29 Javascript One Line If Else Statement
Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe In this JavaScript Nested If statement example, If the person age is less than 18 then he is not eligible to work. If the person age is greater than or equal to 18 then first condition fails, it will check the else statement. Within the Else statement, there is another if condition called Nested If.
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false

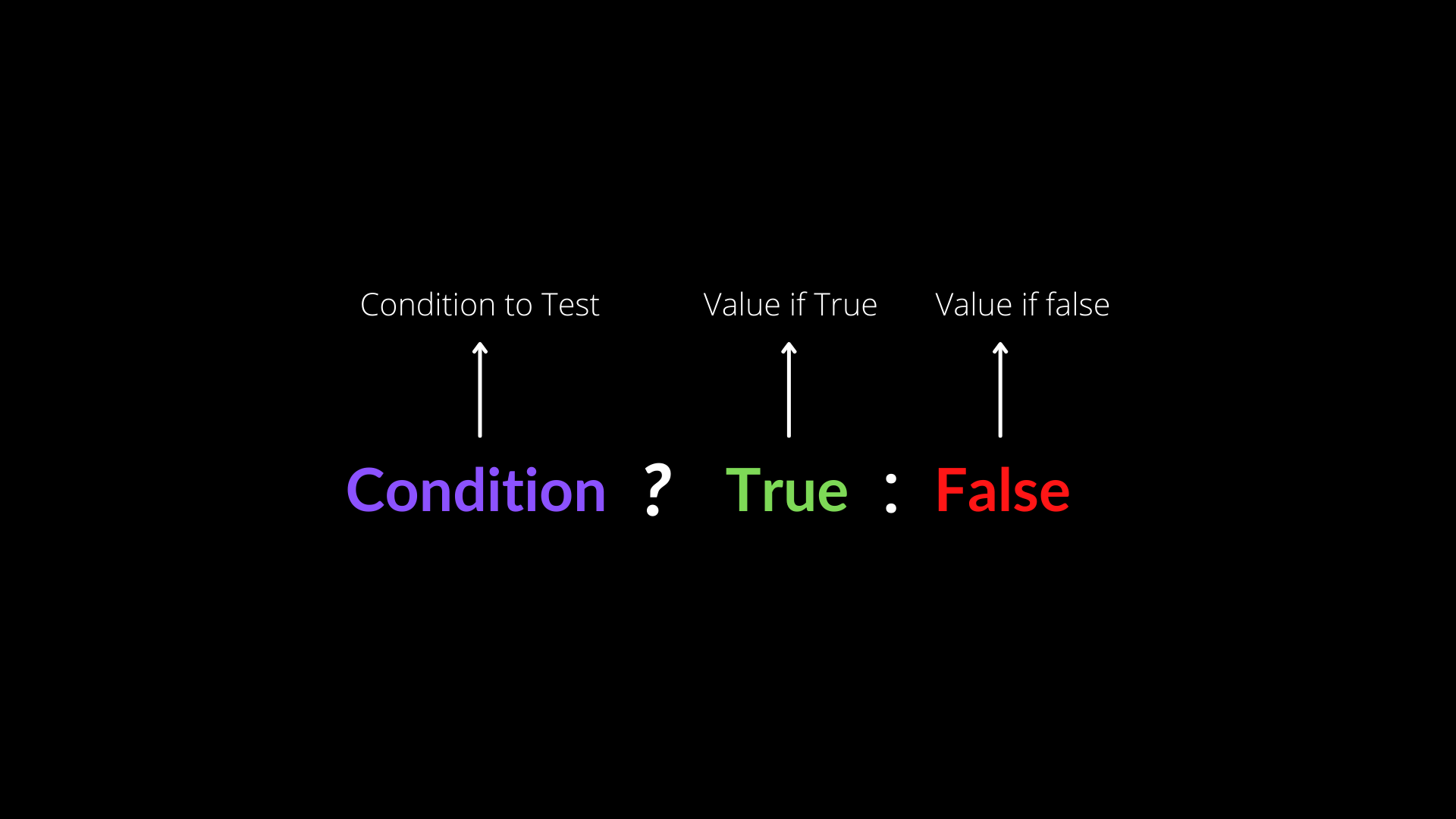
Javascript one line if else statement. The ? : is called a ternary operator and acts just like an if / else when used in an expression Examples of the single line if statement JavaScript Ternary operator (Conditional operator) <html> <head> <title>Sample Code</title> <script type="text/javascript"> var age = 19; var canDrive = age > 16 ? jQuery does not have a separate if else statement.. it uses the JavaScript if else statement. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else if to specify a new condition to test, if the first condition is false. Conditional Rendering. In React, you can create distinct components that encapsulate behavior you need. Then, you can render only some of them, depending on the state of your application. Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if or the conditional operator to create ...
The ternary operator shortens this if/else statement into a single statement: result = (condition) ? 'something' : 'somethingelse'; If condition is true, the ternary operator returns the value of the first expression; otherwise, it returns the value of the second expression. Let's consider its parts: Jul 29, 2020 - Get code examples like "single line if else statement javascript" instantly right from your google search results with the Grepper Chrome Extension. 18 Jan 2016 — Ternary operator ?: used as inline if-else is right associative. In short this means that the rightmost ? gets fed first and it takes exactly ...8 answers · Top answer: Sure, you can do nested ternary operators but they are hard to read. var variable = (condition) ...
This JavaScript tutorial explains how to use the if-else statement with syntax and examples. In JavaScript, the if-else statement is used to execute code when a condition is TRUE, or execute different code if the condition evaluates to FALSE. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. We can simplify one section of this code slightly in order to avoid having to nest the if statements quite as much. Where an entire else block is made up of a single if statement, we can omit the braces around that block and move the if condition itself up onto the same line as the else, using the "else if" condition. For example:
if else in single line javascript. if condition in javascript can be written in one line. js one line if without else. if else js single line. javascript if else one line return. if then js single line. single line if statement js. one line if statement javascirp. one line if javascript. 12 May 2015 · 4 answersYou want a ternary operator: properties['Value'] = (IsItMuted === true) ? 'On' : 'Off';. The ? : is called a ternary operator and acts just ... How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below.
Starting With the Basics — The if statement. Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met.. Consider the following example: We have a person object that consists of a name, age, and driver property.. let person = {name: 'tony', age: 20, driver: null};We want to test if the age of our person is ... Jul 29, 2020 - Get code examples like "if else javascript one line" instantly right from your google search results with the Grepper Chrome Extension. The JavaScript you wish to repeat is enclosed in { and } characters following the for statement; this forms the for statement block. You can provide one line or many within the { and } characters.
Learn about if else conditions in TypeScript. An if statement can include one or more expressions which return boolean. The "if" statement The if (...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code.
“js single line if else” Code Answer's. if statement javascript one line ? javascript by Smoggy Shark on Sep 10 2020 Comment. 38 Javascript One Line If Else Statement Written By Roger B Welker. Monday, August 9, 2021 Add Comment Edit. Javascript one line if else statement. Javascript If Then One Line. Java If Else Javatpoint. Sql If Statement Introduction And Overview. Conditional Branching If. Javascript If Else Statement. Javascript Gotchas. Bash If Else Statement Linuxize. Javascript One Line If Else Statement Ternary Operators. The Selection Control Structure. Javascript One Line If Else. Python Conditional Statements If Else Elif Nested If Statement. Making Decisions In Your Code Conditionals Learn Web. Conditionals And Loops.
JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. Javascript offers a ternary operator which acts like a one-line if / else statement with a single condition. It works really well for conditionally assigning a value to a variable. For Assigning a Value to a Variable Here's what assigning a value to a variable conditionally using a ternary looks like. To execute multiple statements, use a block statement ({ ... }) to group those statements. To execute no statements, use an empty statement. statement2. Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements.
const condition = true; // (condition) ? if : else (condition) ? console.log("it is true") : console.log("it is false"); May 11, 2019 - Let all your functions be pure, and then let one function use function composition or something else to tie it all together. ... I like the single-line if statement a lot. A couple early returns, some continues in a loop later and I start to wish my company's style guide allowed them. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
const condition = true; // (condition) ? if : else (condition) ? console.log("it is true") : console.log("it is false"); Jul 29, 2020 - Python If ... Else ... Python Dictionary Object: SyntaxError: expression cannot contain assignment, perhaps you meant “==”? ... Write python program to take command line arguments (word count). JavaScript provides us with an alternative way of writing an if statement when both the true and false conditions just assign different values to the same variable. This shorter way omits the keyword if as well as the braces around the blocks (which are optional for single statements).
Aug 25, 2019 - August 25th, 2019: This article was updated to add new shorthand tips based on the latest specifications. If you want to learn more about ES6 and beyond, check out JavaScript: Novice to Ninja, 2nd Edition. ... This is a great code saver when you want to write an if..else statement in just one line. Apr 17, 2020 - The One Liner If Statement (Kinda): Ternary Operators Explained ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and ... You can likely replace your if / else logic with the following to give you a "one-liner". properties ['Value'] = scope.slideshow.isMuted () ? 'On' : 'Off'; Combine all into one line. You don't need to create empty object, it can have properties and if brevity is what you want don't need the isItMuted either.
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. There is also a short-hand if else, which is known as the ternary operator because it consists of three operands. It can be used to replace multiple lines of code with a single line. It is often used to replace simple if else statements: const condition = true; // (condition) ? if : else (condition) ? console.log("it is true") : console.log("it is false");
13/1/2012 · As a lot of people have said, if you're looking for an actual 1 line if then: if (Boolean_expression) do.something(); is preferred. However, if you're looking to do an if/else then ternary is your friend (and also super cool): (Boolean_expression) ? do.somethingForTrue() : do.somethingForFalse(); ALSO: If you have a basic need to assign a value to a variable based the truthfulness of a condition, using a one-line conditional is a more efficient way to go and a lot less code as compared to an if ... else statement. The basic format for a one-line conditional looks like this. Introduction to the JavaScript If Statement, JavaScript — The Conditional (Ternary) Operator Explained. Shorten your if statements into one line of code with the conditional operator. The if/else statement executes a block of code if a specified condition is true.
One line if/else in JavaScript, You want a ternary operator: properties['Value'] = (IsItMuted === true) ? 'On' : 'Off';. The ? : is called a ternary operator and acts just like an if The 'ifelse' statement is the next form of control statement that allows JavaScript to execute statements in ... Jan 16, 2018 - Notice the reassignment of the ... in a ternary operation - so much done in one line yeah? The ELSE part of the operation can also be an expression or an operation on its own, just like it’s done in conventional IF statements.... # python3 /tmp/if_else_one_line.py Enter value for b: 5 pos Output(when both if and elif condition are False) # python3 /tmp/if_else_one_line.py Enter value for b: 0 zero Python script Example-2. We will add some more else blocks in this sample script, the order of the check would be in below sequence:. Collect user input for value b which will be converted to integer type
Aug 29, 2017 - In programming, there will be many occasions in which you will want different blocks of code to run depending on user input or other factors. As an example, you might want a form to submit if each field is filled out properly, but you might want to pr const condition = true; // (condition) ? if : else (condition) ? console.log("it is true") : console.log("it is false");
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
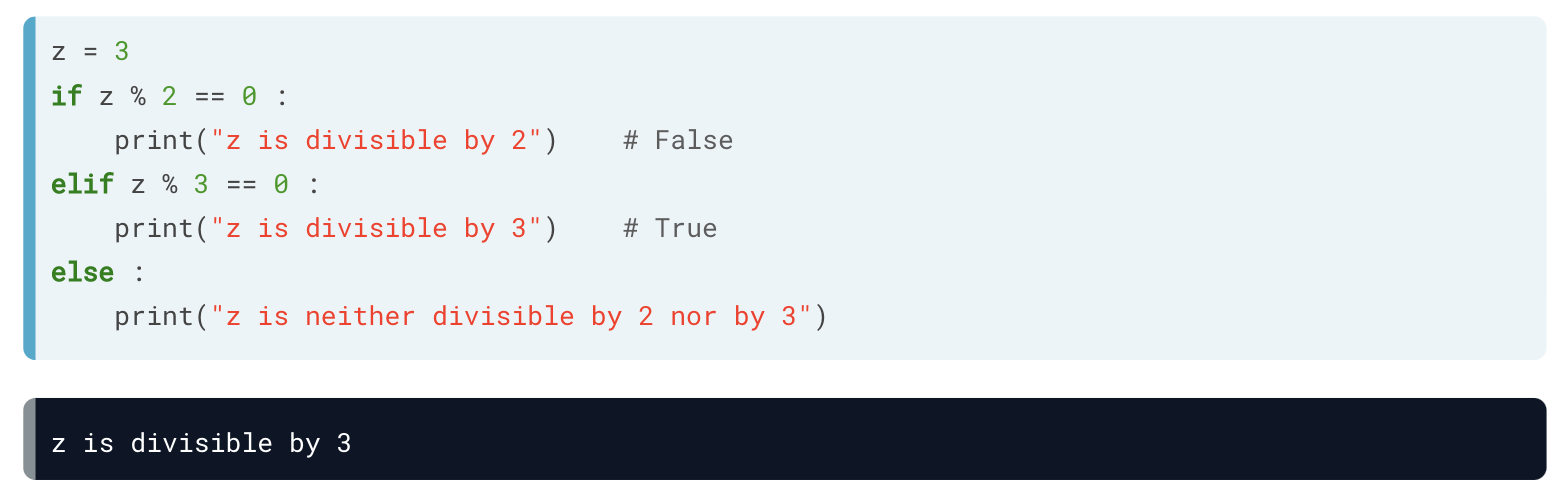
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement
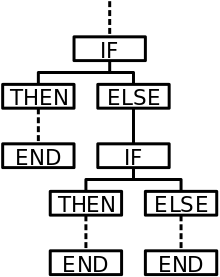
Conditional Computer Programming Wikipedia
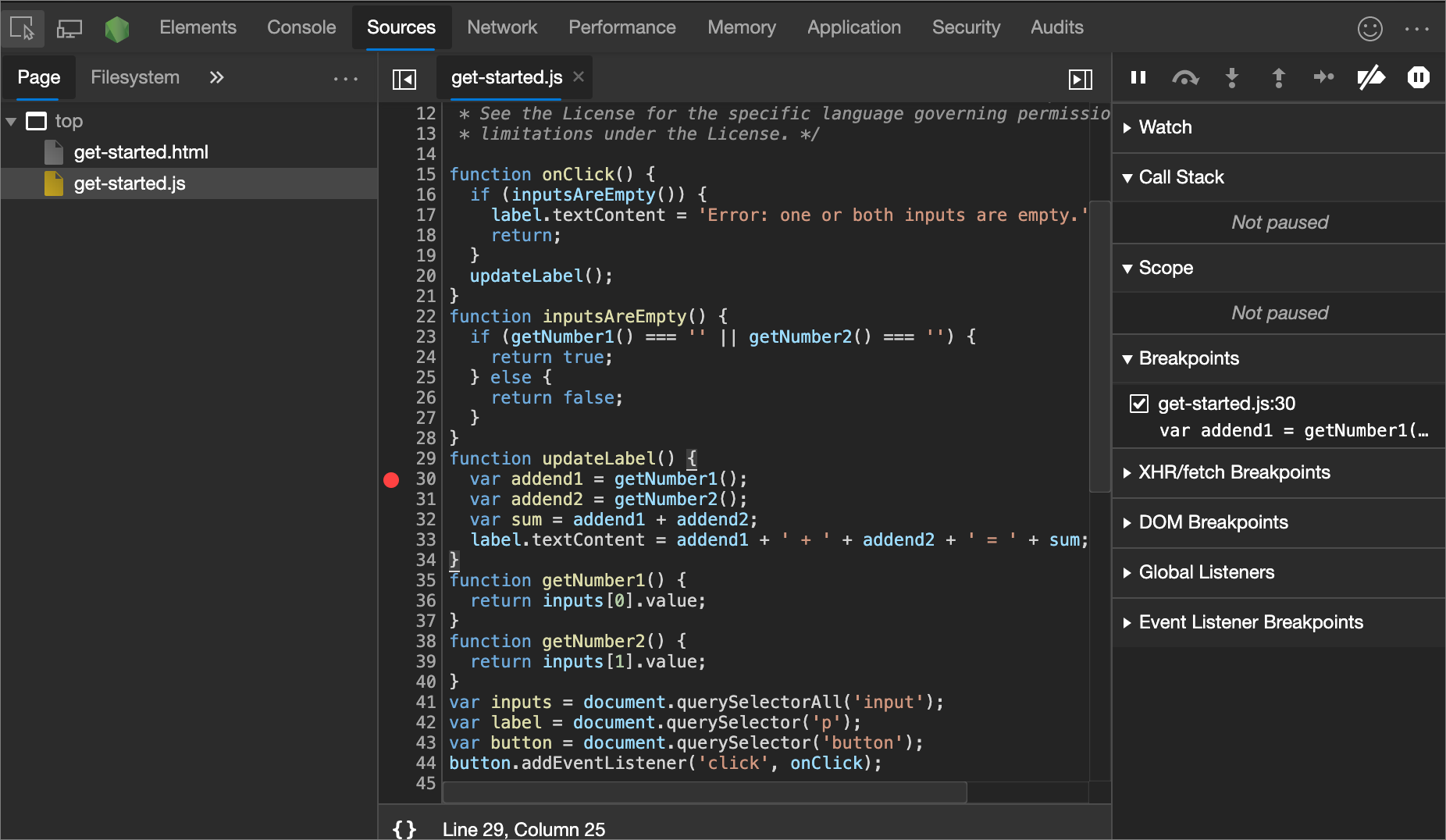
 How To Pause Your Code With Breakpoints In Microsoft Edge
How To Pause Your Code With Breakpoints In Microsoft Edge
 Python Keywords An Introduction Real Python
Python Keywords An Introduction Real Python
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
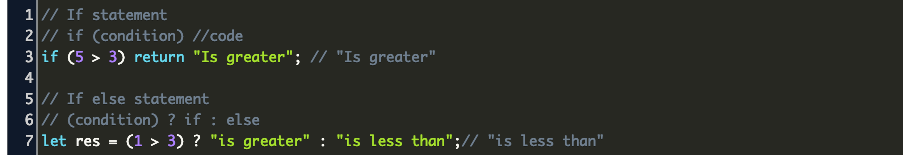
 Single Line If Else Javascript Code Example
Single Line If Else Javascript Code Example
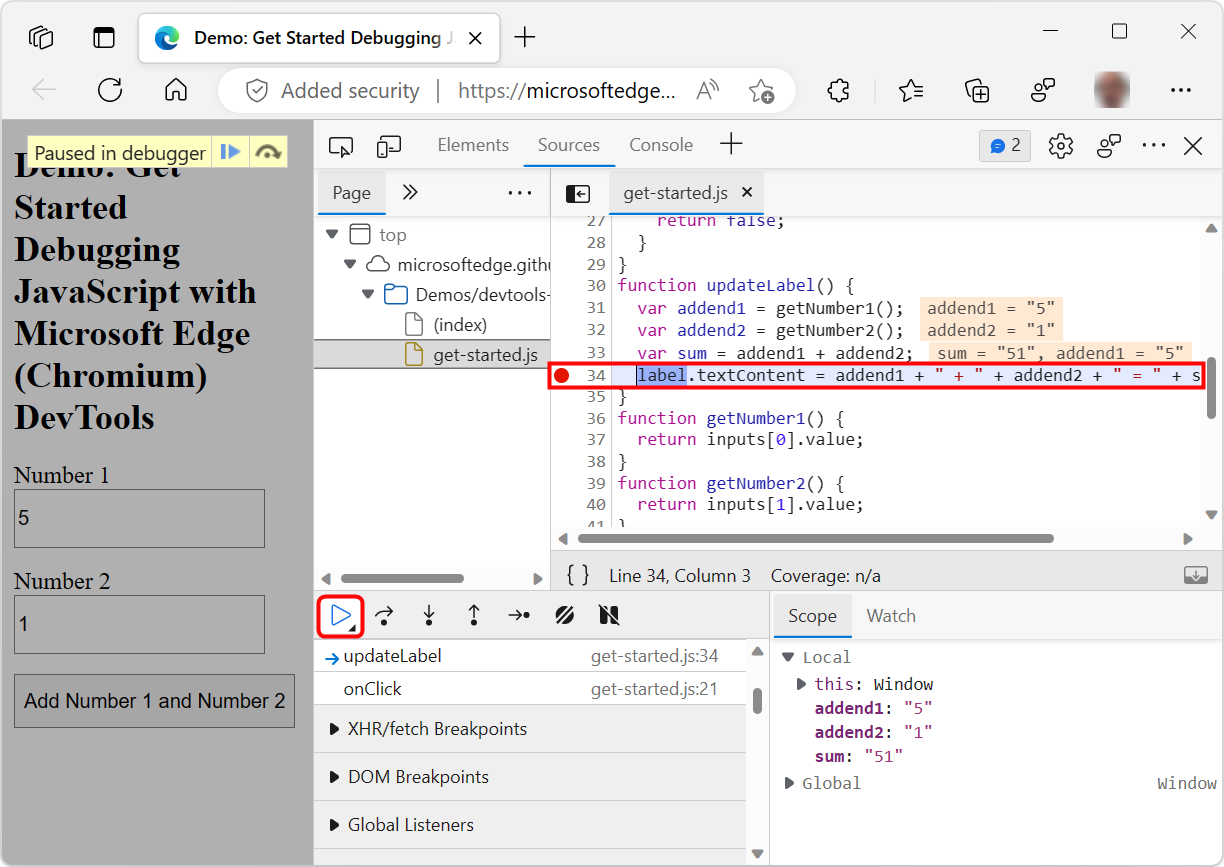
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Python If Else If Elif Else Statements Explained With Examples
Python If Else If Elif Else Statements Explained With Examples
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement

 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
Concurrency Model And The Event Loop Javascript Mdn
 Python Inline If Statement Code Example
Python Inline If Statement Code Example
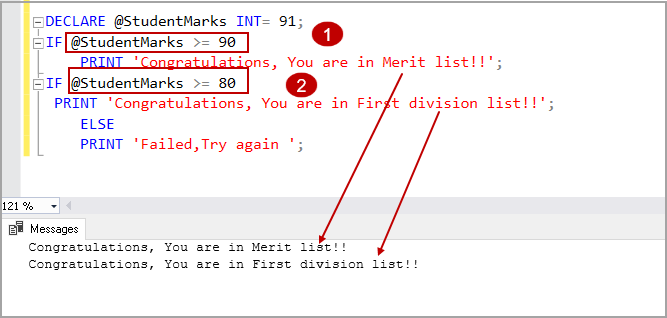
 Sql Server If Else Condition Statement T Sql Select Query
Sql Server If Else Condition Statement T Sql Select Query
 Bash If Else Statement Linuxize
Bash If Else Statement Linuxize
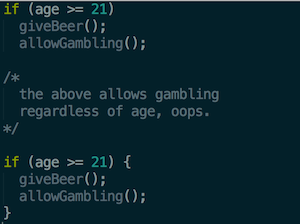
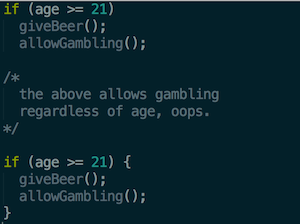
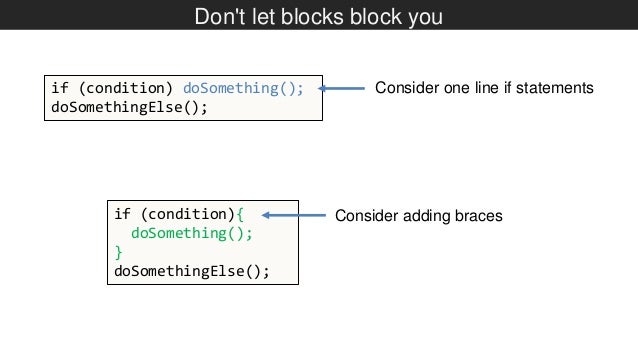
 Single Line If Statements How To Avoid Problems Without
Single Line If Statements How To Avoid Problems Without

 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 What Does The Question Mark Mean In Javascript Code By
What Does The Question Mark Mean In Javascript Code By
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Conditional Computer Programming Wikipedia
Conditional Computer Programming Wikipedia


0 Response to "29 Javascript One Line If Else Statement"
Post a Comment