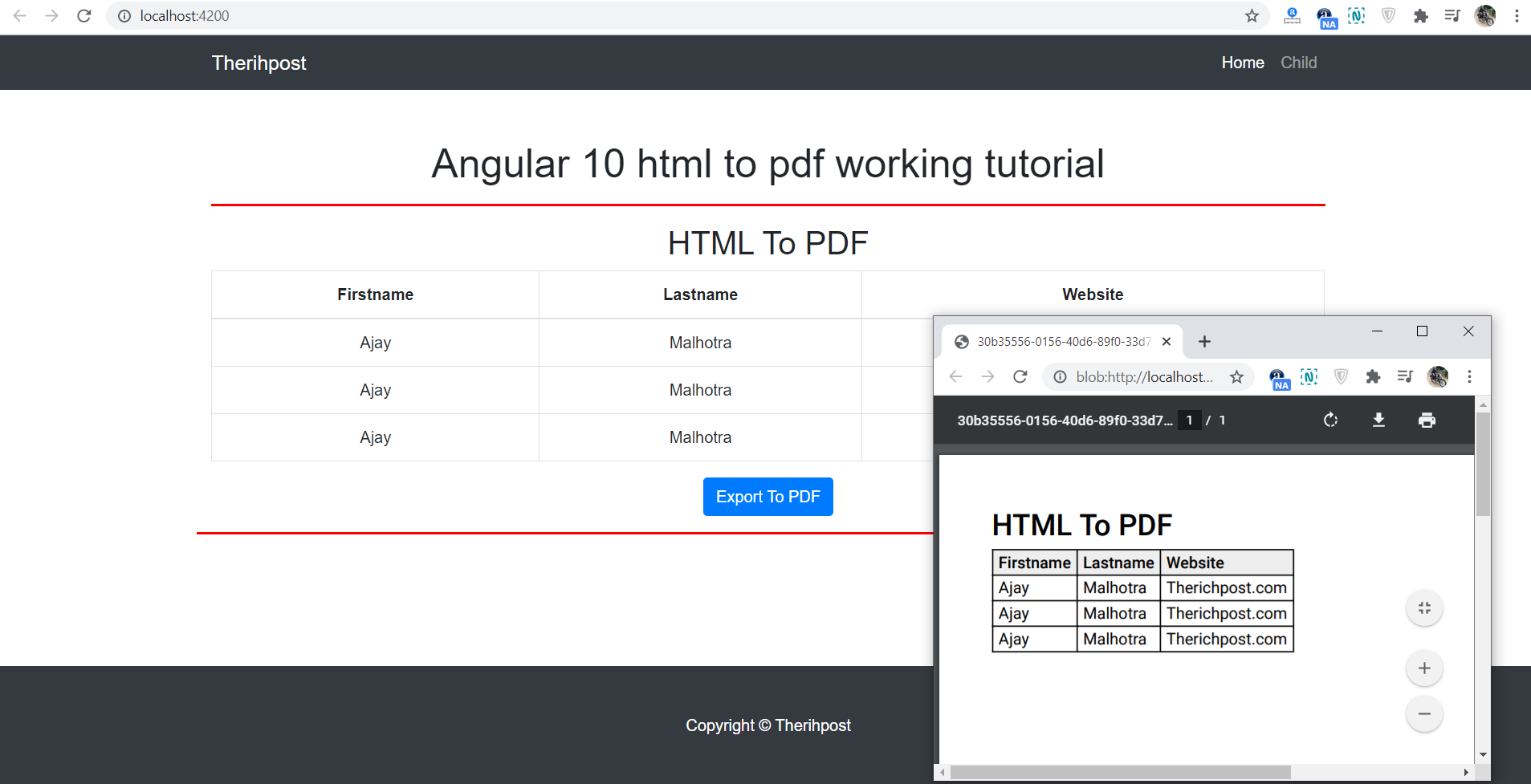
 How To Convert Html Into Pdf In Angular 10 Therichpost
How To Convert Html Into Pdf In Angular 10 Therichpost
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 Export Html Table Into Excel Csv And Text Using Tableexport
Export Html Table Into Excel Csv And Text Using Tableexport
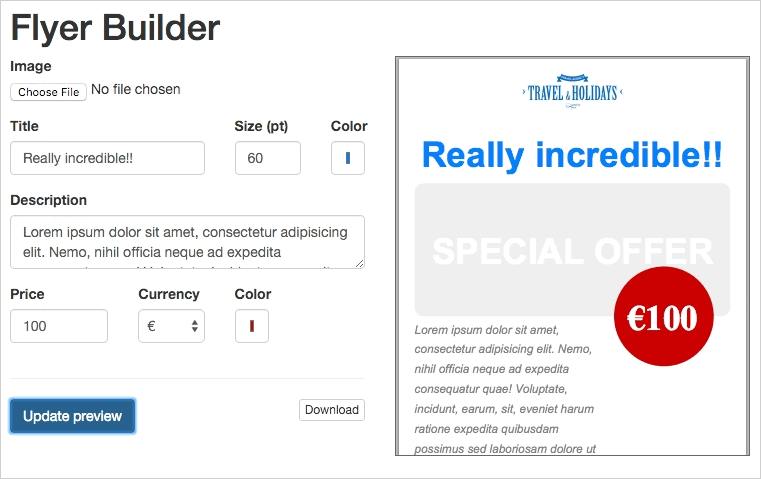
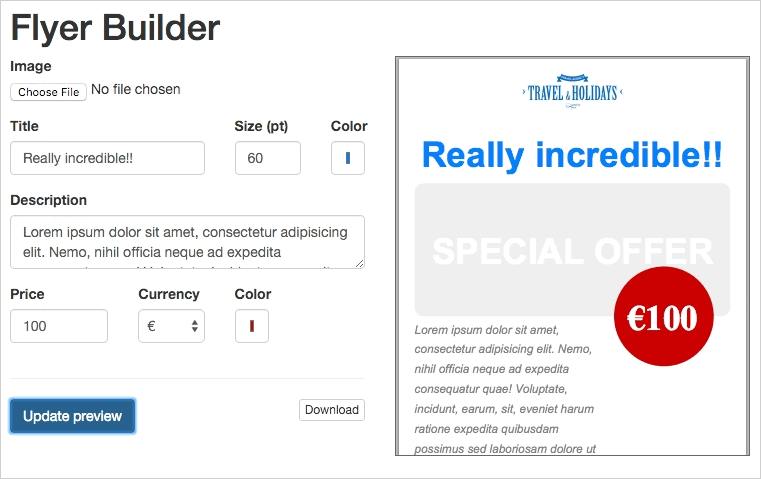
 Export Html Form To Pdf With Input Field Initialized By Js
Export Html Form To Pdf With Input Field Initialized By Js
 How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
 How To Export Generate Convert Html Css To Pdf Using
How To Export Generate Convert Html Css To Pdf Using
 Generate Multipage Pdf Using Single Canvas Of Html Document
Generate Multipage Pdf Using Single Canvas Of Html Document
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Add Header For Each Page When Exporting To Pdf
Add Header For Each Page When Exporting To Pdf
 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
 How To Export A Div To Pdf Stack Overflow
How To Export A Div To Pdf Stack Overflow
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 Export Html Page Into Pdf File Using Javascript
Export Html Page Into Pdf File Using Javascript
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
 How To Get The Print As Pdf Result Using Jquery Stack Overflow
How To Get The Print As Pdf Result Using Jquery Stack Overflow
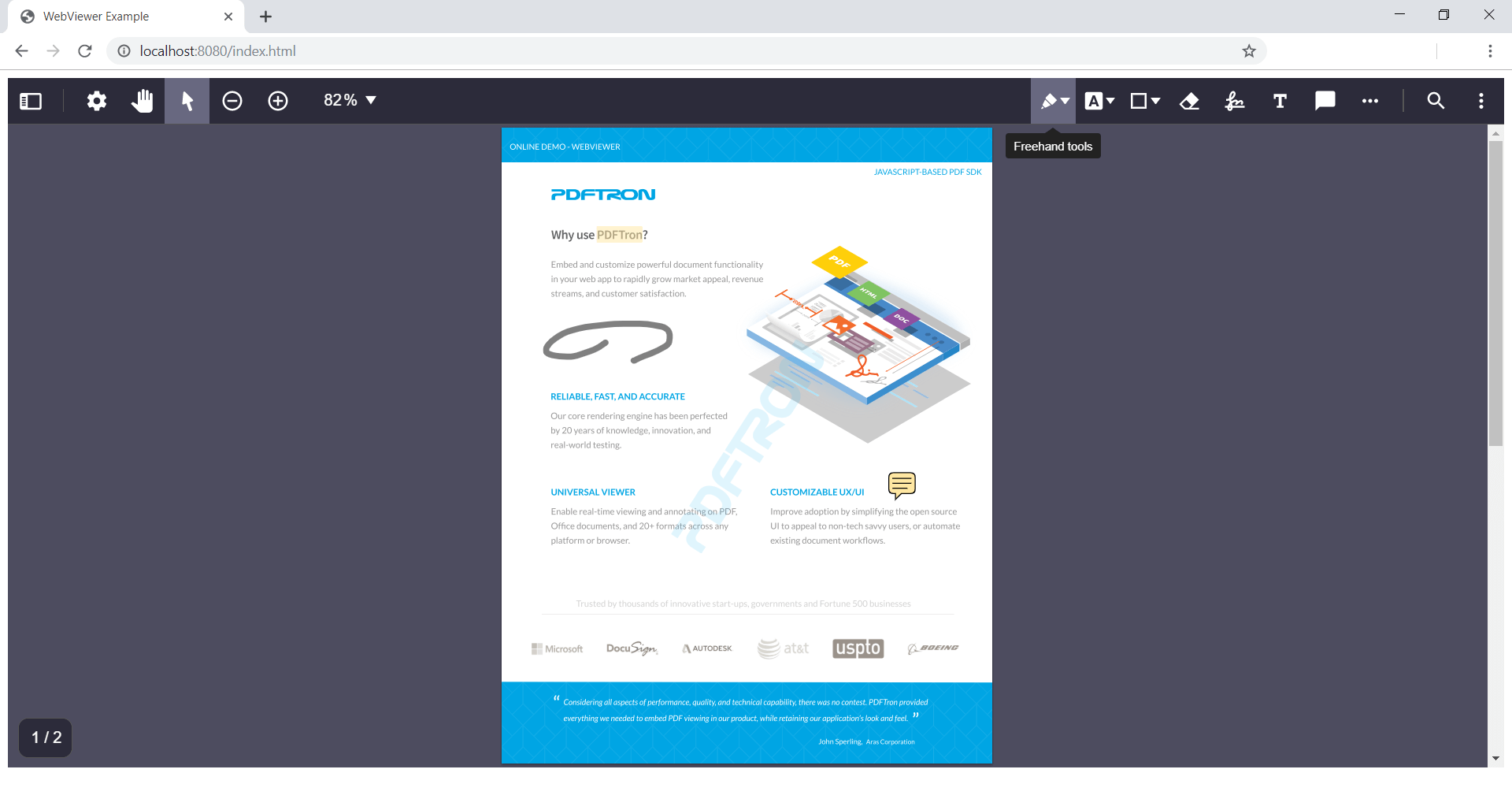
 How To Build A Pdf Viewer With Typescript Amp Pdf Js Pdftron
How To Build A Pdf Viewer With Typescript Amp Pdf Js Pdftron
 Export Div Content To Pdf Using Itextsharp
Export Div Content To Pdf Using Itextsharp
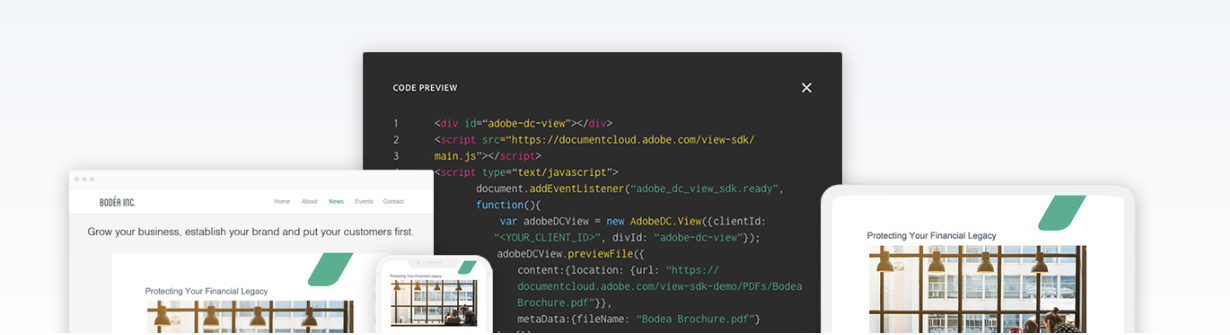
 Embed Pdf Viewing Into Web Applications Using Adobe Pdf Embed
Embed Pdf Viewing Into Web Applications Using Adobe Pdf Embed
0 Response to "20 Export Div To Pdf Javascript"
Post a Comment