25 Simple Javascript Examples For Beginners
Building a Hangman game is one of the best JavaScript project ideas for beginners who want a bit of a challenge. If you're not familiar, the hangman game is about guessing a random word by guessing letters one by one. If the player runs out of guesses, the game is over. Practical Code Examples using JavaScript Example#1: JavaScript Multiplication Table Create a simple multiplication table asking the user the number of rows and columns he wants.
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
JS CheatSheet. This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project.

Simple javascript examples for beginners. 8 8. Loops. 8.1 The "for" loop. 8.2 The "while" loop. 8.3 The "Do…While" loop. 1. How to execute your JavaScript code. The most common way JavaScript is executed is through your browser. When the HTML gets downloaded from the server, there will be JavaScript code included in the HTML file. The best way to learn a new programming language is to build projects. I have created a list of 40 beginner friendly project tutorials in Vanilla JavaScript, React, and TypeScript. My advice for tutorials would be to watch the video, build the project, break it apart and rebuild it your Jest is a JavaScript test runner, that is, a JavaScript library for creating, running, and structuring tests. Jest ships as an NPM package, you can install it in any JavaScript project. Jest is one of the most popular test runner these days , and the default choice for React projects.
JavaScript for Beginners 8 o An example of a server-side application might be to insert the current date and time into a page. This would mean that each time the page was requested (say, by using the browser's refresh button), a new time value would be added to the page. o Once the client has received the page from the server, it In this tutorial, you'll get a chance to have a go at some JavaScript practice exercises for beginners and then review a possible solution. Grab a free copy ... Whenever a new version of JavaScript comes out, you'll inevitably hear about ECMAScript. ECMAScript is the scripting language specification JavaScript is based upon.. Let's use a simple analogy to break this down: building a house 🏠 The convention on how to write house plans—the one all architects agree upon—is ECMAScript.
xv Dedication To Meena! (Who still laughs at the jokes found in these pages despite having read them a bazillion times!) Acknowledgments As I found out, getting a book like this out the door is no small feat. Write a JavaScript program to check two given non-negative integers that whether one of the number (not both) is multiple of 7 or 11. Go to the editor Click me to see the solution. 47. Write a JavaScript program to check whether a given number is presents in the range 40..10000. Go to the editor For example 40 presents in 40 and 4000 For example, JSweet (Java) is used for SPA, and Codename One or TotalCross enables Java to run on both Android and iOS. Transcrypt (Python) is used for SPA, and Kivy enables cross-platform Python
Following this JavaScript function example, you will get a better understanding on the basics of JavaScript. Working with JS functions can be easy! Write a function that takes the base and height of a triangle and return its area. Examples triArea (3, 2) ➞ 3 triArea (7, 4) ➞ 14 triArea (10, 10) ➞ 50 Notes The area of a triangle is: (base * height) / 2 Don't forget to return the result. If you get stuck on a challenge, find help in the Resources tab. If you're really st … Simple JavaScript program for Beginners . User to enter name and displaying the same name with welcome message <script type="text/javascript" > var str=window.prompt(" Enter your name "); document.write(" Welcome " + str ); </script> Print next 5 numbers of user entered digit
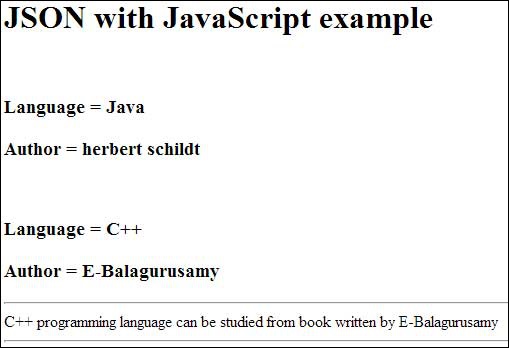
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Simple JSONP example Create a dynamic script tag JSONP example with dynamic result JSONP example with a callback function. A very easy tutorial for JavaScript beginners. var x= is a variable declaration. If you want to create a variable, you must declare the variable using the var statement.x will get the result, namely, true or false.Then we use a condition statement if else to give the script the ability to choose between two paths, depending on this result (condition for the following action). Well, unfortunately, it's not that simple. So, this blog is for those users who need the exact information in short and simple format. Fibonacci Series JavaScript Program (for beginners)
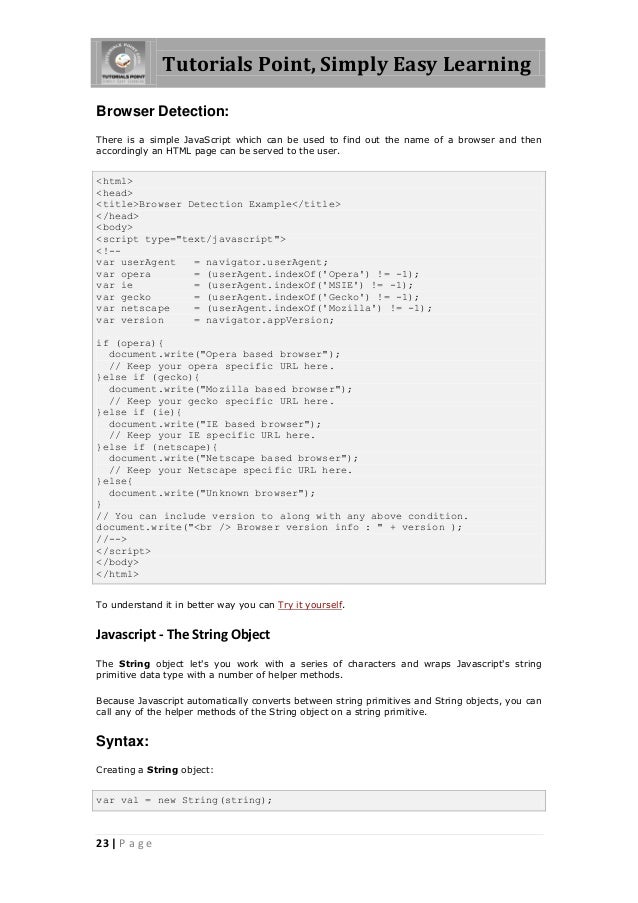
In this JavaScript basics for beginners tutorial, you will learn about some fundamentals of JavaScript like Variables, Arrays, Loops, Conditional Statements, Cookies, etc., and some advanced JavaScript concepts like DOM, practical code examples, JavaScript Unit testing frameworks, algorithms, etc. Looking for a quick and easy way to learn Javascript? This course if for absolute beginners, and it is an introduction to the major components of javascript. By learning the bigger things in Javascript, you will be able to know how to put the remaining pieces together and will be able to get into advanced courses more prepared. In this article, you'll find some simple javascript games examples for beginners with source code. 1. games on javascript : Pickle Rick Maze Game. Pickle Rick is one of the best and awesome javascript games that you can build with javascript, the codepen source code of the Pickle Rick Maze javascript Game is :
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. An array is a variable type in any programming language used to store multiple values simultaneously. Arrays come in helpful when there is a need to store several different values in a single variable. Arrays application is seen at many places, like implementing the matrices, data structures or storing data in tabular form. In this article, JavaScript Arrays are explained with examples. A rather common mistake is forgetting that switch statements always use strict equality comparison. The following two JavaScript examples illustrate how an alert is triggered. In the code example below, switch will cause an alert to appear: Example. var a = 10 ; switch (a) { case 10: alert ( "This does not look good!"
It provides free tutorials about the JavaScript programming languages. In this tutorial, you can learn about several JavaScript tools along with the concepts of JavaScript. It has divided the course content into different sections. For example, if you are a beginner, then you can start with the JavaScript basics. Completing the 100 JavaScript Project for Beginners Challenge is Simple (But not easy) Follow the link to one of the projects above. Read the description and follow the link on the project's page to see how it functions (If the link is not available yet, it means I haven't yet completed the project. All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle. JavaScript Program to Swap Two Variables.
A typescript is a superset of JavaScript where it compiles down into plain JavaScript. TypeScript is developed and maintained by Microsoft. TypeScript provides us static type checking to our JavaScript code. TypeScript gives us user-friendly errors during compile time. We can use new JavaScript features and future proposals in TypeScript.
 Simple Html Css And Javascript Single File Code Example
Simple Html Css And Javascript Single File Code Example
 Mongodb Javascript Example Introduction Mspk
Mongodb Javascript Example Introduction Mspk
 Simple Error Including Javascript Files Into A Test App Using
Simple Error Including Javascript Files Into A Test App Using
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
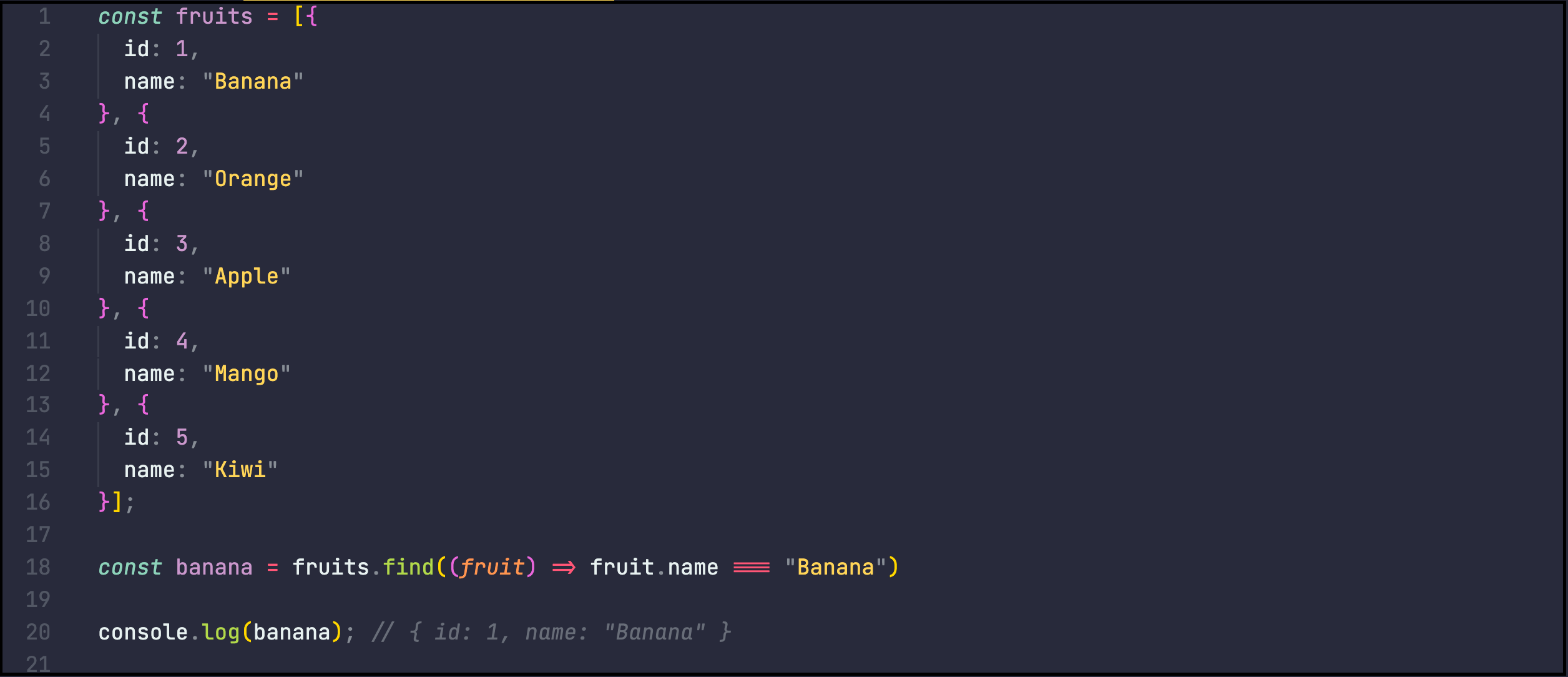
 13 Things You Can Do With Javascript Arrays
13 Things You Can Do With Javascript Arrays
 7 Javascript Concepts That Every Web Developer Should Know
7 Javascript Concepts That Every Web Developer Should Know
 The Basic Story Of Javascript Past To Present Dolovers Blog
The Basic Story Of Javascript Past To Present Dolovers Blog
 Basic Chart Types Archives Page 3 Of 4 Fast Native
Basic Chart Types Archives Page 3 Of 4 Fast Native
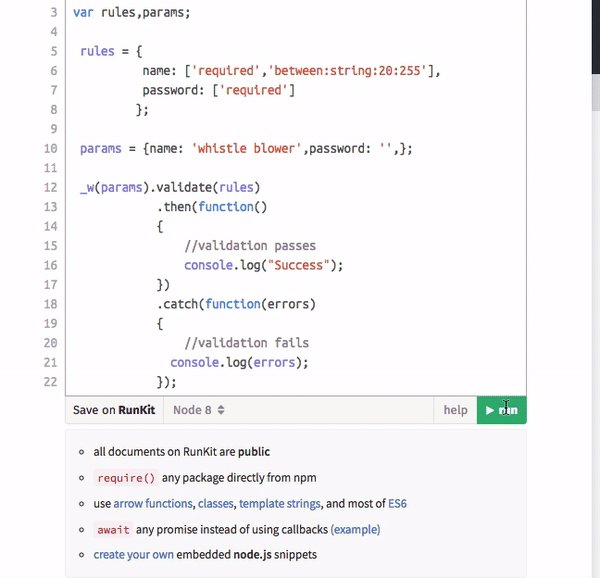
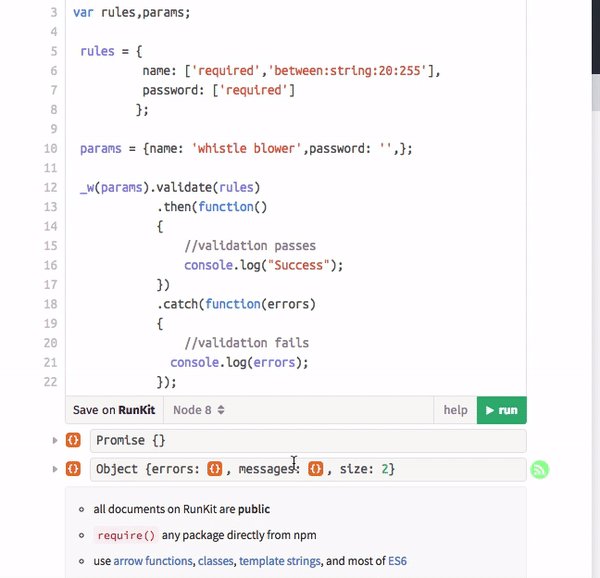
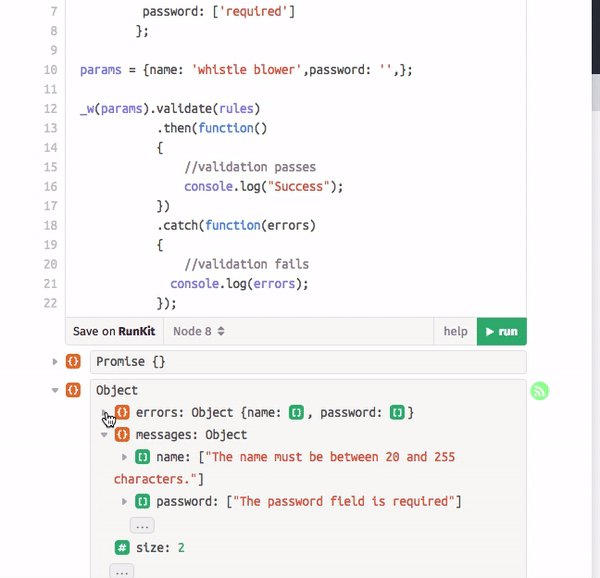
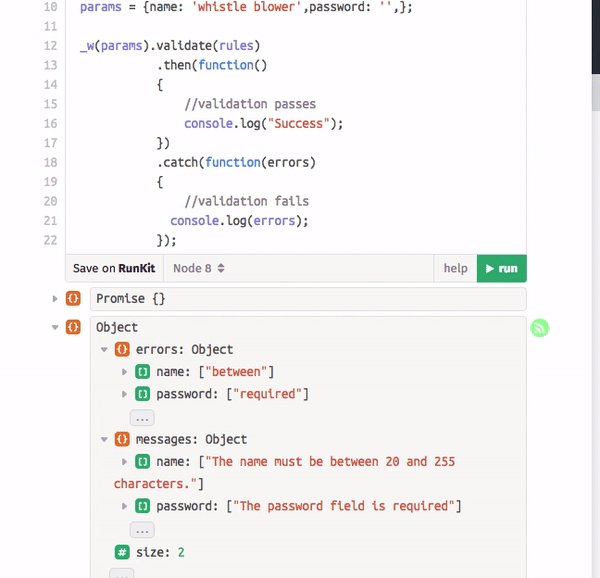
 Simple Javascript Validation Library Steemit
Simple Javascript Validation Library Steemit

 Learn Javascript By Building A Simple Quiz Part 2 It S
Learn Javascript By Building A Simple Quiz Part 2 It S
 45 Fresh Useful Javascript And Jquery Techniques And Tools
45 Fresh Useful Javascript And Jquery Techniques And Tools
 Javascript Tutorials And Code Snippets Getbutterfly
Javascript Tutorials And Code Snippets Getbutterfly
 Four Real Javascript Examples A A Simple Assignment
Four Real Javascript Examples A A Simple Assignment
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
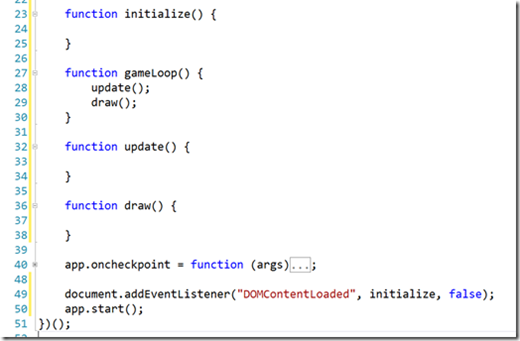
 Creating A Simple Windows 8 Game With Javascript Game Logic
Creating A Simple Windows 8 Game With Javascript Game Logic





0 Response to "25 Simple Javascript Examples For Beginners"
Post a Comment