34 Dynamic Navigation Bar Javascript
Designing the Dynamic Navigation Menu In the figure below, the left image shows a typical web page that is part of a web application. The text in yellow shows where header data such as CSS and JavaScript, the navigation menu, and the main page content should be located. We will go into detail on how to create a menu later on in this tutorial. /* Add a black background color to the top navigation */.topnav { background-color: #333; overflow: hidden;} /* Style the links inside the navigation bar */.topnav a { float: left; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px;} /* Change the color of links on hover */.topnav a:hover
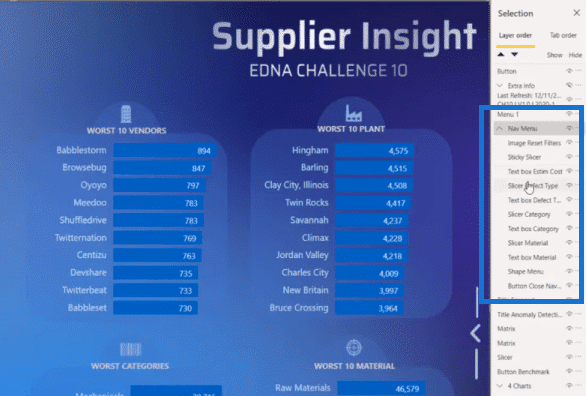
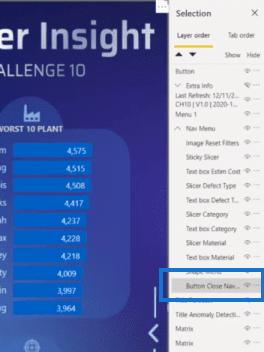
 Dynamic Navigation Menu Using Power Bi Filters Enterprise Dna
Dynamic Navigation Menu Using Power Bi Filters Enterprise Dna
The navigation bar gives me tabs that expand nicely for different text sizes and respond by growing and changing color when people hover over them. But what if you want to somehow indicate to your users which page or section of the site they're currently visiting? For that, I use the following JavaScript magic:

Dynamic navigation bar javascript. Hybrid Menu a responsive, 2 level navigation menu with multiple stages of adaptation depending on the user's screen size. The menu changes from a regular top menu bar with text anchors, to icons based, and finally to a left side bar menu as the user's screen size decreases. Split Menu Buttons FF4+ IE8+ Opr9+ The navigation menu is dynamically build. In testing, one more sections was added to check if the navigation menu expands automatically. The navigation menu contains links to the correspondent sections of the landing page. A click on a section in the navigation bar triggers soft scroll to anchor ID using scrollTO event. Dynamically populate navbar during the pagecreate or pagebeforecreate page venet. Basically during those 2 events page is style not styled according to jQuery Mobile styles. So any added content at this point will be enhanced automatically.
It should highlight the current page link in the navigation bar. [font=calibri]One thing to be careful of is that that kind of matching can only work where the URL is only ever presented in a ... CSS Navigation Menu Bar (NavBar) with JS This is practically like the structure we just discussed previously. A touch of movement assumes a key job in making this plan one of a kind and engaging. Via cautiously structuring your site directly from the menu bar will enable you to serve your clients better. 30/7/2021 · cd navigation-bar. Install the dependencies required in this project by typing the given command in the terminal: npm install react-router-dom npm install --save styled-components. Now create the components folder in src then go to the components folder and create a new folder name Navbar.In Navbar folder create two files index,js and NavbarElements.js.
Similar to the Sidebar Navigation Menu, tab menu items can also be loaded dynamically from your website using the GoNative Javascript Bridge. The tab menu items can be loaded on specific pages or subsequent to events such as a user login flow. A default tab menu can be defined in the app configurati... 24/7/2017 · How to create a navigation bar dynamically in javascript. I have a code which creates a navigation bar dynamically with the help of java script code the code runs like this. var _dockPanel; var content = document.createElement ('div'); content.innerHTML = ""; var liststart = document.createElement ('ul'); var listelement1 = document.createElement ... We can create a simple dynamic navigation menu with PHP MySQL in just a few steps: Create a database table to store the menu items. Create a PHP script to fetch the menu items from the database. Finally, draw the menu in HTML.
Check out my courses and become more creative!https://developedbyed My take on making a responsive navigation bar in 2018 with media queries and a sprinkl... /* Add a black background color to the top navigation */.topnav { background-color: #333; overflow: hidden;} /* Style the links inside the navigation bar */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px;} /* Change the color of links on hover */.topnav a:hover Dynamic Navigation is a navigation system that uses the most up-to-date maps, routes, and points of interest. Use the latest map data Newly built roads, landmarks, & destinations are automatically added.
In this article, you learned how to create a responsive and dynamic Progress Bar while using HTML, CSS, and JAVASCRIPT using a simple manner. Customize the style in the desired way, such as adding a hover in your button, etc. However, if you want your navigation bar to move from it's initial location to the top border of page as you scroll the page down, you must implement some JavaScript to catch page scroll event and move the <div> accordingly. See this question for an example on how to do that. Here, we're talking about a simple navigation menu using Javascript. It identifies the active page, and accordingly displays that link differently from the other links, making it easy for the user...
Very Dynamic Navigation Bars. If the model is dynamic (constructed on each request per API) or the values bound to the type-parameters are not constant, you must set the dynamic-parameter to true. The default is 'false', since both conditions are really unusual. 'Very dynamic' bars give rise to some additional processing overhead on the server ... Dynamic nav bar highlighting based on current selected tab. I am using Rails and I have a Bootstrap navbar. I need to make it so that depending on which navbar tab you click (Home, OOTD, Account), it will highlight it in some manner (like white text). I tried to dynamically get it to work using active and even a function which is supposed to ... I have used simple HTML CSS and simple JavaScript code to design this navigation menu. I have also used CSS media queries to adjust the navbar for small devices. The search bar used here is purely for design purposes. It is not a dynamic navigation bar, and This means if you search for something over here, it won't show any result. You might ...
Many projects need dynamic nav bar where the user needs dynamic data in the navigation bar when any new data, should be shown in the navigation bar. so in this blog post, we learn how to create dynamic navigation in Laravel. Step:1 Create a new Laravel Application. laravel new navigation how can I create a dynamic navigation bar that displays webpage links 5 at a time (so 1-5, 6-10, 11-15,etc)? [closed] Basically I want to make a navigation bar that looks something like this: back 1 … Read more how can I create a dynamic navigation bar that displays webpage links 5 at a time (so 1-5, 6-10, 11-15,etc)? [closed] Dynamic Navigation Bar (Table Based and Custom Settings) March 31, 2017. March 31, 2017. Arun Prakash K. This is my first blog post. Feedback / Improvements are welcomed. I was trying the solution given by Roel, to fix parent child relation in APEX 5 Dynamic Navigation Bar. Create-navigation-bar-based-on-sql.
Let's get started with laravel navigation menu tutorial. In this tutorial, i will give you info step by step how to create dynamic navigation menu in laravel app. you can easily use this example with laravel 6, laravel 7 and laravel 8 version. Here, we will create navbars table with name, route and ordering column. 22/10/2012 · But remember, web crawlers won’t crawl texts dynamically generated by JavaScript. So, if you are serious about SEO, you should not create dynamic navigation menu with JavaScript in this way. But to get a basic idea about how dynamic menus are and how they works, it is good to learn this. You’ll need basic knowledge on HTML, CSS and JavaScript. 4. Karaoke NavBar JavaScript/JS Web Example. This Karaoke JavaScript Navigation Bar has a huge amount of fun thought in its arrangement. Without taking a lot of screen space the menu options are shown faultlessly. In case you have limited space and you need to show long information then this is the best decision.
Creating the Select element. We need to create a element, which will later be appended to our existing navigation. Doing this with JavaScript looks like so: document.createElement('select'); We then need to give our new element an ID of 'mobile', so we know it's the mobile navigation, and for later CSS styling purposes. Building Dynamic Navigation Using JavaScript and jQuery Ok, I'll admit, I'm pretty new to JavaScript and jQuery, so as a disclaimer, my coding may not be perfect or concise. With that said, I'm going to explain how to build dynamic navigation highlighting using a little JavaScript and jQuery. The first step is to explain the problem. A growing trend in navigation bar optimization is the inclusion of dynamic and personalized content. Here are 11 examples to show you how it's done. Your website's navigation bar is often the first touchpoint your visitors interact with, so it's crucial to ensure it's as helpful and engaging as possible.
 How To Change Navigation Bar Color In Bootstrap Geeksforgeeks
How To Change Navigation Bar Color In Bootstrap Geeksforgeeks
 Multi Level Dynamic Context Menu Javascript Dhtml Faq
Multi Level Dynamic Context Menu Javascript Dhtml Faq
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript
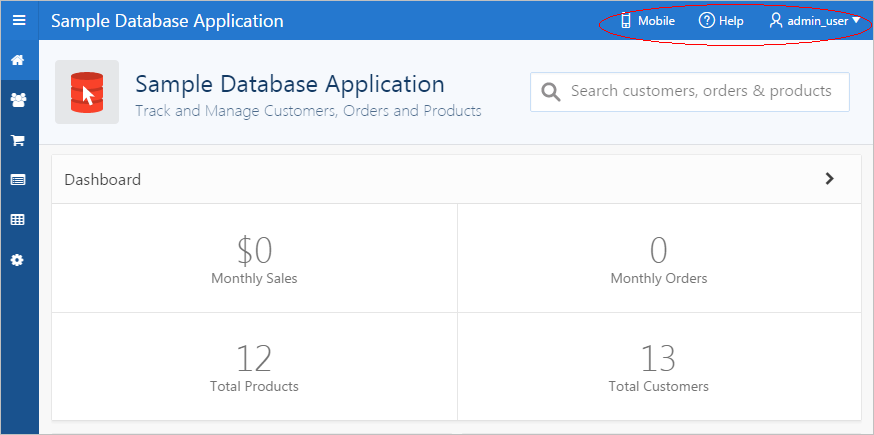
 Creating A Navigation Bar Entry
Creating A Navigation Bar Entry
Angular Dynamic Navigation Bar Stackblitz
 Dynamic Navigation Menu Using Power Bi Filters Enterprise Dna
Dynamic Navigation Menu Using Power Bi Filters Enterprise Dna
 Dynamic Sliding Drawer Navigation In Pure Javascript
Dynamic Sliding Drawer Navigation In Pure Javascript
 How To Create Responsive Bottom Navigation Bar Using
How To Create Responsive Bottom Navigation Bar Using
 10 Best Javascript Amp Css Responsive Menus 2021 Update Css
10 Best Javascript Amp Css Responsive Menus 2021 Update Css
 Jquery Toggle Menu Plugins Jquery Script
Jquery Toggle Menu Plugins Jquery Script
 How To Build A Responsive Navigation Bar With Flexbox
How To Build A Responsive Navigation Bar With Flexbox
 Highlight The Navigation Menu For The Current Page Stack
Highlight The Navigation Menu For The Current Page Stack
 120 Great Css Menu Tutorials The Jotform Blog
120 Great Css Menu Tutorials The Jotform Blog
 Angular 6 Dynamic Navigation Bar Add Remove Route
Angular 6 Dynamic Navigation Bar Add Remove Route
 Dynamic Navigation Menu For Sharepoint Using Superfish Jquery
Dynamic Navigation Menu For Sharepoint Using Superfish Jquery
 10 Best Vue Js Menu Components To Improve App Navigation
10 Best Vue Js Menu Components To Improve App Navigation
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Building A Dynamic Responsive Menu Using Liquid
Building A Dynamic Responsive Menu Using Liquid
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
 Sliding Menu Bar Javascript And React Implementation
Sliding Menu Bar Javascript And React Implementation
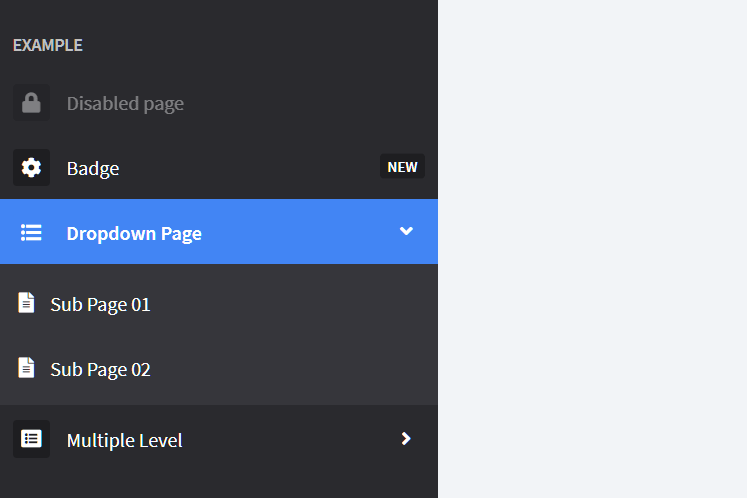
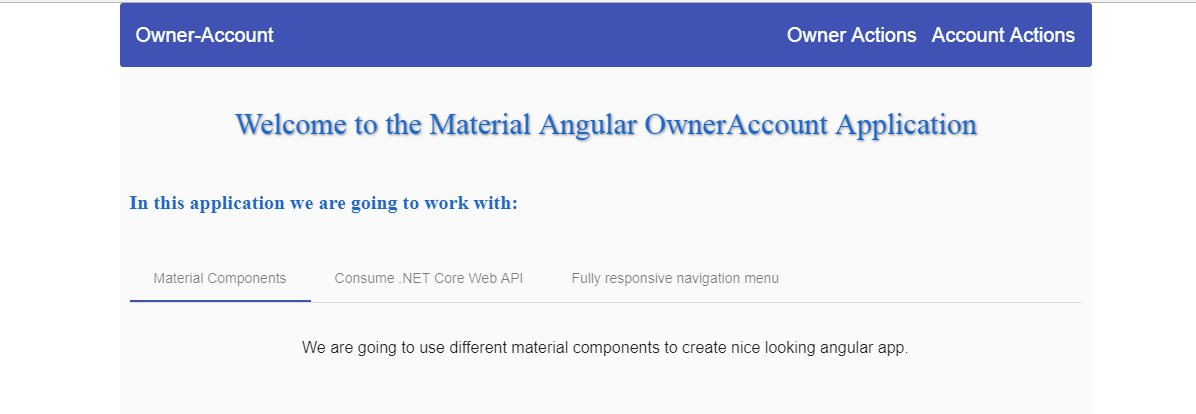
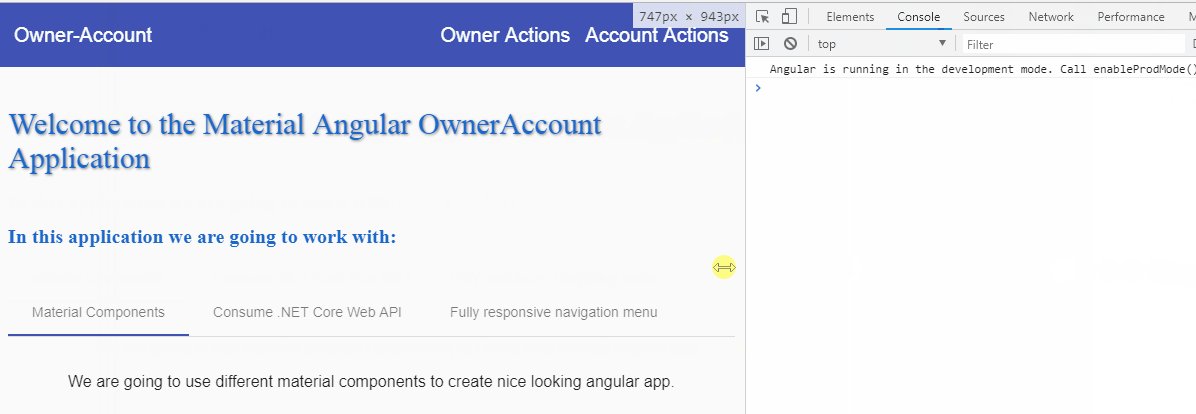
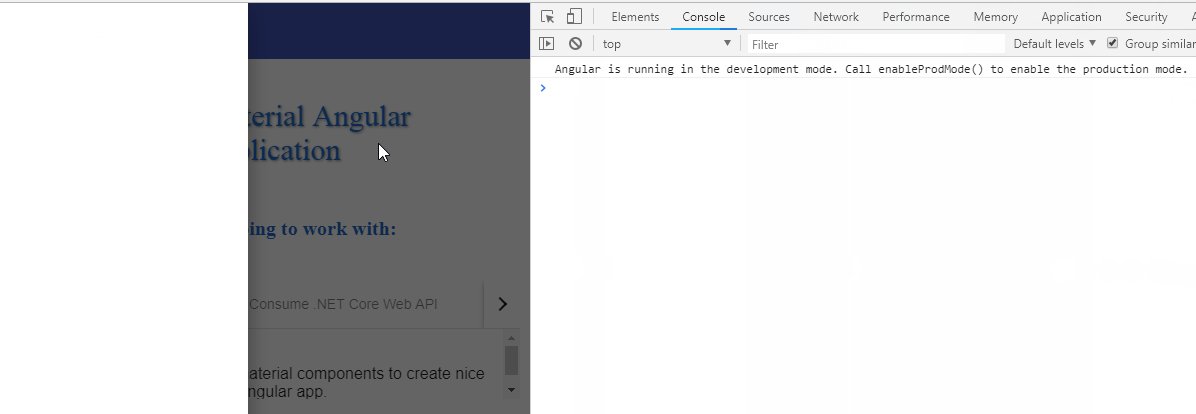
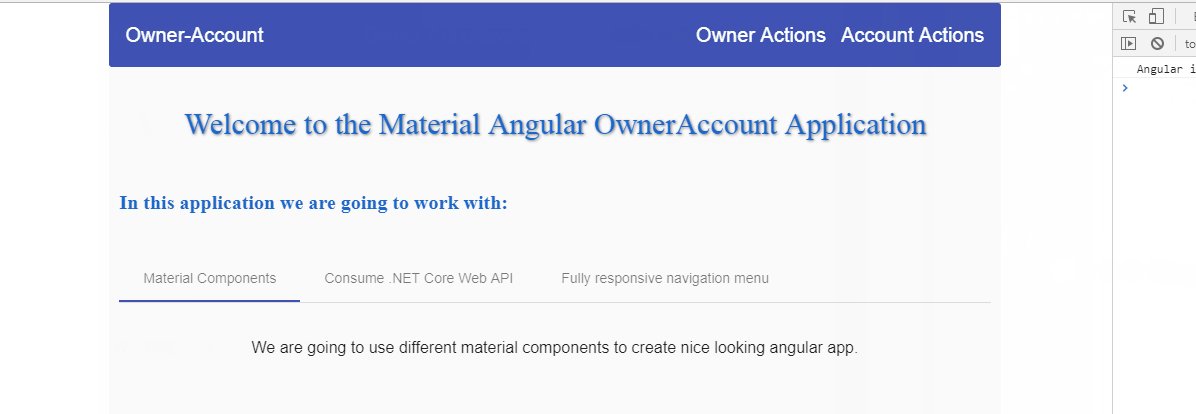
 Angular Material Navigation Menu Complete Responsive Navigation
Angular Material Navigation Menu Complete Responsive Navigation
 Creating A Responsive Dynamic Mobile Select Navigation From
Creating A Responsive Dynamic Mobile Select Navigation From
Bottom Navigation Material Design
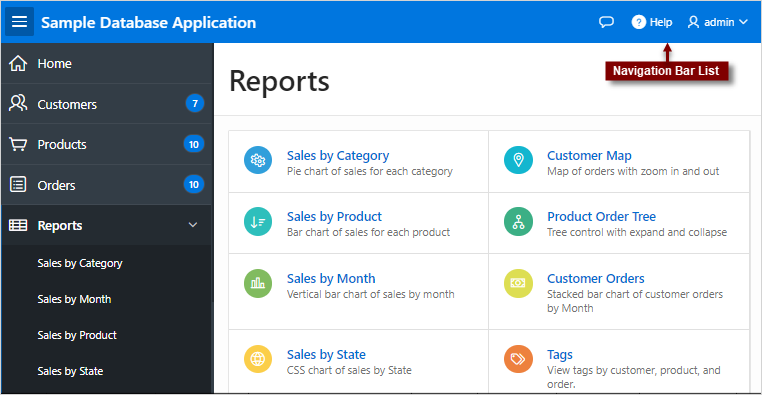
 How To Use Top Navigation With Left Navigation Bar Using
How To Use Top Navigation With Left Navigation Bar Using
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 10 Best Circle Menu Plugins In Jquery And Pure Javascript Css
10 Best Circle Menu Plugins In Jquery And Pure Javascript Css
 Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
 Javascript Dynamic Quiz With Progress Bar And Pass Mark
Javascript Dynamic Quiz With Progress Bar And Pass Mark
 Creating A Dynamic Drop Down Menu Using Php And Mysqli
Creating A Dynamic Drop Down Menu Using Php And Mysqli
 Dynamic Html Navigation Bar From Array Stack Overflow
Dynamic Html Navigation Bar From Array Stack Overflow



0 Response to "34 Dynamic Navigation Bar Javascript"
Post a Comment