35 Javascript Get Property Value By Name
To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. I had anticipated the need for disgusting hacks to accomplish CSS variable ... In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object
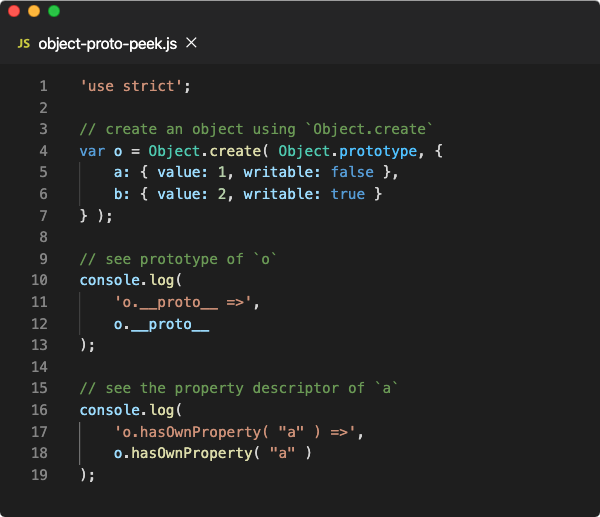
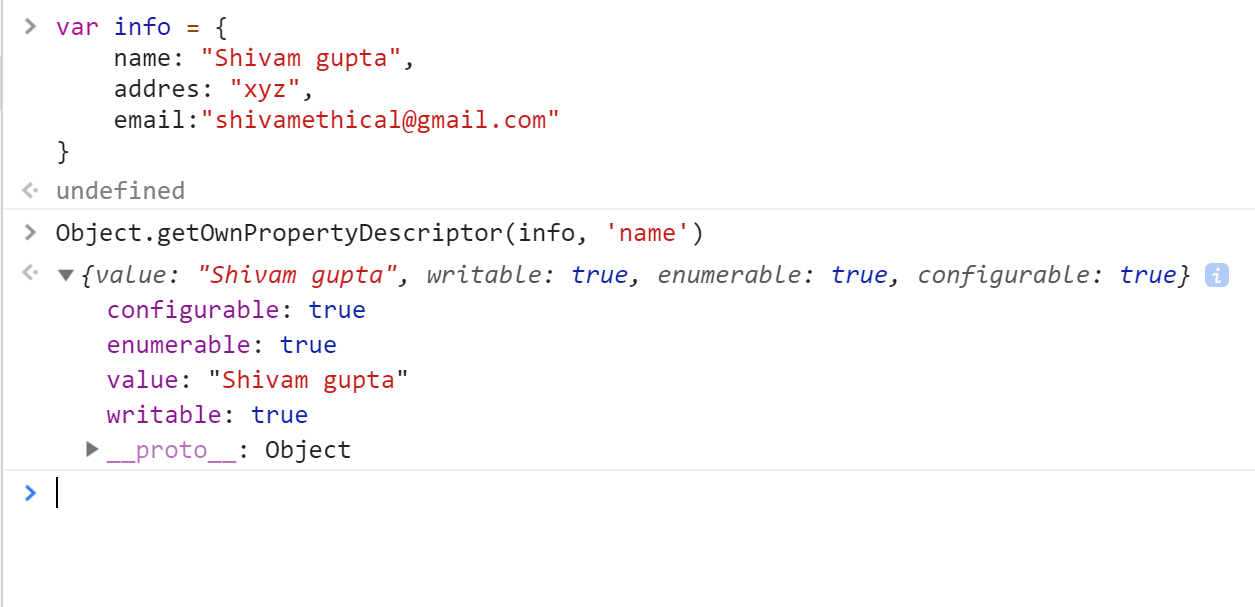
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
The .prop() method gets the property value for only the first element in the matched set. It returns undefined for the value of a property that has not been set, or if the matched set has no elements. To get the value for each element individually, use a looping construct such as jQuery's .each() or .map() method.

Javascript get property value by name. 28/5/2020 · let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter – when it is assigned. For instance, we have a user object with name and surname: let user = { name: "John", surname: "Smith" }; Now we want to add a fullName property, that should be "John Smith". There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj [foo]. The delete keyword deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. The delete operator should not be used on predefined JavaScript object ...
How to get key name when the value contains empty in an object with JavaScript? How to create an object and access its properties in JavaScript? How to access a JavaScript object using its own prototype? How to Sort object of objects by its key value JavaScript; How to sort an object in ascending order by the value of a key in JavaScript? Say you have this object: const dog = { name: 'Roger' } To get the value of the name property, you can use the dot syntax, like this: dog.name Or you can use the square brackets property accessor syntax: dog['name'] This is especially useful when a property has not a valid variable name, like the name: const dog = { 'the name': 'Roger' } dog['the name'] and it's also very useful when you don ... JavaScript Getter (The get Keyword) - The get syntax binds an object property to a function that will be called when that property is looked up. — Mozilla. It gives us a way to define an Object's property , however it will not calculate the property's value until it is accessed. Syntax - {get prop() { … } } {get [expression]() { …
Object.entries(hero) returns the entries of hero: [['name', 'Batman'], ['city', 'Gotham']]. 3.1 Entries in practice: find the property having 0 value. Again, let's use the books object that holds the prices of some books. This time, due to a mistake, one of the books has been assigned with the price 0.. Let's find the book with the price 0 and log its name to console. Use Object.keys (): var myObject = { a: 'c', b: 'a', c: 'b' }; var keyNames = Object.keys (myObject); console.log (keyNames); // Outputs ["a","b","c"] Object.keys () gives you an array of property names belonging to the input object. Share. Improve this answer. edited Aug 10 '18 at 7:22. erikvimz. 4,543 5. It doesn't get the names of inherited properties. In addition, it only retrieves the names of enumerable properties. Non-enumerable property names are omitted. But ES5 also gave us another method called Object.getOwnPropertyNames which is less strict about which property names it will retrieve. Like keys, getOwnPropertyNames will only retrieve ...
The name attribute that you specify should match the property that you wish to update within the object. Retrieve the name and value from event.target in your event handler. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Home › javascript get property value › javascript get property value by name › javascript get property value from array of objects. 39 Javascript Get Property Value Written By Joan A Anderson. Wednesday, September 1, 2021 Add Comment Edit. Javascript get property value. ES6's "Computed Property Names" feature allows you to have an expression (a piece of code that results in a single value like a variable or function invocation) be computed as a property name on an object. For example, say you wanted to create a function that took in two arguments ( key, value) and returned an object using those arguments. objectName. propertyName Like all JavaScript variables, both the object name (which could be a normal variable) and property name are case sensitive. You can define a property by assigning it a value. For example, let's create an object named myCar and give it properties named make, model, and year as follows:
Accessor Property. In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value; set - to define a setter method to set the property value How to get names from numeric enum? Enum is basically an object. Numeric enums not only create object with property names for enum member but also create a reverse mapping from enum values to enum name. For example, enum Enum { A } let a = Enum.A; let nameOfA = Enum[a]; // "A" so if we'll log our direction enum, it'll output the following ... Method 1: Using Object.values() Method: The Object.values() method is used to return an array of the object's own enumerable property values. The array can be looped using a for-loop to get all the values of the object. Therefore, the keys are not required to be known to get all the property values.
We have two examples of get input value JavaScript usage. The first one holds a code which will return the value of the property. JavaScript get value of input: textObject.value. The second example can be used for setting the value of the property. As you can see, it contains a value called text, indicating the value of the text input field ... The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. The dot property accessor works correctly when the property name is a valid identifier. An identifier in JavaScript contains Unicode letters, $, _, and digits 0..9, but cannot start with a digit. This is not a problem, because usually, the property names are valid identifiers: e.g. name, address, street, createdBy.
How to get all unique values in a JavaScript array? Update 'a' record with 'b' and 'b' with 'a' in a MySQL column (swap) with only 'a' and 'b' values? Access property as a property using 'get' in JavaScript? How to make 'from' as column name in MySQL? JavaScript Remove all '+' from array wherein every element is preceded by a + sign Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶
Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: document.getElementsByName ("searchText") [ 0 ].value; Say you want to fetch the value of a CSS property in a web page, one that is set using a stylesheet.. The style property of an element does not return it, because it only lists CSS properties defined in inline styles, or dynamically.. Not the properties defined in an external stylesheet. So, how do you do it? Use getComputedStyle(), a global function: If I have a javascript object that looks like below. var columns = { left: true, center : false, right : false } and I have a function that is passed both the object, and a property name like so //should return false var side = read_prop(columns, 'right'); what would the body of read_prop(object, property) look like?
The Object.getOwnPropertyNames() method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object. Syntax Object . getOwnPropertyNames ( obj )
 How To Get The Value From An Event Target In Js Stack Overflow
How To Get The Value From An Event Target In Js Stack Overflow
 Change Property Name Of Object Javascript Code Example
Change Property Name Of Object Javascript Code Example
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 Js Get Length Of An Object Code Example
Js Get Length Of An Object Code Example
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Learn About Properties In Javascript
Learn About Properties In Javascript
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Create Your Own Formulas Play With Entity References In
Create Your Own Formulas Play With Entity References In
 Javascript Object Get All Properties With Same Value Code Example
Javascript Object Get All Properties With Same Value Code Example
 How To Get The Value Of A Css Property In Javascript
How To Get The Value Of A Css Property In Javascript
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
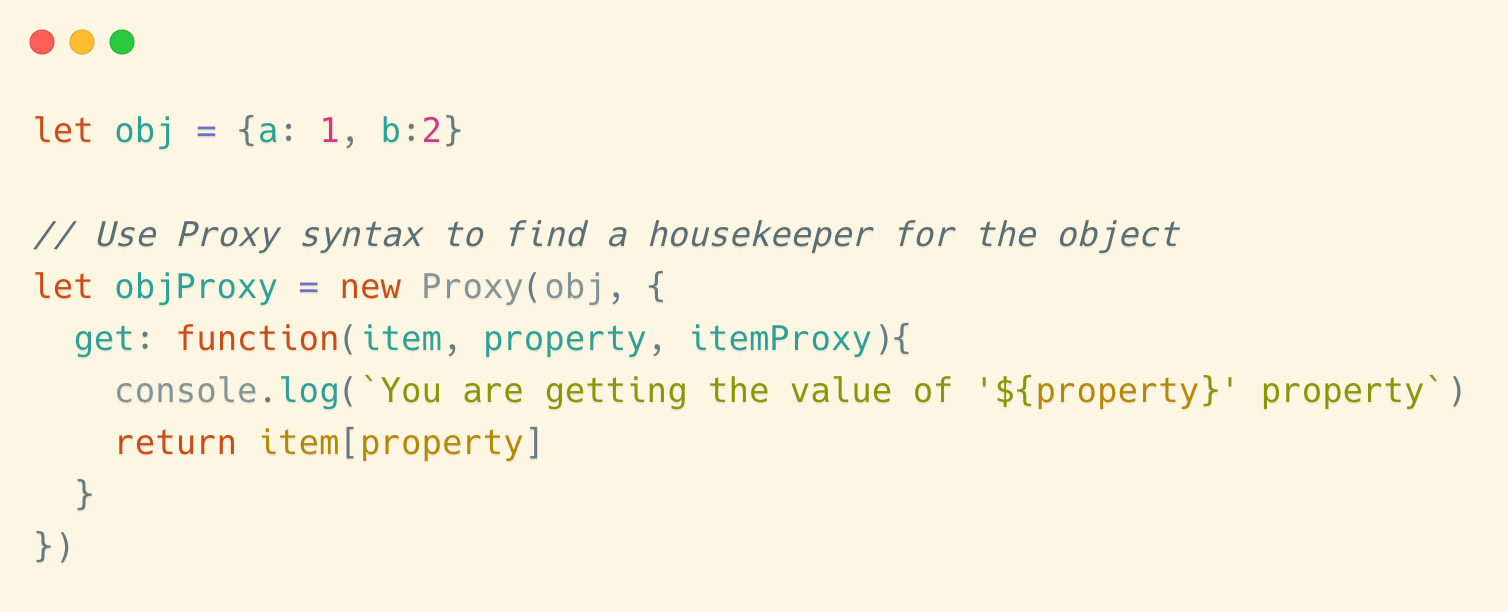
 Why Proxy Is A Gem In Javascript By Bytefish Javascript
Why Proxy Is A Gem In Javascript By Bytefish Javascript
 What Is The Difference Between Object Keys With Quotes And
What Is The Difference Between Object Keys With Quotes And
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
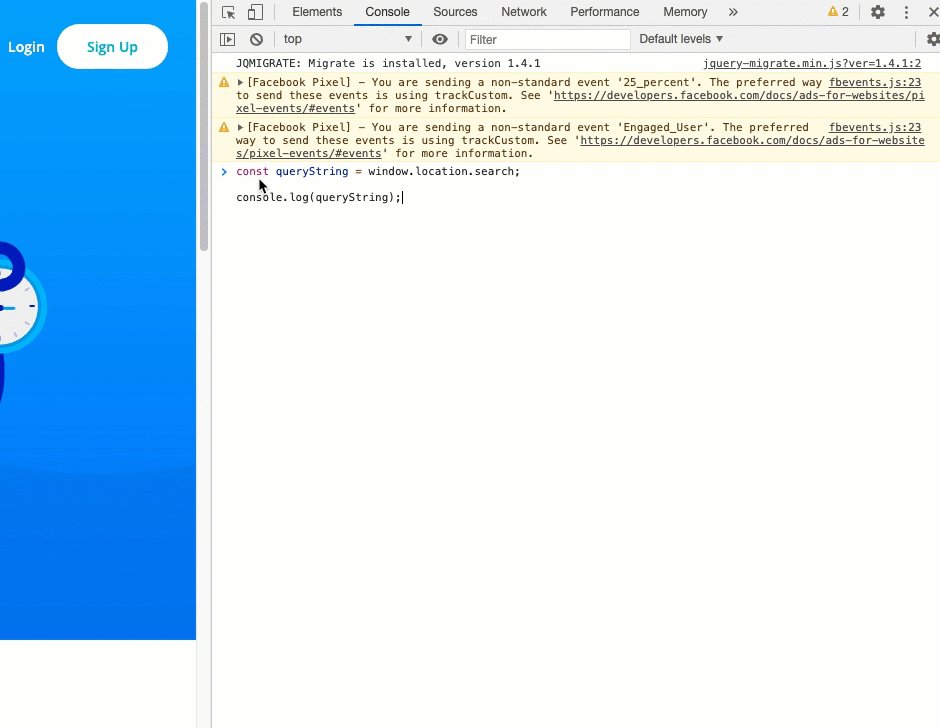
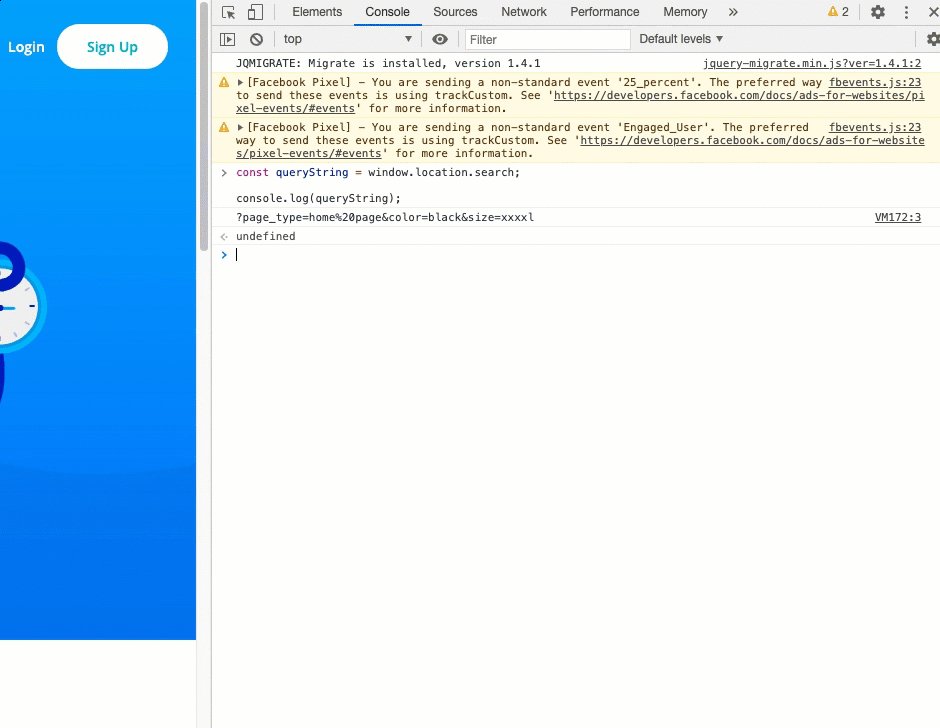
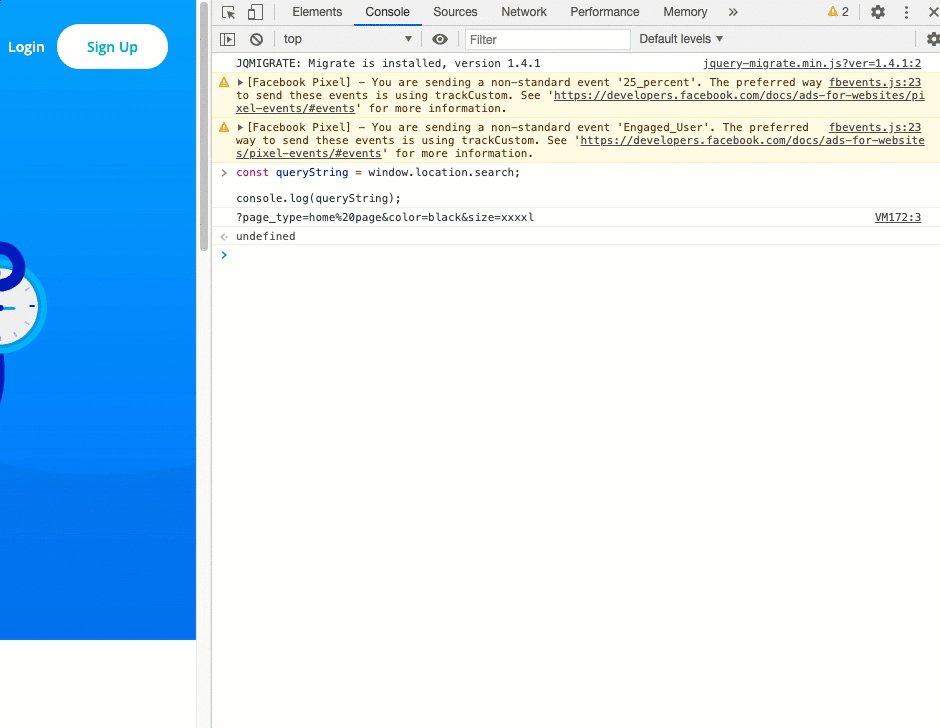
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
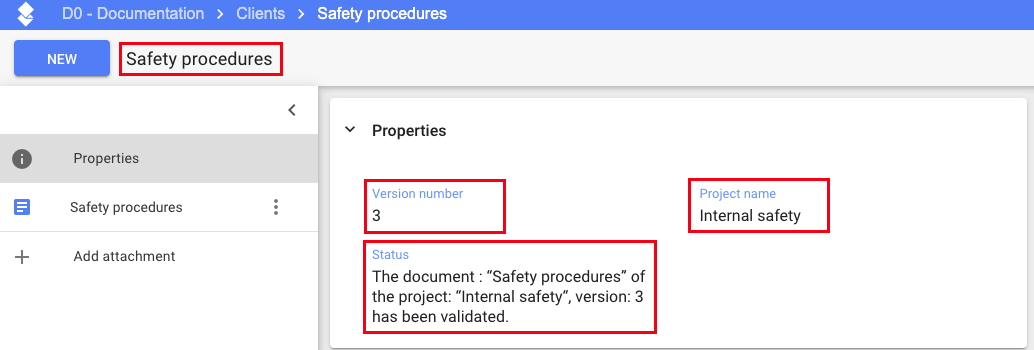
 How To Get Document Property Using Javascript Tibco Community
How To Get Document Property Using Javascript Tibco Community
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 What Is Property In Hasownproperty In Javascript Stack
What Is Property In Hasownproperty In Javascript Stack
 Javascript Object Properties Characteristic Programmer Sought
Javascript Object Properties Characteristic Programmer Sought
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 What Is Enumerable In Javascript Javascript Is Dynamic In
What Is Enumerable In Javascript Javascript Is Dynamic In
 Javascript Objects In Depth Part 1 The Fundamentals Dzone
Javascript Objects In Depth Part 1 The Fundamentals Dzone
Github Mathiasbynens Unicode Property Value Aliases
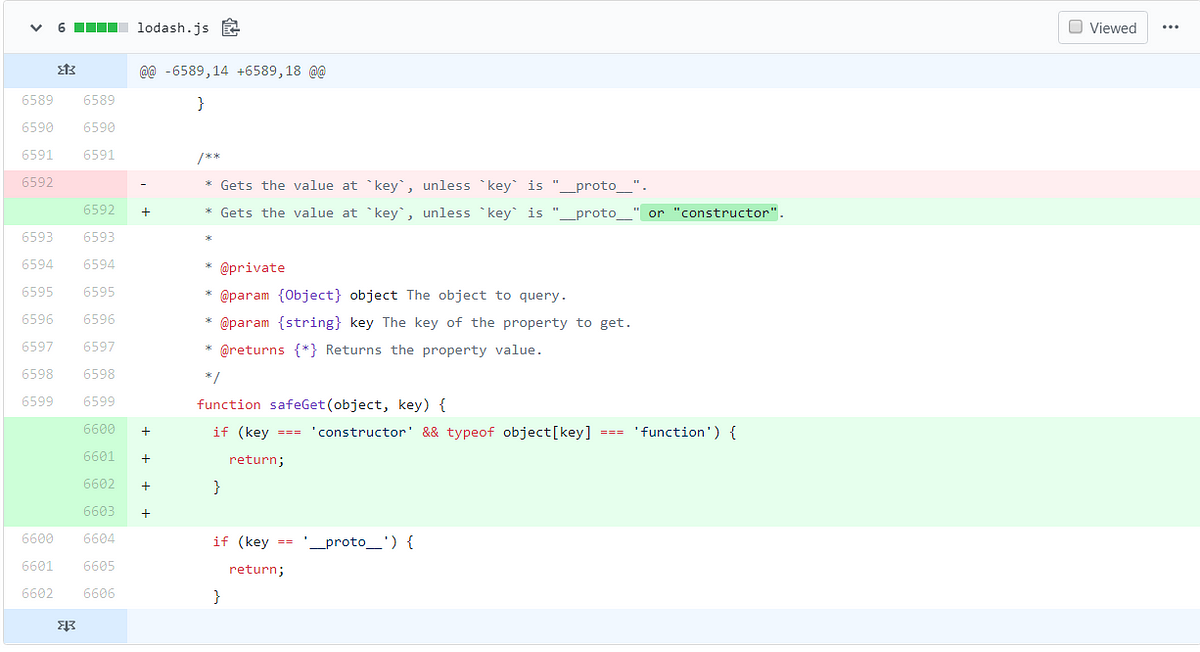
 What Is Prototype Pollution In Javascript Full Stack Feed
What Is Prototype Pollution In Javascript Full Stack Feed
 Trying To Create Reusable Getter And Setter With Object
Trying To Create Reusable Getter And Setter With Object
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In

0 Response to "35 Javascript Get Property Value By Name"
Post a Comment