20 Make Image Slider Javascript Code
There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ...
 Quick Code Javascript Slider Youtube
Quick Code Javascript Slider Youtube
Step 1: Create the basic structure of the slider. I have used a little HTML and CSS code below to create the background of this slider. In this case, I have used the slider height 256 px and width 500 px. I didn't use any different colors in the background.

Make image slider javascript code. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3. In this article, we will learn how the slideshow effect can be created keeping the minimum code of CSS, and in the second part of the article, we will consider the ways of making image sliders with JavaScript. A Simple Image Slider in HTML, CSS and JavaScript. ... we will create an image slider that looks like this from scratch. ... The source code can be accessed here. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider code . So if you are a person who wishes to ... I used JavaScript programming code to activate these buttons. To create an image slider, you first need to create an HTML and CSS file. Then attach that CSS file to the HTML file [ <link rel="stylesheet" href="css.css"> ]. Step 1: Create the basic layout of the image slider Slider JavaScript - Optimized for Mobiles - Slider Maker - No Coding
Automatic image slider; Manual image sideShow; Responsive image slider with Javascript; Step 1: create the background of the slider I created a box first of all using the HTML and CSS code below. In this case I have used the height of the box 265 px and the width 500 px. If you want to increase the size of this image slider, you can make the size. These JavaScript based sliders make the webpage slower and also don't work if user has disabled JavaScript interpretation in browser. One solution to this problem is don't use those sliders, but how would you implement a slider without JavaScript? We'll start by making sure our code runs once the DOM is ready (vanilla JavaScript's equivalent of jQuery's ready () function): Next we need to declare the variables that we'll be using in our script to manipulate our slider, namely the slider object, data on its width, and the number of items we have: item_width = slider.parentNode ...
In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. Gallry.js is a JavaScript library for building a fully responsive image slider with a subtle sliding effect based on Velocity.js animation engine. ... A simple, CSS only, automatic image slider that makes use of CSS3 properties to move images from right to left. A simple tutorial illustrating how to create web-based image slideshow with some cool transition effects. Download demo project - 221 Kb; ... Dear, It is a wonderful javascript code, but I am not clear with the code 'slidehow_transition' id on image_effect function.could show me ur ful html code. tnx in advance.
Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: Step - 2: Once we have created the HTML structure for our image slider, the next step is to style the slider using CSS. We will add styles to the images, backgrounds etc. The large slideshow up top is what I want, the only difference is that I want the transition to be a linear slide motion instead of the fade transition. Please maintain the 900px x 450px size. Any help is appreciated. In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript programming code. Image sliders are now used for different tasks on different websites. This type of slider is mainly used on the homepage of the website or in the gallery within the website.
Slider galleries have been around a long time, but until very recently they have almost exclusively been coded using JavaScript. CSS now gives us the ability to create the same effect natively in the browser, without JavaScript or any dependence on frameworks or plugins. For the purposes of illustration I'll keep the animation sequence fairly basic; as CSS Filters and variables start to be ... To create an automatic image slider in HTML, CSS, and JavaScript code, you need to know some of the basics and that's what we will be assuming in this part of the article. After all you just need to copy and paste the HTML image slider code and CSS image slider code given below and swap the image links with your image links in it at the right ... How we can create an automatic image slider using HTML, CSS, & JavaScript? Solution: See this JavaScript Image Slider With HTML CSS, jQuery Automatic Slide. I am sure that you have seen many image sliders before. Basically, most people use two types of slider, some are with simple images & others are images with info texts.
May 26, 2016 - The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial among people who are learning JavaScript. In this tutorial, we’ll cover the following topics: make a basic slideshow without any external libraries like jQuery Was tired of heavy bloated jQuery slider plugins so I made my own. Has controls and finds your slide height/width automatically. Simple & basic, the wa... When click on prev and next button ,different function will be called. The reason why designed in this way, is that it will be easier to set boundary and react differently. If current image is the first image, click the prev button, the slider will go all the way to the last image; If current image is the last one, click the next button, the ...
To create this slider (Image Slider HTML CSS & JavaScript). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. The example given in the lesson is quite simple and is intended to show the possibilities of standard HTML, CSS, and JavaScript interaction. Image slider ready. The final version of the slider uses several pictures, two buttons with a background change on hover, and smooth transition animation. Create a folder named "images" in the project path and put all the images required for the slider. Make sure that all the images are in same size (width*height). Otherwise, the slider will misbehave while navigating between slides. Step 2. Add the below code in body section of the HTML page.
How do we make basic image slideshow in JavaScript? ... Now we need to make sure that the codes we write are visible on our website. To do this: window.onload = slideFunction(); With the help of this code, all the codes we write within the slideFunction function will start working after the web page is fully loaded. In this tutorial we will create a Automatic Image Slider using JavaScript. This code will automatically play the animated image slideshow when the user open the application. The code will automatically animate the image within a set of duration using setInterval() ... Video or audio Support (demo 6: ... Audio in slider) License is required when using the advanced features: ... Download the demos, copy the demo's code and paste it into your page. When you see it is working, you can start customizing it to your own style by tweaking the HTML, CSS code, or changing the options in the JavaScript file (js-image-slide...
JS Photo slider - Build Quality Responsive Image Sliders with no Effort - Image Gallery Maker included - Wonderful Layouts The next step for HTML source code is to define the images for slider and for this, We will create a div with class name slider. We will place the images with the help of the unorder list element to keep the HTML nice and clean. How to use Background Image Slideshow using JavaScript? First of all, download this project and include " simpleSlider.min.css" CSS file into the head tag of your HTML document. Also, include JavaScript file " simpleSlider.min.js" just before the closing body tag. After loading slider's assets, create HTML structure for image slider as ...
Jul 22, 2021 - I've used it into a webpage I'm developing at this moment. How would you like to be referred? Would be enough in code comments? ... An insignificant slider JavaScript module to make a responsive picture slider with CSS slide and blur on the move impacts https://www.mcdvoice.onl/ If you're new to JavaScript, you've most likely used some sort of library for an image slider. In this article, you're going to learn how to create a simple image slider on your own, but it's not going to be fancy. JavaScript Image Slider does not only involve JavaScript, but you can play with HTML and CSS to create an Image Slider. In a simpler way, It is a slider that allows showing multiple images on a web application. It is also known as Image Carousels or as slideshows used to display multiple images, videos, or graphics on the web application.
Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. Step 2: Adding CSS to the slider element. Define the width of the outside container. Define CSS for the slider like height, width, background, opacity etc for the slider.
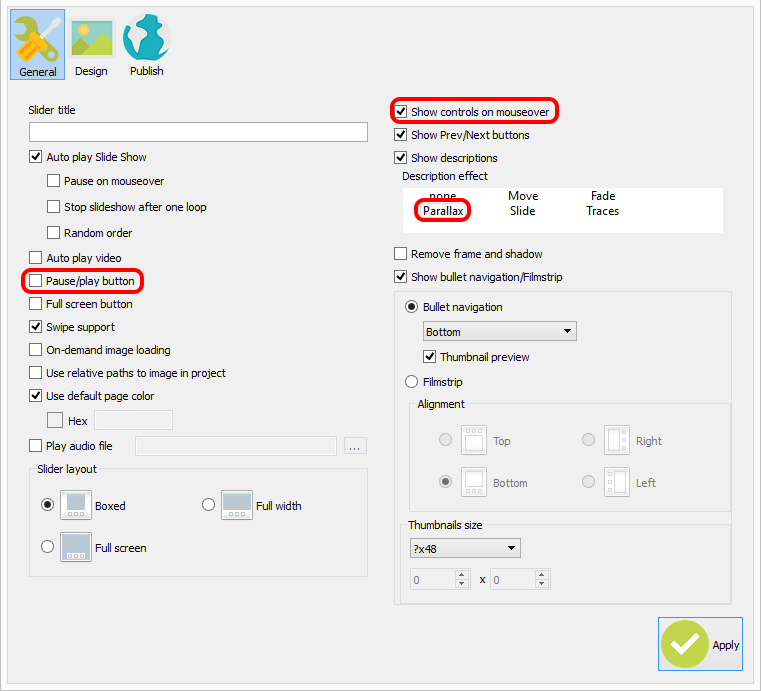
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
 Infinite Multi Slide Carousel In Pure Javascript Elder
Infinite Multi Slide Carousel In Pure Javascript Elder
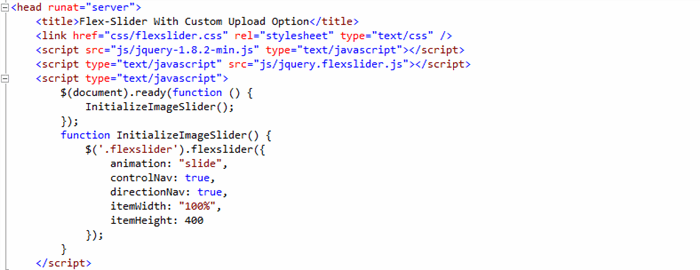
 Binding Image Slider With Asp Net Having Image Upload Panel
Binding Image Slider With Asp Net Having Image Upload Panel
 Html Image Slider With Timer Code Example
Html Image Slider With Timer Code Example
 How To Create A Slider In Javascript By Mikhail Raevskiy
How To Create A Slider In Javascript By Mikhail Raevskiy
 React Js Carousel Responsive Component Onaircode
React Js Carousel Responsive Component Onaircode
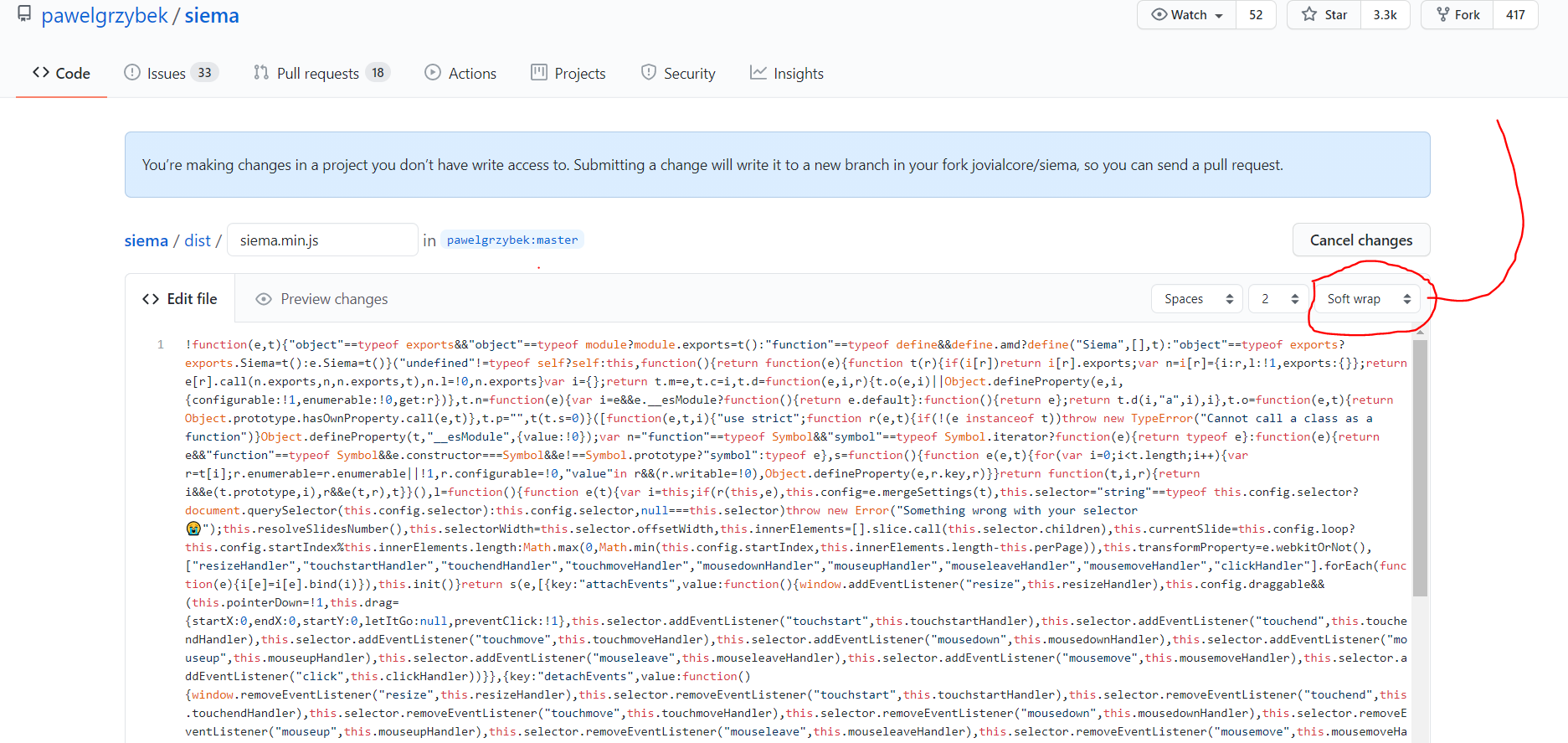
 How To Make A Full Slider With Javascript In 10 Mins Jovialcore
How To Make A Full Slider With Javascript In 10 Mins Jovialcore
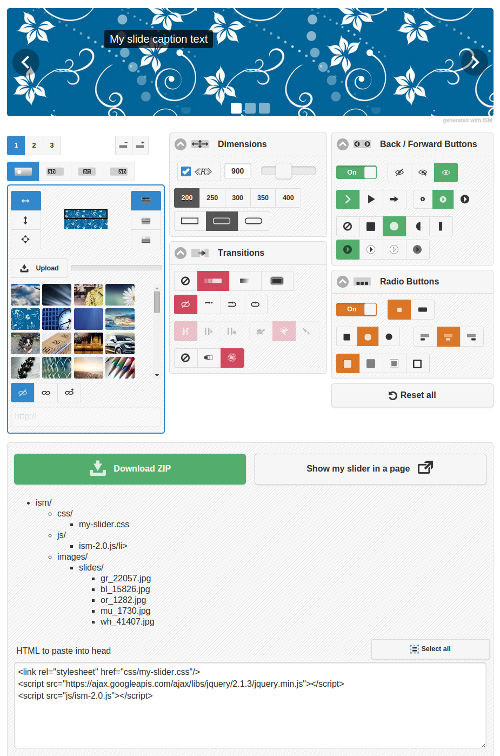
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Javascript Slideshow Js Slideshow
Javascript Slideshow Js Slideshow
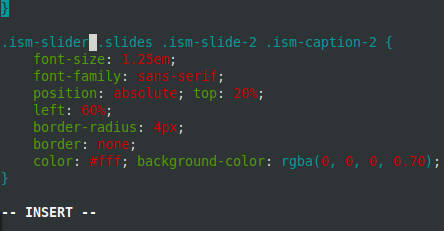
 Non Jquery Slider Pure Css Image Slider
Non Jquery Slider Pure Css Image Slider
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 Create Beautiful Image Sliders Carousels In React Using React
Create Beautiful Image Sliders Carousels In React Using React
 Javascript Image Slider Code W3school Web Tutorials
Javascript Image Slider Code W3school Web Tutorials
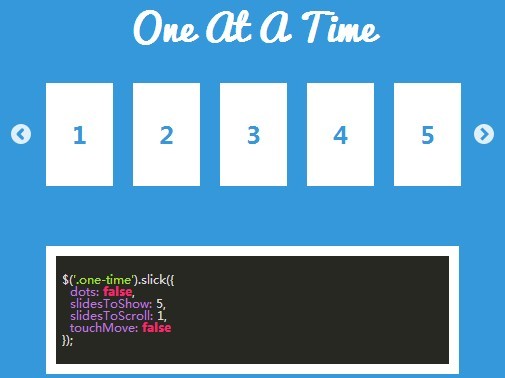
 Stuck With Slick Carousel Center Mode Stack Overflow
Stuck With Slick Carousel Center Mode Stack Overflow



0 Response to "20 Make Image Slider Javascript Code"
Post a Comment