27 Javascript Display Block By Class Name
Feb 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Feb 27, 2009 - That will get all elements with the tag name of “div” and then if they are details#, it’ll hide it by setting display:none. Hope that helps. ... If you wanted to use older Javascript, the only way to make sure you get all of them is to transverse the tree structure (which is the while ...
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
The style display property is used to set as well as get the element's display type in JavaScript. Majority of the HTML elements have the inline or block display type. The content of an inline element floats to its left and right sides. Block HTML elements are different because they * fill* the entire line, and do not show content on their sides.

Javascript display block by class name. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Nov 30, 2018 - My pen --> https://codepen.io/Mike-was-here123/pen/zMWrwx?editors=1010 Background information: All CSS starts at line 30 and ends at 77 (#drop-content on 71) HTML starts at line 10 and ends at 19 100% of the Javascript is for the nav bar. My Issue: When I click on my #drop-content it should, ... Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to...
The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ... Block-level Elements. A block-level element always starts on a new line. A block-level element always takes up the full width available (stretches out to the left and right as far as it can). A block level element has a top and a bottom margin, whereas an inline element does not. Feb 18, 2020 - That’s how I know that my button is wired properly. I’m trying to show a hidden div (display none) by the class name of formFEEDBACK. formFEEDBACK lives inside a div called copyarea, which lives inside a div called parent. Everything is classes, I’m not mixing ids in for simplicity’s sake
The solution is actually quite simple using JavaScript. To trigger an element's transition, toggle a class name on that element that triggers it. To pause an element's transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it. display:block;} 4. inline- block value {display : inline- block;} All the above values help us to set and control the layout; most of the time, values for layout are either inline or block. The display block starts with a new line covering the container's full width to put elements on the web page in the HTML display block. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery css() Method. You can use the jQuery css() method to change the CSS display property value to none or block or any other value. The css() method apply style rules directly to the elements i.e. inline. The following example will change the display of a DIV element on button click:
Nov 21, 2015 - I am retrieving the number of "found" elements (these elements have the .highlight class) with this simple jQuery snippet: $(".highlight").length But now my problem is that some elements are hidd... Since display inline remains pretty fragile and weak, other elements may sit next to them on the left or right side. And it can't do anything about it. Code time! The HTML will remain the same as the block example, but I will add a different class name to the container element. By default span elements are inline element types. Hiding HTML Content with javascript via class names. ... while also giving each of them a shared class name so you can easily hide them all at once. ... just that everything is hidden) and then afterwards it sets a single element to have display: block. Here is a working CodePen using the for loop method for hiding everything.
For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it. The transitionend event fires when the opacity is done animating, and when this occurs the element is set to display: block. Because you can't detect a transitionend event on the display property, you have to use a different method for when the box is invisible: First remove the hidden class, making it display: block while it's still ... Another approach is using .attr( "style", "display: block !important;" ); be careful, though, as it overwrites the style attribute of the element. When a duration, a plain object, or a "complete" function is provided, .show() becomes an animation method. The .show() method animates the width, height, and opacity of the matched elements ...
Apr 28, 2021 - This post will discuss how to change an element's display to none or block using JavaScript and jQuery... In pure JavaScript, you can control the rendering of the container elements using the display attribute. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... If you want to show the element, set the style display property to " block ". document.getElementById ("element").style.display = "block"; The user can hide or show the elements according to his wish with the help of display property in Javascript. This process is also known as visibility.
In this code, we target three class selectors, all of which are for text. Now in .hidden selector, we define display property as none, which will not display the text in the webpage. The .show class, which we will add on button click, will however, because of display: block; property, will show the element. Code - JavaScript This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block). How it works: Notice that the p element with class="flip" has an onclick attribute attached to it. When the user clicks on the p element, a ... To show an element, set the style display property to "block". document.getElementById ("element").style.display = "block"; Steps to show the working of style display property: Create some div and assign them an id or class and then add styling to it.
Set the position to "absolute" and specify z-index. Set the position to "relative" for the wrapper so as the element is placed relative to its normal position. Set the display of the "button" class to "inline-block" so as the element displays as an inline-level block container. Set the color of the text and the background-color of the button. That covers the quick basics, but let us walk through a few more examples in this guide - Read on! ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don't have to copy-paste everything… In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names:
2 weeks ago - The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Easy peasy when you're totally in control of class names and all you do is apply and remove them. But things get a little tricker with JS libraries that apply their own CSS. For instance in jQuery, after you .slideUp (), you'll have a display: none in the inline CSS to deal with. Yes, screen readers run JavaScript and yes, that's still a ...
// The correct way to do this is to use show and hide: Hello we check hide / show by jquery //Syntex $('#yourid').hide(); $('#yourid').show(); // Example $('#check').hide(); $('#check').show(); // Alternate way is to use the jQuery by css method: //Syntex $("#yourid").css("display", "none"); ... I found out the getElementsByClassName()method, which returns an array-like object of all child elements that have all of the given class names, more on getElementsByClassName(). Also, I wanted to be able to do it from one button, so it might depend if you want two buttons to hide or show. It is the string that specifies either a single classname or multiple class names to match. Example of getElementsByClassName() Method. Let's look at some examples to know and understand the practical implementation of the method. Example. It is a simple class implementation that returns an array-like object on invoking the variable x.
Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. So, if the property is 'block' (means show) then set the property as 'none', or else, again set it to 'block'. Show/Hide or Toggle Element using jQuery The jQuery method of doing this is very straight. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Jun 27, 2019 - Showing results for div id javascript ... div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: ... style.display Explained. The JavaScript style display property is meant for setting and returning the display type of a specified element. Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides.
May 22, 2017 - Browse other questions tagged javascript or ask your own question. ... What does variable declaration with multiple comma separated values mean (e.g. var a = b,c,d;) ... I tried using style.display = “none”; for Javascript to hide my video tag, but that is not working? Setting a displayName. It is usually preferred by consoles and profilers over func.name to display the name of a function. By entering the following in a console, it should display as something like " function My Function () ": var a = function() {}; a. displayName = 'My Function'; a; Copy to Clipboard. When defined, the displayName property ... After the click event.This java script is firing (at this time ,the td is comming to visible )then the page load event is firing (at this time ,the td is in visible ).then. XML. Copy Code. function srchOK () { var pr=document.getElementById (' <% =btnsearch.ClientId %>') pr.click (); } firing.After this the td is again going to invisible.
 Use Column Formatting To Customize Sharepoint Microsoft Docs
Use Column Formatting To Customize Sharepoint Microsoft Docs
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Display Image In Slider Stack Overflow
How To Display Image In Slider Stack Overflow
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 What This 1 Does In This Javascript Code Javascript The
What This 1 Does In This Javascript Code Javascript The
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 How To Add Style Display Block To An Element Using Jquery
How To Add Style Display Block To An Element Using Jquery
 Javascript Button Add Remove Class Id Styles Onclick
Javascript Button Add Remove Class Id Styles Onclick
 Classlist Contains Javascript Code Example
Classlist Contains Javascript Code Example
 Selenium Core Webdriver Code World
Selenium Core Webdriver Code World
 Dropdownextender With Javascript
Dropdownextender With Javascript
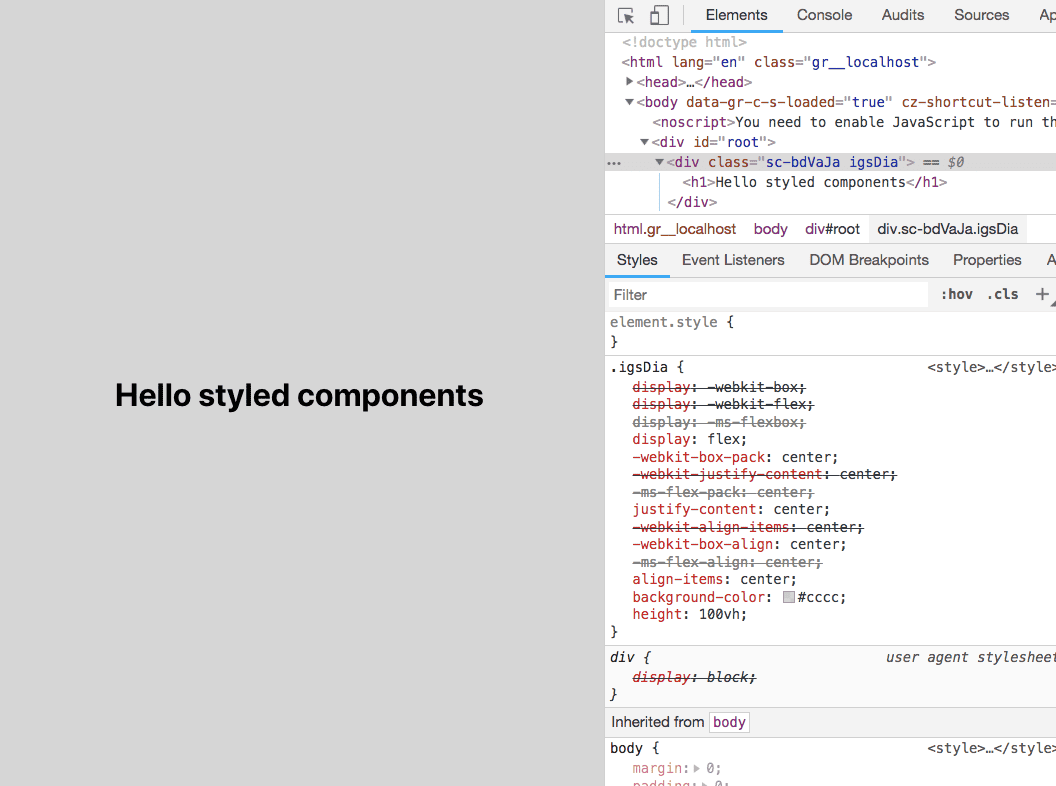
 Getting Started With Styled Components In React Reactgo
Getting Started With Styled Components In React Reactgo
 Web Scraping Using Puppeteer And Node
Web Scraping Using Puppeteer And Node
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
Phishing The Holiday Season Trustwave
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First

 Hostlistener Amp Hostbinding Angular
Hostlistener Amp Hostbinding Angular
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash



0 Response to "27 Javascript Display Block By Class Name"
Post a Comment