34 Clear Local Storage Javascript
May 24, 2016 - Step 1. Open the Google Chrome Console (press F12 key) Step 2 Select the «Resources» item in the console’s top menu. Select the «Local Storage» → item in the console’s left menu. You will see the Magento 2 data stored in the Local Storage: Step 3 Select the local storage entries with ... You've saved some data to localStorage(), but now you want to update it. What do you do? In today's article, we'll look at how to update localStorage() values. Replacing localStorage() values Let's say the name of your favorite sandwich is saved to localStorage(). // Save "turkey" as my favorite sandwich localStorage.setItem('myFavoriteSandwich', 'turkey'); Your tastes have changed ...
 Developer Tools For Html5 Programming
Developer Tools For Html5 Programming
<p>Since you might not have any items stored in your local storage, we have added a script that creates some for you. </p> <button onclick="createItems ()">Create local storage items</button> <h2>Remove Items</h2> <p>Click the button to delete the items:</p>

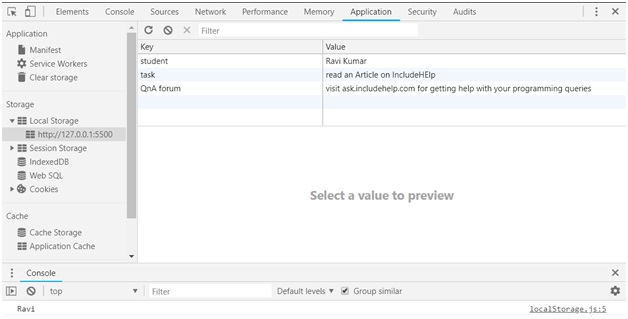
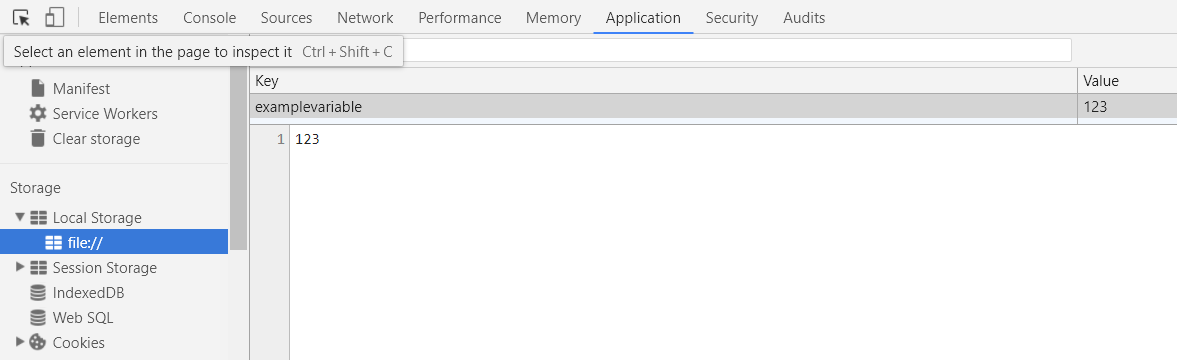
Clear local storage javascript. After the pane opens, click the "Application" tab. If you don't see the option, click the ">>" icon to reveal any hidden tabs and then click "Application". Once the tab opens up, click "Clear Storage" and then select "Clear Site Data" in the right pane. If you only want to delete specific data, you can untick any ... 12/5/2021 · Answered by:- vikas_jk You can clear or delete key in localStorage using Javascript as per below example localStorage.removeItem ("KeyName"); // remove item from local storage based on key name To Clear all keys at once Aug 14, 2020 - View a domain's localStorage key-value pairs. Click Clear All . ... Since you can run JavaScript in the Console, and since the Console has access to the page's JavaScript contexts, it's possible to interact with localStorage from the Console.
Open the Google Chrome Console by pressing F12 key. 2. Select "Application" in the console's top menu. 3. Select "Local Storage" in the console's left menu. 4. Right click your site (s) and click clear to delete the local storage. Tagged: browser Chrome clear Google how in local storage to. If you have problems with ScoutPad, our support team may ask you to clear your browser cache or local storage. The following sections provide instructions for some popular browsers. ... From the ScoutPad page, press F12 to open the Developer tools. Under Applications, click on Clear storage. View the localStorage key-value pairs of a domain. Choose the key-value pair that you want to delete. DevTools highlights it blue to indicate that it is selected. Select the Delete key or choose Delete Selected ().
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/... Local Storage and its methods. Local storage is similar to Session storage except that Local Storage is not cleared whenever the page is closed. This means that you can close the browser, but the data stored in Local Storage will still be there. setItem() localStorage.setItem(keyName, keyValue) method writes a key/value pair to localStorage.
There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage getItem () - takes a key and returns the corresponding value removeItem () - takes a key and removes the corresponding key-value pair Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key. Here is a simple code that will clear localstorage stored in your browser by using javascript <script type="text/javascript"> if (localStorage) { // Check if the localStorage object exists localStorage.clear () //clears the localstorage } else { alert ("Sorry, no local storage."); //an alert if localstorage is non-existing } </script>
Mar 14, 2019 - View a domain's localStorage key-value pairs. Click Clear All . ... Since you can run JavaScript in the Console, and since the Console has access to the page's JavaScript contexts, it's possible to interact with localStorage from the Console. The read-only sessionStorage property accesses a session Storage object for the current origin. sessionStorage is similar to localStorage; the difference is that while data in localStorage doesn't expire, data in sessionStorage is cleared when the page session ends.. Whenever a document is loaded in a particular tab in the browser, a unique page session gets created and assigned to that ... Jul 20, 2021 - The main difference between ... a storage area while the browser is open (including when the page reloads or restores) while localStorage continues to store data after the browser is closed. In other words, whereas data stored in sessionStorage is cleared when the page ...
HTML | DOM Local Storage clear () Method. The clear () method removes all the Storage Object items for the current domain. Example: Set item, clear and display for the current domain. storage items for this domain. Script to create some local storage items. // Set item in local storage. The user fills in a field, and presses Submit, and the data is saved to local storage. clearData() is used to clear all the user's entries. So my question is how to clear only the one entry of ... Local storage can help in storing temporary data before it is pushed to the server. It is important to clear the local storage once this operation is completed. Limitations. The major limitations of local storage are: Insecure data. Synchronous operations. Limited storage capacity. Main methods in local storage
How to Clear Local Storage JavaScript There is a simple way of o resetting a browser's localStorage using its clear () method. Just invoke the clear () of the Storage interface method, and it will clear the whole storage of all records for that specific domain: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Sep 25, 2015 - Is it possible to clear HTML5 local storage on a specific web page? I was editing a Javascript demo on http://jsfiddle , and I re-arranged the windows in such a way that one of them became impos... HTML Web Storage Objects. HTML web storage provides two objects for storing data on the client: window.localStorage - stores data with no expiration date. window.sessionStorage - stores data for one session (data is lost when the browser tab is closed) Before using web storage, check browser support for localStorage and sessionStorage:
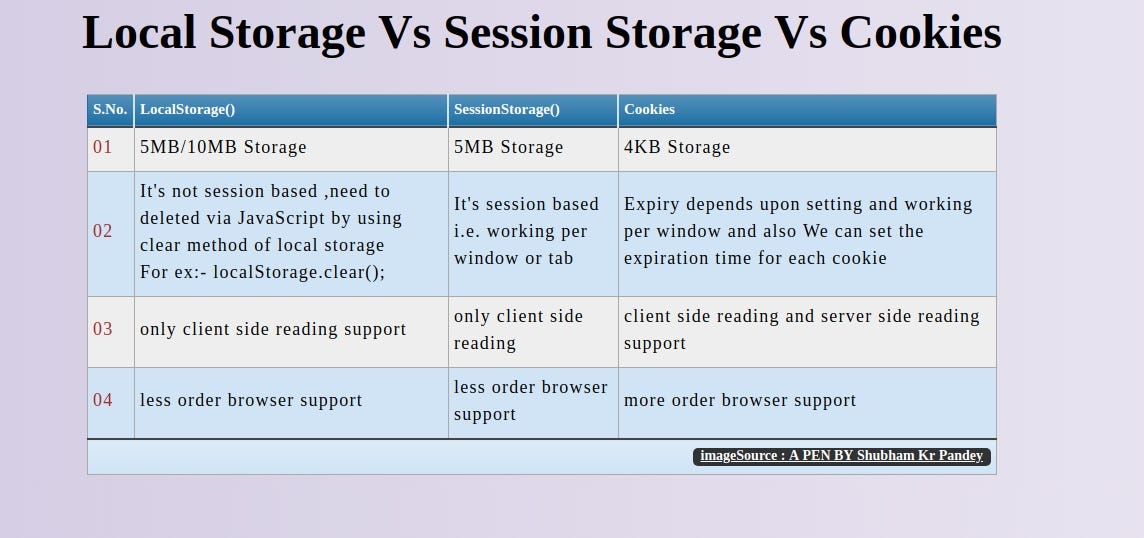
Local storage provides at least 5MB of data storage across all major web browsers, which is a heck of a lot more than the 4KB (maximum size) that you can store in a cookie. This makes local storage particularly useful if you want to cache some application data in the browser for later usage. Both storage objects provide same methods and properties: setItem (key, value) - store key/value pair. getItem (key) - get the value by key. removeItem (key) - remove the key with its value. Dec 14, 2015 - When the browser is unloaded, all session storage will be cleared. When resuming the session storage tabid won't exists anymore and a new tabid will be generated. Since the local storage does not have a sub-key for this tabid, nor any other tabid (all session were closed), it's cleared.
Jun 25, 2020 - If your browser's local storage is full, some features of ArcGIS Maps for Power BI are disabled. Clear the browser's local storage to avoid errors. The following function creates three data entries in local storage, and then deletes them by using clear (). function populateStorage() { localStorage.setItem('bgcolor', 'red'); localStorage.setItem('font', 'Helvetica'); localStorage.setItem('image', 'miGato.png'); localStorage.clear(); } Note: For a real world example, see our Web Storage … Storage.removeItem () The removeItem () method of the Storage interface, when passed a key name, will remove that key from the given Storage object if it exists. The Storage interface of the Web Storage API provides access to a particular domain's session or local storage. If there is no item associated with the given key, this method will do ...
Clear () method of localStorage is used to clear the entire storage data. When this method invokes, it clears all the records for that domain from the storage. It does not contain any parameters. See the syntax to clear the localStorage: Access to XMLHttpRequest at ... 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m ... There is a JavaScript event called beforeunload. This event gets triggered when a window or browser tab is about to close. In the code above, I'm going to switch from window.onload to window.onbeforeunload. window.onbeforeunload = => { localStorage.removeItem('isAuth'); } This event is supported in all major browsers.
Clear Local Storage after closing the browser (or all tabs of the domain) Preserve Local Storage across tabs, if at least one tab remains active; Preserve Local Storage when reloading a single tab; Execute this piece of javascript at the start of each page load in order to achieve the above: If the current time is greater than to stored expiry time, return null and remove the item from storage, otherwise, return the original information. Let's see how we can implement this using Javascript. Storing Items with Expiry Time. Let's create a function that allows you to set a key in localStorage, and store the expiry time along with it: The same example, but using session storage instead of local storage. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
Clearing the set using Javascript. Clearing a Dictionary using Javascript. LocalStorage in ReactJS. Clearing the elements of a Stack in Javascript. Clearing the elements of the Queue in Javascript. HTML DOM localStorage Properties. Clearing the elements of the PriorityQueue using Javascript. Clearing input buffer in C/C++.
How To Set Expiry Time Ttl For Localstorage With Javascript
 Javascript How To Remove An Item From Localstorage By
Javascript How To Remove An Item From Localstorage By
 Tabris Js Examples Local Storage Tabris
Tabris Js Examples Local Storage Tabris
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
 Step 2 Import An Existing Web App Chrome Developers
Step 2 Import An Existing Web App Chrome Developers
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
 Local Storage Using Javascript
Local Storage Using Javascript
 How To Clear Local Storage Javascript
How To Clear Local Storage Javascript
 View And Edit Session Storage Chrome Developers
View And Edit Session Storage Chrome Developers
Remove Filtered Sessionstorage And Localstorage Codeproject
 Clearing Localstorage In Javascript Stack Overflow
Clearing Localstorage In Javascript Stack Overflow
 Localstorage And Sessionstorage In Javascript Carl De Souza
Localstorage And Sessionstorage In Javascript Carl De Souza
 Cookies Sessionstorage Localstorage What S The Difference
Cookies Sessionstorage Localstorage What S The Difference
How To Set Expiry Time Ttl For Localstorage With Javascript
 Introduction To Localstorage And Sessionstorage Alligator Io
Introduction To Localstorage And Sessionstorage Alligator Io
Remove Filtered Sessionstorage And Localstorage Codeproject
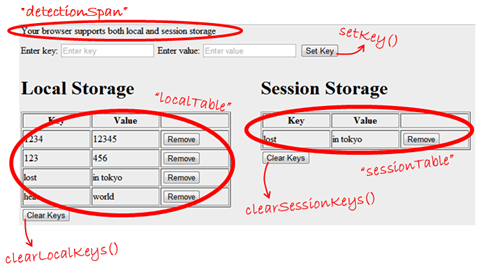
 Having Fun With Html5 Local Storage And Session Storage
Having Fun With Html5 Local Storage And Session Storage
 Is Localstorage Safe To Use Snyk
Is Localstorage Safe To Use Snyk
 How Much Space Does The Localstorage Key Itself Take Up
How Much Space Does The Localstorage Key Itself Take Up
 Html Dom Local Storage Clear Method Geeksforgeeks
Html Dom Local Storage Clear Method Geeksforgeeks
 How Can I Access Certain Element S Key In Local Storage
How Can I Access Certain Element S Key In Local Storage
 The Ultimate Guide To Understanding Local Storage By
The Ultimate Guide To Understanding Local Storage By
Delete Amp Clear From Local Storage Modern Javascript From
 How To Persist React State In Local Storage
How To Persist React State In Local Storage
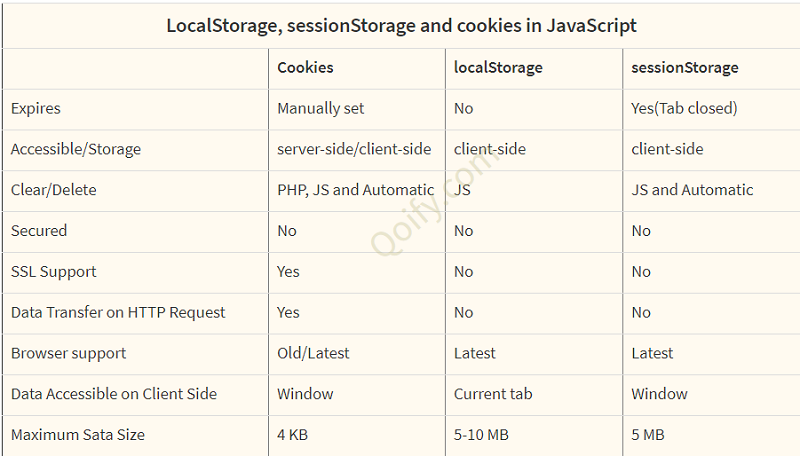
 Localstorage Sessionstorage And Cookies In Javascript
Localstorage Sessionstorage And Cookies In Javascript
 Local Storage Lets Share With Sharepoint
Local Storage Lets Share With Sharepoint
 View And Edit Session Storage Chrome Developers
View And Edit Session Storage Chrome Developers
 How To View Local Storage In Chrome And Firefox
How To View Local Storage In Chrome And Firefox
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
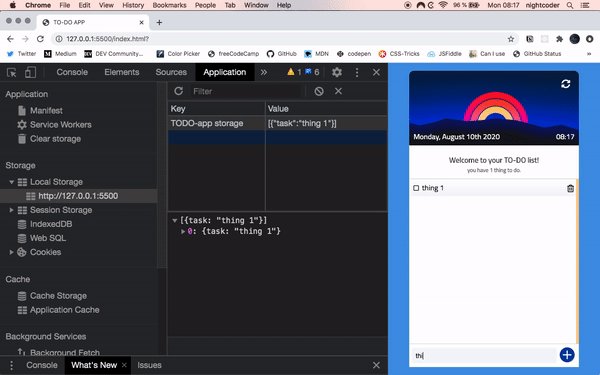
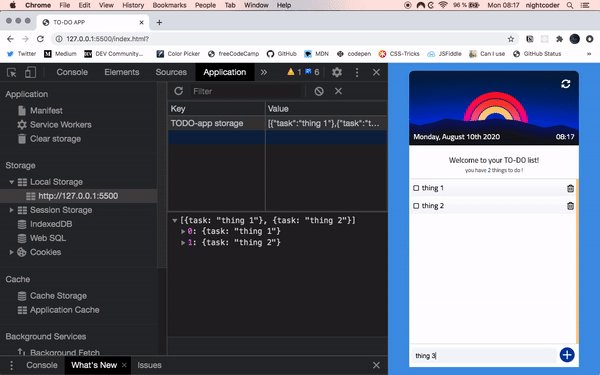
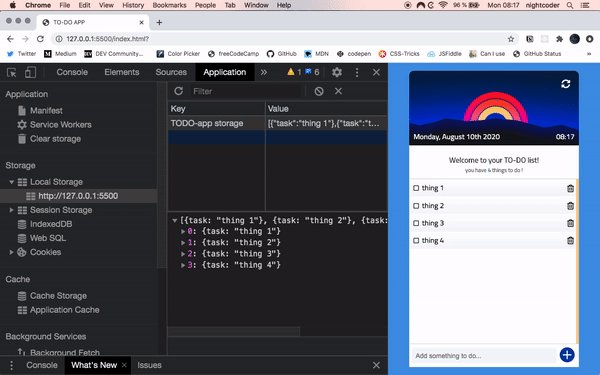
 What Is The Local Storage How To Use It Dev Community
What Is The Local Storage How To Use It Dev Community
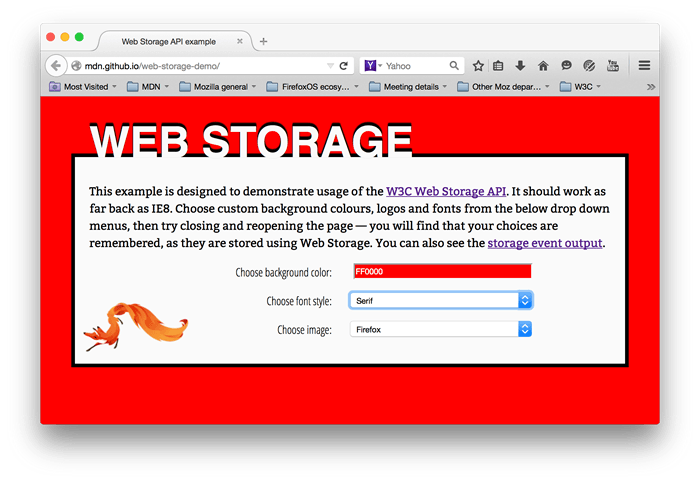
 Using The Web Storage Api Web Apis Mdn
Using The Web Storage Api Web Apis Mdn
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
 Local Storage And How To Use It On Websites Smashing Magazine
Local Storage And How To Use It On Websites Smashing Magazine
0 Response to "34 Clear Local Storage Javascript"
Post a Comment