26 Svg Change Fill Color With Javascript Jquery
The output of the above rectangle example is shown below. SVG Rectangle. In the above example, after adding the SVG, we appended a rect element svg.append("rect") and specified its x and y coordinates with respect to the origin and also specified the width and height of the rectangle. The default color is black, hence you see a black rectangle drawn on the SVG. Basic coloring can be done by setting two attributes on the node: fill and stroke.Using fill sets the color inside the object and stroke sets the color of the line drawn around the object. You can use the same css color naming schemes that you use in HTML, whether that's color names (that is red), rgb values (that is rgb(255,0,0)), hex values, rgba values, etc.
 Add Title Element To Svg Rect Through Js Javascript Or Jquery
Add Title Element To Svg Rect Through Js Javascript Or Jquery
Target the .icon class in CSS and set the SVG fill property on the hover state to swap colors. .icon:hover { fill: #DA4567; } This is by far the easiest way to apply a colored hover state to an SVG. Three lines of code!

Svg change fill color with javascript jquery. I have build an Icon component that allows me to pass a fill color as props to an svg. It works if the fill color remains static, but I would like to have the colors update if new fill props are passed. ... plmok61 changed the title Change color of SVG with JS Dynamically change color of SVG with JS Mar 1, 2019. Copy link Owner tanem commented ... Attributes/Styles Changing Attributes and Styles. D3 provides methods for changing attributes and styles of elements. We'll look at the basics of .attr() and .style() so you can begin using these to adjust SVG attributes and styles.. While .attr() and .style() can be used to style non-SVG elements, for the purposes of this tutorial, we'll only be using these methods in the context of SVG. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
There are three broad categories of SVG-specific styling properties: color, gradient, dimensional, and stroke. For a full list of SVG elements' animatable CSS properties and presentational attributes, refer to Velocity.js's SVG animation documentation. The color properties consist of fill and stroke. SVG fill Attribute. The fill attribute can be used in two things. For shapes and text, it's a presentation attribute that defines the color used to paint the element. For animation it defines the final state of the animation. The CSS SVG animation gaps can be filled by using either JavaScript or the declarative SVG animations derived from SMIL. If you prefer using JavaScript, I recommend using snap.svg by Dmitry Baranovsky, which is described as being "the jQuery of SVG". Here's a collection of examples of that.
But a jQuery selector run against the top-level document will not be able to select elements in the nested document. jQuery("object stop") will return zero matches, since the stop is not part of the current document. But jQuery("object").contents().find("stop") should work. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The SVG <text> element draws a graphics element consisting of text. It's possible to apply a gradient, pattern, clipping path, mask, or filter to <text>, like any other SVG graphics element.. If text is included in SVG not inside of a <text> element, it is not rendered. This is different than being hidden by default, as setting the display property won't show the text.
SVG <image> Tag. SVG stands for Scalable Vector Graphic. It can be used to make graphics and animations like in HTML canvas. The <image> SVG element includes images inside SVG documents. It can display raster image files or other SVG files. The only image formats SVG software must support are JPEG, PNG, and other SVG files. I have an SVG image that is embedded inside 'img src' tag. The svg contains different paths with a color, each separated by id. I want to change the fill color inside each id using jquery. Below are the codes i've used. But the color is not changing. By searching a lot, i found that if svg is added directly to the html, it will work. Using inline SVG allows you to set the fill, which cascades to all the elements within the SVG, or you can fill each element separately if needed. SVG Symbol / Use. There is such thing as an SVG sprite, which is a group of SVGs turned into <symbol> elements such that any given icon can be referenced easily with a <use> element. See the Pen Use ...
The massive advantage about this technique is that it allows you to use CSS to change the properties of the SVG and also manipulate the SVG using jQuery. Let's try to change the fill and it should work seamlessly here: svg:hover path { cursor: pointer; fill: red; } Color should reverse back when pointer is not hovering element. I think that adding CSS class to do that is not right way because its simple color change on hover and can be done with jQuery attr () function (i found that on web). Also i found here on forum that jQuery functions mousenter () and mouseleave () should be used for hover. The fill-opacity attribute is a presentation attribute defining the opacity of the paint server (color, gradient, pattern, etc) applied to a shape.. Note: As a presentation attribute fill-opacity can be used as a CSS property. You can use this attribute with the following SVG elements: <altGlyph> <circle> <ellipse> <path> <polygon> <polyline> <rect> <text> ...
I need help with changing SVG fill color on hover with jQuery. Thing is that in one SVG i can have path, circle or polygon elements and wish to change color on fill attribute on them when that particular SVG is hovered. Color should reverse back when pointer is not hovering element. SVG Scripting. It is possible to script SVG using JavaScript. Via scripting you can modify the SVG elements, animate them, or listen for mouse events on the shapes. When SVG is embedded in an HTML page, you can work with SVG elements in JavaScript just as if they were HTML elements. The JavaScript looks the same. Code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The style attribute is used to define CSS properties for the rectangle. The CSS fill property defines the fill color of the rectangle. The CSS stroke-width property defines the width of the border of the rectangle.
The SVG stands for Scalable Vector Graphics. The SVG background is used to draw any kind of shape, set any color you want by the set property. The below examples illustrates the concept of SVG set background-color more specifically. The SVG allowed the CSS background sizing, position, and much more complex property. Definition and Usage. The fill() method fills the current drawing (path). The default color is black. Tip: Use the fillStyle property to fill with another color/gradient. Note: If the path is not closed, the fill() method will add a line from the last point to the startpoint of the path to close the path (like closePath()), and then fill the path. The fill-opacity attribute is a presentation attribute defining the opacity of the paint applied to a shape.. Syntax: fill-opacity="colour" Attribute Values: decimal: Decimal value at which we want to make our element opaque. percentage: Percentage at which we want to set the fill-opacity attribute. We will use the fill-opacity attribute for setting the opacity of fill-color.
svg.icon { fill: tomato; } svg.icon:hover { stroke: darkred; } The graphics within each icon will inherit the styles. Of course, this only works for simple, one-color icons. If you want more nuanced control, you'll need to get into the code and get to know the SVG style cascade rules. (The visual appearance is the same.) The x position is set by multiplying the loop counter by the width variable. The fill color is also pulling from the colorArray using the modulus operator. You can see the SVG attributes were added correctly and the size was set for us. $("#svgItem", svgDoc).css("fill", "lime"); // Manipulate the SVG to your heart's content!}; The above adds the color lime in a different way: it adds CSS property "fill", rather than adding the attribute "fill" to the XML element. (In most cases it makes no difference!) I tested it with jQuery v1.10.2 on IE11, Chrome ...
What is SVG Element? SVG stands for Scalable Vector Graphics is a vector image format for two-dimensional graphics that can be used to create the animations and the SVG element is a container that defines a new coordinate system. The SVG document is defined by the XML format. Using inline SVG allows you to set the fill, which cascades to all the elements within the SVG, or you can fill each element separately if needed. SVG Symbol / Use. There is such thing as an SVG sprite, which is a group of SVGs turned into <symbol> elements such that any given icon can be referenced easily with a <use> element. See the Pen Use ... SVG viewport and viewBox. The size of an SVG relative to its container is set by the width and height attributes of the svg element. Those units default to pixels, but you can use any other usual unit like % or em.This is the viewport.. Generally "container" means the browser window, but a svg element can contain other svg elements, in that case the container is the parent svg.
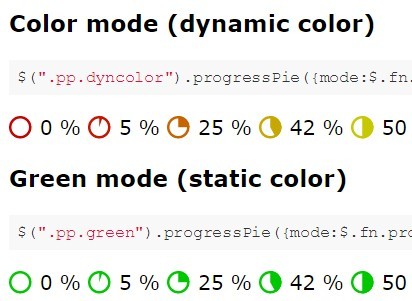
Github Isg Software Progresspie Jquery Plugin For
 Animate Svg Attribute Jquery Svg Js Null Animates A
Animate Svg Attribute Jquery Svg Js Null Animates A
 Svg Star Rating With Half Stars
Svg Star Rating With Half Stars
 Styling And Animating Svgs With Css Smashing Magazine
Styling And Animating Svgs With Css Smashing Magazine
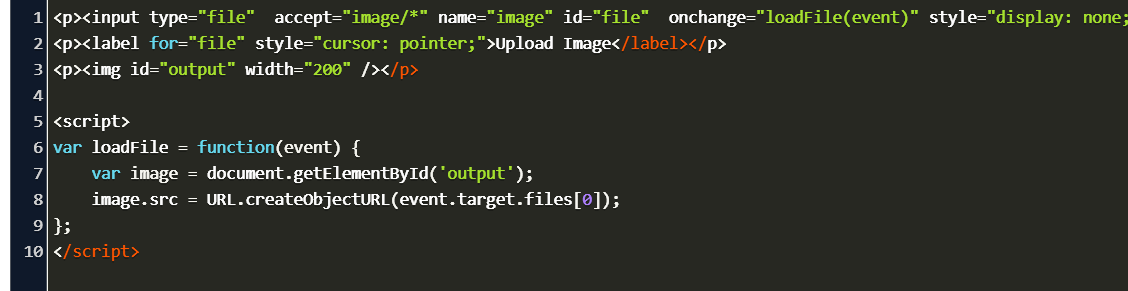
 Show Image On File Input Change Jquery Code Example
Show Image On File Input Change Jquery Code Example
Can Jquery Fill A Polygon With A Color Jquery Forum
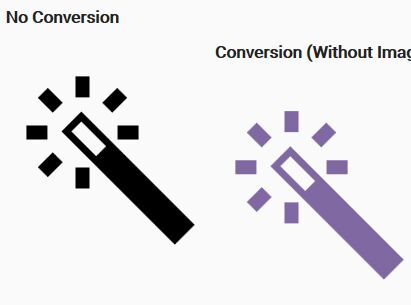
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 Changing Svg Image Attributes By Button Click Using
Changing Svg Image Attributes By Button Click Using
 The Jquery Svg Plugin How To Use Svg In Jquery Udemy Blog
The Jquery Svg Plugin How To Use Svg In Jquery Udemy Blog
 Jquery Svg Plugins Jquery Script
Jquery Svg Plugins Jquery Script
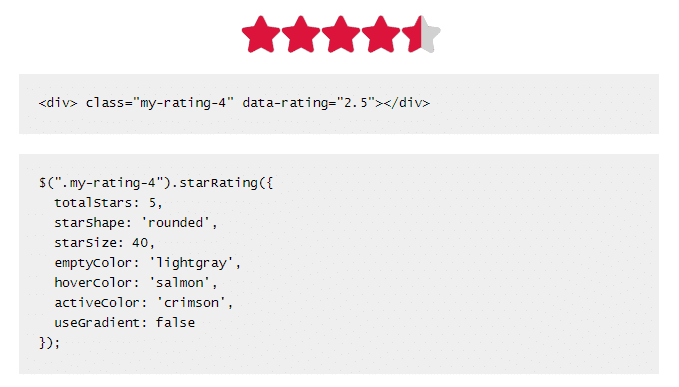
 Flexible Star Rating Widget With Jquery And Svg Rateyo
Flexible Star Rating Widget With Jquery And Svg Rateyo
 Jquery Svg Plugins Jquery Script
Jquery Svg Plugins Jquery Script
 Svg Element Not Scaling Properly When Dynamically Added Using
Svg Element Not Scaling Properly When Dynamically Added Using
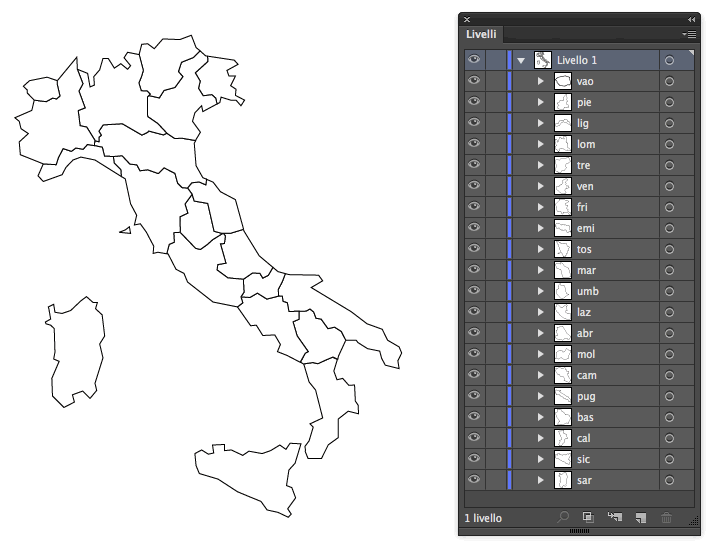
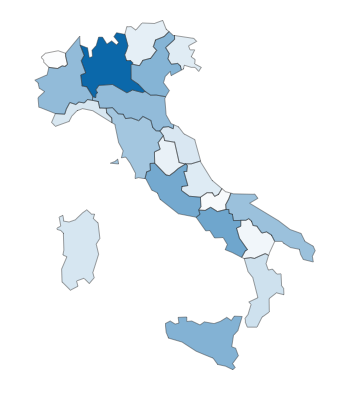
 Dynamic Geo Maps With Svg And Jquery Sitepoint
Dynamic Geo Maps With Svg And Jquery Sitepoint
 Jquery Svg Plugins Jquery Script
Jquery Svg Plugins Jquery Script
 Html How Do I Generate A Progress Bar Circle With A
Html How Do I Generate A Progress Bar Circle With A
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 Dynamic Geo Maps With Svg And Jquery Sitepoint
Dynamic Geo Maps With Svg And Jquery Sitepoint
 101 Best Jquery Tooltip Plugins Amp Tutorials With Demo By
101 Best Jquery Tooltip Plugins Amp Tutorials With Demo By
 Dynamicly Change Fill Color Of Canvas Background Svg Image
Dynamicly Change Fill Color Of Canvas Background Svg Image
 Day Night Toggle Switch That Changes Background Color Codemyui
Day Night Toggle Switch That Changes Background Color Codemyui
 Top 7 Best Jquery Amp Javascript Star Rating Plugins Our
Top 7 Best Jquery Amp Javascript Star Rating Plugins Our
 Jquery Svg Plugins Jquery Script
Jquery Svg Plugins Jquery Script


0 Response to "26 Svg Change Fill Color With Javascript Jquery"
Post a Comment