22 Cross Browser Javascript Code
May 14, 2018 - Cross browser compatibility is important. Very important. We have established that fact in our post on the need of a cross browser compatible website. So the next step is, how to make cross browser… How to write cross-browser javascript code. Ask Question Asked 10 years, 2 months ago. Active 5 years, 3 months ago. Viewed 5k times 1 1. In a web application, writing javascript is a common work, and I have tried to create cross-browser code. If I try my best to make it work in Firefox, then it does not work in IE. ...
 How To Make A Cross Browser Compatible Website
How To Make A Cross Browser Compatible Website
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.

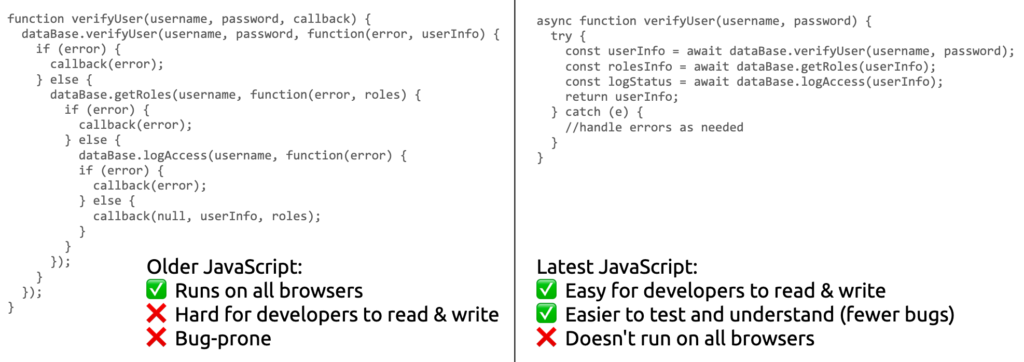
Cross browser javascript code. Feb 25, 2021 - JavaScript is hard. If you’re used to working on back-end development, it may be a huge context switch to get into the mindset of making asynchronous HTTP requests, defining callbacks, parsing JSON, and syncing the user interface (UI) with your application state. In simple terms, transpiling helps in converting JavaScript code that might be using the latest ES6/ECMAScript features to code that can work on older browsers. You can use a popular JavaScript... Nov 15, 2018 - Best place to learn about Conversational AI. We share the latest News, Info, AI & NLP, Tools, Tutorials & More.
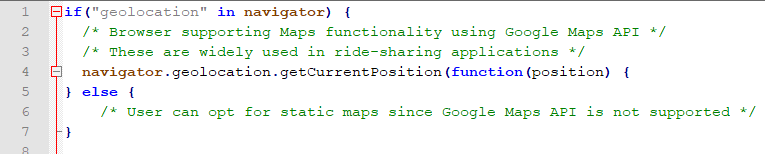
CORS is used to manage cross-origin requests. CORS stands for Cross-Origin Resource Sharing, and is a mechanism that allows resources on a web page to be requested from another domain outside their own domain. It defines a way of how a browser and server can interact to determine whether it is safe to allow the cross-origin request. Well, it turns out AR.js works with markers (not always, but if we wanna be cross-browser, we have to use markers). A default marker containing a qr-code on the left and AR.js magic on the right ... April 18, 2018 The term "cross-browser" in the JavaScript world refers to the ability to run the JavaScript code in multiple web browsers. So, if you have built a web application, it refers to the ability of your application to support multiple web browsers.
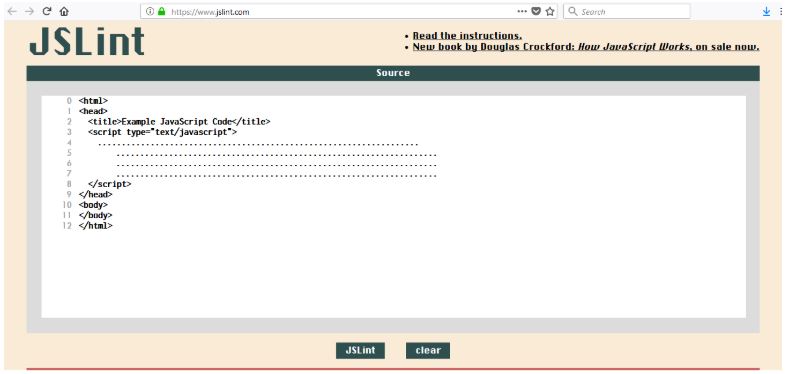
Jul 09, 2018 - I get back a lot of interesting answers, but the one that’s been coming up a lot lately is cross-browser compatibility. Specifically, people struggle with: How to make their JavaScript works across all of the major browsers. How to make their modern code work in older browsers. Cross-site scripting is a vulnerability that occurs when an attacker can insert unauthorized JavaScript, VBScript, HTML, or other active content into a web page viewed by other users. A malicious script inserted into a page in this manner can hijack the user's session, submit unauthorized transactions as the user, steal confidential ... Apr 14, 2021 - This includes linting code, handling CSS prefixes, using browser dev tools to track down problems, using polyfills to add support into browsers, tackling responsive design problems, and more. ... Now we'll look at common cross-browser JavaScript problems and how to fix them.
"Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. The history of cross-browser is involved with the history of the "browser wars" in the late 1990s between Netscape Navigator and Microsoft Internet Explorer as well as with that of JavaScript and JScript, the first scripting languages to be implemented in the web browsers. Apr 26, 2021 - There are many different reasons ... preferences. Before you even get to cross browser issues, you should have already fixed out bugs in your code (see Debugging HTML, Debugging CSS, and What went wrong? Troubleshooting JavaScript from previous topics to refresh your memory ...
May 26, 2018 - Cross browser compatibility bugs are inevitable for any web project irrespective of whatever platform they are using for development. And most importantly, they keep creeping in at every iteration… Q&A for professionals, academics, and students working within the systems development life cycle To allow the browser to make a cross domain request from foo.app.moxio to sso.moxio we must set up a CORS policy on the target domain. The CORS policy is enforced by the browser. If you don't control the target domain you wont be able to set a CORS policy, look at alternatives to CORS. A CORS policy is a set of HTTP response headers.
Code B: Array.prototype.slice (arguments,0) Answer: First off, Code B is wrong and should be the following. Code B2: function test () { var args = Array.prototype.slice.call (arguments,0); return args; } Unless defined, arguments exist within the scope of a function. 3 weeks ago - This poses different set of challenges ... and HTML code in a different manner. The reason behind is that every browser has a unique rendering engine, responsible for rendering web elements in a way that is different than other. CSS HTML & JavaScript are 3 layers of progressive enhancement. Progressive Enhancement is a technique of creating cross browser compatible ... Read Cross-browser JSON Serialization in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Solving Cross Browser JavaScript Problems ... and serve them with the right code to work on the same. Cross browser compatibility is no longer an option for developers. It is an essential part of the development process and demands equal attention (if not more!) as styling or scripting. JavaScript is simple. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Cross-browser vertical centering without Javascript and almost no CSS. - JSFiddle - Code Playground Jul 10, 2016 - I know at the beginning of this article I talked a lot about how you didn’t need a framework to do automated, cross-browser JavaScript unit testing, and I still believe that. However, even though the steps above are simple, you probably don’t want to have to hand code them every time for ...
Cross-window communication. The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail . So, the purpose of the "Same ... This function is cross browser compatible. By simply copy paste the below code you can easily add bookmarking functionality to your HTML page. The logic I implemented here is very simple. By using JavaScript indexOf () method I am checking which kind of browser client is using. Depending upon the browser I am displaying a message about the ... This is a project for a browser fingerprinting technique that can track users not only within a single browser but also across different browsers on the same machine. - GitHub - Song-Li/cross_browser: This is a project for a browser fingerprinting technique that can track users not only within a single browser but also across different browsers on the same machine.
It will show you how to structure a project and write JavaScript code to interact with the browser's tabs, depending on which browser is being used. This means you can code and then distribute one extension package to multiple browsers' web stores. Chrome Web Store and Firefox Add-ons are two places you can distribute your browser extension No, cross browser issues are extremely minor with regard to JavaScript. The most common differences are the IE expects use of the className method to change a class attribute instead of the getAttribute function. In most browsers, the JavaScript console will flag and report errors in code. Use the Console API to allow JS source code to communicate with the browser's JS console. Console API's most widely used feature is console.log (), but study and apply its other functions to increase debugging efficiency.
For a start, there is a Console API that allows JavaScript code to interact with the browser's JavaScript console. It has a number of features available, but the main one you'll use often is console.log (), which prints a custom message to the console. Try inserting the following line just below line 31 (bolded above): Well, it turns out AR.js works with markers (not always, but if we wanna be cross-browser, we have to use markers). A default marker containing a qr-code on the left and AR.js magic on the right ... I was looking around for an effective, simple, and cross-browser friendly method that would gracefully handle an ASP.NET 2.0 application's session timeout and the related Forms Authentication logout event. ... Using the Code. First, the JavaScript. Place this script tag in the Head of your Master page, or in the head of the base-class from ...
QRCode.js is javascript library for making QRCode. QRCode.js supports Cross-browser with HTML5 Canvas and table tag in DOM. QRCode.js has no dependencies. Feb 14, 2019 - Every web browser has its own JavaScript engine. Google developed V8 for Chrome and other Chromium-based browsers (including, soon enough, Microsoft Edge), Mozilla made SpiderMonkey for Firefox, and… Math.random () * power : this.prev.x; It is rather simple. When the page loads - I initialize our main object, and create multiple subimages (in spans) for each row of second half of our sample, then, periodically gently increase the amplitude of oscillations. So, in result - we can see effect of waves. Step 4.
JavaScript Web Development Debugging Cross-Browser TypeScript CoffeeScript Microsoft Sponsored Content This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational. At least, that's how it works today. So, I'm just leaving that code as it is. And, there you have it. Cross browser JavaScript Copy and Paste. A project with the final code is available on GitHub. JQuery is open-source Javascript framework with cross-browser support. This modal popup works in most of the popular browsers that supports JQuery including IE6+, FireFox, Chrome, Safari, Opera etc.
Nov 08, 2011 - Not the answer you're looking for? Browse other questions tagged javascript html cross-browser or ask your own question. Implementing a cross browser HTML5 pop up calendar control. HTML5's <input type="date" /> element (and its variants such as "datetime") is a great time saver when you need to add date related controls to your forms.However, until all the major browsers support these new elements, you still have to supply an alternate solution for the other browsers. not 100% certain of your question - but if you're asking for function to return a cross browser XMLHTTP instance - we have used this in our native ajax library for years - and never a problem in any browser
Apr 18, 2018 - The term "cross-browser" in the JavaScript world refers to the ability to run the JavaScript code in multiple web browsers. So, if you have built a web application, it refers to the ability of your application to support multiple web browsers. This article explores ways to write scripts that ... If you ever thought that writing cross browser compatible JavaScript is hard to do, you now have a chance to build your layer of compatibility and make your script more readable and easier to maintain, and get rid of the conditional code fragments spread all over your web application. This approach helps a lot but is not the definitive solution.

 Handling Common Html And Css Problems Learn Web Development
Handling Common Html And Css Problems Learn Web Development
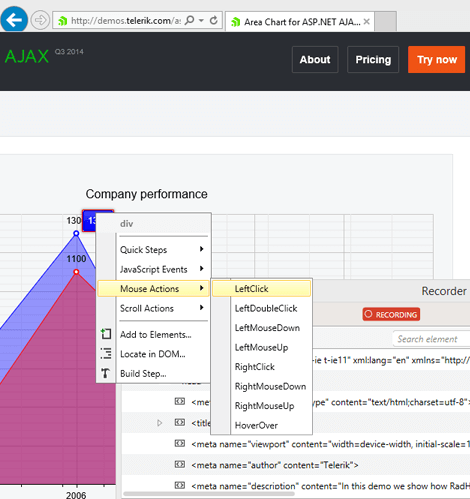
 Functional Testing Of Ajax Applications With Test Studio
Functional Testing Of Ajax Applications With Test Studio
 How To Solve Javascript Browser Compatibility Issues
How To Solve Javascript Browser Compatibility Issues
 4 Reasons To Learn Machine Learning With Javascript Venturebeat
4 Reasons To Learn Machine Learning With Javascript Venturebeat
 Using Feature Detection To Write Css With Cross Browser
Using Feature Detection To Write Css With Cross Browser
 Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
 Convert Psd To Html5 Css3 Bootstrap 4 Responsive Framework
Convert Psd To Html5 Css3 Bootstrap 4 Responsive Framework
 What Is Cross Site Scripting And How To Fix Xss Indusface
What Is Cross Site Scripting And How To Fix Xss Indusface
 Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
 Fixing Javascript Cross Browser Compatibility Issues Dzone
Fixing Javascript Cross Browser Compatibility Issues Dzone
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 A Cross Browser Javascript Library To Disable Page Scrolling
A Cross Browser Javascript Library To Disable Page Scrolling
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Why Is Modern Web Development So Complicated A Long Yet
Why Is Modern Web Development So Complicated A Long Yet
 Tutorial On Creating Cross Browser Compatible Html And Css
Tutorial On Creating Cross Browser Compatible Html And Css
 Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire

0 Response to "22 Cross Browser Javascript Code"
Post a Comment