27 Javascript Innerhtml Html Code
The jQuery.html () sets or returns the HTML content of the selected elements. The standard JavaScript innerHTML property is similar to.html () method. Both return or set HTML content. The.html () jQuery cannot be used on documents in XML format. Definition and Usage. The outerHTML property sets or returns the HTML element and all it's content, including the start tag, it's attributes, and the end tag.
 Why Javascript Innerhtml Add Quote Automatically To My String
Why Javascript Innerhtml Add Quote Automatically To My String
Each HTML element has an innerHTML property that defines both the HTML code and the text that occurs between that element's opening and closing tag. By changing an element's innerHTML after some user interaction, you can make much more interactive pages.

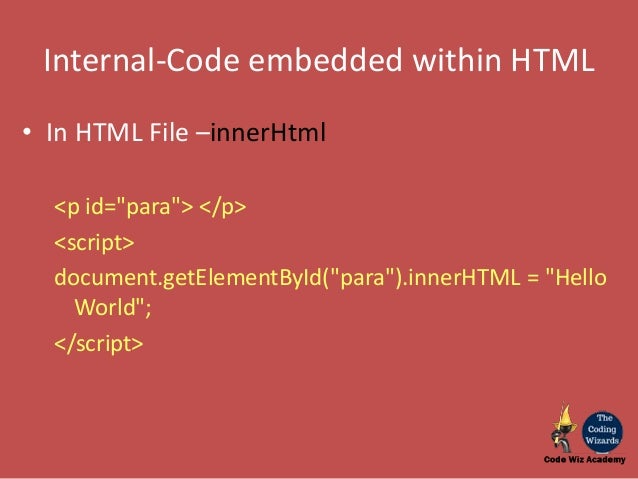
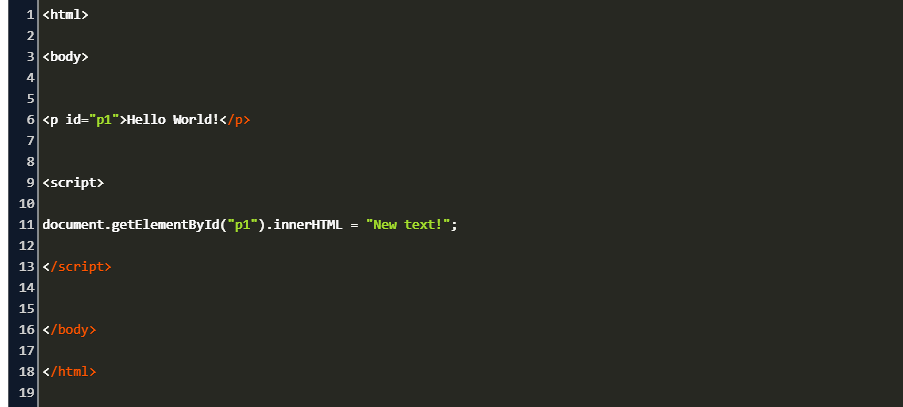
Javascript innerhtml html code. 3/2/2020 · InnerHTML property is used for modifying the HTML content from JavaScript code. InnerHTML property is also used for writing dynamic html content on html documents. Most of the cases InnerHTML property is used for writing dynamic html content like registration form, feedback form, comment form, etc. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML. ... CODE GAME Play Game. So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or appending to the inner HTML.
javascript innerHTML Example of innerHTML property The innerHTML property can be used to write the dynamic html on the html document. It is used mostly in the web pages to generate the dynamic html such as registration form, comment form, links etc. What is JavaScript innerHTML? The JavaScript innerHTML property sets the HTML contents of an element on a web page. InnerHTML is a property of the HTML DOM. innerHTML is often used to set and modify the contents of a <p> element. You can use innerHTML like so: changing innerhtml using javascript. .innerHTML is used for. document.getelementbyid ('demo').innerhtml = 'hello' is an example of. innerhtml list element. javascript change list innerhtml. set inner html js. javascript change p tag text. inner html value. get the innerhtml of a div javascript.
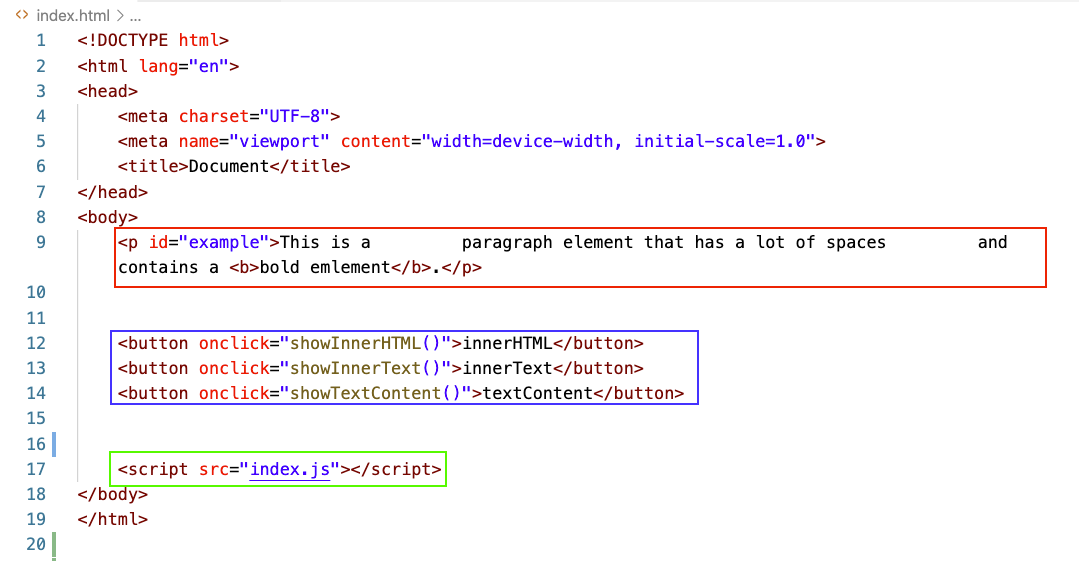
innerHTML − The innerHTML property returns the text, including all spacing and inner element tags. It preserves the formatting of the text and all the extra tags like <b>, <i> etc. innerText − The innerText property returns just the text, removing the spacing and the inner element tags.. Following is the code for innerHTML and innerText in JavaScript − The innerHTML property can be used along with getElementById () within your JavaScript code to refer to an HTML element and change its contents. I generally use innerHTML to inject HTML into an element with vanilla JavaScript. Yesterday, one of my students asked me about the danger of cross-site scripting (XSS) when using this property. He had been told that it's insecure and to never use it. Today, let's unpack that and learn how to prevent XSS attacks with innerHTML.
Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants. There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files. But just how does each method work ... Definition and Usage. The innerText property sets or returns the text content of the specified node, and all its descendants. If you set the innerText property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the textContent property, however there are some differences: ...
The html () method sets or returns the content (innerHTML) of the selected elements. When this method is used to return content, it returns the content of the FIRST matched element. When this method is used to set content, it overwrites the content of ALL matched elements. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also ...
Set the innerHTML with JavaScript. Javascript Web Development Object Oriented Programming. The correct syntax to set the innerHTML is as follows −. document.getElementById ("yourIdName").innerHTML="yourValue"; Let's now see how to set the innerHTML −. Using innerHTML to Modify Content The easiest way of editing content in an HTML element is to use the innerHTML property. In the code example below, we're using the JavaScript innerHTML property to change the content of the element <p>: After the innerHTML JavaScript property is applied to a DOM element, you will receive its content. A string which represents the HTML content inside an element is called the return value. There are no limitations to the type of tags the inner HTML can set and return. Therefore, feel free to practice. The more you try, the more you learn!
24/3/2013 · You are replacing the starting tag and then putting that back in innerHTML, so the code will be invalid. Make all the replacements before you put the code back in the element: var html = strMessage1.innerHTML; html = html.replace( /aaaaaa./g,'<a href=\"http://www.google /'); html = html.replace( /.bbbbbb/g,'/world\">Helloworld</a>'); strMessage1.innerHTML = html; Get and Replace HTML content with innerHTML. innerHTML is a JavaScript property that can be used to get the HTML content added into a HTML element in web page, and also it can be used to replace the content into a HTML element with other content. 1. Syntax, get content with innerHTML: Code language: JavaScript (javascript) However, using the innerHTML causes the web browsers to reparse and recreate all DOM nodes inside the div element. Therefore, it is less efficient than creating a new element and appending to the div.
function insertHtml(id, html) { var ele = document.getElementById(id); ele.innerHTML = html; var codes = ele.getElementsByTagName("script"); for(var i=0;i<codes.length;i++) { eval(codes[i].text); } } It … 1. var x = document.getElementById("myBtn").innerText; javascript innertext vs innerhtml. javascript by amazingcoder444Rblx on Oct 04 2020 Comment. 1. innerHTML shows everything inside of the element. innerText shows only the text inside of the element. xxxxxxxxxx. 1. innerHTML shows everything inside of the element. Change the HTML content, URL, and target of a link: document.getElementById("myAnchor").innerHTML = "W3Schools"; document.getElementById("myAnchor").href = "https://www.w3schools "; document.getElementById("myAnchor").target = "_blank"; Try it Yourself ».
ResultView the demo in separate window < html > < head > < meta name= "viewport" content= "width=device-width, initial-scale=1" > < script type= "text/javascript ... The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Note: If a <div>, <span>, or <noembed> node has a child text node that includes the characters (&), (<), or (>), innerHTML returns these characters as the HTML entities "&", "<" and ">" respectively.

 Innerhtml Vs Innertext A Quick Analysis Of Their Results
Innerhtml Vs Innertext A Quick Analysis Of Their Results
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
/javascript-code-173801315-59e92aa0845b3400118d7a25.jpg) How Hard Is Javascript To Learn Html Comparison
How Hard Is Javascript To Learn Html Comparison
 My 30 Days Of Js Journey Day 5 Dev Community
My 30 Days Of Js Journey Day 5 Dev Community
 How To Get Only Html Content Containing No Js Code With
How To Get Only Html Content Containing No Js Code With
Difference Between Innerhtml Outerhtml Innertext Outertext
How To Display Variables In Html That Are Determined By
 Innerhtml Not Showing Image In Array Javascript The
Innerhtml Not Showing Image In Array Javascript The
 Javascript In Html How Do You Include Javascript In Html
Javascript In Html How Do You Include Javascript In Html
 How Can I Get Innerhtml When Clicking A Button In React Js
How Can I Get Innerhtml When Clicking A Button In React Js
 Move Html Element Into Another In Javascript Simple Examples
Move Html Element Into Another In Javascript Simple Examples
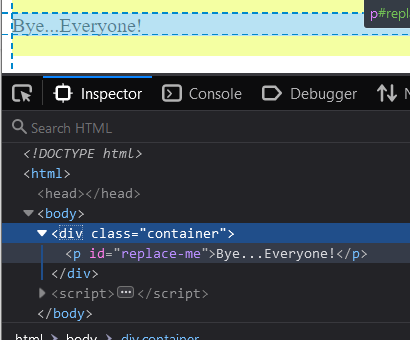
 Displaying Message On Web Page In Javascript
Displaying Message On Web Page In Javascript
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
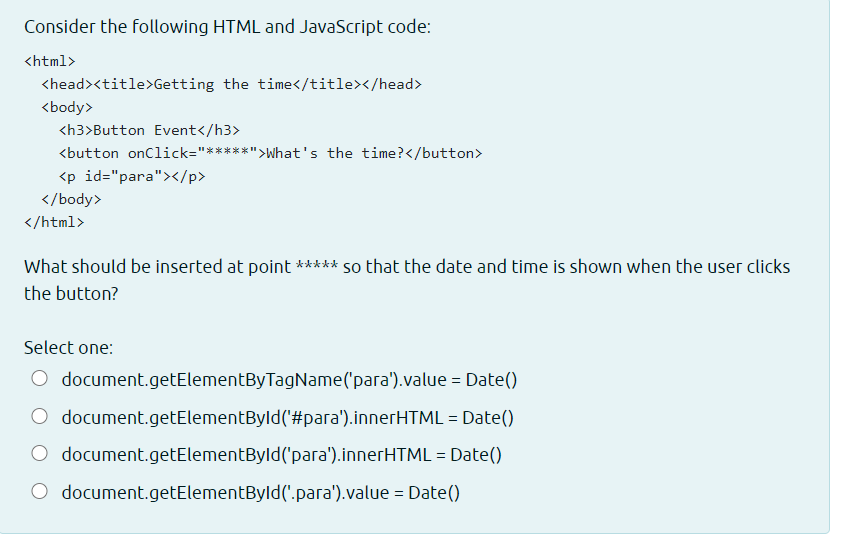
 Display Current Date And Time Using Html And Javascript
Display Current Date And Time Using Html And Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Append Vs Html Vs Innerhtml Performance Stack Overflow
Append Vs Html Vs Innerhtml Performance Stack Overflow
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
What Is The Definition Of Innerhtml Quora
 Javascript Innerhtml Changing Text With Innerhtml Each Html
Javascript Innerhtml Changing Text With Innerhtml Each Html
 Where To Include Js Amp Css In The Html Page And Why Softauthor
Where To Include Js Amp Css In The Html Page And Why Softauthor
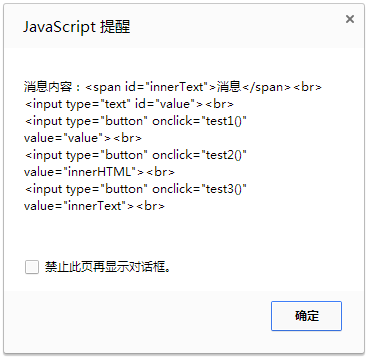
 The Difference Of Innerhtml Innertext Value In Js
The Difference Of Innerhtml Innertext Value In Js
 Html Dom Innerhtml Property Geeksforgeeks
Html Dom Innerhtml Property Geeksforgeeks


0 Response to "27 Javascript Innerhtml Html Code"
Post a Comment