29 Menu Bar Using Javascript
Jun 17, 2021 - The Window.menubar property returns the menubar object, whose visibility can be checked. Animating the Menu. Finally, let's add some animation to show and hide the menu. We can do this using the following CSS: .animateIn{ transform: translateY(0px); } .animateOut{ transform ...
There is an error in your css. .menubar.responsive selects all elements with BOTH of the class names menubar and responsive. There is also an error in your javascript. The classname property is a string. Therefore x.classname += responsive will not add responsive as another class, but will ...

Menu bar using javascript. Jun 24, 2019 - The HTML5/JavaScript Menu Bar is a graphical user interface control that serves as a navigation header for your web application or site. It supports data binding, templates, icons, multilevel nesting, and horizontal and vertical menus. ... Menu can be bound to data in the form of JavaScript object ... To create this program (Responsive Navigation Menu Bar or Navbar). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. 17 Navigation Menus Made With Only CSS (No JavaScript) We've been on a kick lately here at 1WD, looking at ways to code things in pure CSS without utilizing JavaScript, not because we don't like JavaScript, but when you can avoid using it and still accomplish what you set out to do, why not? So today we've gathered 17 examples of ...
Now, it's time to create a Minimal Navigation Menu Bar using jQuery. A navigation menu or nav link is a list of links pointing to important areas of the website. They are usually presented as a horizontal bar of links at the top of every page on the website. Real's HowTo : Useful code snippets for Java, JS, PB and more Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ... 8/1/2012 · To access the onclick event, you could use some JavaScript code like: <script> function menuItemClicked(name) { /* run some code here (the value of the element is passed as name) */ } for(element in document.menubar.children) { document.menubar.children[element].onclick = function (element) { menuItemClicked(document.menubar.clildren[element].value); } } </script> HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
CREATE MENUBAR USING JAVASCRIPT Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too. Enter fullscreen mode. Exit fullscreen mode. The closeMenu () function removes the active class from both the nav-menu and the hamburger which makes our mobile menu close. So that's it guys we built a responsive navbar and hamburger menu with HTML CSS and javascript. Hope u liked it. Use any element to open/show the. Step 2: Add CSS to the file. Step 3: In the final step add JavaScript to the files. Example 1: This example creating the Full Screen Overlay Navigation Bar from left. Use Up/Down Arrow keys to increase or decrease volume.
While you could use JavaScript to generate a menu on each page, it is a much better solution to use a server-side language to do this. Some of the fallbacks of a JavaScript-based approach: browsers with JavaScript disabled will not be able to see the menu; most search engines will not execute JavaScript and may not be able to spider your whole ... In this section, we will design the structure for the navigation bar. Combine the HTML, CSS, and JavaScript code: This is the final code after combining the above sections. It will the mobile navigation animated menu. <!--. Logo and navigation menu -->. <!--. Let's show our navbar list only when we click on our toggle bar using javascript. Create your script file and link it to your html file. Create a new variable and assign it the classname of toggle and the navbar list using document. queryselector (). let responsive = document.querySelector('.toggle'); let view = document.querySelector('.nav ul');
animated gradient button css animated gradient buttons on hover auto background remove background erase app background remove app bootstrap gradient button button hover effects button hover effects codepen create a simple sign in form css css animate gradient on hover css animation css button hover effects css gradient button examples css ... The real use of this property is to access its visible property. ... If it is visible, the property returns true. It returns false if the bar is not visible. CSS Navigation Menu Bar (NavBar) with JS This is practically like the structure we just discussed previously. A touch of movement assumes a key job in making this plan one of a kind and engaging. Via cautiously structuring your site directly from the menu bar will enable you to serve your clients better.
Jun 05, 2020 - JavaScript allows you to add interactivity and feedback, making the user's experience better and more intuitive. In this article you'll discover some terrific and unique JavaScript-powered navigation techniques and examples. ➖ high level way to create menubar desktop applications with electron - GitHub - maxogden/menubar: ➖ high level way to create menubar desktop applications with electron Get the CSS Responsive Navbar With HTML & JavaScript, Dropdown Menu with logo. As you know the menu bar or navbar is important for any kind website. Actually, the menu bar provides info about websites, which users need. There are various kinds of the navigation bar, 50% of websites style depends on their menu's style.
19/9/2017 · If the value is true, we remove the class active from the list. What happens then? The sliding menu bar closes. If the value is false, we add the class active to the classlist. Now what happens? Yes, the sliding menu bar is displayed. It is that simple. slider.classList.add("active") slider.classList.remove("active") Voilà it’s done!! it still shows the menu bar no matter how far you scroll, just llike on this website when you scroll down on the page you can still see at the top, the location bar ... Hide the address bar from popup using Javascript or Jquery. 0. Using JavaScript when page is opening in the new window that time how to hide the address bar. 0. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
Navigation menu is one of the important element of a good user friendly website. In this post I'm going to show you how to Create dynamic navigation menu with JavaScript and CSS. But remember, web crawlers won't crawl texts dynamically generated by JavaScript. So, if you are serious about SEO, you should not create dynamic navigation menu ... However, you can hardly interact with Menubar through Javascript because it has very few APIs for you. ... The tendency of modern browsers is to make the Viewport window as wide as possible, therefore, they remove other components like Statusbar, or made Menubar smaller. The illustration of the menu bar ... Jun 28, 2021 - high level way to create menubar desktop applications with electron
68 JavaScript Menus. Collection of free vanilla JavaScript navigation menu code examples: responsive, animated, dropdown, sticky and full page. Update of April 2020 collection. 35 new items. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. In this case, a small amount of JavaScript has been used to activate the menu button. If you want to create a sidebar menu without JavaScript programming code, you can see the other designs I made. Clicking on the menu button here will hide the entire menu bar. When you click on that button again, the full menu bar will appear. by Charlie Waite How to build a responsive navbar with a toggle menu using FlexboxPhoto by Harry Quan on UnsplashDuring a recent project, my team had to remove all traces of Bootstrap. This meant the extremely useful responsive navbar was going to have to be created from scratch. I'm
/* Style the links inside the navigation bar */.topnav a { float: left; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px;} /* Change the color of links on hover */.topnav a:hover { background-color: #ddd; color: black;} /* Add a color to the active/current link */.topnav a.active If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Responsive Navigation Menu Bar using HTML CSS & JavaScriptResponsive Sticky Navbar using HTML & CSS https://www.youtube /watch?v=UHSeFxZIuv8Responsive Na...
Simple JS Dropdown Nav Menu Example Created by Stefan C. this pen is a high-quality example of a JavaScript/JS Dropdown menu. You can place your brand name on the left side of this menu bar and on the right side, there's a menu icon clicking which open ups menus including drop-down menus. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ... Animating the Hamburger Menu Button ☰ The whole reason it's called the Hamburger Menu is because of this icon! Popular icon libraries likely all have their own take on this iconic icon: Font Awesome 5 bars. Octicon grabber. Foundation Icons 3 menu. Bootstrap 3.3 Glyphicons menu-hamburger. You can always use a background image or inline svg too.
hey guys now in this video i have created a complete responsive menu bar with html css and javascript i hope you will like this video its very simple and easy just designing take some time but video is not too long so enjoy the video please do support must subscribe channel if you like the video starting music used in this video is from YouTube ... well if you do NOT need the animation, than just use. position: fixed; in the css. if you want it animated you need to use javascript. for example in jquery: $ (window).scroll (function () { $ ('#menu').css ( { right: 0, top: 0 }) }) Share. Improve this answer. answered Mar 15 '11 at 18:23. Naftali aka Neal. In this tutorial, I will make this Amazing Navigation Menu Bar Using HTML, CSS, and JavaScript. You see This, Navigation Bar Have Drope-Down menu and drop-down search bar. This Menu Bar is fully responsive for all Devices. You will easily create this menu bar by following my video tutorial which, i have given above in this post, or by following ...
The Spry Menu Bar is a widget that creates a navigation menu using nested lists. May 22, 2017 - here i am trying to open a URL in new window using window.open I have a list of anchor tags with some URL, When i click on those anchor tags the javascript should get the href="" value and pass the And it may happens that you want to design different menus for different platforms, then you can use process.platform to get which platform you’re in.
13/5/2020 · That’s all, now you’ve successfully created a Side Menu Bar with a sub-menu using HTML CSS & Javascript. If your code doesn’t work or you’ve faced any errors/problems then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it. Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript | Side Navigation BarIn this video, I have created a Responsive Dropdown Menu using HTML CSS a... The menu is togglable, so clicking the bar again—or anywhere within the page—hides the navigations. Your browser may not support hiding the content when you click anywhere within your webpage. You can try to force this by using an event target and JavaScript loop. You can do that by adding the following block of code to your JavaScript:
 Minimal Navigation Menu Bar Using Html Css Amp Javascript
Minimal Navigation Menu Bar Using Html Css Amp Javascript
Menu Bar Using Css And Javascript
 How To Build A Sliding Menu Bar Using Html Css And Javascript
How To Build A Sliding Menu Bar Using Html Css And Javascript
 Minimal Navigation Menu Bar Using Html Css Amp Javascript
Minimal Navigation Menu Bar Using Html Css Amp Javascript
 Sticky Navigation Bar Without Javascript Dev Community
Sticky Navigation Bar Without Javascript Dev Community
 Interactive Menu Bar Using Javascript Svg Amp Css Jsitor
Interactive Menu Bar Using Javascript Svg Amp Css Jsitor
 How Do I Use Javascript To Open And Close The Navigation
How Do I Use Javascript To Open And Close The Navigation
 Vertical Navigation Or Menu Bar Using Css Skptricks
Vertical Navigation Or Menu Bar Using Css Skptricks
 30 Jquery Menu Bar Tutorials Amp Examples 1stwebdesigner
30 Jquery Menu Bar Tutorials Amp Examples 1stwebdesigner
 Responsive Side Navigation Bar Using Html Css And Javascript
Responsive Side Navigation Bar Using Html Css And Javascript
 Navigation Menu Bar Design Using Html And Css
Navigation Menu Bar Design Using Html And Css
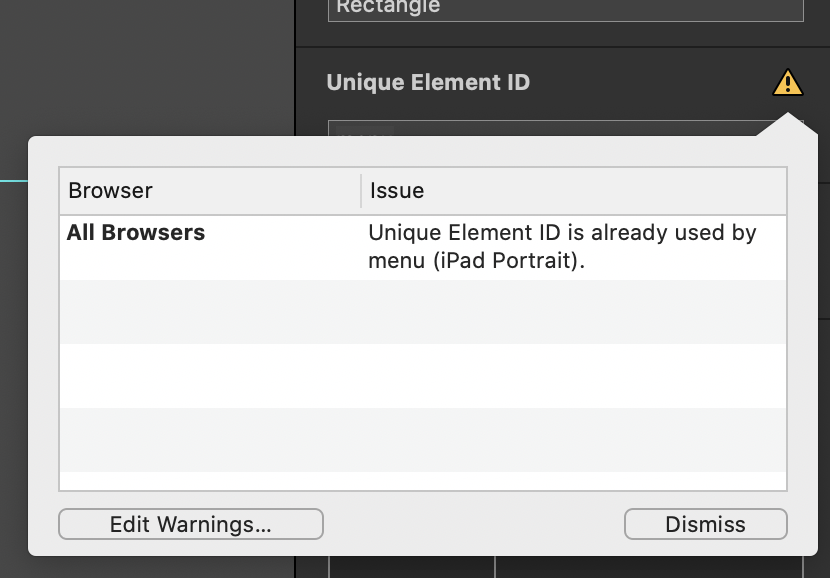
 Help With Stickynav Amp Menu Bar Using Javascript With Hype
Help With Stickynav Amp Menu Bar Using Javascript With Hype
 Tab Bar Using Html Css Amp Js Navigation Menu Bar Menu Hover
Tab Bar Using Html Css Amp Js Navigation Menu Bar Menu Hover
 Create A Mobile Toggle Navigation Menu Using Html Css And
Create A Mobile Toggle Navigation Menu Using Html Css And
 Side Menu Bar With Sub Menu Using Html Css Amp Javascript
Side Menu Bar With Sub Menu Using Html Css Amp Javascript
 Modern Side Navigation Menu Bar Using Html Css Amp Javascript
Modern Side Navigation Menu Bar Using Html Css Amp Javascript
 Sidebar Menu Using Html Css And Javascript
Sidebar Menu Using Html Css And Javascript
Html Menu Bar Examples Template
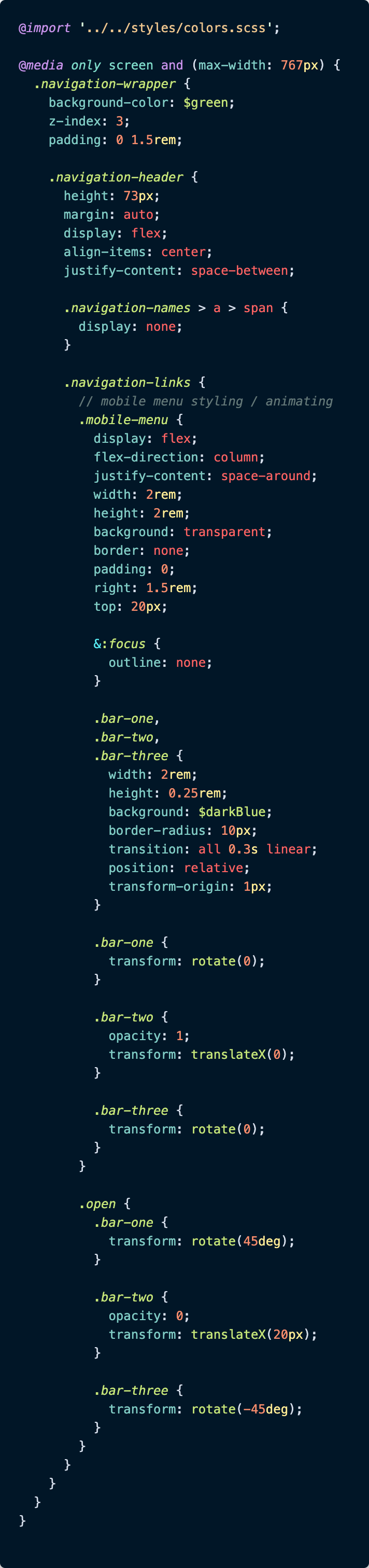
 Animate A Mobile Hamburger Bar Menu Using Css And Just A Hint
Animate A Mobile Hamburger Bar Menu Using Css And Just A Hint
 Responsive Navbar With Search Box Using Html Css Amp Javascript
Responsive Navbar With Search Box Using Html Css Amp Javascript
 30 Jquery Menu Bar Tutorials Amp Examples 1stwebdesigner
30 Jquery Menu Bar Tutorials Amp Examples 1stwebdesigner
Github Vishalsankpal Left Side Responsive Nav Bar With
 Code Typo Css Menu Simple And Beautiful Navigation Bar Desi
Code Typo Css Menu Simple And Beautiful Navigation Bar Desi
 Responsive Navigation Menu Bar With Html Css Amp Javascript
Responsive Navigation Menu Bar With Html Css Amp Javascript




0 Response to "29 Menu Bar Using Javascript"
Post a Comment