29 Make An Api Request Javascript
You can create a new Request object using the Request () constructor, but you are more likely to encounter a Request object being returned as the result of another API operation, such as a service worker FetchEvent.request. The V8 JavaScript Engine Run Node.js scripts from the command line How to exit from ... JavaScript with Async and Await The Node.js Event emitter Build an HTTP Server Making HTTP requests with Node.js Make an HTTP POST request using Node.js Get HTTP request body data using Node.js Working with file descriptors in Node.js Node.js file stats Node ...
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
That class allows you to make requests to a server, and the getPersonData() function uses it to make a GET request to our REST API (make sure your server is running when you run this code). The response is the JSON our REST API outputs, which this client program then parses using the JSON library to output to the command line.

Make an api request javascript. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... Making API Calls Inside For Loop. Let's iterate through the array of objects and make an API call. For making the API call, I'll be making use of request-promise module to make API calls.. Let's start by creating a Node project. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
Aug 04, 2020 - Internally it uses https://git... an HTTP Request snippet generator for many languages & libraries, written in JavaScript. A very cool project. Anyway, the export had several code snippets. I want to show the same API call in different libraries. First, here’s the API call description. I make a POST request ... Aug 15, 2018 - We'll do so using XMLHttpRequest ... and make an HTTP request. We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open() method - in the arguments we'll specify the type of request as GET as well as the URL of the API ... Aug 20, 2015 - Much of the data that you see displayed in a typical page is often the result of a request getting made and processed - all without you even noticing. If you are building a new app or are modernizing an older app, the fetch API is a good one to start using if your app needs to make a web request.
The newest kid on the block for making HTTP requests is the fetch API. To use fetch in its most basic form, all we need to do is provide the URL to send our request to. Once the request has been made, a response will be returned that we can then process. Node.js has a built-in module to make API requests http The concept of handling asynchronous code has to be understood to make API requests. There are many utilities available to make API requests convenient. The module node-fetch implements the Fetch-API for Node.js. In front end JavaScript, you can make simple API calls with the fetch() utility. To make a simple GET request with fetch, you just need to pass in the URL endpoint as an argument. To make a POST request, you'll need to pass along certain other parameters including a configuration object.
As a WordPress developer, I usually work with the WordPress REST API. While the code above works fine in a general JavaScript app, it needs some changes to work in WordPress. To send a request to the WordPress API, you need to authenticate the request. Also, the URL for REST requests must contain the WordPress base URL. The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. Filed Under: JavaScript API Tutorials, Node.js API Tutorials, REST API Tutorials Tagged With: how to use an api, javascript, node.js Jarrett Retz Jarrett is a Web and Automation Application Developer based in Spokane, WA.
Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. Interactive API reference for the JavaScript Request Object. Request is used to describe an request to a server. Use with fetch() to perform the request and get a Response. Request, fetch(), and Res May 07, 2020 - In this article, we are going to ... in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers ...
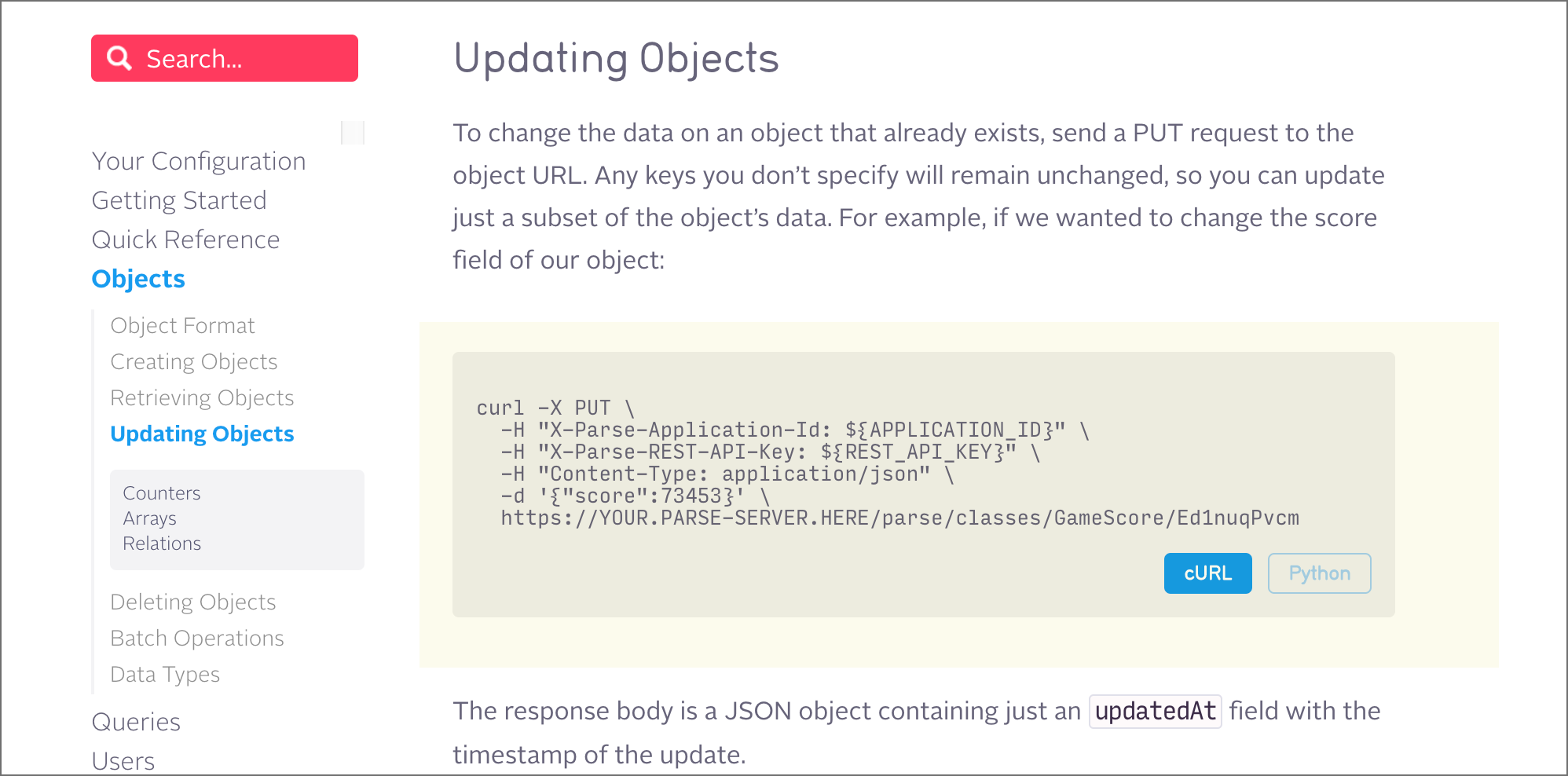
Sep 21, 2020 - There was a time when XMLHttpRequest was used to make API requests. It didn’t include promises, and it didn’t make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax(). Now, JavaScript has its own built-in way to make API requests. Make a POST request for the API used to create the object. We will save object id which was received in the answer. Make a GET request where we will use the id from the first step, thereby demonstrating GET requests and the fact that the object was created Make a PUT request where we substitute the modified object and demonstrate the answer. JavaScript is a synchronous language, i.e. JavaScript executes one line of code at a time. It queues the events in action and perform them in order. But in some case, Javascript behaves as asynchronous, such as in AJAX or Axios calls. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued ...
What a Web API is. Learn how to use the HTTP request GET with JavaScript; How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an ... Dec 07, 2017 - This API was created to help developers ... HTTP requests, which is perfect for us here. Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with ... Synchronous XMLHttpRequest (async = false) is not recommended because the JavaScript will stop executing until the server response is ready. If the server is busy or slow, the application will hang or stop. Modern developer tools are encouraged to warn about using synchronous requests and may throw ...
Node-fetch is a light-weight HTTP request library that brings the browser's Fetch API functionality to Node.js. You can install node-fetch from npm with the following command in your terminal: $ npm install node-fetch --save Similar to Axios, node-fetch latest release supports Promises. Anyway, the export had several code snippets. I want to show the same API call in different libraries. First, here's the API call description. I make a POST request to the api.randomservice website (it's a random URL I just came up with) to the /dog endpoint. To this endpoint I send an object with 2 properties: { Apr 16, 2021 - In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer.
Make sure that you get a successful response when you send a request to the API as described in Sending a request to the API. Find the Google Cloud project ID that you created for the sample API because you need to add it to the sample JavaScript code. To send a request to the WordPress API, you need to authenticate the request. Also, the URL for REST requests must contain the WordPress base URL. Here is the updated code: The Fetch API is an interface that allows us to make HTTP Requests to a server from a web browser like Chrome or Firefox. A GET request hits an endpoint on a server then returns a response with data from that endpoint so you can read it. Types of requests. The GET HTTP Request is only one type of request you can make to a server.
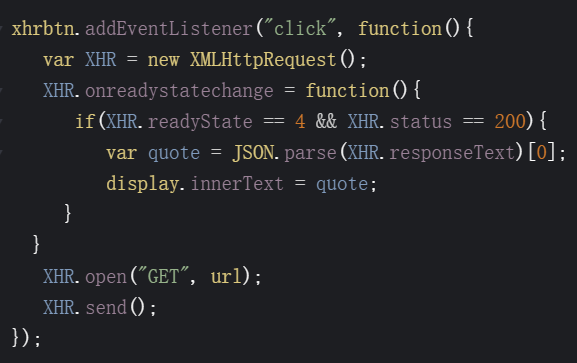
Jan 23, 2017 - We all remember the dreaded XMLHttpRequest we used back in the day to make requests, it involved some really messy code, it didn't give us promises and let's just be honest, it wasn't pretty JavaScript, right? Maybe if you were using jQuery, you used the cleaner syntax with ... It didn't include promises, and it didn't make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax(). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. JSON is a format that returns data from server to browser. When you make API calls, JSON answers with data. If you want to learn more, read all about JSON ( JavaScript Object Notation) here. How to Retrieve the Data with an HTTP Request. To open a connection to the API, you will use XMLHttpRequest objects, useful to make verb HTTP requests.
The API includes a lot more, but start with the fetch()method. It takes two arguments: A URL or an object representing the request. Optional init object containing the method, headers, body etc. JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a GET request using Axios to the API. A GET request to the API requires the path to the API method. The Fetch API is a better way to make HTTP requests in the frontend applications. It is quite similar to the XMLHTTPRequest. The Fetch API provides a method called fetch () to make the HTTP requests. The fetch () method
Jul 07, 2020 - All possible ways of making an API call in JavaScript. ... In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. Hello developers!! In this post, we'll discuss various ways to make an API call for your next project. 🔎 XML HTTP Request. All modern browsers support the XMLHttpRequest object to request data from a server. It works on the oldest browsers as well as on new ones. It was deprecated in ES6 but is still widely used. HTTP is the foundation for communication of data over the internet, and any application capable of HTTP requests may make use of the WordPress REST API, whether that application is a client-side JavaScript interface or an application on a remote server running in Python or Java.
We are done with the Fetch API request part. Now is the time to write some vanilla JavaScript code. Let's create two helper functions to append and create new elements:
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
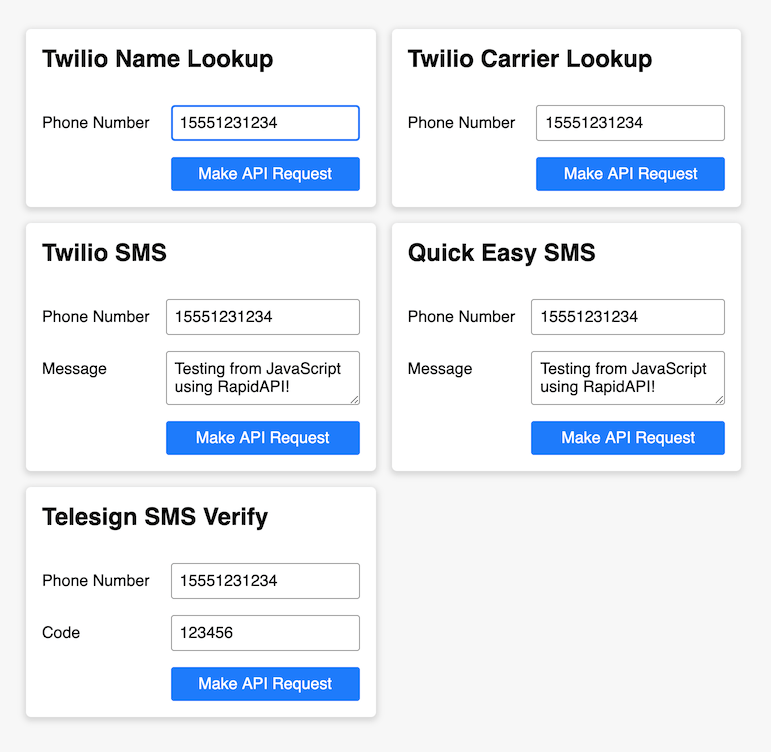
 How To Use An Sms Api With Javascript 5 Javascript Sms Api
How To Use An Sms Api With Javascript 5 Javascript Sms Api
 Zendesk Api Quick Start Zendesk Developer Docs
Zendesk Api Quick Start Zendesk Developer Docs
 Learn To Use Fetch In Api Call Easily
Learn To Use Fetch In Api Call Easily
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Get And Post Requests Using Python Geeksforgeeks
Get And Post Requests Using Python Geeksforgeeks
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 4 Most Popular Ways To Make An Http Request In Javascript
4 Most Popular Ways To Make An Http Request In Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
 Understanding And Using Rest Apis Smashing Magazine
Understanding And Using Rest Apis Smashing Magazine
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Making Api Requests In Javascript Web Apps By Charlotte
Making Api Requests In Javascript Web Apps By Charlotte
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
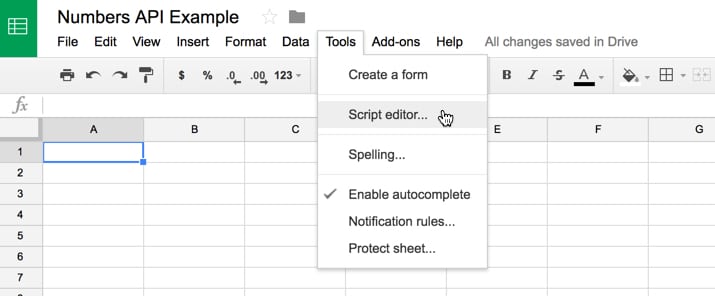
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 The Same Post Api Call In Various Javascript Libraries
The Same Post Api Call In Various Javascript Libraries
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
 Sending Your First Request Postman Learning Center
Sending Your First Request Postman Learning Center

0 Response to "29 Make An Api Request Javascript"
Post a Comment