31 Basic Html Page With Javascript
4 days ago - This is an absolute JavaScript beginner guide to learn JavaScript with examples. However, if you have some basic knowledge of HTML and CSS, it will help you learn faster and more efficiently. ... This JavaScript for beginners tutorial is for students who want to learn about Web application ... This acronym stands for Asynchronous JavaScript and XML, and if you were around web developers a few years ago, Ajax was the buzzword everybody threw around for describing the kind of web apps we take for granted today - apps like Twitter, Facebook, Google Maps, Gmail, and more that constantly fetch data as you are interacting with the page ...
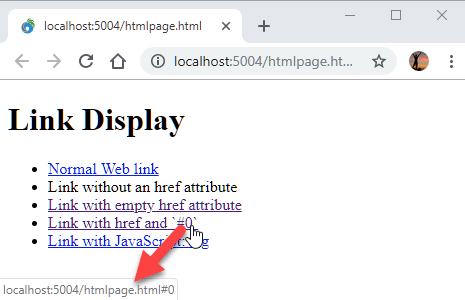
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
Mar 08, 2018 - This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to GitHub Pages ...

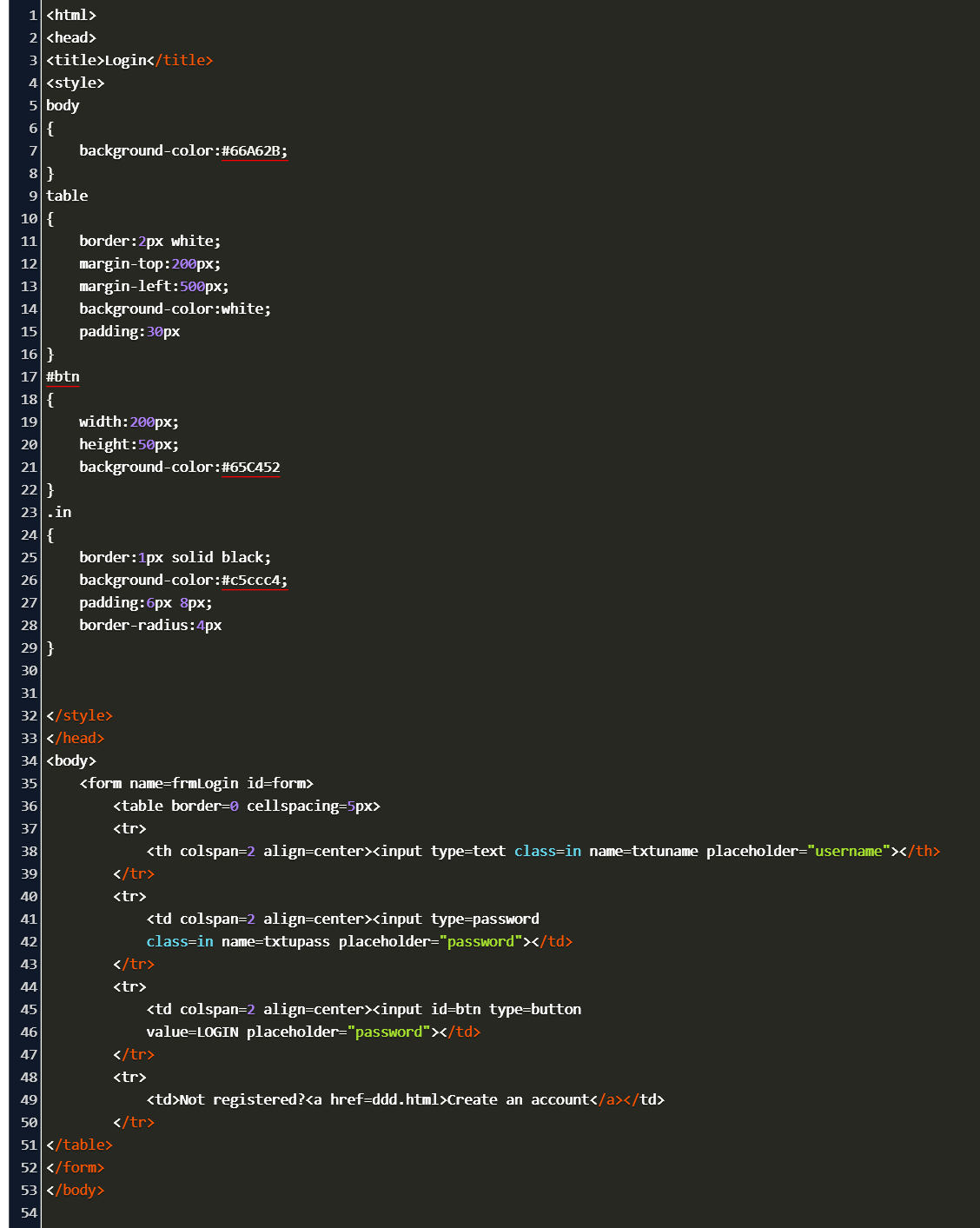
Basic html page with javascript. A Simple HTML Login page using JavaScript . 10 Years Ago rajesanthu. The Code Given is for only beginners in HTML 1.The code implements a simple login form 2.It checks whether the password and usernames are matching or not 3.While you are using replace the predefined username and password that I'v given Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Basic math in JavaScript — numbers and operators. At this point in the course we discuss math in JavaScript — how we can use operators and other features to successfully manipulate numbers to do our bidding. Basic computer literacy, a basic understanding of HTML and CSS, an understanding of what JavaScript is. HTML (Hypertext Markup Language) is the code that is used to structure a web page and its content.For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables. As the title suggests, this article will give you a basic understanding of HTML and its functions. Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work.
All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). You can use the window.location.href property to get the entire URL of the current page including all the components: Watch a video ... JavaScript basic [150 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.] 1. Write a JavaScript program to display the current day and time in the following format. Go to the editor Sample Output : Today is : Tuesday. Current time is : 10 PM : 30 : 38 Click me to see the solution. 2. Since JavaScript is, for all practical purposes, the only real scripting language used on the Web, and since all browsers will assume that you're using JavaScript even when you don't ...
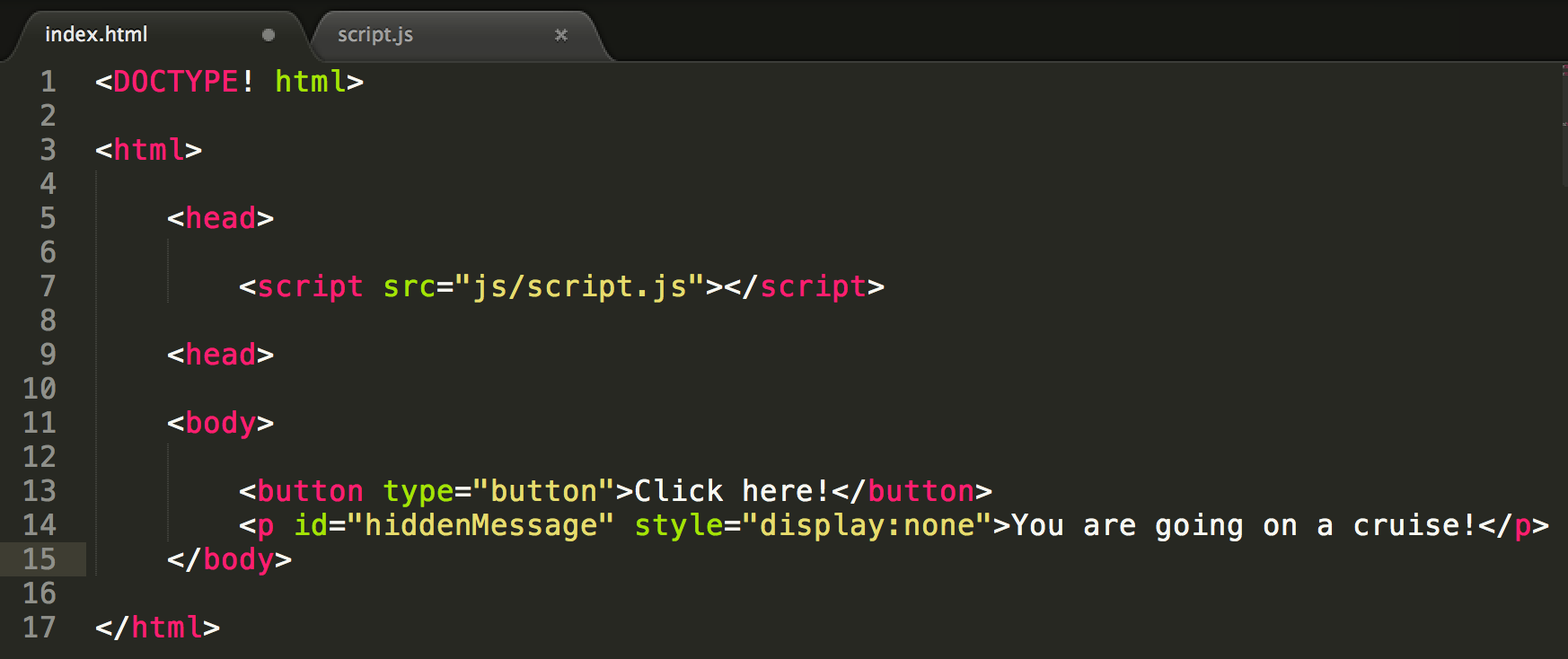
Then we added a <script> tag in the 'index.html' page to load this JavaScript code in our webpage. We set the `src` attribute of the <script> tag to "./javascript/index.js". This tells the browser to load the file 'index.js', which is located in the 'javascript' folder. HTML - JavaScript, A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a d @ErikE: the OP is obviously missing some basic js knowledge, suggesting jQuery at this point seems overkill. - Seki Dec 18 '12 at 12:04 user, all you would need is getElementById and InnerHTML - InfantPro'Aravind' Dec 18 '12 at 12:46
CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
JavaScript is one of the most popular modern web technologies! As your JavaScript skills grow, your websites will enter a new dimension of power and creativity. However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually. Is there a Greasemonkey method to append basic HTML content to the end of a page right after the <body> tag, or right before it ends? I found before/after methods but I need to know names of How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
Nov 19, 2020 - HTML and CSS are actually not technically programming languages; they're just page structure and style information. But before moving on to JavaScript and other true languages, you need to know the basics of HTML and CSS, as they are on the front end of every web page and application. JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ... Including JavaScript in an HTML Page To include JavaScript inside a page, you need to wrap it in <script> tags: <script type="text/javascript"> //JS code goes here </script> With this input, the browser can identify and execute the code properly.
The file must not contain any HTML code, and must be saved with a .css extension and include its link in the HTML document as we talked in the basic HTML topic. Here is what the "styles.css" file looks like : body { background-color: #1d1d1d; } h1 { color: #ffffff; } p { color: #c3c3c3; } Basic JavaScript The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Jul 24, 2021 - Louis has been involved in the ... of the HTML/CSS content on SitePoint. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers primarily focused on tools. New books out now! Learn the basics of programming with the web's most popular language - JavaScript...
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. ... With ... Inputs Few Numbers Performs Merge Sort - Input few numbers & perform 'Merge Sort' on them using recursion. C program to performs merge sort. Merge sort is a sorting algorithm with complexity of O(nlogn) and It is used for Convert Uppercase Character to lowercase - To convert "from uppercase to Lowercase" in 'C++', enter character in uppercase to convert it into 'Lowercase' and display the ... Then this article is for you. (Otherwise it may be too basic.) What I want to do here is to go through the typical process of creating a web page focusing on using JavaScript in the browser. I will assume you have a basic knowledge of and understanding of how to make a web page and some experience with JavaScript and what the point of it is.
Step 1: Create an HTML page. Here's the code for a basic HTML web page: ... This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. Apr 30, 2020 - However, it is no longer used. Browser understands that <script> tag has JavaScript code inside it. ... How to write, save and run codes: Method 1: 1. Use any note editor like Notepad, Notepad++ to write the code. 2. Save the page with .html extension and load it in web browser. HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ...
JavaScript in HTML - Learn how to include or embed javascript in your web page, handle basic mouse events, and see some basic example scripts. This will open a window containing the HTML source code of the page. Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" or "Inspect Element" to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Nov 22, 2020 - As a rule, only the simplest scripts are put into HTML. More complex ones reside in separate files. The benefit of a separate file is that the browser will download it and store it in its cache. Other pages that reference the same script will take it from the cache instead of downloading it, ...
Apr 23, 2021 - However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually. To begin, let's examine how to add JavaScript to your page for creating a Hello world! example. (Hello world! is the standard for ... JavaScript allows you to make your webpage "think and act", which is what programming is all about. If you remember from our example HTML page, I mentioned that I was going to sum up the two numbers displayed on the page and then display the result in the place of the placeholder text. The calculation runs once the button gets clicked. Then we added a <script> tag in the 'index.html' page to load this JavaScript code in our webpage. We set the src attribute of the <script> tag to "./javascript/index.js". This tells the browser to load the file 'index.js', which is located in the 'javascript' folder.
 Create Basic Html Websites By Ibgraphics Fiverr
Create Basic Html Websites By Ibgraphics Fiverr
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Javascript Login Form Code Example
Javascript Login Form Code Example
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Putting A Processing Javascript Project Onto An Html Page
Putting A Processing Javascript Project Onto An Html Page
 Essential Javascript A Javascript Tutorial Pages 1 22
Essential Javascript A Javascript Tutorial Pages 1 22
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 10 1 Preventing Cross Site Scripting Vulnerabilities Open
10 1 Preventing Cross Site Scripting Vulnerabilities Open
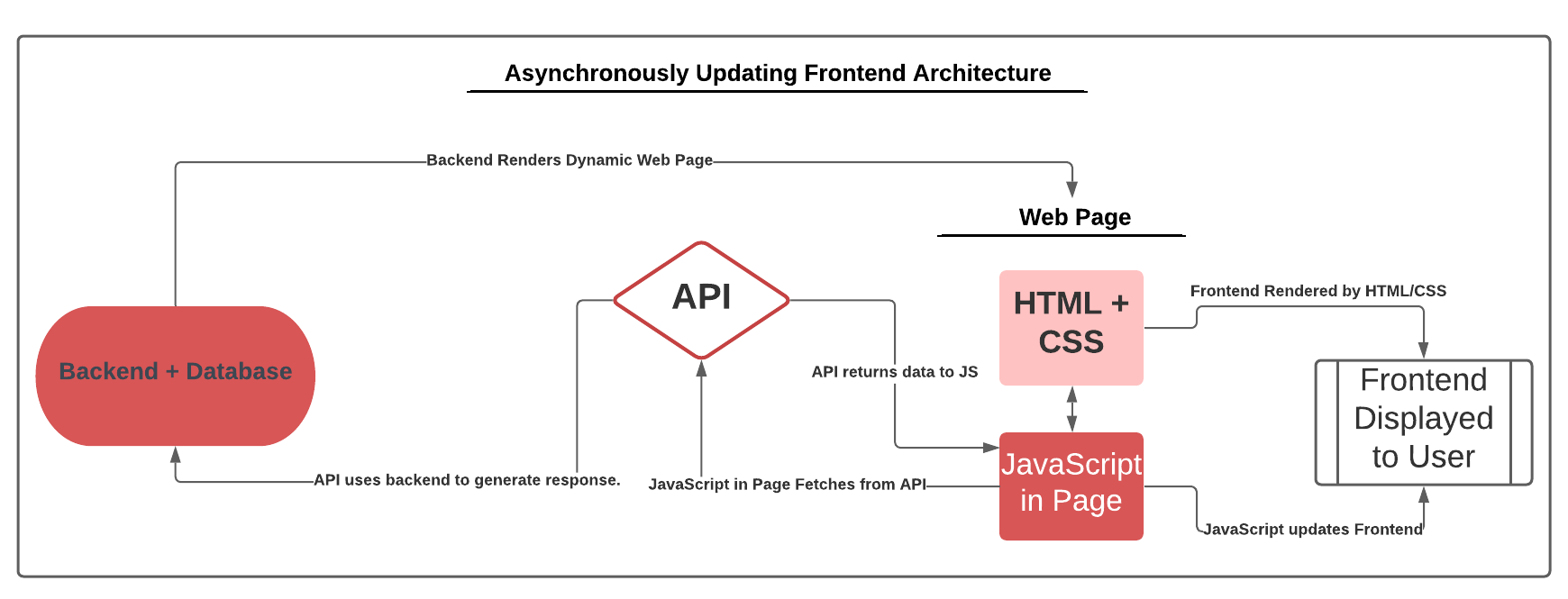
 Asynchronously Updating A Webpage In A Standard Html Css Js
Asynchronously Updating A Webpage In A Standard Html Css Js
 Html And Javascript Absolute Basics The Things I Do
Html And Javascript Absolute Basics The Things I Do
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How Html Css Php Javascript Mysql Work Together Html
How Html Css Php Javascript Mysql Work Together Html
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
 How To Create Multiple Pages In Html Code Example
How To Create Multiple Pages In Html Code Example
 10 Websites For Practicing Coding Dummies
10 Websites For Practicing Coding Dummies
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Create A Basic Webpage With Css And Javascript Programming
Create A Basic Webpage With Css And Javascript Programming
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Basic Page With A Layout Documentation Splunk Developer
Basic Page With A Layout Documentation Splunk Developer
 How To Create An Html Page Dynamically In Javascript Stack
How To Create An Html Page Dynamically In Javascript Stack
 Coding Basics Html Css And Javascript Explained
Coding Basics Html Css And Javascript Explained



0 Response to "31 Basic Html Page With Javascript"
Post a Comment