24 How To Hide Parameters In Url Using Javascript
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Angular 10|9|8 Get URL or Set URL Parameters using Router and ActivatedRoute. Parameters passed in the URL can be easily accessed in Angular 10, 9, 8, 7, 6, 5, and 4 versions by using the ActivatedRoute class in @angular/router module. Article compatible with Angular version starting 4+ up to latest version including 6,7,8,9,10,11 and 12.
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
Using the Session ; Using QueryString Parameters ; Using Cookies ; Using Cache ; Using Forms ; Using the Session. This will "hide" your URL parameters, but it's not going to be terribly efficient. Some users believe the Session can be great for performance and generally users will experience this extremely fast speed when accessing values from it.

How to hide parameters in url using javascript. 29/11/2012 · This is by far the best answer, but you should include, perhaps, how to hide specific parameters (e.g., http://example /index.html?search=cats&utm_source=app) where you want to hide the source for analytics but you want to include the search so users can share the link or bookmark it. – Robert Moore Nov 4 '17 at 15:30 Yes but changing it to post is the only way to hide the querystring and so the other page would need to be changed to use server side scripting to read the data. We can easily do this using CSS on our own site but there was no way to add CSS to the external marketing page. So, we decided to use a URL parameter that the client could add to the URL when pasting it into the external marketing page, along with some simple code in the header.php, footer.php and functions.php files of their theme.
Hide the Target URL of a Link in Status Bar. There are some instances where you have redirect the user through one page to get them to another page. There is a way to do this stealthily - without letting the user know that there was a redirect. Yes - it sounds evil - but it don't have to be. Use jQuery to show/hide content To make things easier, we'll use jQuery to show/hide the content, in conjuction with the javascript. You can add in as many conditions as you want, just make sure you always include default content just in case parameters are misspelled or not in the URL. The full javaScript code The code in this article works for the most common use cases where you would get a URL query parameter. If you're working with any edge cases, such as uncommon separators or special formatting ...
How to show or hide an element based on url using Jquery - How to show or hide an element based on url using Jquery Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". To show an element, set the style display property to "block". Create some div and assign them an id or class and then add styling to it. If you don't want to see the calls in the console mean then don't log your calls.But still you will be able to see the ajax request and ajax calls from the network tabs. So for an API you will always see the response, no matter what. I think you c...
But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects. To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter. The value of a parameter can be updated with the set() method of URLSearchParams object. Hide URL parameters using Javascript's history.replaceState methods. The server (PHP or whatever) will still see it of course, but this script will quickly 'hide' the parameters.
The document.URL property gives the current url of the browser window. Parameters in the url can then be read in the same way as described above. // current page url let url_str = document.URL; let url = new URL(url_str); let search_params = url.searchParams; // read url parameters now as described above In the javaScript function below, is there anything I can add to the window.open so that the parameters passed in the URL do NOT show in the window that is opened? It is okay if the script path shows, I just need to hide the parameters. URL encoding, also known as percent-encoding, is a process of encoding special characters in a URL to make the transmitted data more secure and reliable.It helps avoid cross-site attacks while calling a remote web service. There can be two types of characters in a URL: reserved and unreserved.The reserved characters are those characters that have special meaning within a URL.
Solution 2. (1)Use a form and POST the information. This might require additional code in source pages, but should not require logic changes in the target pages (merely change Request.QueryString to Request.Form). While POST is not impossible to muck with, it's certainly less appealing than playing with QueryString parameters. The other option is to use something like a colorbox with an iframe instead of window.open, which will mask the address. Have a look at the Outside Webpage (iframe) example on this page . Of course whichever option you choose, someone smart can still track down the target url via the source code and go there directly. This is how it works: when there's a fbclid parameter in the URL it will remove it using the nice and shiny URL API, and if that fails, primarily because the API is not supported by Internet Explorer, it will just remove the parameter and its value from the end of the URL using regular expression.
Dear All, I am trying following code to donload file with Anchor tag. I can donload the file. But when I will mouse over to "Download" the I can see the URL at the Task bar. Can anyone pl... A query string is the part of a URL that includes field-value pairs. Here we are going to remove query string from URL using JavaScript. There are number of benefits of clean URL. Clean URL always looks better and prevent user to see if you are tracking where they came from. It is helpful for security reasons. Example 1 : $ The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters.
Definition and Usage. The hide() method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).. Tip: To show hidden elements, look at the show() method. Get URL parameter values by name in JavaScript; Using JavaScript split() & regex.exec() method. To get query string parameters in JavaScript,use JavaScript split() function.Further using JavaScript regular expression we can get parameters in key value pair. Hi mikalush, To keep the user from seeing your query parameters in the URL address bar, use the POST method to sumbit your form data to the web server, not the GET method.. Oh, you should also be aware that the earlier suggestion to use location to hide the address bar (presumably using window.open) will be problematic in the future. As of IE7, location affects the navigation bar.
I am calling a jsp program passing some parameters and in the URL I am seeing those parameters. If I change the parameter value at URL address and refresh the page , it pulls back the information of the newly enter parameter. I feel it is not a secured one. Please suggest me ideas to hide parameters in the URL or any secured way of coding ... While many will refrain from capturing obvious URL parameters (Anything after ? or #) the example posted implies that mod_rewrite might be being used in which case any proxy will see it as simply being part of the path and will log it in full. The jQuery toggle () is a special method that allows us to toggle between hide () and show () method. It helps to make hidden elements visible and visible elements hidden. It also takes the same three parameters as jQuery's hide () and show () methods. It also takes a 4th parameter display which helps to toggle the hide/show effect.
 Pass Parameter Values Via Query String Integration
Pass Parameter Values Via Query String Integration
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
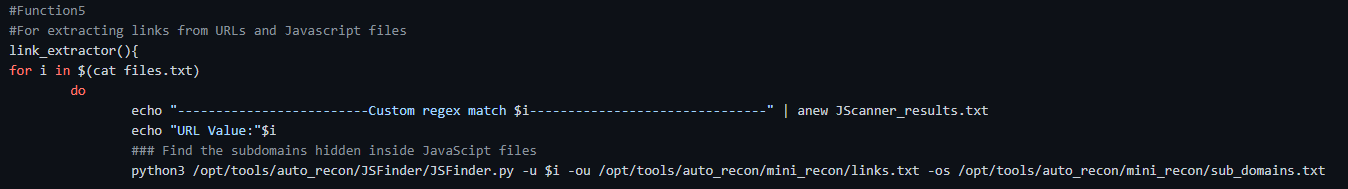
 Find The Treasure Hidden Inside Javascript By Pravinrp Medium
Find The Treasure Hidden Inside Javascript By Pravinrp Medium
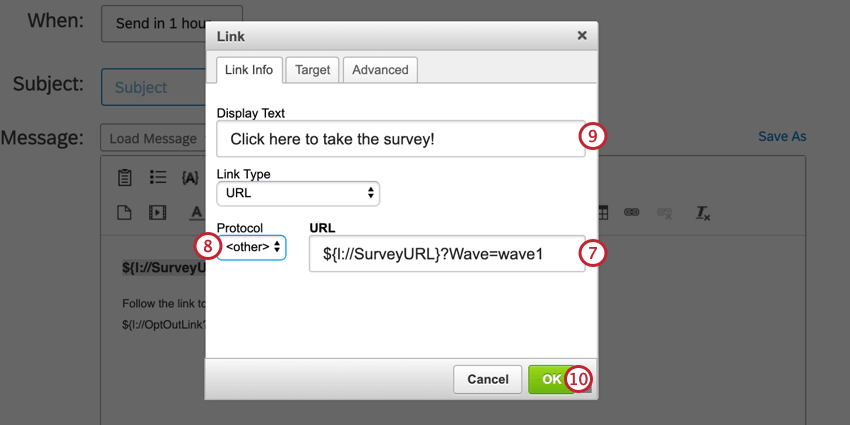
 Passing Information Via Query Strings
Passing Information Via Query Strings
 Hide Php Extensions Custom Url For Php Pages With Parameters Htaccess
Hide Php Extensions Custom Url For Php Pages With Parameters Htaccess
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Dynamic Pagination With Ajax Matt Morgante
Dynamic Pagination With Ajax Matt Morgante
 Def Con New Tool Brings Back Domain Fronting As Domain
Def Con New Tool Brings Back Domain Fronting As Domain
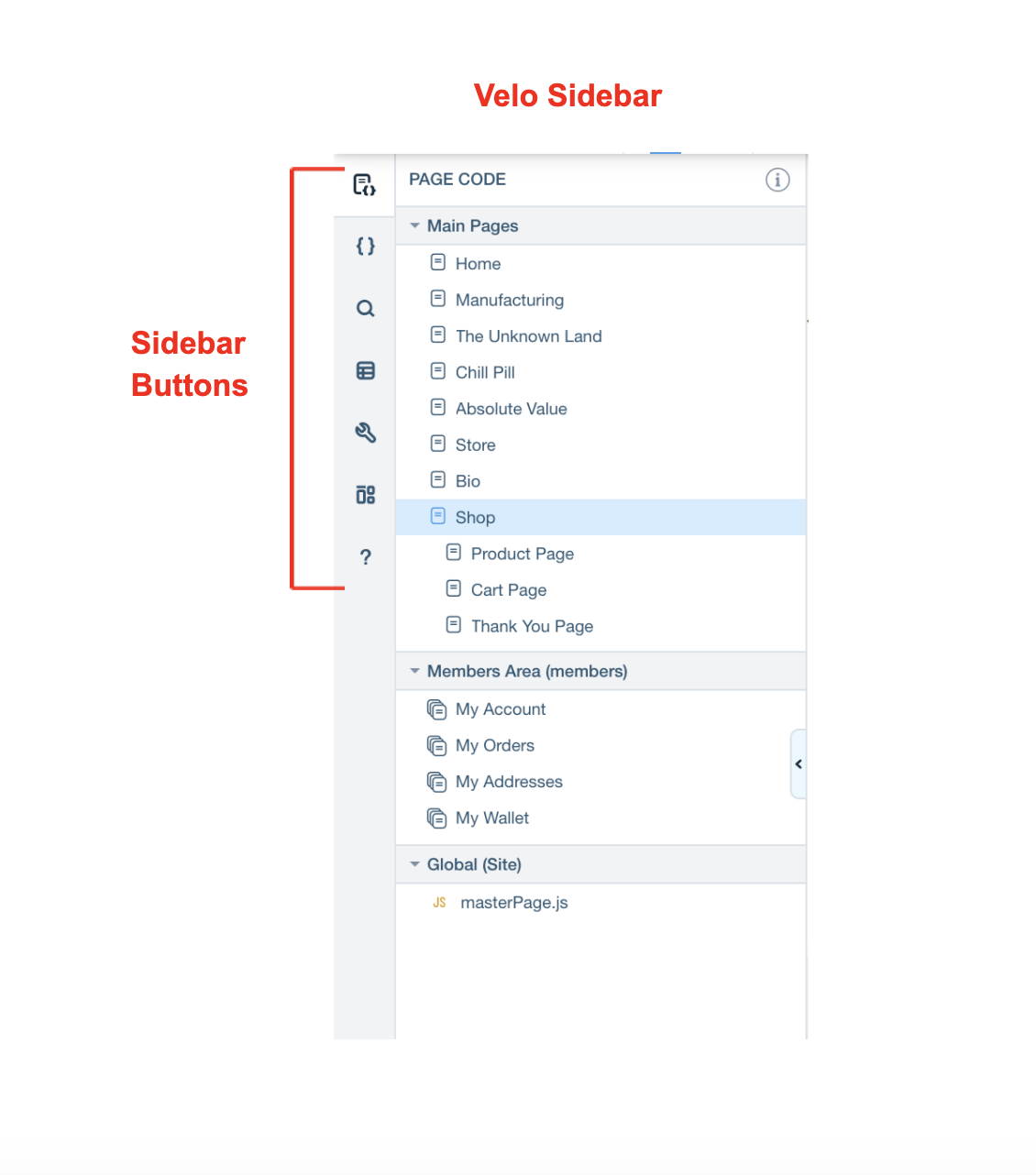
 Velo Working With The Velo Sidebar Help Center Wix Com
Velo Working With The Velo Sidebar Help Center Wix Com
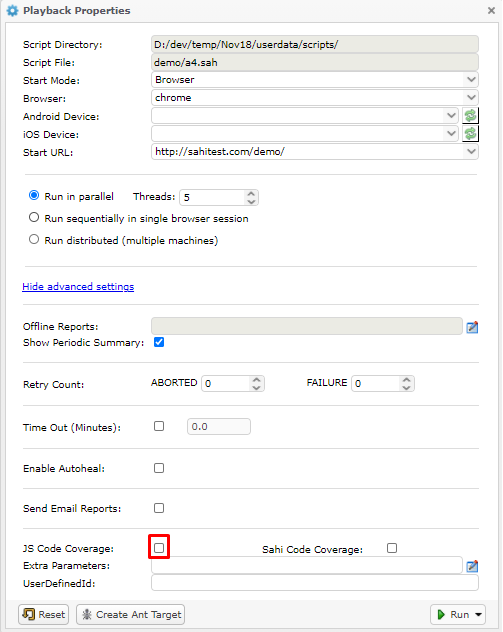
 Javascript Code Coverage Sahi Pro
Javascript Code Coverage Sahi Pro
 How To Exclude Url Query Parameters In Google Analytics
How To Exclude Url Query Parameters In Google Analytics
 How To Use Utm Parameters To Capture Lead Source In Pardot
How To Use Utm Parameters To Capture Lead Source In Pardot
 How To Hide A Row Based On A Cell Value In Google Sheets With
How To Hide A Row Based On A Cell Value In Google Sheets With
 How To Get Query Parameters From A Url In Vue Js
How To Get Query Parameters From A Url In Vue Js
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
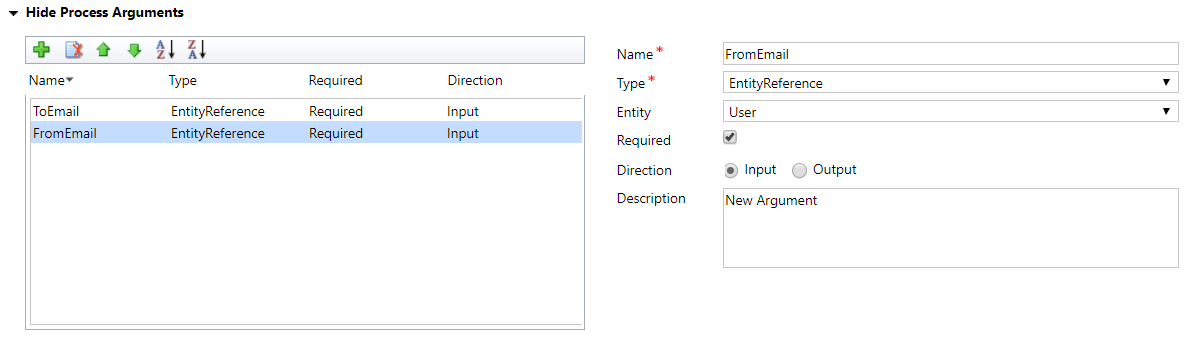
 Calling A Dynamics 365 Action From Javascript Using Xrm
Calling A Dynamics 365 Action From Javascript Using Xrm
 Hide Your Instagram Likes And Be Free Wired
Hide Your Instagram Likes And Be Free Wired
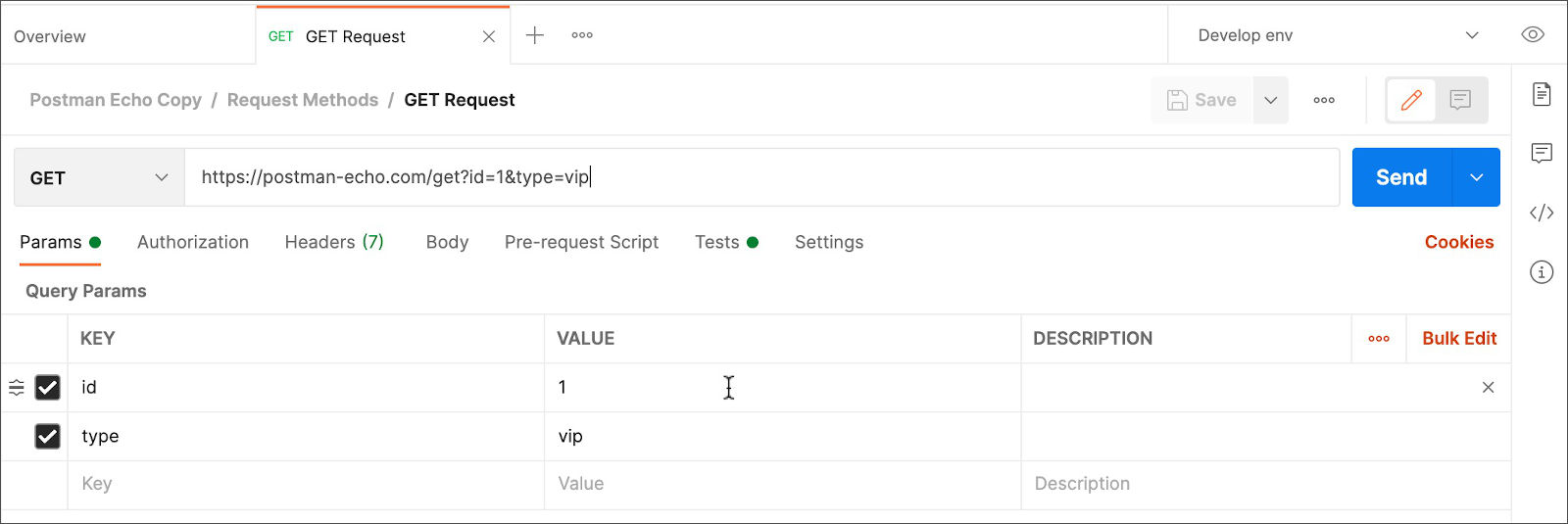
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
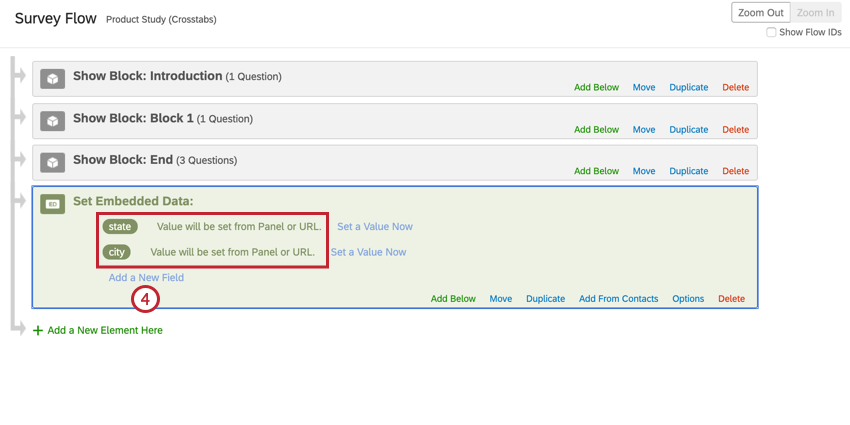
 Prepopulating Fields To Your Jotform Via Url Parameters
Prepopulating Fields To Your Jotform Via Url Parameters
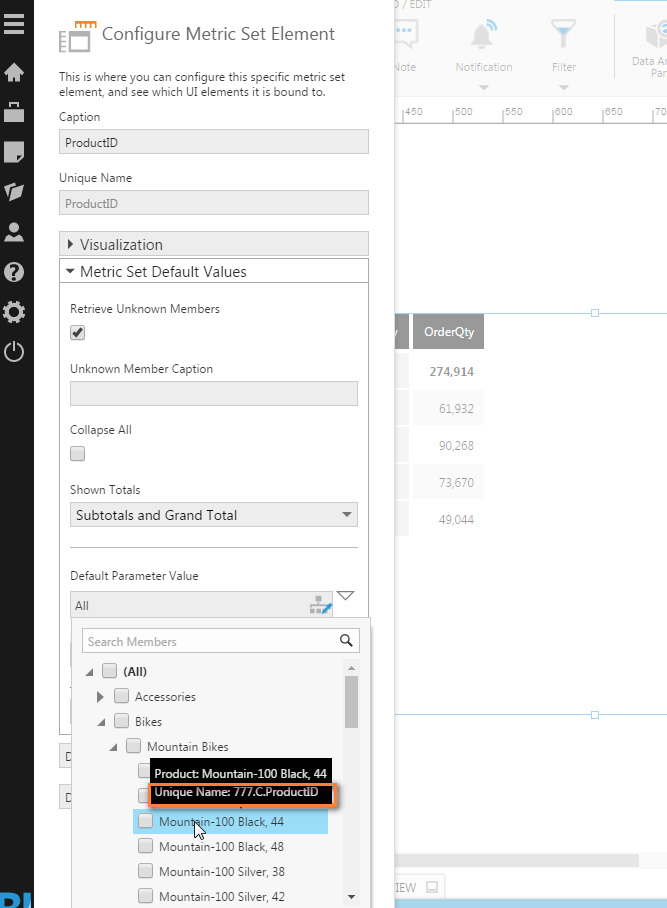
 Adding Features To Fiori Element List Report Using Cds Views
Adding Features To Fiori Element List Report Using Cds Views
 Passing Information Via Query Strings
Passing Information Via Query Strings
Pre Fill Form Select Fields With Url Parameters Old Forum
0 Response to "24 How To Hide Parameters In Url Using Javascript"
Post a Comment