34 Javascript For Each Key
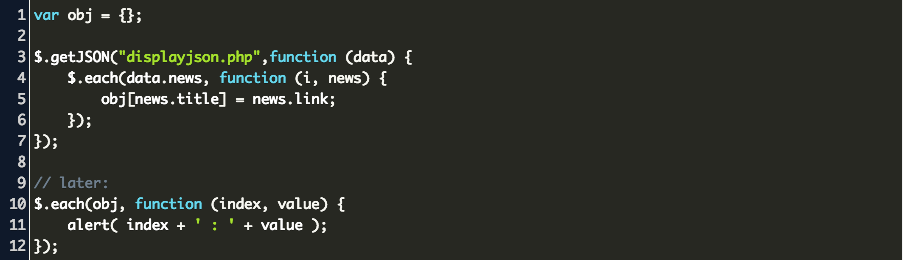
A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } Copy. By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. This method will iterate with each "key" value being the ... 14/7/2021 · Jul 14, 2021. JavaScript's forEach () function takes a callback as a parameter, and calls that callback for each element of the array. It calls the callback with the value as the first parameter and the array index as the 2nd parameter. // Prints "0: a, 1: b, 2: c" ['a', 'b', 'c'].forEach (function callback(value, index) { console.log (`$ {index}: ...
 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example

Javascript for each key. This approach of looping through keys and values in an object can be used to perform more useful operations on the object, for instance the method could call a function passed in on each of the values. An example of this is in the foIn method in mout.js which iterates through the object keys and values calling the function passed in. Object Keys in JavaScript Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Sep 03, 2018 - And that wraps back-to-basics week on loops with JavaScripts! Like this? I send out a short email each weekday with code snippets, tools, techniques, and interesting stuff from around the web. Join 12,400+ daily subscribers.
The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example: Example 4: Object Keys and Values. You can iterate through an object's keys using forEach() and Object.keys(). But what about iterating through both keys and values simultaneously? That's what the Object.entries() function is for. Given an object, Object.entries() returns an array of [key, value] pairs. Jan 30, 2020 - This tutorial introduces you to the JavaScript Map object and shows you how to manipulate maps effectively.
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... The JavaScript map forEach () method executes the specified function once for each key/value pair in the Map object. The forEach function executes the provided callback once for each key of the map, which exists. It is not invoked for keys that have been deleted. However, it is executed for values that are present but have the value undefined. Aug 22, 2020 - A detailed article to learn how to iterate through an object keys and values in JavaScript.
Description. Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. The JavaScript map forEach()method execute the specified function once for each key/value pair in the Mapobject. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach().
The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. May 29, 2020 - But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). ... The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in ... Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to
Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. forEach(callback[, thisArg]) - invokes a callback for each key-value pair in the map in the insertion order. The optional thisArg parameter sets the this value for each callback. get(key) - returns the value associated with the key. If the key does not exist, it returns undefined. The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. ... A different property name is assigned to variable on each iteration.
Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): Output: 26,50,74. The arr.forEach() method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach(callback(element, index, arr), thisValue) The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
JavaScript for...in loop. The syntax of the for...in loop is: for (key in object) { // body of for...in } In each iteration of the loop, a key is assigned to the key variable. The loop continues for all object properties. Note: Once you get keys, you can easily find their corresponding values. Update the value of each element to 10 times the original value: const numbers = [65, 44, 12, 4]; numbers.forEach(myFunction) function myFunction (item, index, arr) {. arr [index] = item * 10; } Nov 30, 2017 - For example, the Object.keys() method. These are non-enumerable. Any properties you add to an object will for the most part be enumerable. Lets look at an example to help with the understanding. In the example below we’ll log out each enumerable value in the object:
Aug 16, 2020 - The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair. ... Returns: It returns the undefined value. Code for the above method is provided below: Program 1: Object.entries pulls out an array of arrays based on the key/value pairs of the original object: [['a', 1],['b',2],['c',3]]. The forEach deconstructs each of the key/value arrays and sets the two variables to key and value, to be used as you want the in function - here output in console.log. - Mark Swardstrom Nov 18 '19 at 22:16 The forEach () method executes a provided function once per each key/value pair in the Map object, in insertion order.
The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object) Jan 17, 2020 - This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques. in operator in Javascript, check property exists in an object and returns true Enum object holds the normal and reverses order of key and value pair Each property is iterated and printed property name and its value using Enum [property] for (let element in Status) { console.log (element +" - "+ Status [element]); } And the output is
22/2/2021 · myObject ={a:1,b:2,c:3} //es6 Object.entries(myObject).forEach(([key, value]) => { console.log(key , value); // key ,value }); //es7 Object.keys(myObject).forEach(key => { console.log(key , myObject[key]) // key … 1. Basic jQuery.each() Function Example. Let's see how the jQuery.each() function helps us in conjunction with a jQuery object. The first example selects all the a elements in the page and ...
Type: Function (String propertyName, Object valueOfProperty) The function that will be executed on every value. The $.each () function is not the same as $ (selector).each (), which is used to iterate, exclusively, over a jQuery object. The $.each () function can be used to iterate over any collection, whether it is an object or an array. Object.Keys() method Uses & Example. The JavaScript Object.keys() method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys() method is following.- Note: The entires() method returns a new array with key-value pairs for each item in the array. Share: ... In this demo, i will show you how to create a snow fall animation using css and JavaScript. Top Udemy Courses. JavaScript - The Complete Guide 2021 (Beginner + Advanced) 64,026 students enrolled. 52 hours of video content.
Syntax: myMap.forEach (callback, value, key, thisArg) Parameters: This method accepts four parameters as mentioned above and described below: callback: This is the function that executes on each function call. value: This is the value for each iteration. key: This is the key to reach iteration. Loop through List in LWC. To loop through List in LWC, we can make use of for:each and iterator:it. To use for:each, assign the Array to for:each and iterator variable to for:item. Then, we can use this iterator variable to access the elements in the Array. To use iterator:it, we just need to assign the Array to iterator:it. Then, we can access ... Jul 08, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
That's the same, because Object.fromEntries expects an iterable object as the argument. Not necessarily an array. And the standard iteration for map returns same key/value pairs as map.entries().So we get a plain object with same key/values as the map.. Set. A Set is a special type collection - "set of values" (without keys), where each value may occur only once.

 Array Prototype Entries Learn Javascript Learn To Code
Array Prototype Entries Learn Javascript Learn To Code
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
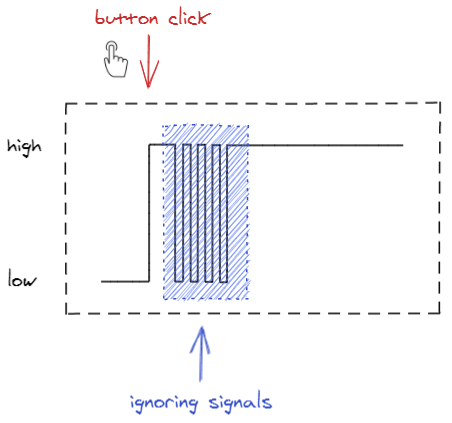
 Debounce How To Delay A Function In Javascript Js Es6 Example
Debounce How To Delay A Function In Javascript Js Es6 Example
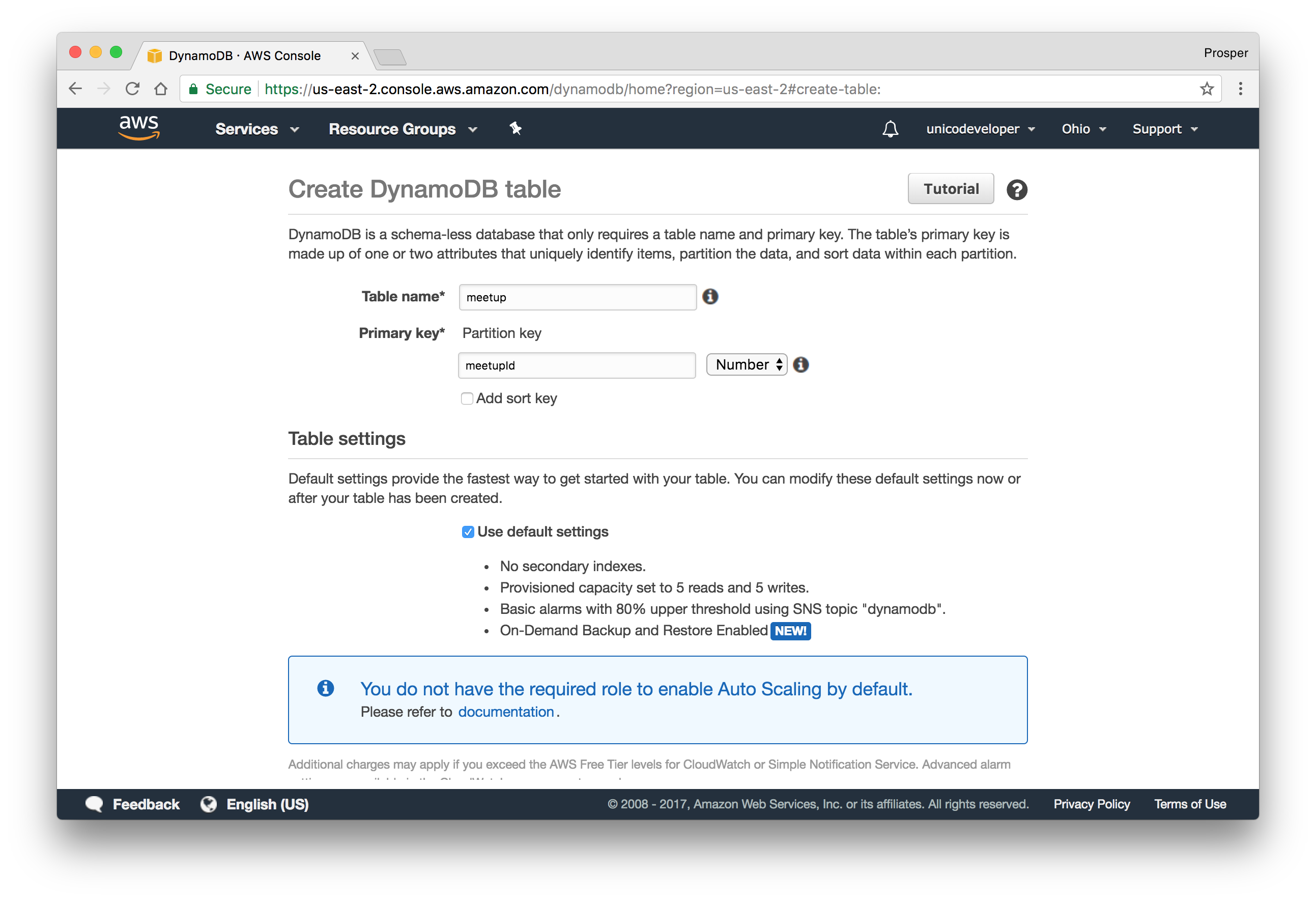
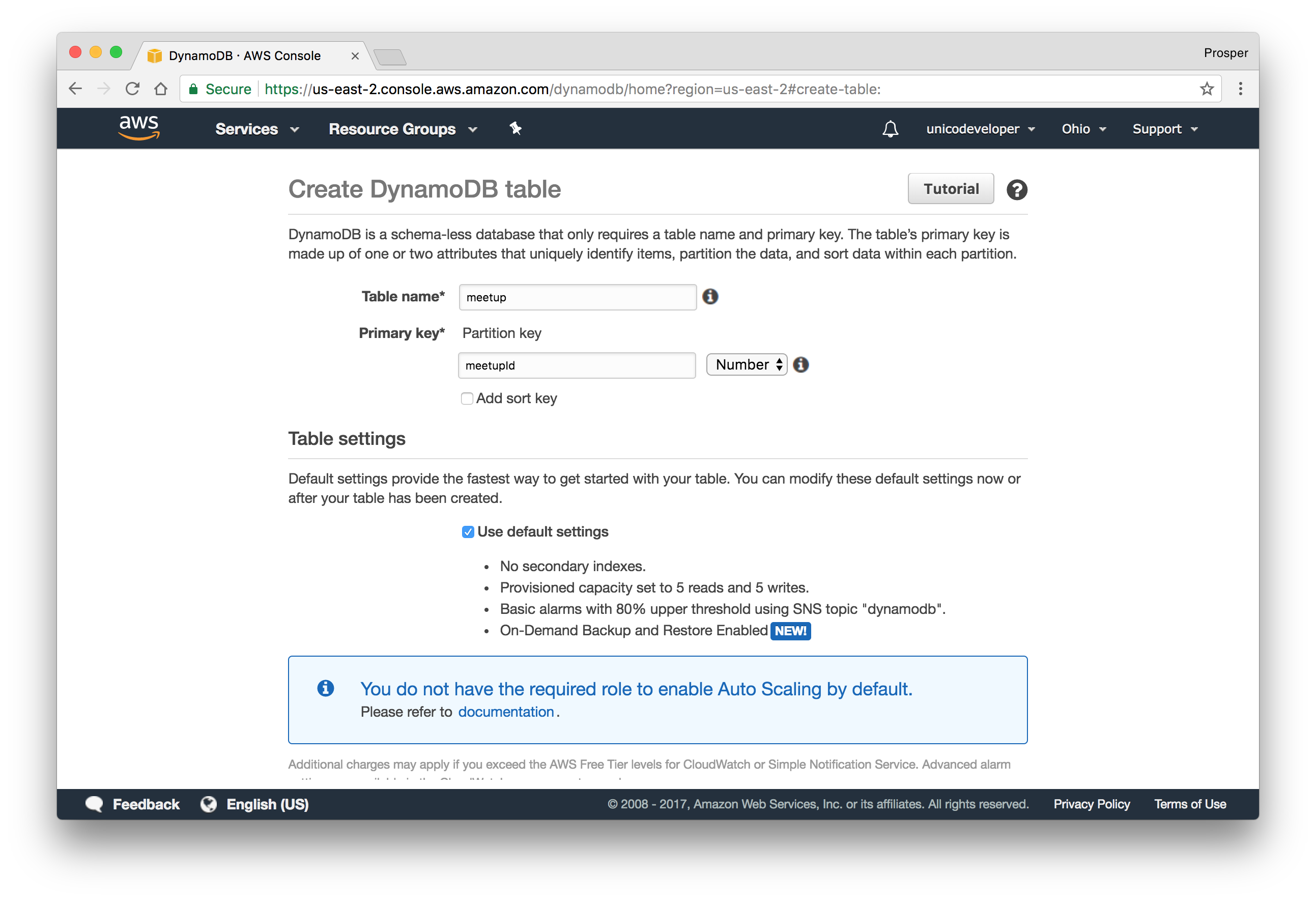
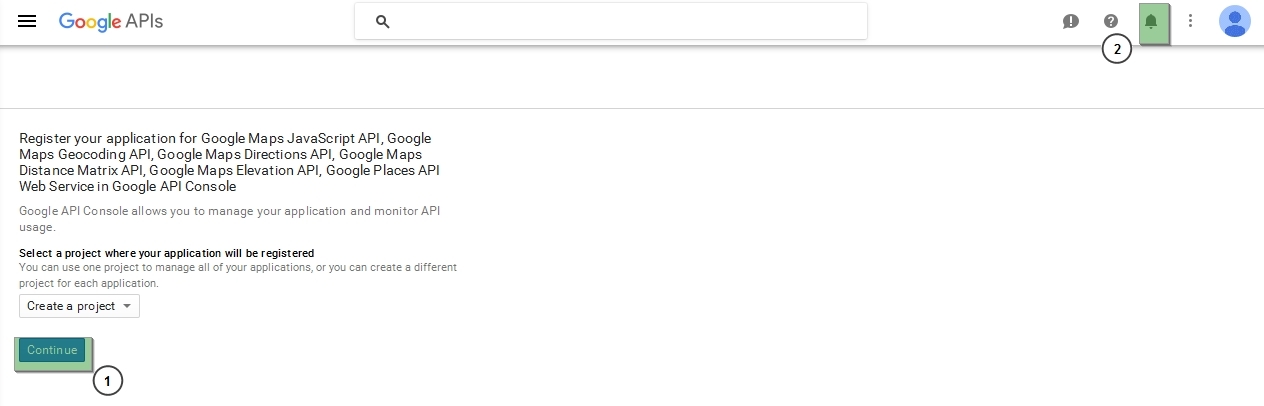
 Wordpress How To Manage Google Maps Api Key In Wpl Plugin
Wordpress How To Manage Google Maps Api Key In Wpl Plugin
 How Do I Create Key Results Profit Co
How Do I Create Key Results Profit Co
 Amazon Com Thinking In Javascript Ebook Sidelnikov Greg
Amazon Com Thinking In Javascript Ebook Sidelnikov Greg
 Find All Keys In A Javascript Object By Its Value
Find All Keys In A Javascript Object By Its Value
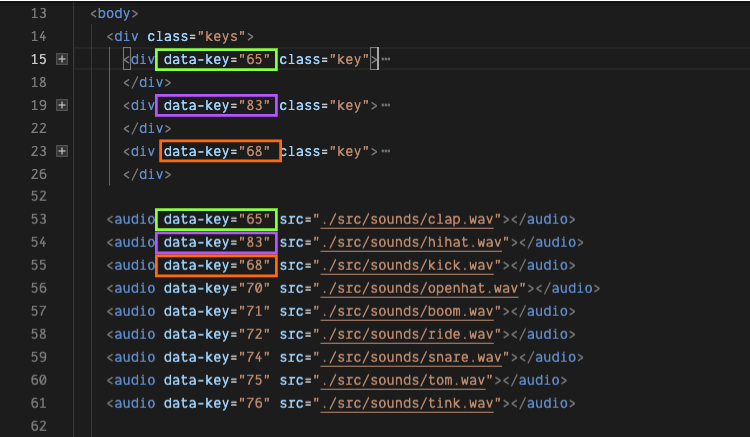
 Javascript30 Lesson 1 Drum Kit Project Dev Community
Javascript30 Lesson 1 Drum Kit Project Dev Community
 Brenthon 3g Metal Key Sticker 19 Brenthon Design
Brenthon 3g Metal Key Sticker 19 Brenthon Design
 A Key To Keys When Javascript Keys Don T Match By
A Key To Keys When Javascript Keys Don T Match By
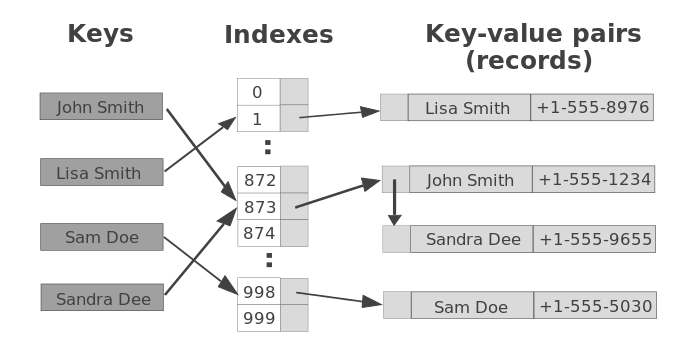
 Algorithms In Javascript Hash Tables By Rohan Paul
Algorithms In Javascript Hash Tables By Rohan Paul
 How To Render List Using React Array Map Filter
How To Render List Using React Array Map Filter
 What Are The Key Points To Hit While Learning Javascript To
What Are The Key Points To Hit While Learning Javascript To
 Don T Know What S Wrong With My Invert 2 By Irlfede
Don T Know What S Wrong With My Invert 2 By Irlfede

 Cypress Vs Selenium Key Differences Browserstack
Cypress Vs Selenium Key Differences Browserstack
 Why Are There So Many Curly Brackets In Javascript By
Why Are There So Many Curly Brackets In Javascript By
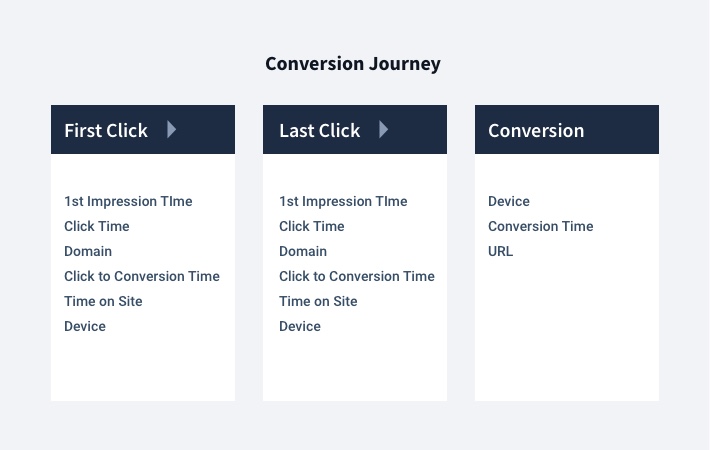
 Conversion Journey Key To Understanding Your Customers
Conversion Journey Key To Understanding Your Customers
 Widgets Development Guide Thingsboard Community Edition
Widgets Development Guide Thingsboard Community Edition
 Json Keys Camel Case To Snake Case Conversion
Json Keys Camel Case To Snake Case Conversion
 Javascript Keys Guide To Examples To Implement Javascript
Javascript Keys Guide To Examples To Implement Javascript
 How Can I Assign Unique And Linear Key For Each Object Within
How Can I Assign Unique And Linear Key For Each Object Within
 Create Cool Previous Next Post Navigation Button For
Create Cool Previous Next Post Navigation Button For
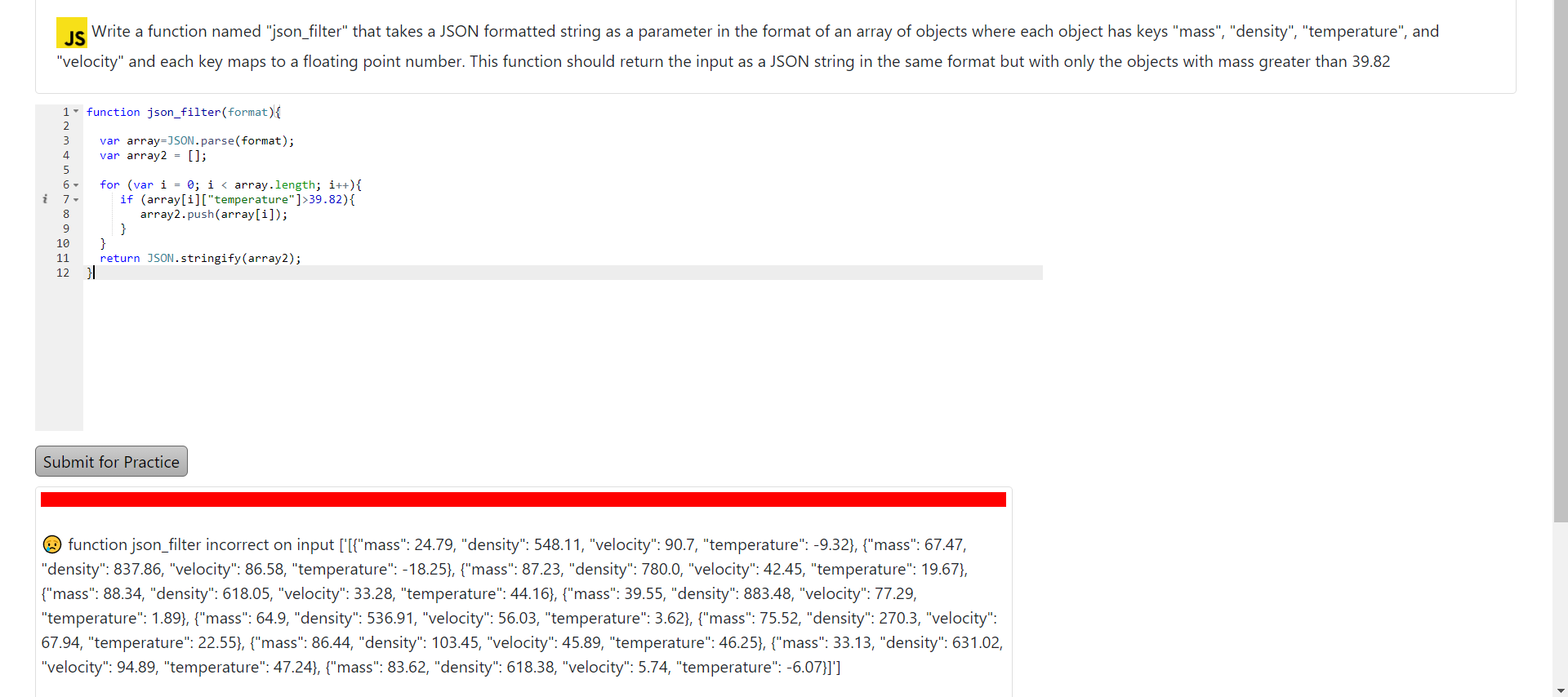
 Solved Write Function Called Formatname Takes Parameter
Solved Write Function Called Formatname Takes Parameter
 Python Dictionary Dict Update Cmp Len Sort Copy Items
Python Dictionary Dict Update Cmp Len Sort Copy Items
 Javascript Loop Through Array Of Objects Key Value Pairs
Javascript Loop Through Array Of Objects Key Value Pairs
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Introduction To Keyboard Events In Javascript Engineering
Introduction To Keyboard Events In Javascript Engineering



0 Response to "34 Javascript For Each Key"
Post a Comment