28 Catch Json Parse Error Javascript
2/12/2019 · The best way to catch invalid JSON parsing errors is to put the calls to JSON.parse() to a try/catch block. Example function parseJSONSafely(str) { try { return JSON.parse(str); } catch (e) { console.err(e); // Return a default object, or null based on use case. return {} } } JavaScript doesn't have a date literal, and for this reason JSON serializes dates as strings rather than real JavaScript dates. In this post I show how JSON date serialization works, a few approaches how you can manage dates and how to automate the process of converting JSON dates to 'real' dates more easily.
Response Json Gives An Error Unexpected End Of Input If
Spread the love Related Posts Add a JSON Editor in a Vuejs AppThe vue-json-ui-editor package provides an easy way to add a JSON editor into our Vue… Add Token Authentication to Our Fastify App with fastify-jwtWith the fastify-jwt library, we can add basic authentication to our Fastify app quickly. In… Adding Graphics to a React […]

Catch json parse error javascript. ); // SyntaxError: JSON.parse: unterminated fractional number // at line 1 column 2 of the JSON data Instead write just 1 without a zero and use at least one digit after a decimal point: JSON . parse ( '{"foo": 1}' ) ; JSON . parse … The first step is to make sure that your JSON file is perfect from the get go. Here you can take help from JSON linting tools like cleverly named jsonlint . If you don't have any control over the receiving JSON file, then the next step is to add catch exceptions around your JSON.parse. justinushermawan changed the title Fetch sometimes catch a JSON parse error, sometimes not Fetch sometimes catch a JSON parse error, sometimes it's not Oct 19, 2017. Copy link Contributor dgraham commented Oct 19, 2017. Unicode escape sequences in JSON are defined as \u with four hexadecimal digits following. One way ...
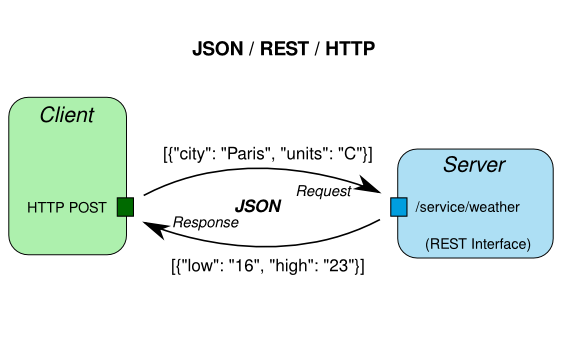
JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. var parse = JSON. parse; JSON = {stringify: JSON. stringify, validate: function (str) {try {parse (str); return true;} catch (err) {return err;}}, parse: function (str) {try {return parse (str);} catch (err) {return undefined;}}}}) (); console. log (JSON. validate ('{"foo":"bar"}')); //true: console. log (JSON. validate ('{foo:"bar"}')); //Error …
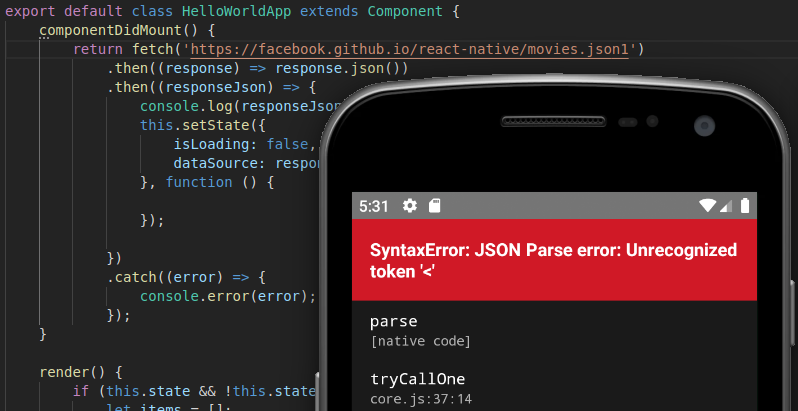
Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process. TL;DR: In React Native, you will get "SyntaxError: JSON Parse error: Unrecognized token '<'" if your URL returns a 404 error, or in general if the content is not a JSON string. In a recent post, I showed how to display a list of movies that had been fetch ed from a REST API. Always use JSON.parse & JSON.stringify with try/catch block (Javascript) -
The string I have to parse comes from a FileReader(), it may be the content of a valid json file or it may be invalid (eg a script.js) ... The problem is that try/catch doesn't seem to work with JSON.parse()? The following code doesn't catch de exception JSON.parse: unexpected character at line 1 column 1 of the JSON data with an invalid file. This JavaScript exception thrown by JSON.parse() occurs if string passed as a parameter to the method is invalid.. Message: SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character ... The json() method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with the result of parsing the body text as JSON. Note that despite the method being named json(), the result is not JSON but is instead the result of taking JSON as input and parsing it to produce a JavaScript object.
JSON.parse runs synchronous and does not know anything about an err parameter as is often used in Node.js. Hence, you have very simple behavior: If JSON parsing is fine, JSON.parse returns an object; if not, it throws an exception that you can catch with try / catch, just like this: Stop throwing errors and wrap JSON.parse with try/catch block #235. Closed niftylettuce opened this issue Nov 26, 2015 · 13 comments Closed Stop throwing errors and wrap JSON.parse with try/catch block #235. niftylettuce opened this issue Nov 26, 2015 · 13 comments Comments. Copy link JSON.parse runs synchronous and does not know anything about an err parameter as is often used in Node.js. Hence, you have very simple behavior: If JSON parsing is fine, JSON.parse returns an object; if not, it throws an exception that you can catch with try / catch, just like this:
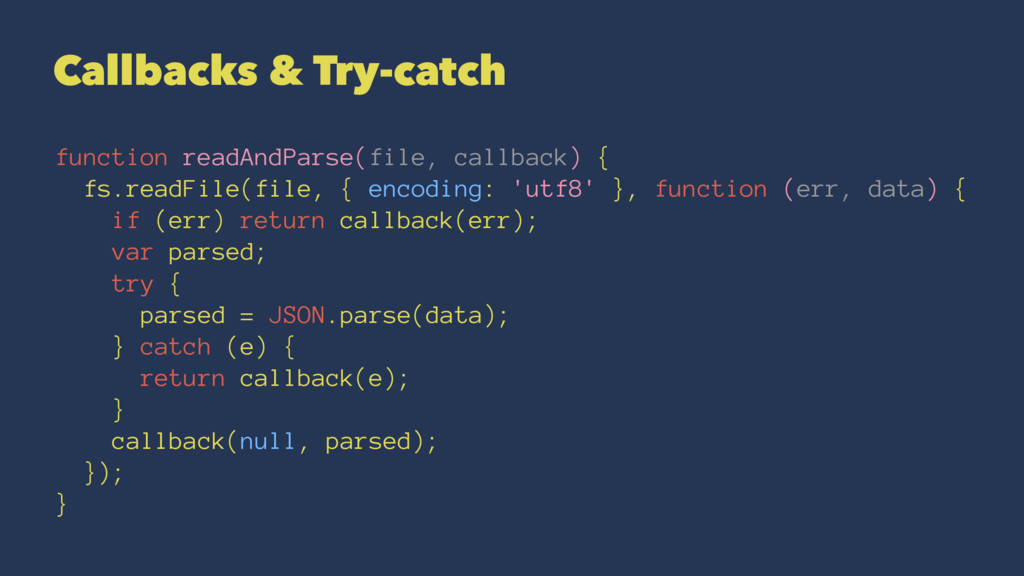
This is provided as a standalone module to trap errors encountered while parsing values of unknown type (e.g., HTTP responses from 3rd party APIs) and to isolate the try/catch block. The presence of try/catch within any function prevents JavaScript compiler optimization. By isolating the try/catch block, we minimize the extent of optimization hell. 21/4/2015 · The best way to catch invalid JSON parsing errors is to put the calls to JSON.parse() to a try/catch block. You really do not have any other option - the built-in implementation throws an exception on invalid JSON data and the only way to prevent that exception from halting your application is to catch it. 27/2/2017 · In JavaScript, when passing JSON to the JSON.parse() method, the method expects properly formatted JSON as the first argument. When it detects invalid JSON, it throws a JSON Parse error. For example, one of the most common typos or syntax errors in JSON …
Network tab output {"name":["The name field is required."],"parts":["The parts field is required."]} I should be seeing an object that contains JSON form validation as that is the response in my network tab, i seem to get the JS catch output? JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control.
To access the data, you have to parse it (using the function JSON.parse()). Poorly formatted data can generate errors which can be problematic. This is where a try…catch statement comes in handy. Here is a simple implementation of a function which uses a try…catch statement to handle any possible errors in a JSON data string. Questions: Been getting a "parsererror" from jquery for an Ajax request, I have tried changing the POST to a GET, returning the data in a few different ways (creating classes, etc.) but I cant seem to figure out what the problem is. My project is in MVC3 and I'm using jQuery 1.5 I have a ... catch_statements. Statement that is executed if an exception is thrown in the try-block. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements. Statements that are executed after the try statement completes. These statements execute regardless of whether an exception was thrown or ...
JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. JSON.Parse Syntax Errors. In most web applications, nearly all data transferred from a web server is transmitted in a string format. To convert that string into JSON, we use the JSON.parse ... The JSON.parse () method parses a string and returns a JavaScript object. The string has to be written in JSON format. The JSON.parse () method can optionally transform the result with a function.
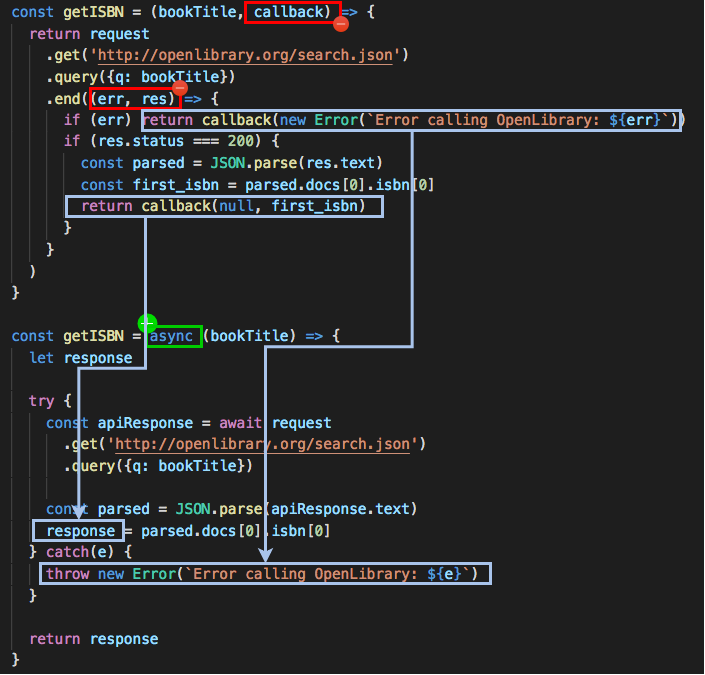
 Easier Error Handling Using Async Await By Jesse Warden
Easier Error Handling Using Async Await By Jesse Warden
 Converting Json Into Javascript Objects With Json Parse
Converting Json Into Javascript Objects With Json Parse
 Converting Javascript Objects Into Strings With Json
Converting Javascript Objects Into Strings With Json
 Parse Json From File And Url With Swift
Parse Json From File And Url With Swift
 Stuck In Error Json Parse Error Unable To Parse Json String
Stuck In Error Json Parse Error Unable To Parse Json String
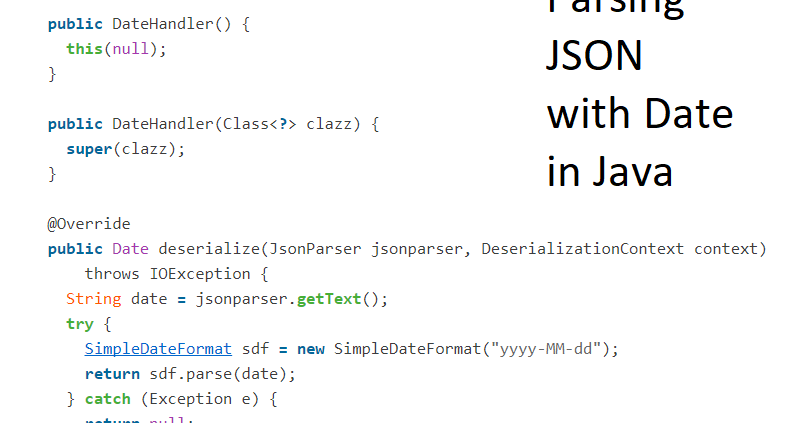
 Javarevisited How To Parse Json With Date Field In Java
Javarevisited How To Parse Json With Date Field In Java
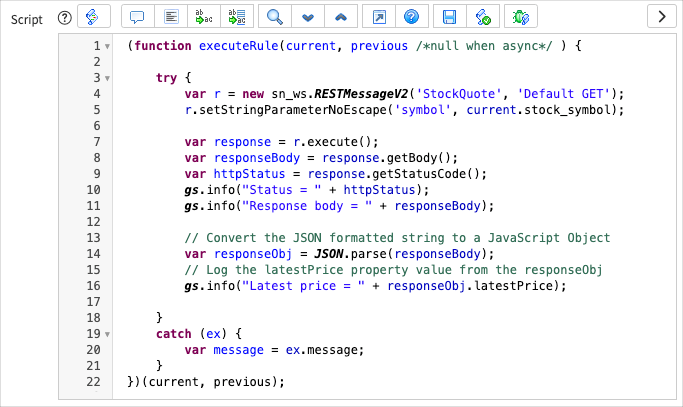
 Parsing Data From The Response Servicenow Developers
Parsing Data From The Response Servicenow Developers
 Java Callback To Javascript Params Lost And Json Parse
Java Callback To Javascript Params Lost And Json Parse
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
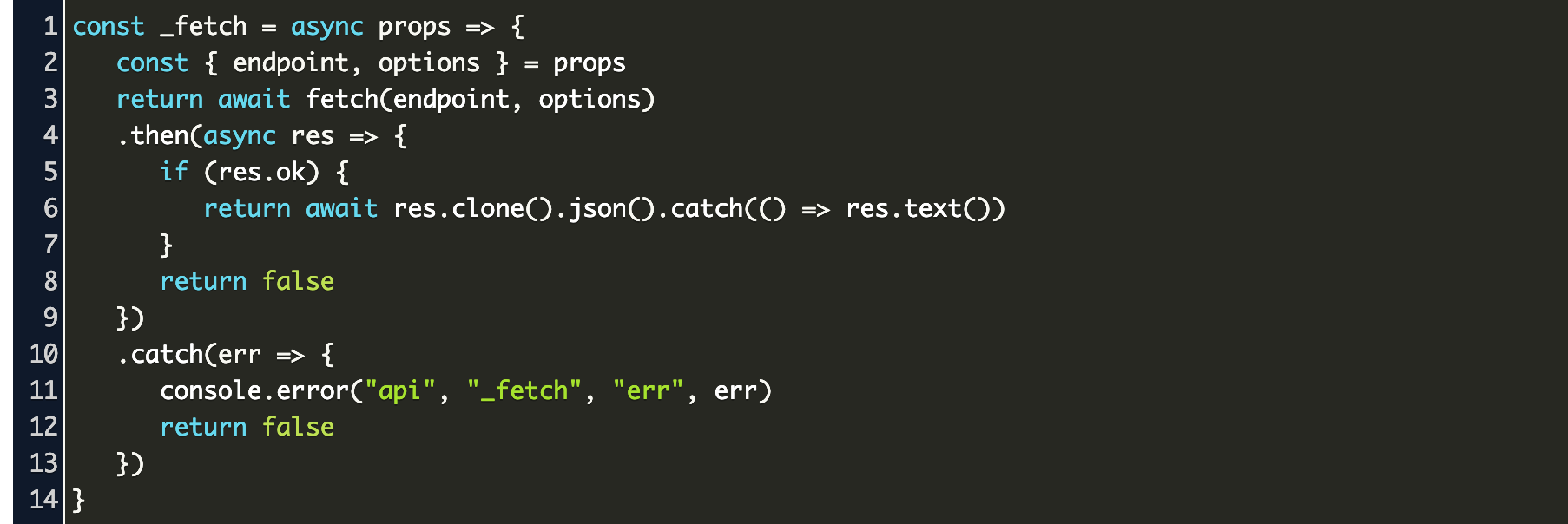
 Javascript Fetch Check If Response Is Json Code Example
Javascript Fetch Check If Response Is Json Code Example
 Modsecurity Advanced Topic Of The Week Json Support
Modsecurity Advanced Topic Of The Week Json Support
 Stuck In Error Json Parse Error Unable To Parse Json String
Stuck In Error Json Parse Error Unable To Parse Json String
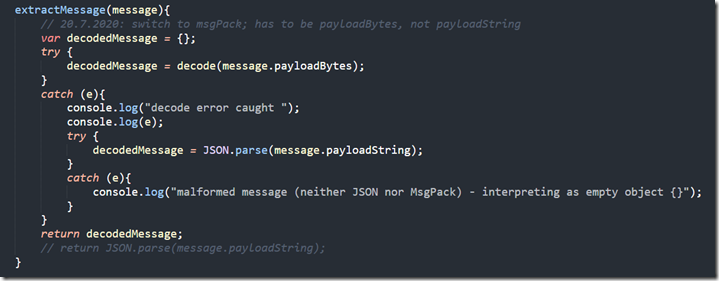
 Switching From Json To Msgpack In A Backwards Compatible
Switching From Json To Msgpack In A Backwards Compatible
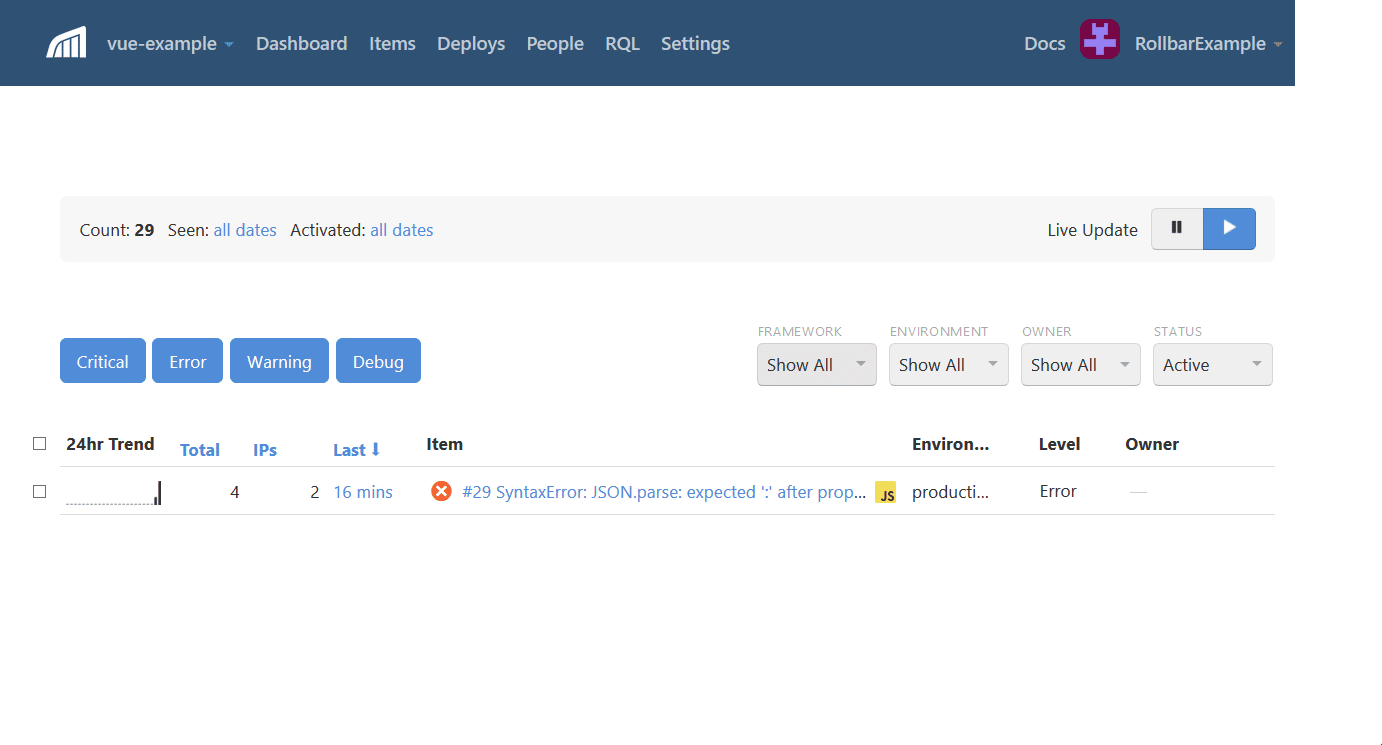
 Error Tracking With Vue Js Rollbar
Error Tracking With Vue Js Rollbar
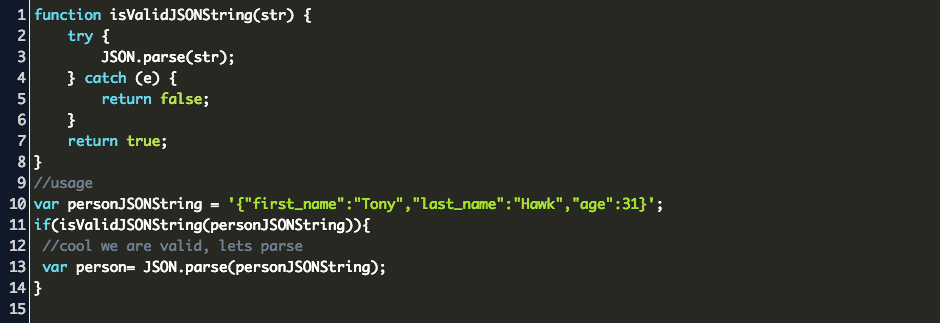
 Javascript Is Valid Json String Code Example
Javascript Is Valid Json String Code Example
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Java67 How To Parse Json To From Java Object Using Jackson
Java67 How To Parse Json To From Java Object Using Jackson

 React Native Json Parse Error Unexpected Identifier No
React Native Json Parse Error Unexpected Identifier No
 What Causes Syntaxerror Json Parse Error Unrecognized
What Causes Syntaxerror Json Parse Error Unrecognized
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 Robust Error Handling In Node Js Speaker Deck
Robust Error Handling In Node Js Speaker Deck
 Applying The Callback Gt Async Await Conversion Process To A
Applying The Callback Gt Async Await Conversion Process To A
 Create Scripts In Javascript With Zx Waldek Mastykarz
Create Scripts In Javascript With Zx Waldek Mastykarz
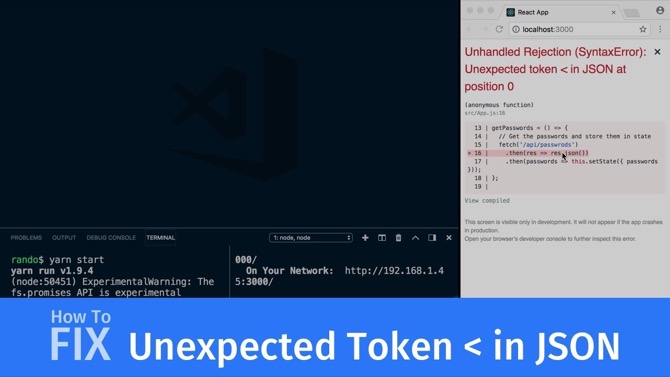
 Unexpected Token Lt In Json At Position 0
Unexpected Token Lt In Json At Position 0


0 Response to "28 Catch Json Parse Error Javascript"
Post a Comment