34 Javascript Dropdownlist Set Selected Value
The DropDownList is generated using the Html.DropDownList Html Helper method. The first parameter is the Name of the DropDownList, the same will also be used to fetch the selected value of the DropDownList inside Controller when the Form is submitted. The second parameter is the Model class for populating the DropDownList i.e. its source of data. Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 How To Import Values Into Dropdown List Of Uipath Forms
How To Import Values Into Dropdown List Of Uipath Forms
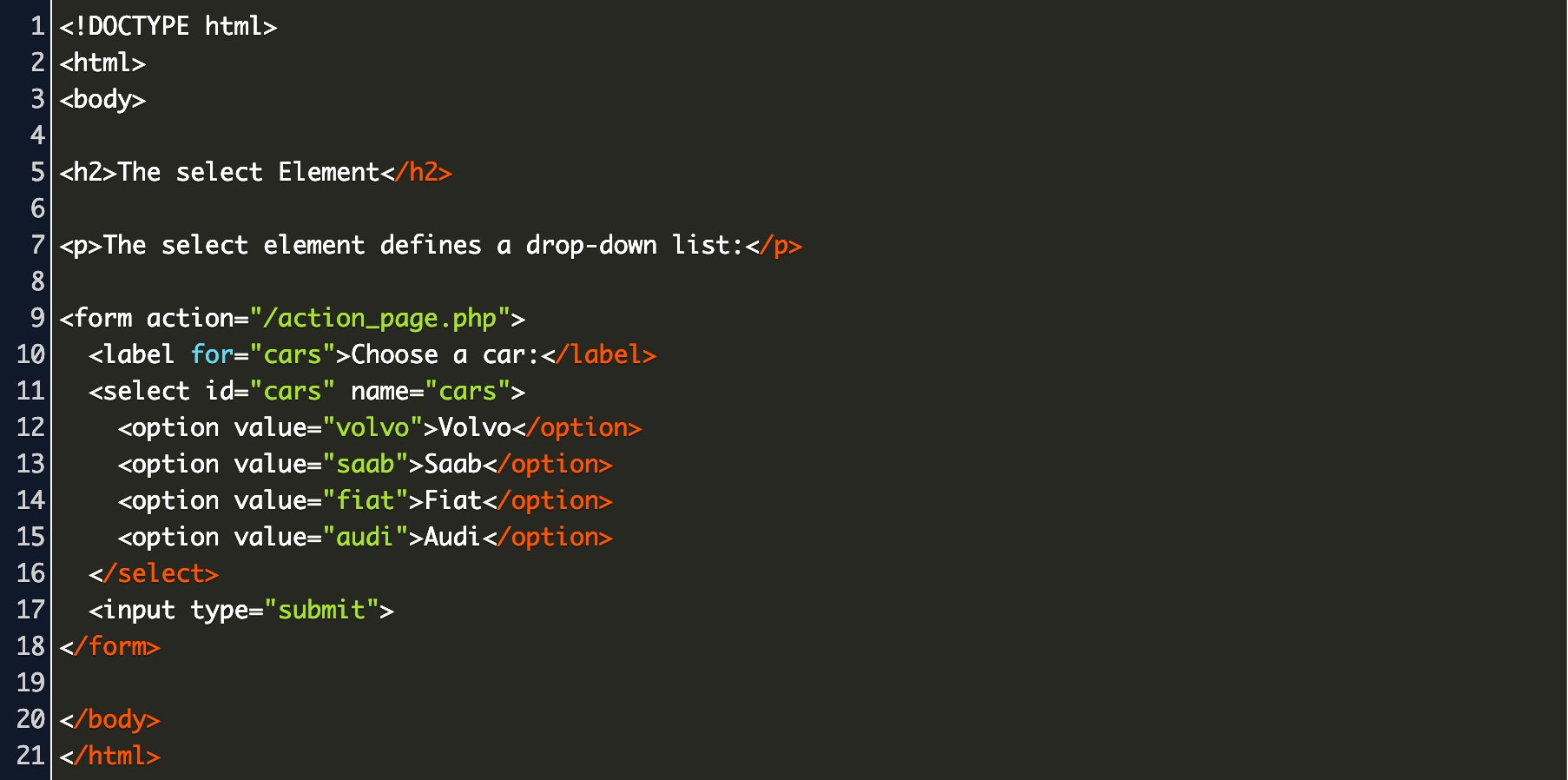
27/7/2021 · Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned. Syntax: selectElement.value. Example:

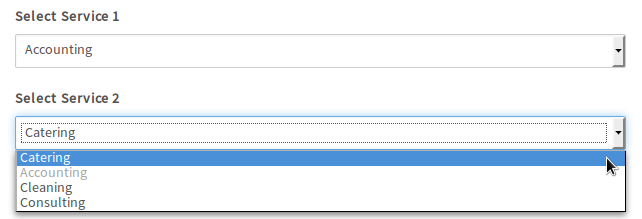
Javascript dropdownlist set selected value. 22/6/2009 · To set a DropDownList: <script type="text/javascript">. <!--. function setDropDownList (elementRef, valueToSetTo) {. var isFound = false; for (var i=0; i<elementRef.options.length; i++) {. if ( elementRef.options [i].value == valueToSetTo ) Add tooltip for DropDownList based on selected value. To show the selected value as tooltip on DropDownList's input, render the DropDownList container as ejTooltip, and modify its content dynamically based on the selected value using the open event of Tooltip. Refer to the following code. javascript I select an option in the first dropdownlist, which is part of a form. Then I invoke a postback, retrieve the value of the selected item in the dropdownlist, and use this to dynamically adapt the json call to retrieve the data for the second dropdownlist. This works fine: the second dropdownlist is populated ok.
12/1/2012 · DropDownList set value with javascript. 3 Answers 62 Views. Grid This is a migrated thread and some comments may be shown as answers. ... so if its used for the property which index you want to change, set the selected index to be the desired one. Set Selected Value of Dropdown in JavaScript. Generally, while using various APIs and in some complex forms, we need to dynamically set 'Selected' value of dropdown list using JavaScript. The given below JavaScript code will help us to understand the process of selecting default value in a dropdown list dynamically. In dropdownlist we can set selected item by value or text using FindByValue and FindByText properties in asp using c#, vb .
The Angular DropDownList component is a quick replacement of the HTML select tags. It has a rich appearance, and it allows users to select a single value that is non-editable from a list of predefined values. Refer to this documentation to render the DropDownList component. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 14, 2016 - I have the following HTML element: Annual Leave Medical Leave
A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : <option value="4">Four<option> </select> I have put an id in the select field to make it easy to get it by ID in a bunch of select fields. What we need to do is, first get the element object and pass it to the function along with the value you want to select. Lets say, we want to select Three. So our Javascript code should look like this: 6/3/2017 · When we have the option value, so use the CSS Attribute selector, and .attr () JavaScript. Copy Code. $ ( <selector> ).find ( 'option [value="<required-value>"]' ).attr ( 'selected', 'selected') To fetch the index (position of the option in DOM tree) of an option by its value, use: Copy Code.
Re: How to set value for dropdown list in javascript Jan 14, 2014 11:35 AM | Rion Williams | LINK Using jQuery should work to select the appropriate element, however you'll want to ensure that you are both referencing your jQuery code propertly and that you are placing your jQuery code within a "document-ready" block to ensure that it isn't ... Gets or sets the value of the DropDownList. The value will not be set if there is no item with such value. If value is undefined, text of the data item is used. If the widget is not bound (e.g. autoBind is set to false), the value method will pre-fetch the data before continuing with the value setting. We will see how to Get Dropdown selected Value using javascript..? First create javascript function as GetMaster1Details: function GetMaster1Details ()
In this article you will see how to put validation in dropdownlist by javascript, suppose first item value of dropdownlist is 0 and text is "-Select-" just like given below and we have to validate that at least one item is selected excluding default i.e "-Select-". Just copy and paste javascript code given below and pass the parameter ... If you have a select element and want to set the selected value of a drop-down via its text description, you can achieve it using different jQuery methods. Let's discuss them separately and choose the best one for you. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... <select name="ddl_example2"> <option value="1">item1</option> <option value="2">item2</option>
May 03, 2018 - In this simple tutorial I’ll guide how to work with HTML Dropdown Lists and JavaScript. You will learn how to populate lists using JavaScript and how to control contents of one list with the other list. Therefore, value is 2 and text is 'orange' . Watch for Changes. We can listen to the change event of the dropdown to watch for changes in the choice of the selected item.. For example, if we have the same select element of the previous 2 examples, we can write: const select = document.querySelector("select"); select.addEventListener('change', (event) => { const { value, text } = event.target ... Oct 08, 2014 - Hi Guys, I need to change the value of a dropdown select box and am using the following: window.document.managedomains.getElementById(["category["+domainid+"]"]).value = 'This is the selected message!!!'; However, the above code does not work. Any ideas how to convert it so that it will function ...
The Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Inside the function, the ASP.Net DropDownList object is referenced and then the selected Text and Value is determined and displayed using JavaScript alert message box. Dec 19, 2015 - The following code exhibits various examples related to getting/putting of values from input/select fields using JavaScript. May 29, 2019 - Learn how to get attribute value of selected drop-down list option using plain Javascript and jQuery on Education Ecosystem blog.
A dropdownlist is a list of items from which user can select one or multiple values at the same time.every dropdownlist contain two items one is a value and another is text. here in the given example,there is a list of student names in which student id is the value and student name is the text.to get the text/value from dropdownlist, let's take an example:first, open your database and ... Apr 23, 2019 - ❮ Get value of input box Update selection box based on other selection ❯ · selectedIndex · getElementById · addEventListener · click · Get value of selected option · examples/dom/get_selected_option.html · <select id="id_of_select"> <option></option> <option value="2">two</option> ... Questions: How can I set the selected value of a Html.DropDownListFor? I've been having a look online and have seen that it can be achieved by using the fourth parameter so like the below: @Html.DropDownListFor(m => m, new SelectList(Model, "Code", "Name", 0), "Please select a country") My select list then display like this: ="ShipFromCountries" ...
you've choice here to pick up any one 😉 that is pure JavaScript and jQuery. You can call any function on asp button click event or use wherever you need! jQuery Function To Set DropDownList Selected Value. Following is the function for jQuery that will set the selected value or text from the dropdown list: Apr 28, 2021 - This post will discuss how to get the selected value of drop-down in JavaScript and jQuery onchange event... The idea is to bind the change event handler to the select box using the `.change(handler)` method. As the user makes selections in the form, the total price is calculated in real time. ... A Form Design Software that is Quick, Easy and Simple. HTML form design can often turn to be a tedious task. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set ...
Dropdownlist set selected value. By Avinash | In jQuery dropdown. In this post we will see in jquery how to set dropdown list value or selected option by it's value. For that we simply need to get object of dropdown list in jquery and then we can set selected option by using val (). of dropdownlist. A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made I am unable to set the selected value from DropdownList (1st cell of every row) in to Grid. I am able to display Dropdownlist values properly and there are no other issues. I have used 'createeditor' in Grid and should set selected value accordingly. Please also let me know if there are any issues in 'Main data source" code below.
To set dropdownlist selected value based on text we need to write the code like as shown below // Set Dropdownlist Selected Value by Text $ ('#btnText').click (function () { var selectedText = 'Rohini'; How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options. 4/4/2012 · But this is the way to get the selected value of a dropdown list: document.getElementById('dropdown').value – Avi Y Apr 8 '12 at 7:44 To add to Avi Y's comment, selectedIndex of 2 is the 3rd item in the list, since the index starts at 0.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In my previous tutorials, I'd explained get selected value or text of asp dropdownlist using javascript, get and set asp textbox value using jquery, how to split string date into day month and year from code-behind, validate dropdownlist using javascript and other more cracking tutorials on Asp , JavaScript, jQuery, GridView here.
 Showing Tooltip On Selected Text In Drop Down Using Javascript
Showing Tooltip On Selected Text In Drop Down Using Javascript
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
 Html Dropdownlist Placeholder As Disable And Selected
Html Dropdownlist Placeholder As Disable And Selected
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
 How To Set Selected Value Of Dropdown In Javascript Errorsea
How To Set Selected Value Of Dropdown In Javascript Errorsea
 Setting Length Of Dropdown List When Selected Html Amp Css
Setting Length Of Dropdown List When Selected Html Amp Css
 Populate A Text Field From A Drop Down Box Javascript
Populate A Text Field From A Drop Down Box Javascript
 Select Dropdown With Input Field Code Example
Select Dropdown With Input Field Code Example
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
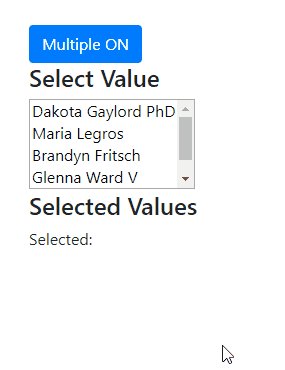
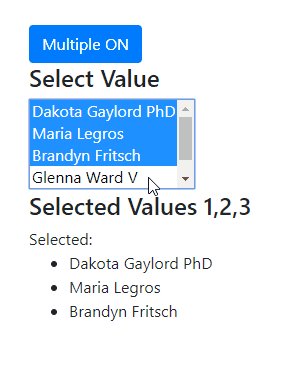
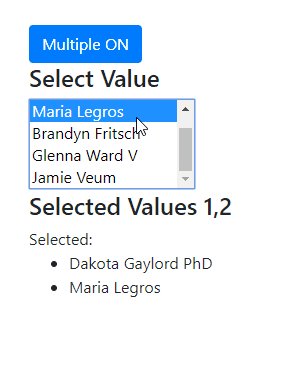
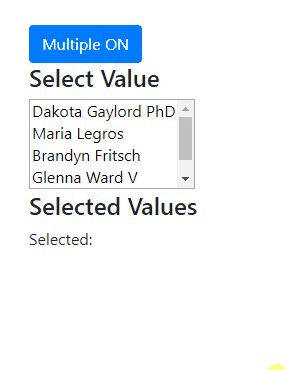
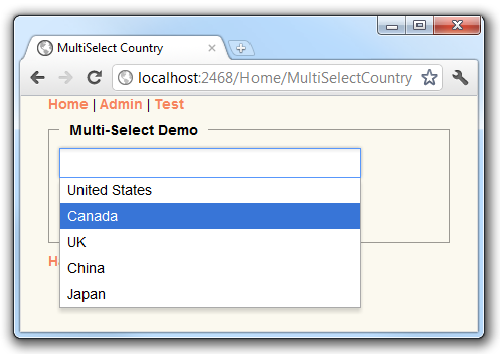
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
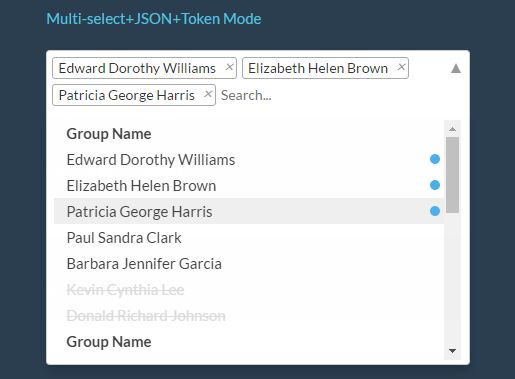
 Searchable Multi Select Dropdown Plugin With Jquery
Searchable Multi Select Dropdown Plugin With Jquery
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
How To Prevent Multiple Selections Of The Same Value In A
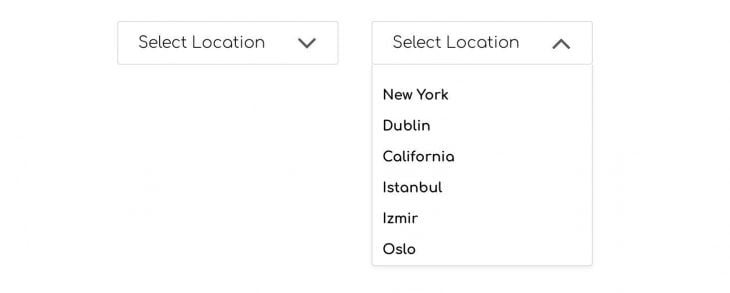
 Convert Select Box Into A Fully Styleable Dropdown List
Convert Select Box Into A Fully Styleable Dropdown List
 Html Dropdown List With Css And Javascript Phppot
Html Dropdown List With Css And Javascript Phppot
 Jquery Plugin For Multi Select Dropdown With Checkbox Linux
Jquery Plugin For Multi Select Dropdown With Checkbox Linux
 How To Get Dropdown Value And Show In Textbox Using Jquery
How To Get Dropdown Value And Show In Textbox Using Jquery
 Default Text Which Won T Be Shown In Drop Down List Stack
Default Text Which Won T Be Shown In Drop Down List Stack
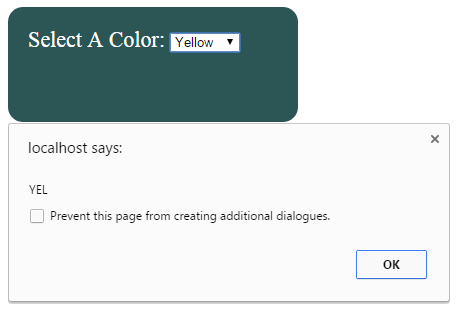
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 How To Populate Dropdown List With Options From Array Using Javascript With Source Code
How To Populate Dropdown List With Options From Array Using Javascript With Source Code
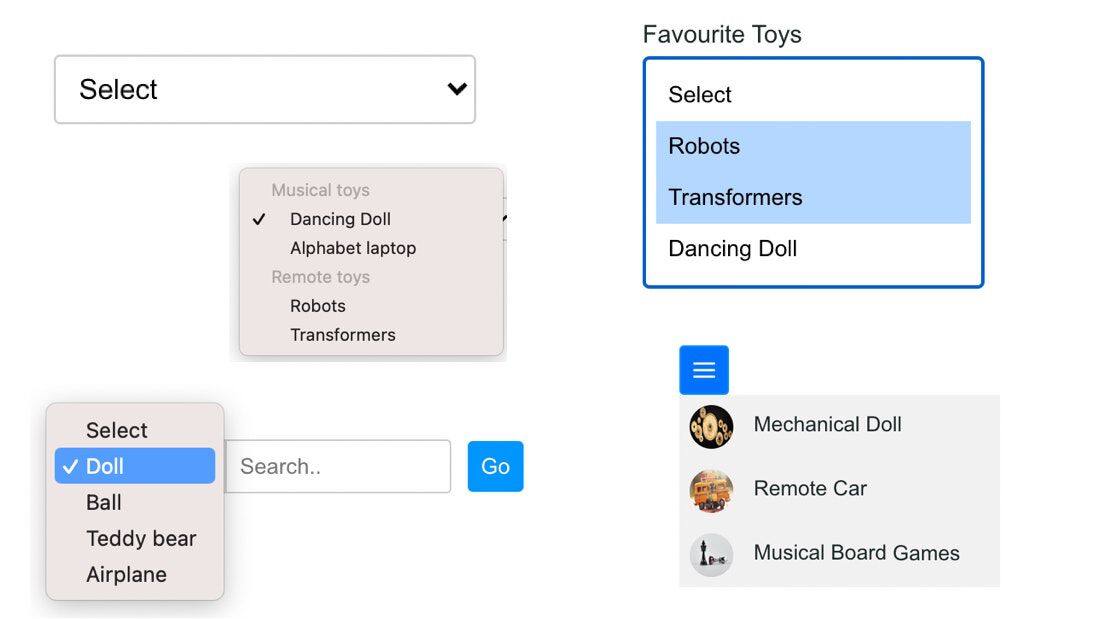
 Ddslick A Jquery Plugin For Custom Drop Down With Images
Ddslick A Jquery Plugin For Custom Drop Down With Images
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Asp Net Mvc Set Dropdownlist Default Selected Value Asp Net
Asp Net Mvc Set Dropdownlist Default Selected Value Asp Net
 Asp Net Mvc Get Dropdownlist Selected Value In Razor Asp
Asp Net Mvc Get Dropdownlist Selected Value In Razor Asp
 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
 Changing Another Field With Combo Box Drop Down Selection
Changing Another Field With Combo Box Drop Down Selection
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common


0 Response to "34 Javascript Dropdownlist Set Selected Value"
Post a Comment