30 Javascript Create Div Element Dynamically
In this tutorial, we will create a dynamic table using JavaScript. Along with that, we will be implementing the JavaScript snippet inside an HTML body . So before we jump into the actual code itself, we must get familiar with some HTML tags and elements and JavaScript Methods which we have already discussed in the previous HTML Tutorial and ... Apr 28, 2020 - Create elements with the help of JavaScript and display it on the web page. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id ...
 Dynamically Create Form Fields Antd Reactjs Code Example
Dynamically Create Form Fields Antd Reactjs Code Example
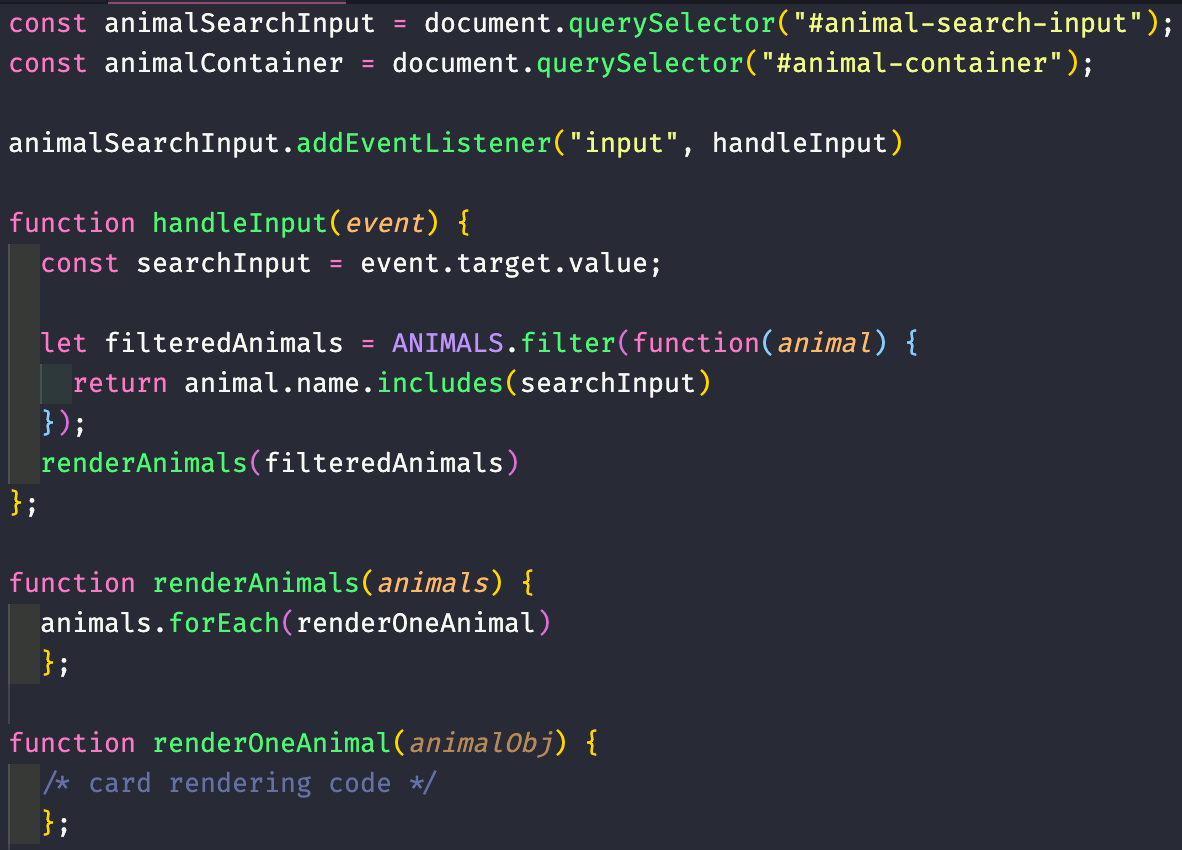
Learn to create a dynamic HTML table through the use of Javascript and DOM manipulation. The number of table rows will vary depending on your data. ... I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. The source of the data for your application may be different, but the logic should ...

Javascript create div element dynamically. Using javascript to hide and unhide elements dynamically. ... we need to create a div which will hold the explanation text, and a link which will unhide it for the user. ... which in our case will be a new piece of javascript code. We change it to the exact same code, but instead of "show" as the action, we now have hide. ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Dynamically Create a DIV tag in Panel using JavaScript. Dynamically Create a DIV tag in Panel using JavaScript [Answered] RSS. 9 replies Last post Feb 06, 2012 03:42 PM by zoggling ‹ Previous ... jQuery Web Development Front End Technology. To create a div dynamically, use the html () method. You can try to run the following code to learn how to create a div dynamically on button click −.
In this example here, I have explained how to get elements by the class name using plain JavaScript That was the HTML example. Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. To create DOM nodes, there are two methods: document.createElement(tag) Creates a new element node with the given tag: When working with JavaScript, you can sometimes need to create new elements on-the-fly, and from that, you'll need to do something with that new element. It might be a click, which more often than not will need to execute a function.
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Definition and Usage. The createElement() method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild() or element.insertBefore() method to insert it to the document. Dec 26, 2009 - How can I create a div dynamically within a function, like this: It would be very nice if I could create it also with jquery
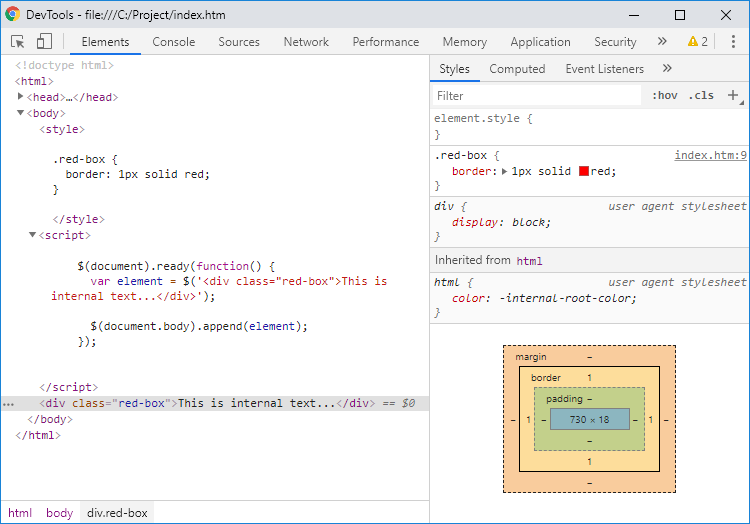
28/5/2020 · // create div element let divElement = document.createElement('div') // create text node let divElementText = document.createTextNode('Dynamically created div element') // append text node to div divElement.appendChild(divElementText) Finally, we can attach the div element to the document body to make it visible on the screen 22/5/2014 · In this post we will learn How to Create DIV Dynamically using JavaScript. Here we are using javascript to accomplish this. We have used the appendChild method for document body element. AppendChild method takes one parameter as the name of the object of newChild that you want insert into the specified HTML tag like body tag in the above example. May 22, 2017 - How to create a new div and add contents to it?In the above case i lost previous content due to innerHTML.I want new div each time for dynamically attach an image and the above variable val to it. Thanks in advance. ... possible duplicate of Javascript: How to create new div dynamically, change ...
This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. Apr 16, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 19 Feb 2013
Suprotim Agarwal, Developer Technologies MVP (Microsoft Most Valuable Professional) is the founder and contributor for DevCurry, DotNetCurry and SQLServerCurry.He is the Chief Editor of a Developer Magazine called DNC Magazine.He has also authored two Books - 51 Recipes using jQuery with ASP.NET Controls. and The Absolutely Awesome jQuery CookBook. ... Jquery function doesn't works for a dynamically created div element How to dynamically(OR Runtime) add DIV tag in HTML file using asp c# Add an element to a list in a form and update it dynamically ASP.NET MVC5 Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach.
The JavaScript creates new elements when the user clicks the filter buttons. However, Consider a new requirement with this example — each of these elements much create an alert that says ... We want to animate this box. My element will have the CSS class box . The additional class faded-out ensures that the element won't be visible. Let's implement that in JavaScript: // we create an element. const box = document.createElement ("div") // add it to the DOM. document.body.appendChild (box) // add two css classes. Dec 22, 2012 - "Rat javascript" If I did it correctly. Works for me directly when the div and contents are not themselves dynamic of course, or you can even manipulate the string to change that too, though the string manipulating is complex than the "element.property=bla" approach, this gives some very welcome ...
Introduction. At this point in the JavaScript section of the Web Standards Curriculum, you've already covered the real basics of JavaScript usage, looked at how to target elements using the DOM, and seen how to manipulate them once you've successfully targeted them.. In this article we will look at how to dynamically update the styling applied to your elements by manipulating your CSS at ... The next step is to use the appendChild() method to place our newly created div into our HTML page. Since we’ve yet to add any elements to the page, we’ll need to call the body element and append our new div to it. Here’s what it looks like in code: Listing5: Appending the new div to the body of the page. In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ...
Create <div> and append <div> dynamically, In this post, we will see how to dynamically create a <div> element with JavaScript and jQuery. 1. JavaScript. In vanilla JavaScript, you can use the native How to Create DIV Dynamically using JavaScript. In this post we will learn How to Create ... If you want to create an iframe on your webpage dynamically using JavaScript and want to run some HTML code in it, the first solution that will come to your mind would be to save the HTML code in some file and then use that file in the src attribute of the iframe tag to create an iframe and add the HTML code to it. Apr 02, 2018 - Remember, element addition to the body or a body-contained node is required for the newly created node to be visible within the document. ... Have you tried JQuery? Vanilla javascript can be tough. Try using this: $('.container-element').add('<div>Insert Div Content</div>');
Now I deleted div2, div5. Please check str in the code, To remove div, I want to click on the div which was created dynamically by. Copy Code. str<br />. So now I want adding div s,removing div s and remaining div 's contents, but the code I wrote is not working in such a way. C#. Copy Code. Javascript create element(div,li,img,span) dynamically and set attribute for them Lionsure 2020-06-05 Original by the website Assigning a string of html tags to a javascript variable, in addition to using the escaped double quotes for the value of the attribute, sometimes the string is very long and it seems a bit complicated. Apr 28, 2021 - This post will discuss how to dynamically create a div element with JavaScript and jQuery... In vanilla JavaScript, you can use the native `appendChild()` method to append the div element to another container.
May 22, 2017 - How do I create an element in javascript and dynamically add elements on it? If I have this created element on HTML and dynamically append elements on it, it works just fine. You can create most any shape element. Give it a try with polygons, polylines and even ellipses. You can dynamically create curves and paths too, but that's a bit more involved so I'll save it for another tutorial. I hope you picked up a few pixels of information about creating dynamic SVG elements. Until next time, keep your pixels movin'. Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ...
There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files. But just how does each method work ... Nov 28, 2014 - How can I use JavaScript to create and style (and append to the page) a div, with content? I know it's possible, but how? Remember, element addition to the body or a body-contained node is required for the newly created node to be visible within the document. ... Have you tried JQuery? Vanilla javascript can be tough. Try using this: $('.container-element').add('<div>Insert Div Content</div>');
Stack Overflow | The World’s Largest Online Community for Developers tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").
 Dynamically Remove Children From A Dom Element In Javascript
Dynamically Remove Children From A Dom Element In Javascript
 How To Dynamically Add Anchor Tags To Html With Javascript
How To Dynamically Add Anchor Tags To Html With Javascript
 Javascript Add Remove Class Set Active Div With Source
Javascript Add Remove Class Set Active Div With Source
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
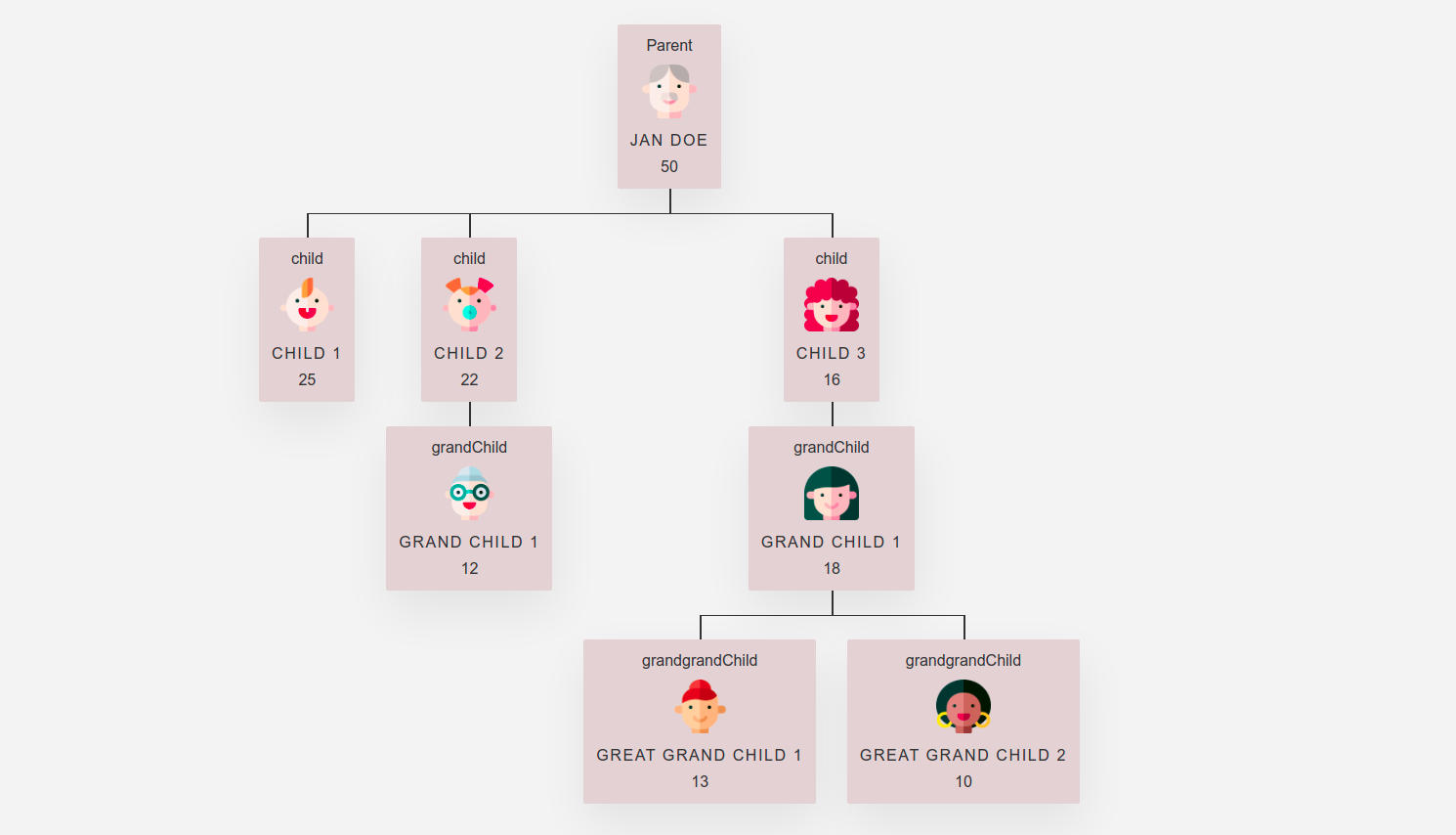
 Dynamically Building Nested List From Json Data And Tree View
Dynamically Building Nested List From Json Data And Tree View
 Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
 How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
 Create Element Within A Constructor Javascript Code Example
Create Element Within A Constructor Javascript Code Example
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Create Html Tags Dynamically In Lightning Cafeforce
Create Html Tags Dynamically In Lightning Cafeforce
 How To Dynamically Create Html Elements With Javascript
How To Dynamically Create Html Elements With Javascript
 Javarevisited How To Dynamically Create A Div In Jquery Example
Javarevisited How To Dynamically Create A Div In Jquery Example
 How To Dynamically Create Javascript Elements With Event
How To Dynamically Create Javascript Elements With Event
 How To Create Data Driven User Interfaces In Vue Rangle Io
How To Create Data Driven User Interfaces In Vue Rangle Io
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
How To Create Components Dynamically In React 16 React Tips
 Load Dynamic Data Using Jquery Phppot
Load Dynamic Data Using Jquery Phppot
 Rails 3 How Do I Dynamically Create An Html Element That Is
Rails 3 How Do I Dynamically Create An Html Element That Is
 Javascript How To Create Dynamically Html Element
Javascript How To Create Dynamically Html Element
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 How To Dynamically Add Html Elements With Jquery Stack
How To Dynamically Add Html Elements With Jquery Stack

Create Div Tag Amp Elements After Another Div Tag In Jquery
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
0 Response to "30 Javascript Create Div Element Dynamically"
Post a Comment