21 How To Pull Data From A Website Javascript
3/8/2013 · You can use javascript to make a GET request for the data. Some links for doing this with jQuery: http://api.jquery /load/ (see http://api.jquery /load/#loading-page-fragments) http://api.jquery /jQuery.ajax/ http://api.jquery /jQuery.get/ 9/8/2018 · Web scraping is a way to get data from a website by sending a query to the requested pages, then combing through the HTML for specific items and organizing the data. If you don’t have an engineer on hand, Import.io provides a no-coding, point and click web data extraction platform that makes it easy to get web data.
 How To Scrape Html From A Website Built With Javascript
How To Scrape Html From A Website Built With Javascript
Scraping data from JavaScript web sites with Power Query - Excelerator BI. This article discusses how to scrape data from dynamic websites that reveal tabulated data through a JavaScript instance.
How to pull data from a website javascript. 9/3/2020 · This is using a sledgehammer to crack a nut. Regular old JavaScript is powerful enough to extract information from a single web page, and the JavaScript in question can be run in the browser’s developer console. In this example, I am extracting all links from a web page, as this is a task I regularly perform on web pages. Run the code through a web server (as described above, in Serving your example from a server ). Modify the path to the file being fetched, to something like 'produc.json' (make sure it is misspelled). Now load the index file in your browser (via localhost:8000) and look in your browser developer console.
25/8/2013 · Node.js is a framework for writing Javascript applications outside of a web browser. In the spirit of Atwood’s Law, it has a number of powerful facilites for writing networked applications. Not only can you use Node.js to build server-side webserver/websocket code, but I’ve found that I like to use it for my random scripting needs. 26/8/2013 · Run a JavaScript command to get all the HTML elements that have those classes. document.getElementsByClassName('name playernote') 4. Store those HTML elements in a variable so we can quickly iterate through the list. players = document.getElementsByClassName('name playernote') 5. 15/7/2020 · Approach 2: If website stores data in API and the website queries the API each time when user visit the website, you can simulate the request and directly query data from the API. Steps: Inspect the XHR network section of the URL that you want to crawl; Find out the request-response that gives you the data that you want
20/7/2021 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
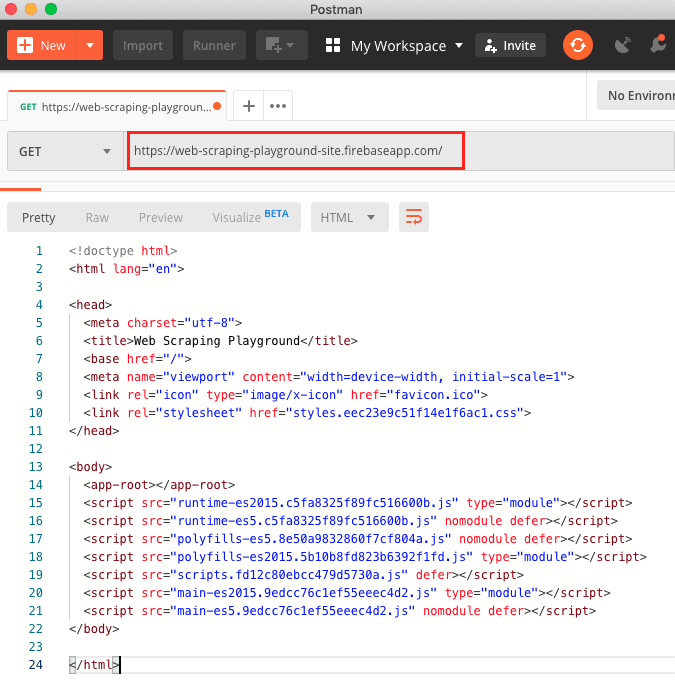
 How Can I Retrieve Data From Firebase In Web Using Javascript
How Can I Retrieve Data From Firebase In Web Using Javascript
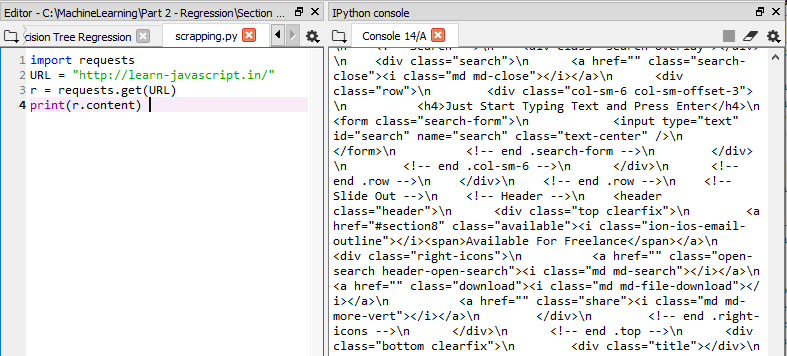
 Is It Possible To Scrape An Html Page With Javascript
Is It Possible To Scrape An Html Page With Javascript
 Scraping Javascript Rendered Web Content Using R Datascience
Scraping Javascript Rendered Web Content Using R Datascience
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
 Web Scraping With Python Using Beautiful Soup By Mayank
Web Scraping With Python Using Beautiful Soup By Mayank
 Data Science Skills Web Scraping Javascript Using Python
Data Science Skills Web Scraping Javascript Using Python
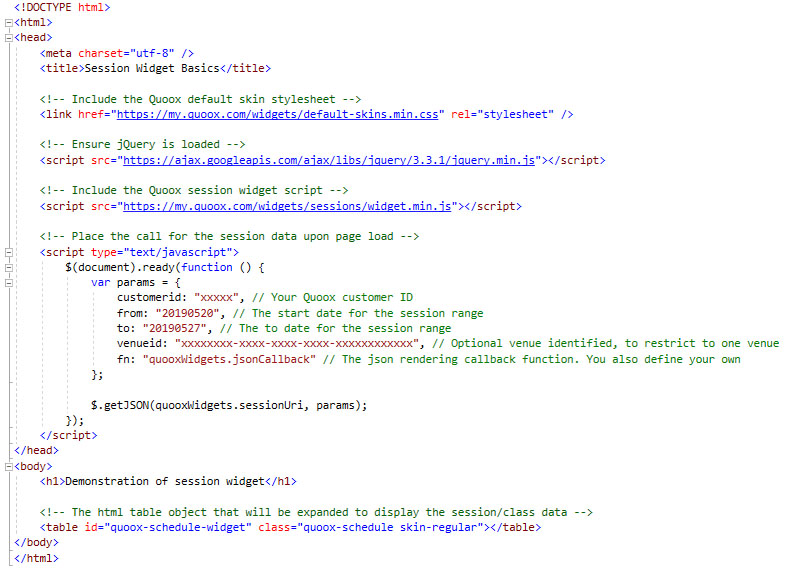
 Can I Display My Schedule On My Own Site Quoox Knowledge Base
Can I Display My Schedule On My Own Site Quoox Knowledge Base
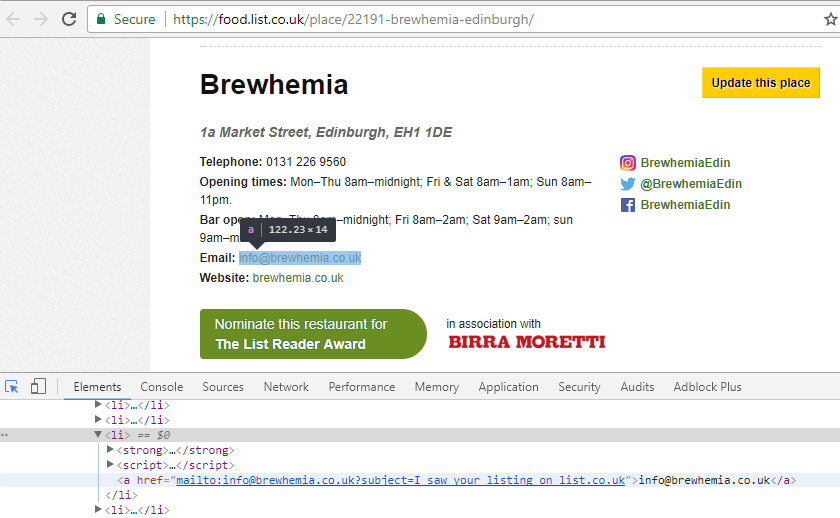
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 Scraping Javascript Rendered Web Content Using R Datascience
Scraping Javascript Rendered Web Content Using R Datascience
 Top Static Site Generators For 2019 Codingthesmartway Com
Top Static Site Generators For 2019 Codingthesmartway Com
 Extract Data From Pdf Convert Pdf Files Into Structured Data
Extract Data From Pdf Convert Pdf Files Into Structured Data
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Javascript Fundamentals Fetching Data From A Server By
Javascript Fundamentals Fetching Data From A Server By
 How To Fetch Data From Localserver Database And Display On
How To Fetch Data From Localserver Database And Display On
 How To Load A Web Resource Using Java Script Microsoft
How To Load A Web Resource Using Java Script Microsoft
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub

0 Response to "21 How To Pull Data From A Website Javascript"
Post a Comment