29 Get Object Type In Javascript
Apr 02, 2020 - Get code examples like "how to get object type js" instantly right from your google search results with the Grepper Chrome Extension. Apr 28, 2021 - Even thought this is a useful validation method, we have to be careful because javascript has some weird parts and one of them is the result of typeof over particular instructions. For example, in javascript many things are just objects so you’ll find.
 Javascript Objects Overview With Examples Dot Net Tutorials
Javascript Objects Overview With Examples Dot Net Tutorials
1 week ago - In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". (reference)

Get object type in javascript. 30/11/2008 · It turns out, as this post details, you can use Object.prototype.toString - the low level and generic implementation of toString - to get the type for all built-in types. Object.prototype.toString.call('abc') // [object String] Object.prototype.toString.call(/abc/) // [object RegExp] Object.prototype.toString.call([1,2,3]) // [object Array] Sep 10, 2020 - Get access to ad-free content, doubt assistance and more! ... Understanding basic JavaScript codes. ... Below is the example of the typeof operator. ... In JavaScript, the typeof operator returns the data type of its operand in the form of a string. The operand can be any object, function, ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
The following code creates an object type Car and an instance of that object type, mycar. The instanceof operator demonstrates that the mycar object is of type Car and of type Object . function Car ( make , model , year ) { this . make = make ; this . model = model ; this . year = year ; } let mycar = new Car ( 'Honda' , 'Accord' , 1998 ) let a ... Get selected element type. 1. How to check what an element is if we only know its ID? 2. javascript: check if element can accept a value-1. ... How do I remove a property from a JavaScript object? 2981. How can I convert a string to boolean in JavaScript? 7950. What does "use strict" do in JavaScript, and what is the reasoning behind it? The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML.
Map.get () Method in JavaScript The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. Because System.Object is the base class for all types in the .NET type system, the GetType method can be used to return Type objects that represent all .NET types. .NET recognizes the following five categories of types: Classes, which are derived from System.Object, Value types, which are derived from System.ValueType. Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test".
The type property sets or returns the value of the type attribute of an <object> element. The type attribute specifies the Internet media type (formerly known as MIME type) of the object. Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object's keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 };
Nov 19, 2020 - The typeof keyword is used to differentiate primitive types in JavaScript. It will return one of nine strings: undefined, object (meaning null), boolean, number, bigint, string, symbol, function, or object (meaning any object, including arrays). Dr. Derek Austin 🥳 ... The typeof operator ... It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. Say, you want to create a user002 object that has the same properties and methods as user001 , just with different values . Feb 01, 2018 - To check what data type something has in javascript is not always the easiest. The language itself provides an operator called typeof for that which works in a straightforward way. Typeof returns a string of what a values data type is, so for an object "object" is returned and for a string "string".
Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Element implicitly has an 'any' type because expression of type '0' can't be used to index type 'Validator<unknown[]>'. Property '0' does not exist on type 'Validator<unknown[]>' ... Which is not an example of a JavaScript ... In fact, typeof is not the better way to test by object type. What if I tell you that the better way to test it is using a toString() method, would you believe? toString() method of Object returns ... Which data type is used to store data and time in Mysql Char/Varchar Numeric data type Temporal data type Text data type ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Which is not an example of a JavaScript ...
Returns an object containing all own property descriptors for an object. Object.getOwnPropertyNames() Returns an array containing the names of all of the given object's own enumerable and non-enumerable properties. Object.getOwnPropertySymbols() Returns an array of all symbol properties found directly upon a given object. Object.getPrototypeOf() JavaScript Types are Dynamic. JavaScript has dynamic types. This means that the same variable can be used to hold different data types: Example. ... JavaScript Objects. JavaScript objects are written with curly braces {}. Object properties are written as name:value pairs, separated by commas. Get Type of any object in JavaScript. Works with every ECMAScript-Version. - getType.js
The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Jun 07, 2020 - different types ways of export and import in javascript JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types. Let's take a quick look at JavaScript data types before we dig into the typeof operator. In JavaScript, there are seven primitive types.
stringify({})-> [object Object] That's because the constructor function is called Object(with a capital "O"), and the term "object" (with small "o") refers to the structural nature of the thingy. Usually, when you're talking about "objects" in Javascript, you actually mean"Object objects", and not the other types. How TypeScript describes the shapes of JavaScript objects. In an object destructuring pattern, shape: Shape means "grab the property shape and redefine it locally as a variable named Shape.Likewise xPos: number creates a variable named number whose value is based on the parameter's xPos.. readonly Properties. Properties can also be marked as readonly for TypeScript. When one with typeof operator one gets type object it falls into somewhat wast category... In practice you might need to narrow it down to what sort of 'object' it actually is and one way to do it is to use object constructor name to get what flavour of object it actually is: Object.protot...
Nov 09, 2020 - Using the keyof operator in type contexts. ... Using Type['a'] syntax to access a subset of a type. The TypeScript docs are an open source project. Help us improve these pages by sending a Pull Request ❤ ... See how TypeScript improves day to day working with JavaScript with minimal additional ... 20/10/2016 · Use the typeof operator to get the type of an object or variable in JavaScript. The typeof operator also returns the object type created with the "new" keyword. As you can see in the above example, the typeof operator returns different types for a literal string and a string object. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Objects are same as variables in JavaScript, the only difference is that an object holds multiple values in terms of properties and methods. In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ...
Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ... Generic type-checking. As seen with arrays, the Object.prototype.toString() method can be very useful for checking the object type of any JavaScript value. When it is invoked on a value using call() or apply(), it returns the object type in the format: [object Type], where Type is the object type. The JavaScript language; Objects: the basics; 13th January 2021. Symbol type. By specification, object property keys may be either of string type, or of symbol type. Not numbers, not booleans, only strings or symbols, these two types. Till now we've been using only strings. Now let's see the benefits that symbols can give us.
In JavaScript, you can find primitive types like strings, numbers, booleans, symbols. Additionally, there are functions, objects, and the special values undefined and null. typeof is the operator that let's you determine the type of the expression: const typeAsString = typeof expression; where expression evaluates to a value which type you ... tl;dr. When checking for primitive types in TypeScript , typeof variable === "string" or typeof variable === "number" should do the job.. When checking for HTMLElement or HTMLDivElement type of objects, variable instanceof HTMLElement or variable instanceof HTMLDivElement type of check should be the right one.. Please note that this is somewhat simplified point of view. Feb 26, 2020 - What is the difference between typeof myvar and typeof(myvar) in JavaScript? There is absolutely no difference between typeof myvar and typeof(myvar). The output of the following codes will be same i.e. "undefined". ... The following method is the best way to detect an undefined object property ...
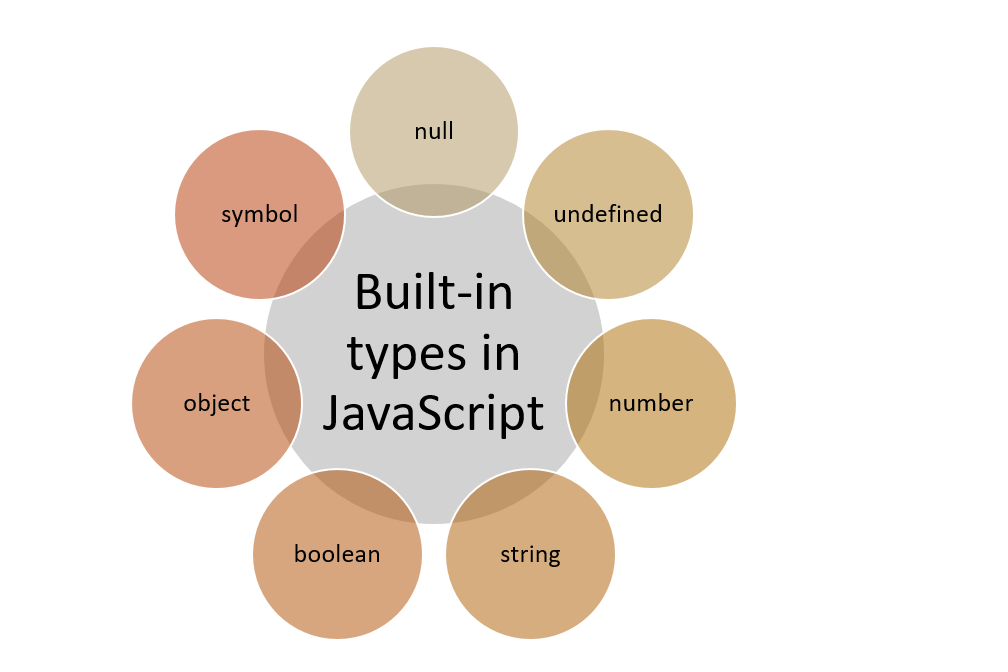
 Javascript Essentials Types Amp Data Structures By
Javascript Essentials Types Amp Data Structures By
 What Is An Object In Javascript Example Codez Up
What Is An Object In Javascript Example Codez Up
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
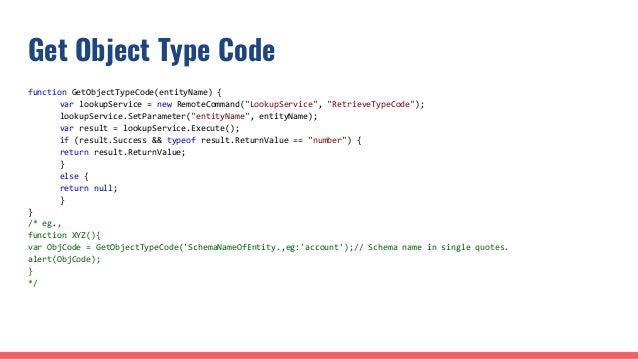
 Crm 2011 2013 Javascript To Get The Object Type Code Of An
Crm 2011 2013 Javascript To Get The Object Type Code Of An
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Enhancing Your Javascript Getting A Little More Structure
Enhancing Your Javascript Getting A Little More Structure
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
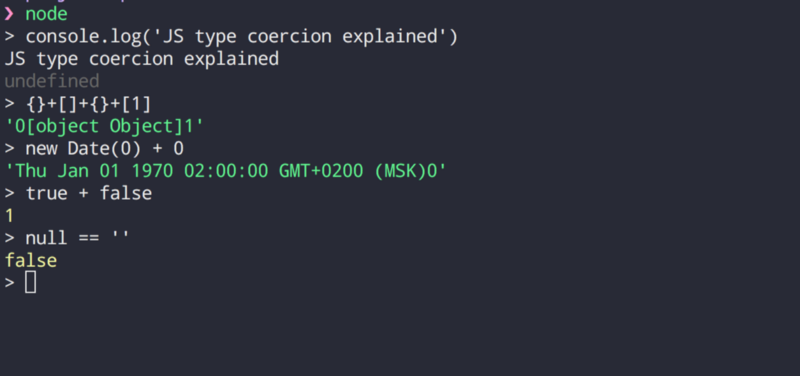
 Javascript Type Coercion Explained
Javascript Type Coercion Explained
2 Make A Javascript Class Model
 Dynamics 365 Crm Javascript Customization
Dynamics 365 Crm Javascript Customization
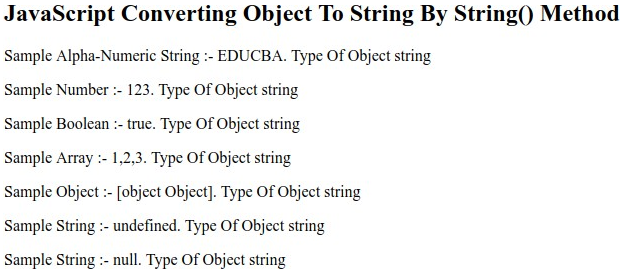
 Javascript Object To String Various Methods Of Javascript
Javascript Object To String Various Methods Of Javascript
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Javascript W2ui Objects Can T Get Type Stack Overflow
Javascript W2ui Objects Can T Get Type Stack Overflow

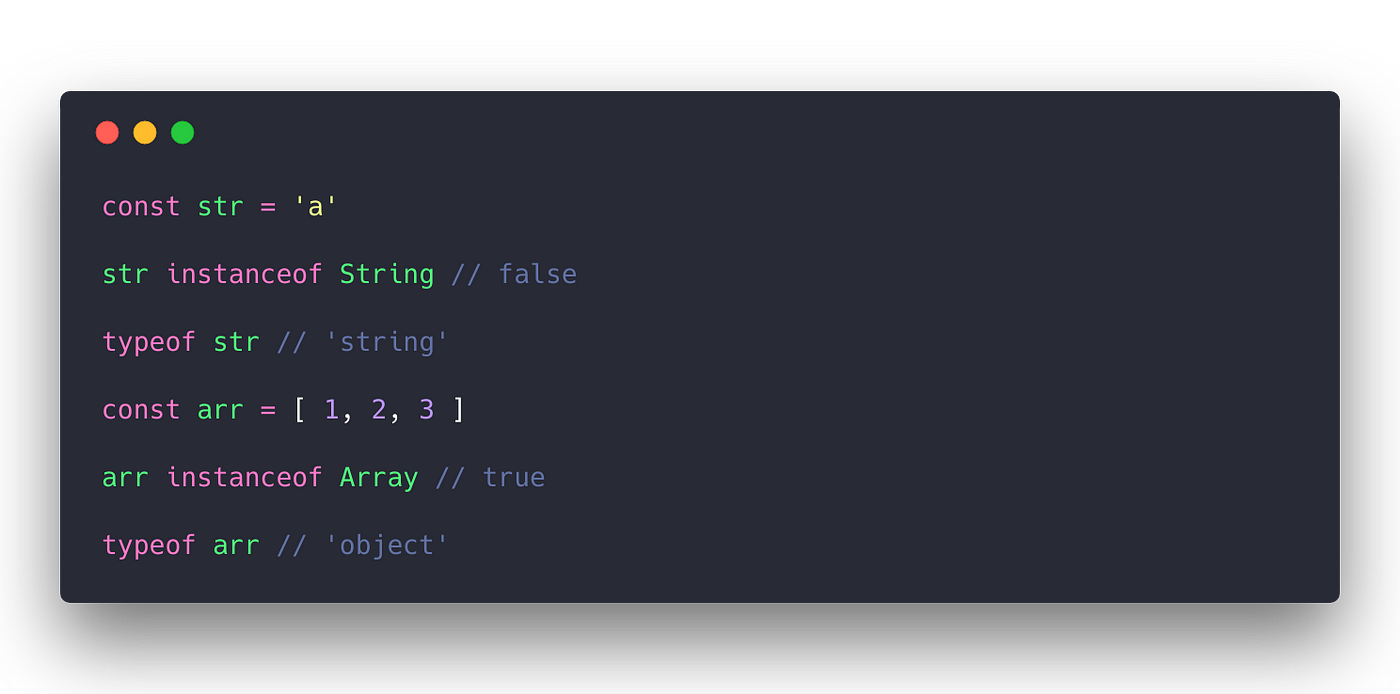
 Check If A Variable Is A Javascript Object By Olivier
Check If A Variable Is A Javascript Object By Olivier
 Get Value Object From Input Javascript Code Example
Get Value Object From Input Javascript Code Example
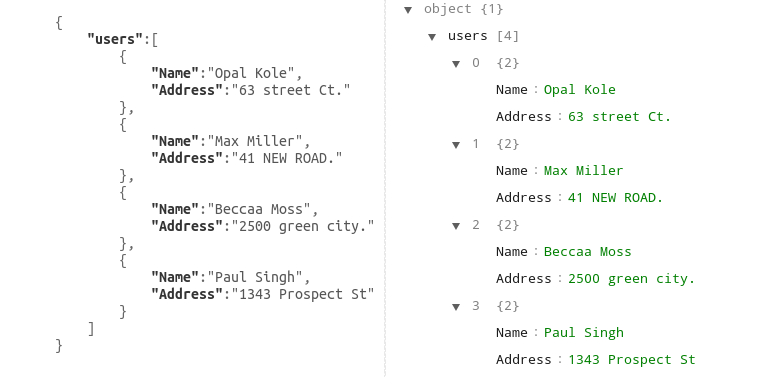
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Object Type Code Jc Dynamics 365 Blog
Object Type Code Jc Dynamics 365 Blog
 Type Of Undeclared Variable In Javascript What Is It
Type Of Undeclared Variable In Javascript What Is It
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
Get The Primitive Value Of A Number Object As A Number Data
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Javascript Essentials Types Amp Data Structures By
Javascript Essentials Types Amp Data Structures By
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com

0 Response to "29 Get Object Type In Javascript"
Post a Comment