31 Javascript Open A Popup Window
Javascript: reference the parent window from a popup If a window has been opened with the Javascript window.open function, that window can be referenced using window.opener. This post shows some examples about how to do this. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response ...
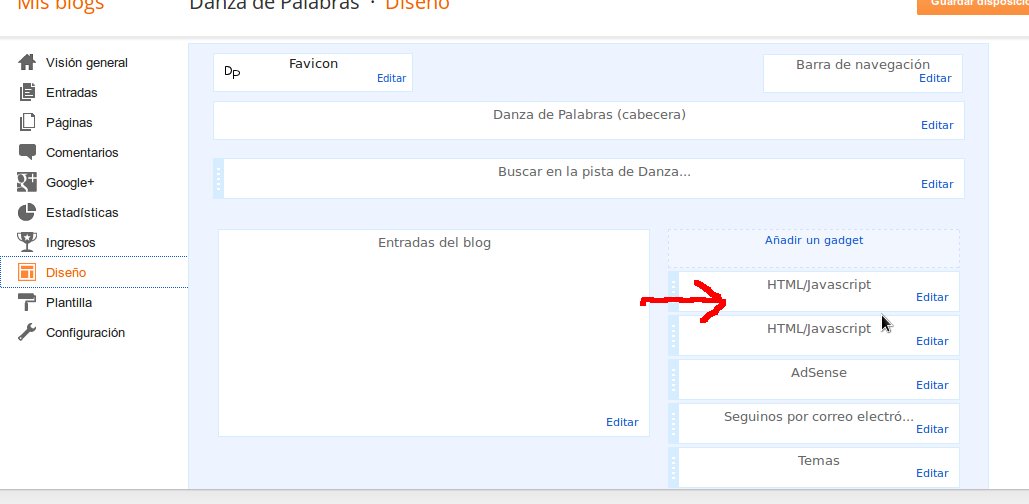
 Creating A Popup Window At Blogger And Avoiding Popup
Creating A Popup Window At Blogger And Avoiding Popup
In Javascript, one of the most convenient and easy uses for the Window Object is to create a new window. The window.open() method, which allows you to open up new browser window without navigating away from the current page. It is useful when you need to display some popup advertisement or ...

Javascript open a popup window. javascript. How can we center a popup window opened via javascript window.open function on the center of screen variable to the currently selected screen ...19 answers · Top answer: SINGLE/DUAL MONITOR FUNCTION (credit to http://www.xtf.dk - thank you!) UPDATE: It will also ... The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows.
JAVASCRIPT,IFRAME,NEW WINDOW,OPEN LINK.To ensure security and reduce spamming, modern browsers have implemented very strict rules on when a new window can be opened in a web page. Currently browsers restrict that any new web page to be opePixelstech, this page is to provide vistors information of the most updated technology information around the world. There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. JavaScript Popup Windows. JavaScript popups are handy to display help information or to zoom in an Image. There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web. This resulted ...
In order to open them in a new window, we add target="_blank" attribute to links. However to open the links in a separate popup window, we can make use of the onclick property and specifying a inline JavaScript code window.open as shown below. HTML + JavaScript code for Popup To open a new window by clicking on the link, you will need to use window.open method of javascript. How to create a popup chat window with CSS and JavaScript? How do I create a popup window using Tkinter Program? How to center a Window in Java? How do I create a popup window in Tkinter? How to return a number of bits used to display one color on a window screen in JavaScript? How to create a modal popup using JavaScript and CSS?
In addition, you have to load the window into a JavaScript variable. The reasons for this are complex and have mostly to do with preventing errors in various browsers, especially when you want more links to lead to the same popup. function popitup(url) { newwindow=window.open(url,'name','height=200,width=150'); Arguments JavaScript Popup Boxes; JavaScript and HTML; External JavaScript File; JavaScript Operators; JavaScript Variables; JavaScript Functions; JavaScript Events; JavaScript If Statements; JavaScript Switch Statements; JavaScript While Loop; JavaScript For Loop; JavaScript Try Catch; JavaScript Escape Characters; JavaScript Void(0) JavaScript Cookies ... Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript
The correct way of opening a new pop-up window in JavaScript The better way to altogether avoid pop-up blocking in browsers is to open a new window as a result of a user action, but fill it with content later when ajax request completes. To open the new popup window, we have used the JavaScript window open () method. You can see that we have first take the method into a variable. We also have set the width and height of our window. Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it.
Sometimes we need to open new popup window (browser) through javascript without disturbing main window. Popup windows are different to simply opening a new browser window. Here I am sharing different types of popup windows with different properties. Popup window javascript syntaxTable of Contents1 Popup window javascript syntax2 Standard Popup Window3 Popup Window with toolbar4 […] By default, the popup window stays open but is in the background. If you want the popup to close after going back to the opener, add a second parameter of true to the targetopener function call: <;A HREF="/javascript/popup-windows/#Closing_Popup_Windows_When_They_Go_to_the_Opener" onClick="return targetopener(this,true)">Go Back<;/A> 14/1/2021 · In this article, we will see how to open a popup window that has some animation. In my Popup Windows in ASP.NET MVC you saw the modal and modeless popup windows for MVC application and in that article, these windows were very simple windows. In this article, we will not open the popup windows directly but we will open them by incrementing the height and width of the window …
Open new popup window without address bars nor toolbars in firefox & IE (uses Javascript). See also http://www.w3schools /jsref/met_win_open.asp - index.html Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2); 11/9/2013 · javascript for open many popup window. open a page using window.open() like model popup. How can I open a new window using window.open (javascript) by clicking on a gridview row? open popUp inside a popUp window. How Showmodaldialog and window.open opens simultaniously.
Re: Creating a Modal Popup Using javascript Window.Open. 1. you need to pass btn clientId to popup page through querystring or session and store the value in hidden field. 2. after this try this ... If This post helps you to solve your problem please mark this as an answer. A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. How TO - CSS/JS Modal ... A modal is a dialog box/popup window that is displayed on top of the ... When the user clicks on the button, open the modal
16 Oct 2016 · 4 answersHere is your working code: <script src="https://ajax.googleapis /ajax/libs/jquery/2.1.1/jquery.min.js"></script> <ul> <li> <;a ... You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <;a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
<SCRIPT LANGUAGE="javascript">starts the JavaScript. window.openis the JS command to open a new browser window. 'titlepage.html'is the name of the page that will fill the window. 'newwindow'is the name of the window. This you need. We are going to use commands intended to alter the window the script is opening. 15/1/2013 · Change the window name in your two different calls: function popitup(url,windowName) { newwindow=window.open(url,windowName,'height=200,width=150'); if (window.focus) {newwindow.focus()} return false; } windowName must be unique when you open a new window with same url otherwise the same window will be refreshed. Recently I had a task to open a popup window with post request data.The popup window was linked to an action in grails where I had applied filters. If post request data matches the condition for action, only then I had open required view. Below is the demo code for the functionality. Let say currently I am on a page having url as :
The second parameter is the popup window's name and it can be used to target the form into that window. Using regular Javascript, assign an onsubmit event handler to the form to call a function which pops open a new window when the form is submitted and targets the form to that window. This is illustrated by the example HTML and Javascript ... This will open the new page in a new window, and is perfect for most people's needs. However, if you want more control over this new window, you will need to use some JavaScript code. To get a rudimentary page to pop up off your main page on command from a link, you'll need the following JavaScript code and JavaScript link: Link for all dot net and sql server video tutorial playlists http://www.youtube /user/kudvenkat/playlists Link for slides, code samples and text version o...
Home Apex Open popup window and pass value using JavaScript in oracle apex. How to implement web services in Oracle Apex. Query of Calculating Second highest value. Posted by Apex Explorer on April 13, 2019 November 7, 2019 Apex. Open Pop-up window and Pass parameter value in Oracle Apex using JavaScript & AJAX. Steps: Create 2 pages. Page_1: ... 24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params From the opener window: window.open - opens a new window and returns a reference to it, From the popup: window.opener - is a reference to the opener window from a popup. For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects,
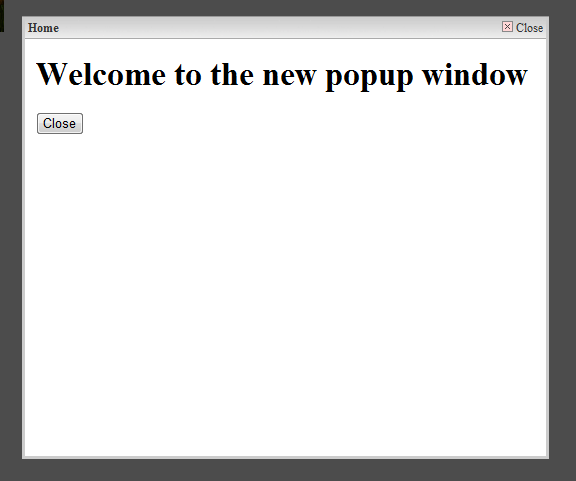
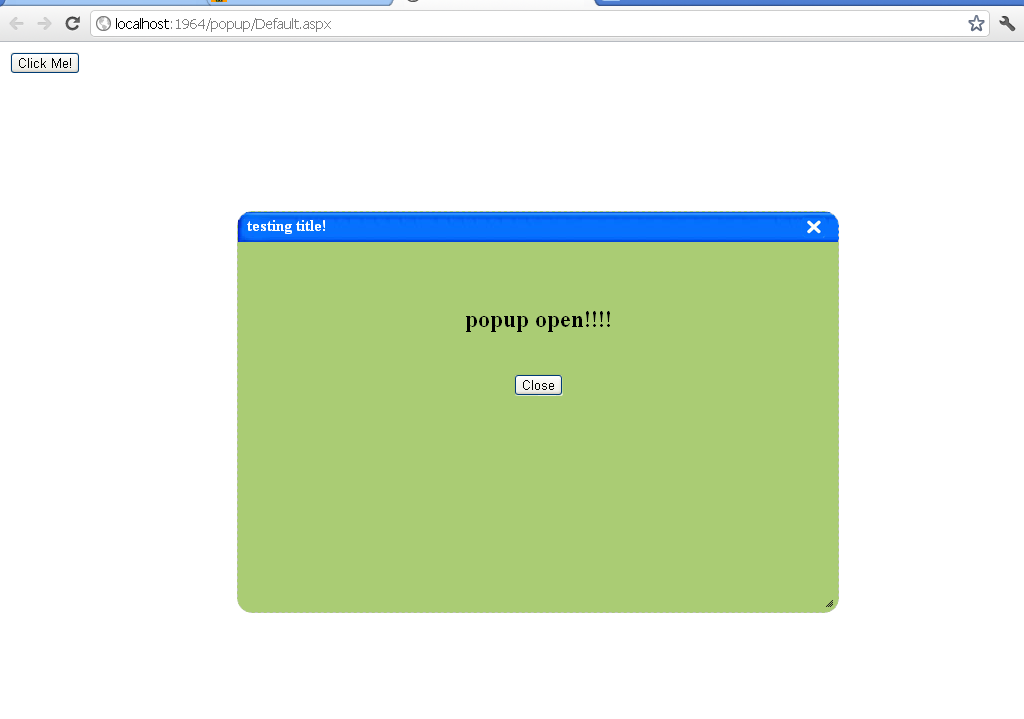
 How To Open A Popup Window And Closing In Javascript
How To Open A Popup Window And Closing In Javascript
 What Javascript Code Library Can I Use To Open A Pop Up On
What Javascript Code Library Can I Use To Open A Pop Up On
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
 How To Open Popup On Click Popup With Html Link
How To Open Popup On Click Popup With Html Link
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
 Scripts Responsive Html Pop Up Window
Scripts Responsive Html Pop Up Window
 Popup Window Open Without Page Refresh In Asp Net Mvc Using
Popup Window Open Without Page Refresh In Asp Net Mvc Using
 How To Create Javascript Popup Window Open New Window
How To Create Javascript Popup Window Open New Window
 Open Multiple Urls With One Click Javascript Example Code
Open Multiple Urls With One Click Javascript Example Code
 When I Open A Child Window In My App S Window Using
When I Open A Child Window In My App S Window Using
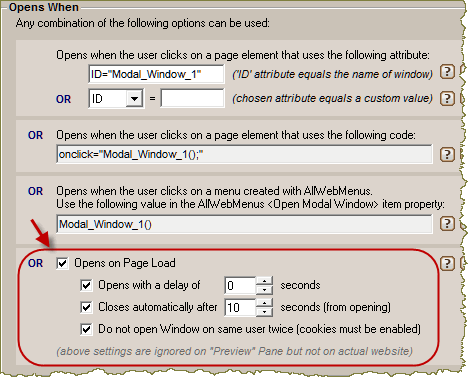
 Auto Popup Window Add In Create Jquery Popup Windows With Ease
Auto Popup Window Add In Create Jquery Popup Windows With Ease
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Using Greybox Popup Window In Asp Net Codeproject
Using Greybox Popup Window In Asp Net Codeproject
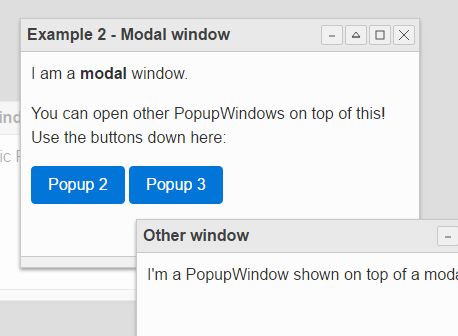
 Is It Acceptable To Open A Modal Popup On Top Of Another
Is It Acceptable To Open A Modal Popup On Top Of Another
Why Modal Windows Have Killed Popup Windows
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Pdf Blob Pop Up Window Not Showing Content Stack Overflow
Pdf Blob Pop Up Window Not Showing Content Stack Overflow
 Cool Modal Popup Window With Fade Effect For Mobile Web
Cool Modal Popup Window With Fade Effect For Mobile Web
 O B I E E On Detail Report Popup New Window Link
O B I E E On Detail Report Popup New Window Link
 Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
 Stunning Popup Window Control Using Jquery Codeproject
Stunning Popup Window Control Using Jquery Codeproject
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
 Open Popup Windows With Html And Javascript Dummy X
Open Popup Windows With Html And Javascript Dummy X
 Highly Customizable Jquery Popup Window Plugin Popupwindow
Highly Customizable Jquery Popup Window Plugin Popupwindow
 How To Open Url In A New Tab With Javascript
How To Open Url In A New Tab With Javascript
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget



0 Response to "31 Javascript Open A Popup Window"
Post a Comment