26 How To Edit Any Website Javascript
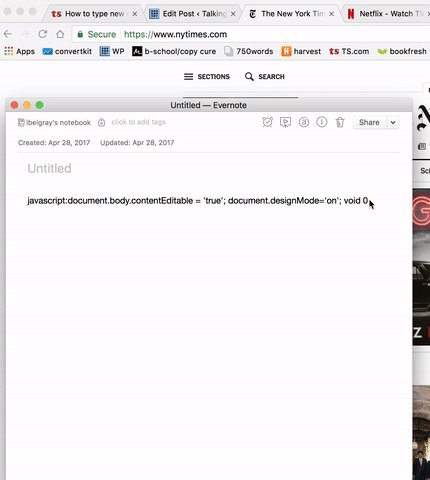
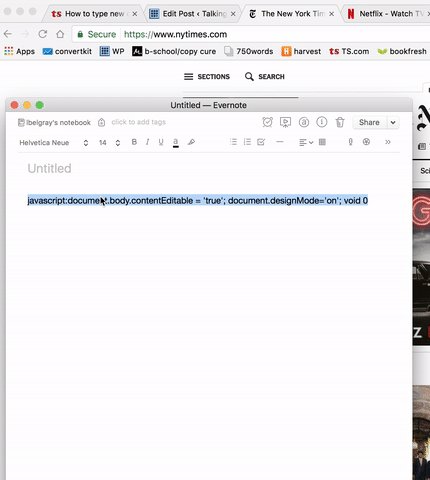
This is how you can edit any website directly from your browser: Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Try it for yourself: In this video, I will show you how to edit any website on Google Chrome using a simple JavaScript code. For some reason, youtube switches up some of the char...
How To Edit Any Webpage On The Fly Using Javascript Ajit Gaddam
The Edit Web Site bookmarklet turns all of the content of any web site into a editable text. Using it is simple: Just drag the Edit Web Site bookmarklet into your browser's bookmark toolbar, and ...

How to edit any website javascript. 16/4/2020 · 1. Installing the Extension to Inject the Code. The following only applies if you use Google Chrome. Install the extension custom JavaScript for websites. This small extension allows you to run JavaScript on any website automatically, and it saves the code for future visits in your web browser. First, visit the website with annoying pop-ups ... Oct 05, 2019 - The Chrome Inspect Tool technique is useful for making a couple of quick edits but if you are making multiple text changes on a web page, there’s a better approach. ... Go to your browser menu, select Tools, choose Developer Tools and then choose JavaScript console. This is a subreddit based around sharing awesome, usually minimal and single-purpose websites and webtools. Also, note to self: If this subreddit gets huge, awesome, if it does not, I will simply use it to back up my bookmarks! << top kek Sure, I'm dissapointed you guys removed my post, I was keen to hear what people on the Internet thought of it.
Jun 01, 2020 - This popular article was updated in 2020. For more on improving your development workflow with tools, read Developer Essentials: Tools on SitePoint Premium. A web developer’s typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, you will see " Inspect ." Click that. Click the hamburger menu (the icon with 3 stacked dots) on the far right of your Google Chrome toolbar, click More Tools, then select Developer Tools. Alternately, in the file menu, click View —> Developer —> Developer ... Oct 15, 2020 - Many browsers guard against the use of Javascript code like this, so you may find it more finicky to use depending on what browser you’re running it on. Google Chrome did not let me save it as a bookmark. Safari and Microsoft Edge did, but I had to edit the code for spacing.
We apply Intelligent Data to drive performance through Connected Acquisition and Transformational CRM - making marketing that matters. Find out more today! If you want to directly edit any page that you are looking at then copy and paste the following JavaScript into your address bar. javascript:document.body.contentEditable='true' document.designMode='on' void 0 I have created a handy little bookmarklet that you can use to do the same thing. Edit This code has been tested in IE7, Firefox and Chrome and works well in all three. Jul 03, 2018 - This was just too juicy to pass up. Blogstorm recently blogged about an easy JavaScript technique for making any website editable. After checking it out for myself, I just had to share it here at Perishable Press. Here it is:
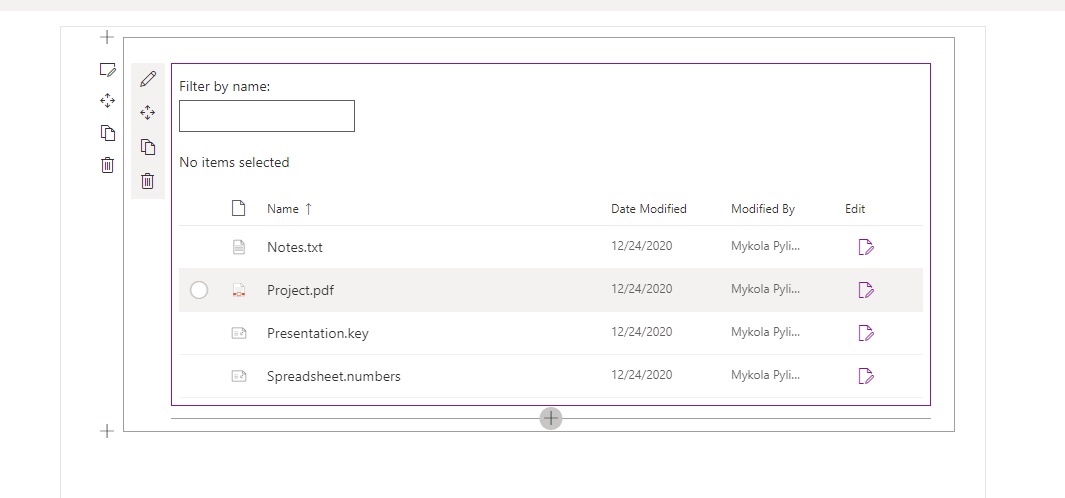
How to Edit Any Website Using JavaScript Code - Tutorial. Let us now get into the guide on how you can easily make use of our little JavaScript code that will help you to edit any website. Even I am not a coder, but using this guide was pretty easy to me and believe me will find it easy to implement as well. 5/9/2008 · You, just have to open the webpage you need to edit and then while you are on it , just copy paste the javascript code given in the article into the address bar of that webpage replacing the url of that page and then press enter , nothing will change but now when you move your mouse over text/image on that webpage you can see a cursor and then you can type in words or delete them , have fun ! Figure 4: Add an Edit button to allow a user to edit a single row in the table. Adding a Row with an Edit Button. Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay().
Jul 30, 2011 - Mutation can be a real pain when assigning variables in JavaScript. Learn how it works, how to manage it, and how to avoid traps! How to Make Your Site Faster with the Performance API ... The Performance API offers a way to measure website and app speed. Learn how to use it on actual devices ... javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage . Step 1: Using the Developer Tool To Edit A Webpage first of all open any web page that you wish to edit. then right click on the text which you want to change then click click on the "inspect element" option then developer tools panel will open now, search the text which you had selected to change in the
20/6/2011 · Here's the code, use with care: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 12/6/2018 · Here’s how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser’s settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById (id).innerHTML = …
If you use Google Chrome and the code does not seem to work, precede it with "javascript:" without quotes.) To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. It allows you to make super quick edits to any web pages in real time. Here's what you do: Highlight the following code: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. While highlighted, drag the code to your bookmarks bar. Click the bookmark you've created. Feb 17, 2018 - We have never been able to replicate it in a local or development environment. It might be related to the javascript, but I haven't found a good way to do this: use my browser to visit the page (on the production website) and then use browser tools to edit the javascript that runs on that page, ...
Feb 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 2/10/2019 · In Mozilla Firefox, click menu > Web Developer > Web Console or press Ctrl+Shift+K. In Apple Safari, click Safari > Preferences > Advanced and enable “Show Develop menu in menu bar.” Then, click Develop > Show JavaScript Console. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the “Console” tab. Here's how to open the console in other browsers and Edit Any Web Page : In Mozilla Firefox , Click Menu >> Console or press Ctrl + Shift + K. In Apple Safari , Click Safari > Preference > Advanced "Show Develop menu in menu bar .". Then click Developer > Show JavaScript console. And, Microsoft Edge , go to menu > More Tools > Developer ...
Option 1: Type code in Browser. Here is the magic edit website javascript code spreading across the web which can edit any web page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. Simply copy and paste it into the location bar of your web browser when you are on any page and you can now edit it. Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. 29/8/2021 · Edit Any Webpage Using Javascript Code Whitehatdevil How To Edit Website On Browser Using Javascript Code 5 Crazy Hacks Using Inspect Element By Vignesh Rajendran View And Change Css Chrome Developers Run Snippets Of Javascript Chrome Developers Edit ...
11/8/2010 · Hey guys today i will tell you how to edit any website with a single javascript code found below....Javascript code:~~~~~javascript: document... 28/3/2019 · Then, below is the javaScript program to make the element of the web page editable: document.getElementById('main').contentEditable='true'; This is fundamental to make any web page editable keeping the design as it is. Now using AJAX, you can save the modification using a server-side language in the backend for dynamic content of your website. There's a simple snippet of code you can drag into your bookmarks bar to edit any website on your computer. NO the changes you make are not permanent. Just r...
Open up any Web Browser. 2. Type google in the Address bar and hit CTRL + ENTER. 3. Then copy the URL Javascript given below, and paste it in the URL or the address bar of the page in which site you want to edit. 4. Now you can see the changes in the mouse pointer, which actually changes to the move tool, by having four arrows in four directions. How to edit any website javascript.. Own My Tricks Website God Mode Edit Any Website With Webmaking 101 Build Your Own Website With Html Css Sharepoint Web Part Sample With Edit Button For Non Microsoft If the design mode is enabled, the user can edit the entire contents of the document like in a WYSIWYG (What You See Is What You Get) editor. The designMode property is not supported by HTML elements, only the editable state of the entire document can be modified with it.
Edit Websites Like a Wiki. Go to your browser menu, select Tools, choose Developer Tools and then choose JavaScript console. If you are in Safari for Mac, choose the Develop menu, and then choose Show JavaScript Console. In Firefox, go to Tools > Web Developer > Show Web Console. How To:Edit websites using Javascript. Edit websites using Javascript. By tl1. 4/28/08 3:28 PM. WonderHowTo. A trick you can do to edit websites in your browers. Makes a great prank. Paste this in the address bar: javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0. Editing Javascript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. 993 views
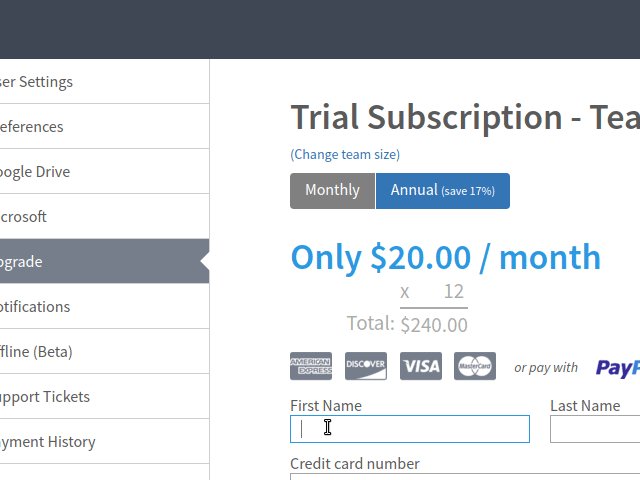
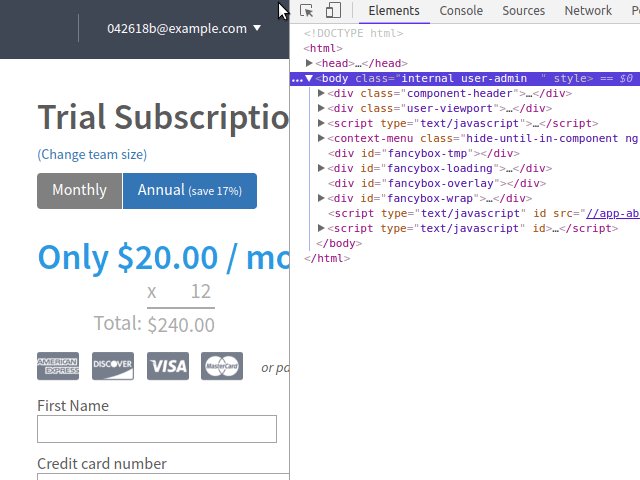
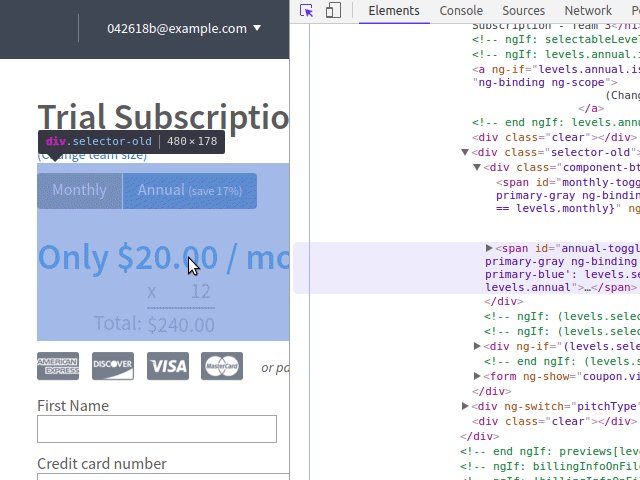
Open any web page with Chrome and hover your mouse over the object you want to edit (ie: text, buttons, or images). Right-click the object and choose "Inspect" from the context menu.The developer tools will open in the lower half of your screen and the selected element will be highlighted within the interface, also known as the DOM.
 Edit Any Website Like It S A Word Doc Directly From Your Browser
Edit Any Website Like It S A Word Doc Directly From Your Browser
 How To Type New Copy Into Any Website And Freak Out Your
How To Type New Copy Into Any Website And Freak Out Your
 How To Fake Hack And Edit Any Website Using Javascript On
How To Fake Hack And Edit Any Website Using Javascript On
 Sources Panel Overview Chrome Developers
Sources Panel Overview Chrome Developers
 Difference Between Website And Web Application Web App
Difference Between Website And Web Application Web App
 Javascript Trick To Edit Any Website In A Browser Youtube
Javascript Trick To Edit Any Website In A Browser Youtube
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
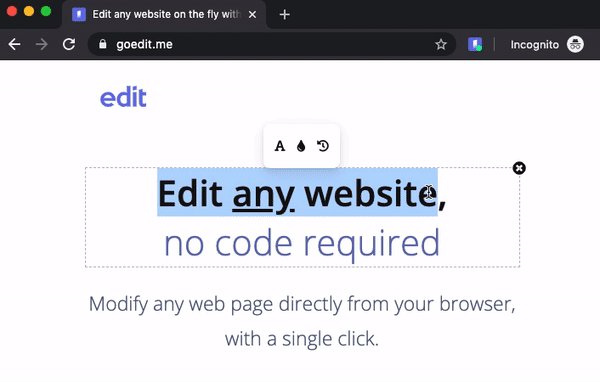
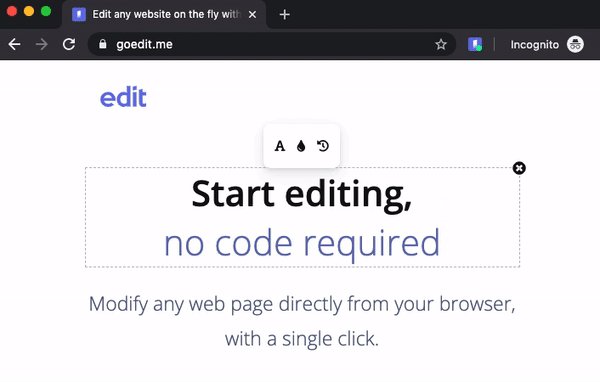
 Edit Edit Any Website No Code Required Product Hunt
Edit Edit Any Website No Code Required Product Hunt
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Edit Website On Browser Using Javascript Code
How To Edit Website On Browser Using Javascript Code
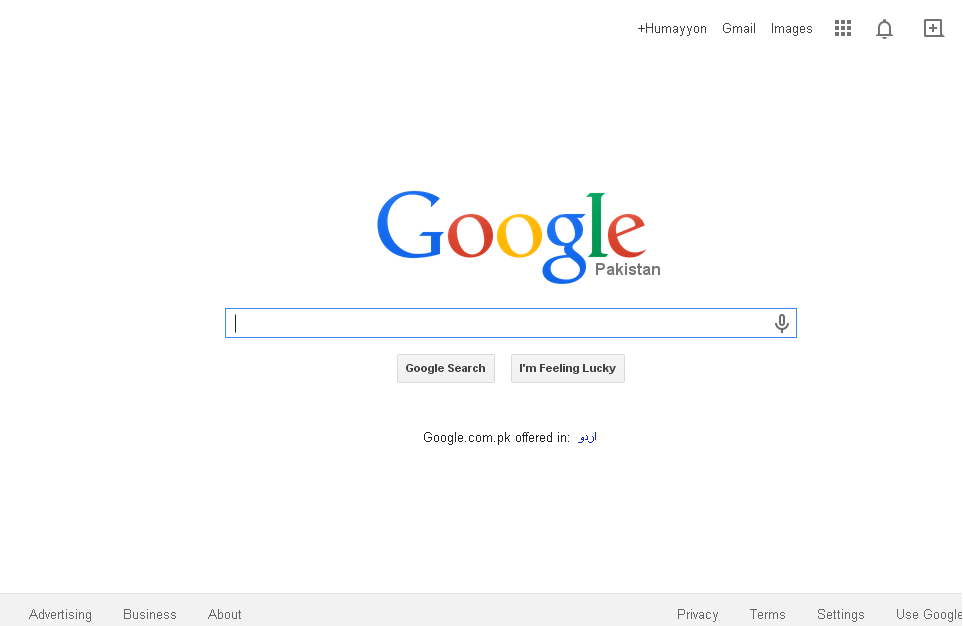
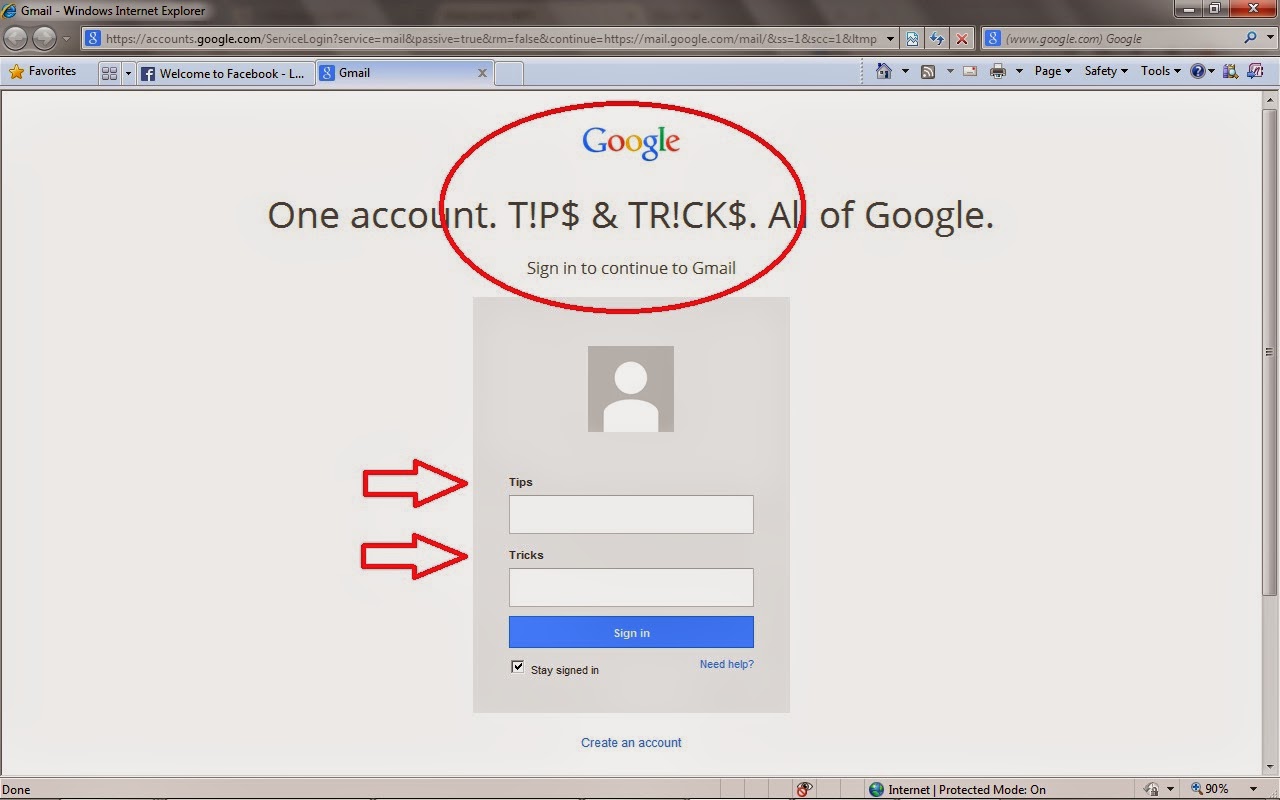
 Trick To Edit Any Website Like Facebook Or Gmail Using
Trick To Edit Any Website Like Facebook Or Gmail Using
 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
 Html Css Website Inspector Allows You To Edit Html Of Any
Html Css Website Inspector Allows You To Edit Html Of Any
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
 How To Edit Wordpress Code Html Css Php Easy Guide
How To Edit Wordpress Code Html Css Php Easy Guide
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Edit Any Website Or Webpage Permanently Instructables
Edit Any Website Or Webpage Permanently Instructables
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
 Trick To Edit Any Website Like Facebook Or Gmail Using
Trick To Edit Any Website Like Facebook Or Gmail Using
 Own My Tricks Website God Mode Edit Any Website With
Own My Tricks Website God Mode Edit Any Website With
 Edit Edit Any Website No Code Required Product Hunt
Edit Edit Any Website No Code Required Product Hunt
 How To Edit Any Web Page In Chrome Or Any Browser
How To Edit Any Web Page In Chrome Or Any Browser
 Sharepoint Web Part Sample With Edit Button For Non Microsoft
Sharepoint Web Part Sample With Edit Button For Non Microsoft
0 Response to "26 How To Edit Any Website Javascript"
Post a Comment