24 5 Star Rating Javascript Code
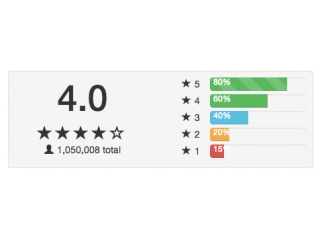
Simple 5-Star Rating System in Plain HTML & CSS. Today we have to build a 5-star rating system using the HTML and a bit of CSS. The code is simple and easy to implement, All you need to copy & Paste. Getting feedback about your site or product is important to know how users like or dislike. And for this, We do add comment section, create polls ... Learn how to create a "user rating" scorecard with CSS. User Rating. 4.1 average based on 254 reviews. 5 star. 150. 4 star. 63. 3 star. 15.
The rating widget can be flexibly styled with CSS. The plugin comes with a few flavours of star ratings compatible with popular libraries and it can be used to display fractional star ratings. 2. RateYo. Github. RateYo! is a tiny and flexible jQuery star rating plugin, it uses SVG to render rating, so no images required.

5 star rating javascript code. Feb 27, 2021 - 🎯 Today you will learn how to make a rating using HTML5, CSS3 and JavaScript. 💡 It's easy t... Swagata Bhattacharyya January 25, 2016. Thanks for sharing this. It works but when the selection seems to be working from the reverse side. e.g. if I select the fourth star it highlights the 4th and 5th in yellow instead of the 1st to 4th. Components made with CSS and have the ability to rate any website in form of stars is known as Star Rating CSS. Many people like to call it five star rating or CSS Star Rating. As in this rating system, there are 5 star which represents the quality of the product and is sent to the producers as feedback.
In this video we learn how to create a 5 star rating system using JavaScript, HTML, and CSS. JavaScript mainly runs the show here so this is also a good tuto... 5 Star Rating System. tristankelley August 30, 2014, 3:36am #1. Hi all, I am using PHP/MySQL for a 5 star rating sytem and Javascript to submit the form. Here is the general code: A little ... Using images means creating elements — at least 5 of them to be exact. Even if we're calling the same image file for each star in a five-star rating, that's five total requests. What are the consequences of that? More DOM nodes make document structure more complex, which could cause a slower page paint.
There are only 3 functions here - save () adds/updates a star rating entry, get () will fetch all the ratings set by a user, and avg () gets the average ratings for all products. What this library essentially does, is literally just SQL queries. B & C - Self-explanatory, the database settings, and creating a stars object. Building a 5 Star Rating System With jQuery, AJAX and PHP. In this tutorial, you'll learn how to build a rating system with AJAX, PHP, and jQuery. Votes will be recorded and updated in real-time with the magic of AJAX, and we'll also leverage the power of PHP so that you don't even need a database! Step 1. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
Collect a one-click feedback from your visitors with the world's most popular rating system. Our free rating widget is ridiculously simple and highly user-friendly ratings solution. This simple script will show you how to create 5 Star Rating in JavaScript. This can be useful to know the opinion of the audience or customer of the products or services. The 5 Star Rating is very common on the internet you can see this in any sites. Creating 5 stars to rate as you can see in the image below. Five Star Rating. This is a five star rating component built with JavaScript and CSS. It supports hovering over stars and updating the visuals to match, clicking on stars to update the rating, executing a callback after clicking/setting the star rating, and manually setting and getting the star rating.
Jul 13, 2019 - Here's a much newer article: Five Methods for Five-Star Ratings, although it doesn't cover this exact technique, which is still a legit CSS trick! Star That means, the resulting value will be 0%, 10%, 20%, 30%, etc. This is important because it allows us to create neat half stars. For instance, a value of 50% denotes that two and a half stars are filled. We set the width of the target .stars-inner element equal to the rounded value. See dynamic star rating with jQuery post if you want PHP star rating code with jQuery. In this example, the five-star rating option is shown to collect user rating for restaurants. The user-based rating is added by initializing userid at the beginning of the code. You can replace this initialization by integrating your user authentication code.
Star Rating System or Widget [Source Codes] To create this program (Email Validation Check). First, you need to create two Files one HTML File and another one is CSS File. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Remember, you've to create a file with .html extension. Jul 01, 2020 - We're a place where coders share, stay up-to-date and grow their careers. ... Share Post via... ... I'm Prakash Shahi and I am a self-taught front-end developer from Nepal. ... A star rating is a rating question that gives people rate a product or service with several stars. The number of stars can range from 5 ... Feb 24, 2021 - This is a list of 10 best/top downloaded JavaScript/CSS rating systems and jQuery rating plugins for creating interactive start rating controls on the web app.
So I wrote a simple piece of JavaScript the other day that showcases a neat star rating effect. In this article I'll not only showcase this effect, but I'll also explain some of the code that's going on in it. Demo. See the Pen Star rating by Giel Berkers (@kanduvisla) on CodePen. This is the demo. Demo/Code. 4. Bootstrap 5 Star Rating CSS Animation. This is a fancy looking star rating example. The designer has given 6 designs of Star rating which you can rate up to 5 stars. You need to rate on every 6 designs to see the final result. After you are done rating, you can see the average score in the center. Implement 5 Star Rating System With PHP & JavaScript Francium, JavaScript, JQuery, PHP, ... Create a table named "Fr_star" in your database with the SQL code below : CREATE TABLE IF NOT EXISTS `Fr_star` ( `id` INT(11) NOT NULL AUTO_INCREMENT, `rate_id` varchar(40) NOT NULL, `user_id` varchar(40) NOT NULL, `rate` float NOT NULL, `rated ...
May 16, 2019 - The rating style that is rampant in most of the web pages and applications would be the Star rating. I tried creating a straightforward star rating as a part of learning CSS and JavaScript. This blog… but, you can find full working 5 stars rating example with Angular implementation on this link: One option for doing that is using CSS Sprite + JS. The idea is to have all 6 possibilities (0 stars, 1 star, 2 stars, ...) and change the background position according to the position of the cursor. Star 17. Code Issues Pull requests. A simple rating library for react native supporting: decimal points, direction aware icons, custom icon set from Ionicons, custom images and record rating given by users. ratings react-native rating ionicons star-rating-component star-rating decimal-point-rating. Updated 7 days ago.
*{ margin: 0; padding: 0; } .rate ...mukulkant/Star-rating-using-pure-css */ ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript... If a user wanted to give something a 5 star rating, it would have to click each individual star…five times. AND, if you wanted to deselect a star, you would be able to unclick any of the highlighted stars, meaning you could have two gold stars, followed by a white star, followed by a gold star, to represent a 3 star rating. Gross. Sep 07, 2019 - rater-js is a simple yet customizable star rating component written in pure JavaScript.
Your browser seems to have an ad-blocker enabled · Demonstration examples and usage for the bootstrap-star-rating plugin [Lab Javascript] - Tự code star rating chỉ với HTML, CSS, JS. #star-rating #lab-javascript #html # css # anph # js # star rating. Nội dung bài viết. Xin chào cộng đồng Anonystick! Đây là bài viết đầu tiên của mình ở anonystick , có gì sai sót mong nhận được góp ý từ các bạn. In this tutorial we will create a Simple Star Rating using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has the capabilities of Object-Oriented. So Let's do the coding...
The jSuites.rating is a lightweight (1Kb) star rating JavaScript plugin. It can be used as a webcomponent or a vanilla plugin as below. ... Customize the number of star of the rating plugin. About the code Pure CSS Star Rating. Star ratings made with pure css. Stars will highlight on hover and you can also click on the star rating and display that rating. Made form input fields so the form can be processed. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: - 10+ best free pure JavaScript and/or CSS star rating systems to rate your posts, articles, products, etc.
1. Table structure. In this example, I am using two tables - posts Table - Store post content. CREATE TABLE `posts` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `title` varchar(100) NOT NULL, `content` text NOT NULL, `link` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; am trying to get the 5 star rating using the html5 and css. What i have done is, i have taken 2 images one is red and green color stars. inititally the star will be red, when we click the stars to rating, the till the clicked star it should get green. so i used onclick change image... here is my code: Jun 08, 2019 - Solution: CSS Star Rating With Dynamic Text Using jQuery, HTML CSS 5 Star Rate. I am sure that, you have seen the star rating system on many e-commerce websites. I know they are dynamic, but their design created in HTML CSS & JavaScript or any JS library. First, designers created the rating ...
Jan 18, 2019 - Hello World! I'm Justin Stolpe and this website is all about me! Just curious if there is a more elegant way to perform the same result. I have a calculated rating which I want to convert to visible stars using fontawesome icons. Max rating is 5. I am rounding the rating to the nearest .5. Done in js given a rating called data (sum of all votes / number of votes).
 Wpdatatables Star Rating Experiment
Wpdatatables Star Rating Experiment
 Star Rating Make Svg Great Again By Yonatan Doron Ux
Star Rating Make Svg Great Again By Yonatan Doron Ux
 Feedback Form In Html With Star Rating Codeconvey
Feedback Form In Html With Star Rating Codeconvey
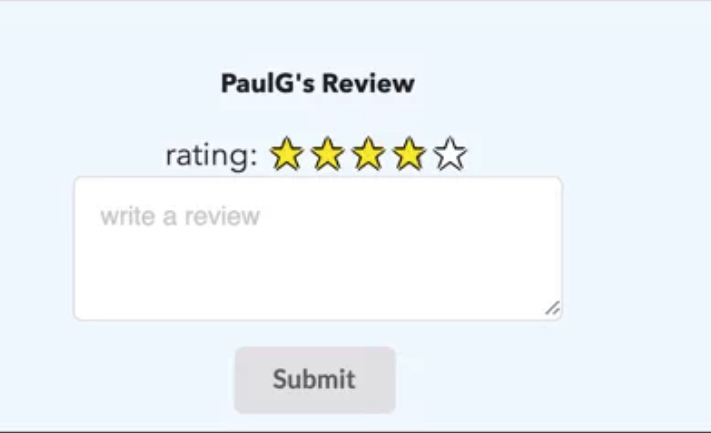
 A Simple Star Rating System Using Vanilla Js Css And Html
A Simple Star Rating System Using Vanilla Js Css And Html
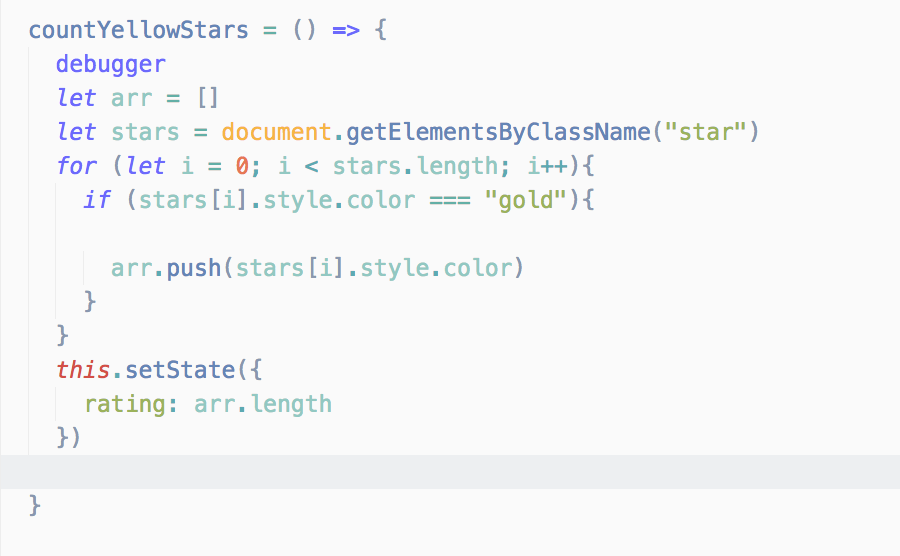
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Rating Widget 5 Star Reviews Shopify App Store
Rating Widget 5 Star Reviews Shopify App Store
 Marques Brownlee On Twitter Remember When Youtube Had A 1 5
Marques Brownlee On Twitter Remember When Youtube Had A 1 5
 Star Rating System In Html Css Amp Javascript Dev Community
Star Rating System In Html Css Amp Javascript Dev Community
 Top 7 Best Jquery Amp Javascript Star Rating Plugins Our
Top 7 Best Jquery Amp Javascript Star Rating Plugins Our
 Top 7 Best Jquery Amp Javascript Star Rating Plugins Our
Top 7 Best Jquery Amp Javascript Star Rating Plugins Our
 25 Awesome Css Star Rating Examples Bashooka
25 Awesome Css Star Rating Examples Bashooka
 A Simple Star Rating System Using Vanilla Js Css And Html
A Simple Star Rating System Using Vanilla Js Css And Html
Github Callmenick Five Star Rating Five Star Rating Component
 A Simple Javascript Technique For Filling Star Ratings
A Simple Javascript Technique For Filling Star Ratings
10 Best Javascript Courses Online Recommended By Js Developers
 Premium Photo Open Laptop With Javascript Icon On Screen 3d
Premium Photo Open Laptop With Javascript Icon On Screen 3d
 5 Star Rating Widget For Blogspot Posts Best Widgets For
5 Star Rating Widget For Blogspot Posts Best Widgets For
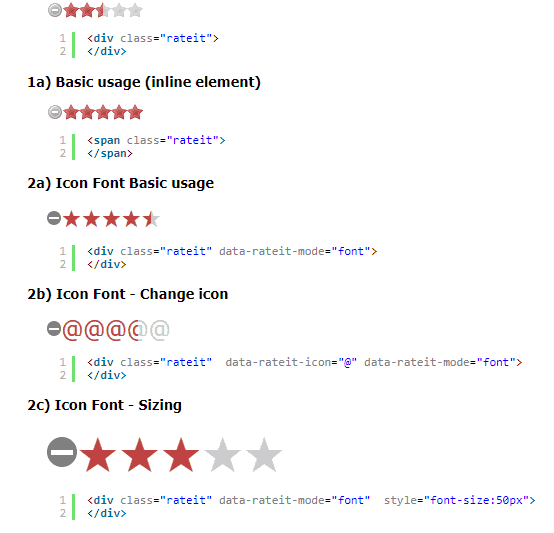
 5 Demos Of Jquery Star Rating Plug In Star Rating Svg
5 Demos Of Jquery Star Rating Plug In Star Rating Svg
 Simple 5 Star Rating System With Css And Html Radios Css Script
Simple 5 Star Rating System With Css And Html Radios Css Script
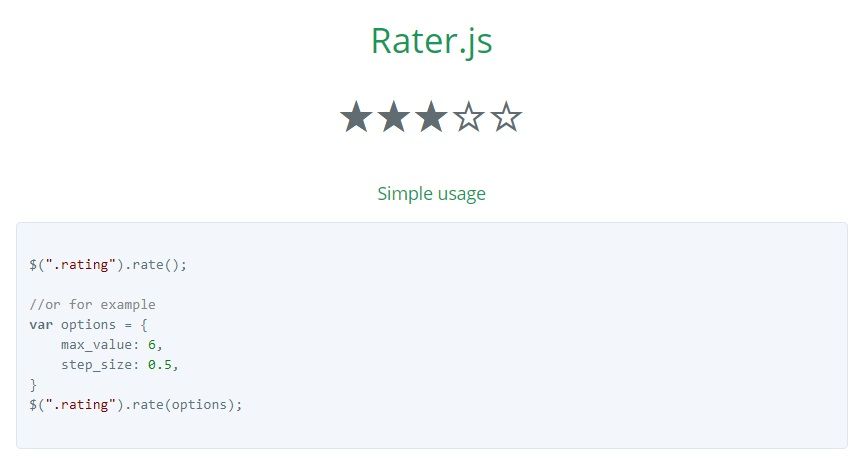
 Best Free Star Rating Systems In Javascript Amp Css Css Script
Best Free Star Rating Systems In Javascript Amp Css Css Script
 Vuetify Rating Component Half Stars With All Mdi Icons
Vuetify Rating Component Half Stars With All Mdi Icons

0 Response to "24 5 Star Rating Javascript Code"
Post a Comment