35 Clear Label Text In Javascript
<input type="text" name="email" value="exemplo@exemplo " size="x" onfocus="clearThis(this)" onblur="replace(this)" /> CODE EXPLAINED: When the text box has focus, clear the value. When text box is not focused AND when the box is blank, replace the value. Copy. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list.
 D365 Marketing Form Hosted In External Website In Multiple
D365 Marketing Form Hosted In External Website In Multiple
How to use jQuery to clear textbox value or simple jQuery code snippet to clear textbox value using jQuery ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL Server ...

Clear label text in javascript. Search. jQuery Forum ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The HTML. On this page we're going to work through an example of a single text box that comes with some default text. When the user clicks on the box, the default text is wiped away so that they can begin typing.
Forms Conditionally show a form. If you would like to display a form based on a single checkbox selection, you may insert the following code on the same page as your form shortcode. Example. <button onclick="document.getElementById ('myInput').value = ''"> Clear input field </button>. <input type="text" value="Blabla" id="myInput">. Try it Yourself ». Tip: Go to our HTML Form Tutorial to learn more about HTML Forms. Previous Next . Inline JavaScript to clear value of text field on click is really simple but works great. As you should know HTML's attribute onClick actually calls the JavaScript means you can run JavaScript with onClick attribute. Let's take an example of inline JavaScript to clear the value. <input type="text" value="Search here.."
Automatically Hiding Label control after 5 seconds using JavaScript. Below is the JavaScript function that will hide the Label after 5 seconds. This function gets called using ClientScript RegisterStartupScript method when the Button is clicked. A variable seconds holds the value which determines after how many seconds the Label will hide. In GUI applications there is need of displaying information this done using labels in PyQt5, but sometimes there is also a need of changing the text of the label, in this tutorial we will see how it can be done. setText () method is used to change the content of the label. Syntax : label.setText (Info) Argument : It takes string as an argument. The 'javascript:' label in the intrinsic events are absolutely unnecessary. - Ilya Streltsyn Jul 16 '13 at 7:58 this is just like a placeholder and optional - Sashi Mar 10 '14 at 0:44
16/12/2013 · The easiest solution is to use a TextBox that looks like a Label instead. <asp:TextBox id="labelTextBox" BorderColor="White" BorderStyle="None" BorderWidth="0" runat="server"></asp:TextBox>. <script type="text/javascript">. <!--. The following JavaScript function is called when the Button is clicked. It first sets the value of the Label on client side using JavaScript. Then the Label's value is set in the Hidden Field. <script type="text/javascript">. function SetName () {. var label = document.getElementById ("<%=lblName.ClientID %>"); //Set the value of Label. 15/3/2012 · My Code is: XML. Copy Code. <script type="text/javascript"> function clear () { var labelObj = document.getElementById (" <% = lbler.ClientID %> "); if (labelObj.innerHTML !="") { labelObj .innerHTML=""; } } </script> When label is Null initially ,then javascript throws an …
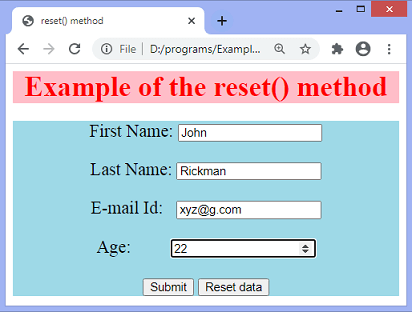
There are various methods used to change the span elements which are discussed below: jQuery text () Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it ... Hi, I'd like to clear fields to default using the reset button, without having to refresh the whole page. Pullo already showed me this way of clearing the fields in the below code. <script ... 21/7/2021 · Given an HTML document and the task is to change the text of a label using JavaScript. What is a label ? The <label>tag is used to provide a usability improvement for mouse users i.e, if a user clicks on the text within the <label> element, it toggles the control. Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label …
5/1/2014 · make a javascript function like: <Script type="text/javascript"> function clearText(cntId) { var cnt = document.getElementById(cntId); cnt.value =""; return false; } </script> then on your submit button attach a client side event <asp:Button id='btnSubmit' Text='Submit' onClientClick='clearText("<%this.lblLable.ClientId%>");' .... /> Example of resetting an HTML radio button to unchecked using JavaScript. - clear_radio.html $ ('label [id*="singleModelText"]').text ('') Keep in mind that there is a simpler id selector of $ ('#ID') assuming you have the full id and not just a partial id Here is a JS Fiddle
28/1/2014 · Solution 1. Accept Solution Reject Solution. Hello, Question is not very clear but understand you can try these to solve your issue. Option1: C#. Copy Code. <asp:button id= "Button1" runat= "server" cssclass= "button" text= "Add" xmlns:asp= "#unknown" > Width= "79px" onclick= "Sum ()" /> </asp:button>. option2: Re: clear text from label with Javascript. Mar 09, 2006 11:53 AM. | Pluginbaby | LINK. Sure, With something like : document. getElementById ('Label1').innerHTML = ''. Maybe you will have to assign 'Label1' dynamically since it is a server control, for that y ou should use Label1. ClientID. Introduction: In this article i am going to explain How to clear or reset all the asp controls/fields e.g. all TextBox, all Label, all CheckBox, all CheckBoxList, all RadioButton, all RadioButtonList, all DropDownList etc that are present on the web page/form.
jQuery Set Label: In the previous article, we talked about HTML Labels and how they form an easy & important part when dealing with the different form elements as it allows us to define labels for them. Let's assume that you have some HTML elements on a web page but without their corresponding labels or their To change the label text I need a value. Since I want to change the label text on button click, I'll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes the removed and are replaced by a single text node having the specified string.
clear a label.text in javascript - Swapnil Salunke replied to uday shankar on 19-Jun-08 02:44 PM. Hello Uday. Use this in Your javscript function. Document.getElelmentbyName ("labelname").text=""; if you are not using Master pages then. Also there is one another function which clears the control after soecified time. How to clear the text of a label or make label invisible in javascript. ... Error: label 'value' used but not defined. accessing invisible control in javascript. How to make label visible if it is invisible? label.show() and label.visible=true is not giving the right output. invisible datarepeater database update. ASP Page - Adding An ... At least 1 upper-case and 1 lower-case letter. Minimum 8 characters and Maximum 50 characters
 Clear Method In Pyqt5 Geeksforgeeks
Clear Method In Pyqt5 Geeksforgeeks
 Javascript Data Grid Column Filter
Javascript Data Grid Column Filter
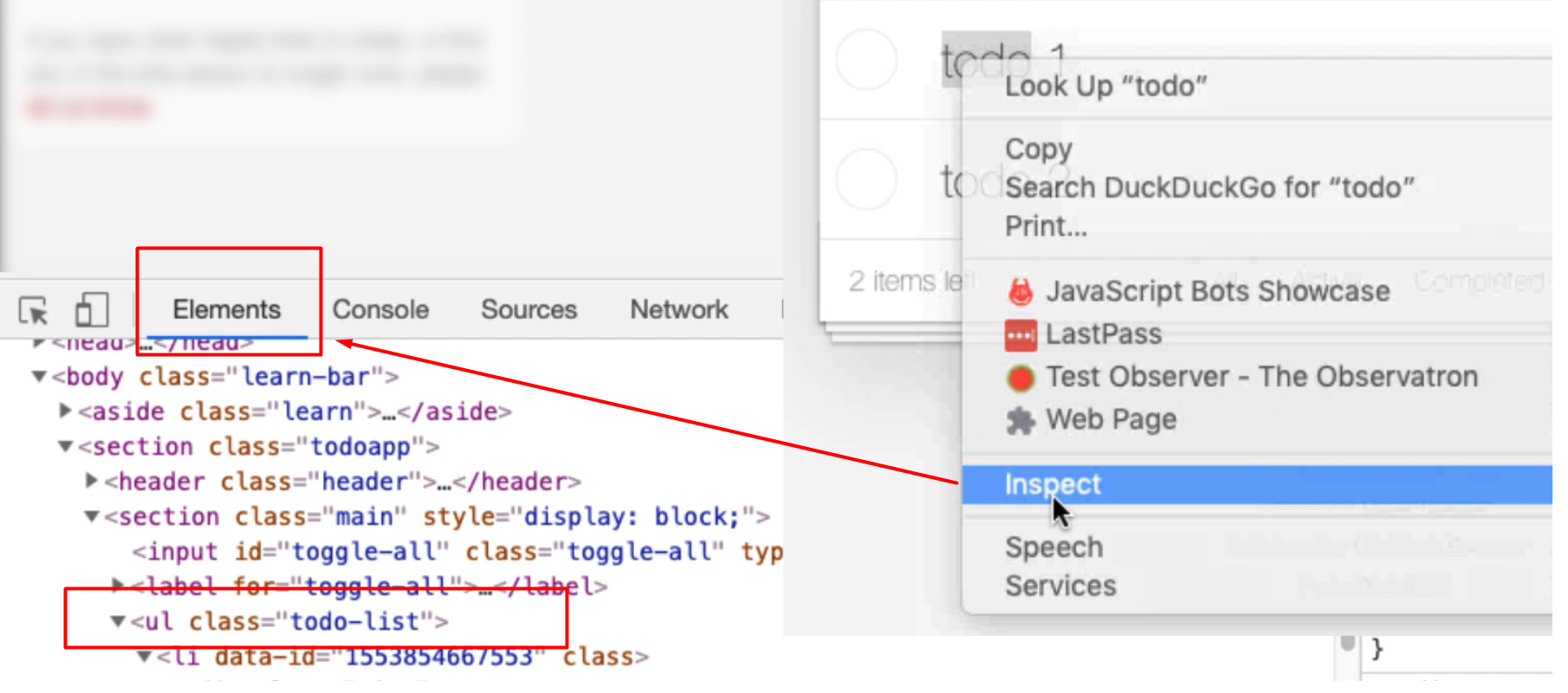
 Chapter 3 1 Finding Elements Dom Selection
Chapter 3 1 Finding Elements Dom Selection
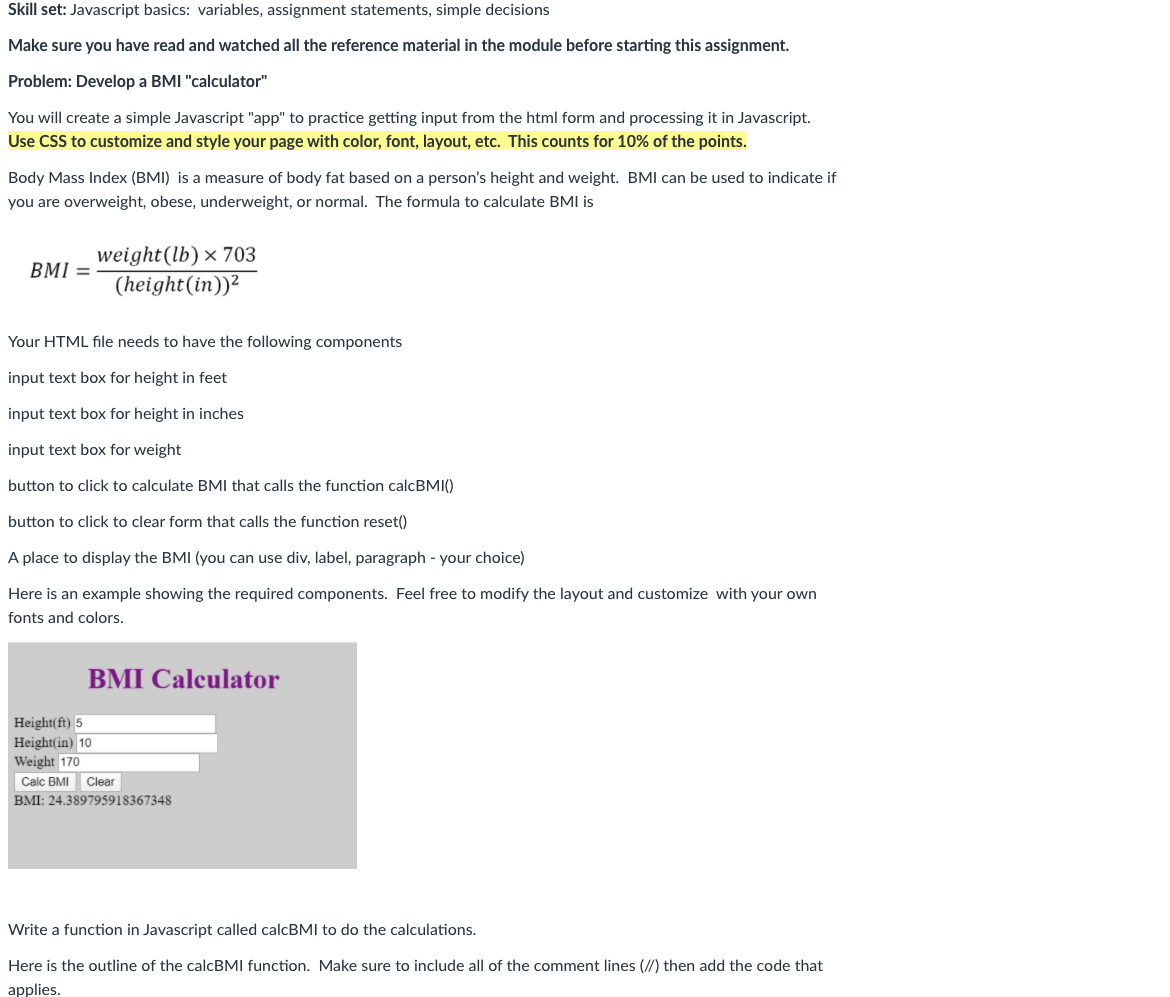
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Placeholders In Form Fields Are Harmful
Placeholders In Form Fields Are Harmful
 Engineered Code Blog Powerapps Portals Liquid And
Engineered Code Blog Powerapps Portals Liquid And


 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
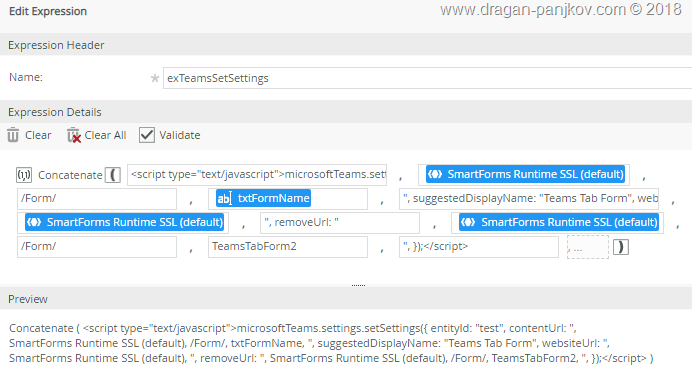
 Dragan Panjkov Adding K2 Smartforms Form As Tab In
Dragan Panjkov Adding K2 Smartforms Form As Tab In
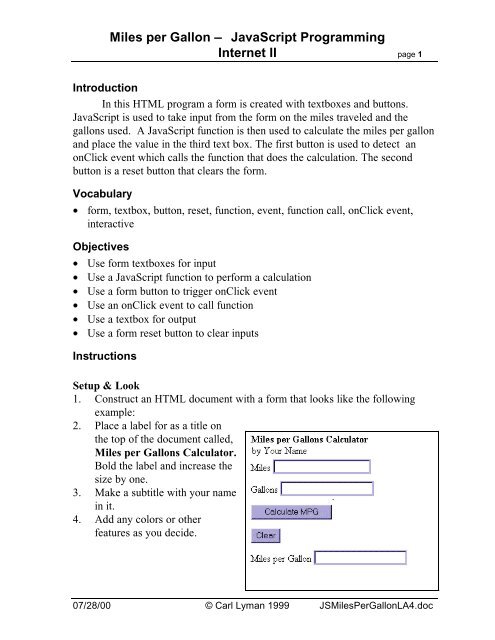
 Miles Per Gallon Javascript Programming Internet Ii Apple
Miles Per Gallon Javascript Programming Internet Ii Apple

 Pens Tagged Sing In On Codepen
Pens Tagged Sing In On Codepen
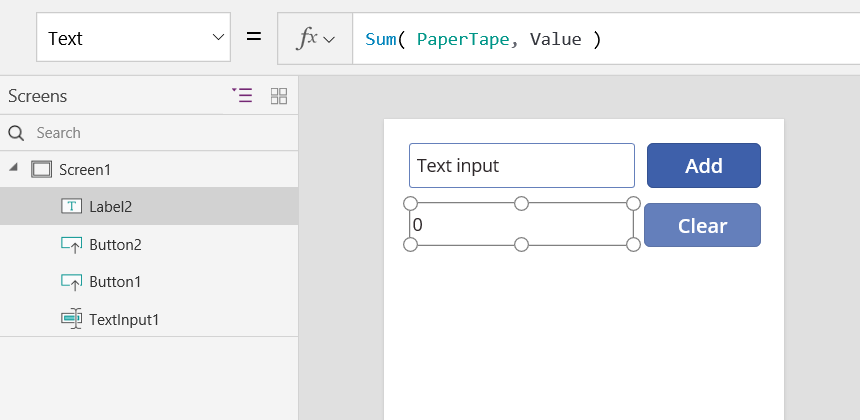
 How To Sum And Display Total In A Label Using Javascript
How To Sum And Display Total In A Label Using Javascript
 20 Examples Of Beautiful Custom Label Designs Stickeryou
20 Examples Of Beautiful Custom Label Designs Stickeryou
 Trying To Do A Filter For A To Do List App In Javascript But
Trying To Do A Filter For A To Do List App In Javascript But
 Introduction To Javascript Saturday Workshop E27
Introduction To Javascript Saturday Workshop E27

 Drupal Translate Views Exposed Filter Label Eureka
Drupal Translate Views Exposed Filter Label Eureka
 Understand Variables In Canvas Apps Power Apps Microsoft Docs
Understand Variables In Canvas Apps Power Apps Microsoft Docs
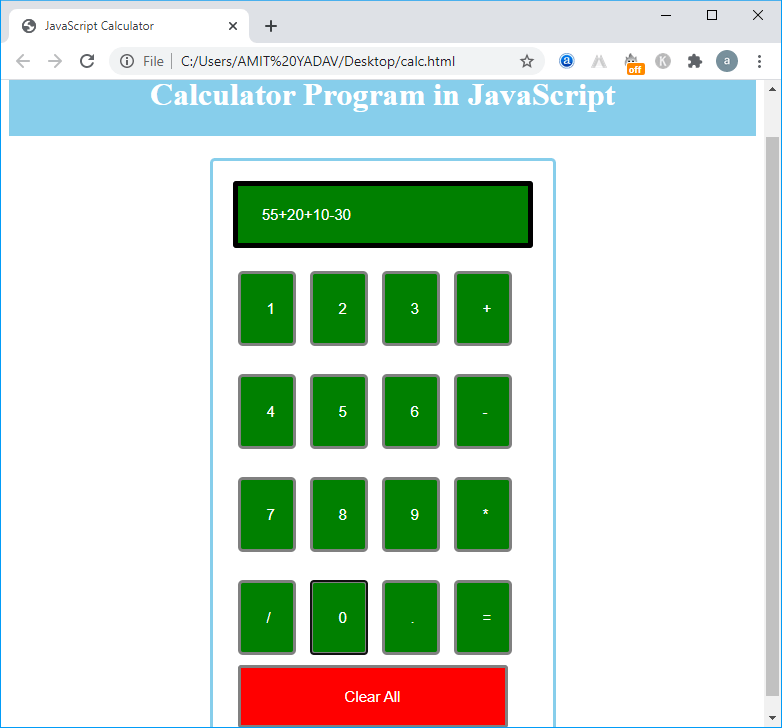
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint

 Using Javascript Jquery To Listen For Checkboxes Being
Using Javascript Jquery To Listen For Checkboxes Being
 How To Clear The Content Of A Div Using Javascript
How To Clear The Content Of A Div Using Javascript
 How To Add Javascript On Smartforms Dudelisdev Blog
How To Add Javascript On Smartforms Dudelisdev Blog
 Verschoren Zendesk Widget Configurator
Verschoren Zendesk Widget Configurator
 Plsql And Javascript Not Contains Label In Issue 3482
Plsql And Javascript Not Contains Label In Issue 3482
 Solved Uncheck All The Multi Select Check Boxes Nintex
Solved Uncheck All The Multi Select Check Boxes Nintex
 Plsql And Javascript Not Contains Label In Issue 3482
Plsql And Javascript Not Contains Label In Issue 3482
 32 Clear Label Printing Paper Labels Database 2020
32 Clear Label Printing Paper Labels Database 2020



0 Response to "35 Clear Label Text In Javascript"
Post a Comment