24 Interactive Graph Visualization Javascript
Sep 28, 2015 - Graph theory / network library for analysis and visualisation - compatible with CommonJS/Node.js/Browserify/Webpack, AMD/Require.js, npm, Bower, jspm, Meteor/Atmosphere, jQuery, and plain JS/JavaScript 9 Mar 2021 — Javascript with its universal browser support is an extremely attractive solution to build an interactive web application. These libraries could ...
 The Ultimate List Of 21 Free And Open Source Data
The Ultimate List Of 21 Free And Open Source Data
a graph visualization library using web workers and jQuery

Interactive graph visualization javascript. Template available on Flourish 2. DataWrapper. Datawrapper is a tool that allows you to create interactive charts, maps and tables. No design skills are required since they already took care of the many design rules one must follow for great data visualization. The KeyLines JavaScript graph visualization toolkit lets you build applications specifically for your users, your data and the questions you need to answer. It fits with any browser, device, server or database and comes with clear tutorials, demos and API documentation. Combined with our developer support, you'll be uncovering network insight ... This is a list of known graph drawing libraries. See a website with interactive data. almende/vis - Dynamic, browser-based visualization library http://visjs ... cytoscape/cytoscape.js - An open-source JavaScript graph theory library for analysis and visualisation (compatible with ...
Graph Visualization Tools. 1. Embeddable tools with built-in Neo4j connections. 2. Embeddable libraries without direct Neo4j connection. 3. Standalone product tools. Neo4j Bloom is now available for free and is readily available in Neo4j Desktop. This guide will provide more information on getting started. In this article, we'll show you the basics and explain how to handle interactive data visualization using JavaScript and HTML5, with ease. We're going to start by creating a single-series bar chart so you can grasp the basics. Then we'll show you a fast way to make multi-series and stacked bar charts. A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d.
These charts are far more beautiful than any charts you've previously created with matplotlib, and besides that they can be manipulated by your users! Also, I wanted to take this opportunity to give another crack at the asynchronous javascript execution (AJAX), this time using Vanilla JS XMLHttpRequest . ZoomCharts explorable and interactive JavaScript charts library allows you to easily integrate content drilldown and multi-touch enabled big data visualizations into your web projects ZoomCharts - The world's most interactive javascript charts library to build custom analytics solutions D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ...
Feb 11, 2020 - For example You can also use this designated module for 3D graph visualization with WebGL, or try this online playground. Interesting choice to consider. ... JavaScript 3D library. Contribute to mrdoob/three.js development by creating an account on GitHub. ... Baidu’s Echarts project (30k stars) is an interactive ... 1.D3.js - Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license. Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ...
Understand, predict, and gain a competitive advantage over your competitors. GraphVis is a web-based visual graph analytics platform that integrates powerful statistical analysis, graph mining, and machine learning techniques with interactive visualization to aid in the discovery of important patterns and insights for sense making, reasoning, and decision-making. 25/3/2020 · The JavaScript Visualization Ecosystem. ... This time we go step further and demonstrate what means an interactive graph visualization. On the importance of interactive visualization, ... Data visualization is the act of presenting data into visual forms such as graphs or charts. It is used to summarize data easily and communicates its relationships with other data if needed. It helps to organize data and allows new insights or patterns to be discovered. As developers, it is important to learn some data visualization tools.
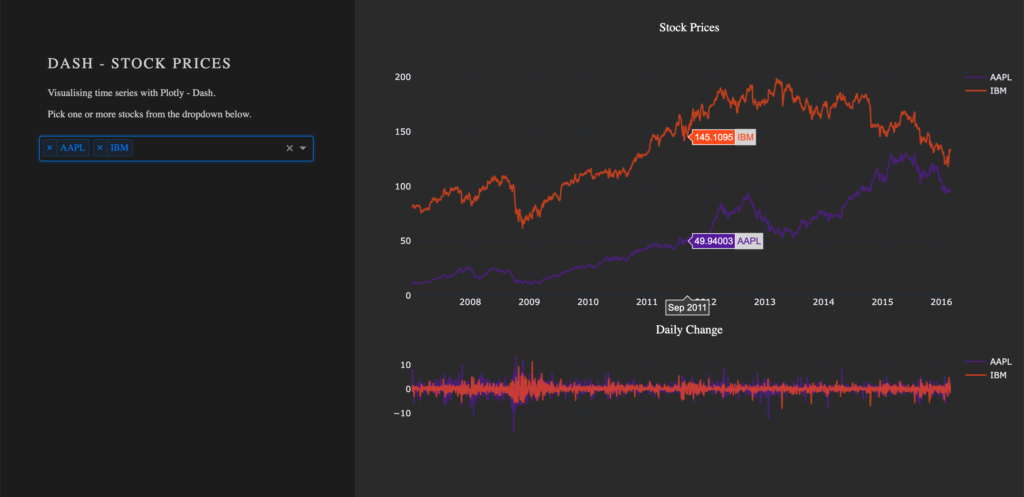
Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub JavaScript libraries. The following list includes popular open-source JavaScript libraries and tools for visualization. Chart JS: it offers 8 fully responsive charts for mobile and web developers. Crossfilter: a library optimized for loading and exploring huge data sets, with millions of entries. Dracula Graph library: a JavaScript library released under the MIT License to display and layout interactive connected graphs and networks, along with various related algorithms from the field of graph theory. Just plain JavaScript and SVG. El Grapho: a JavaScript WebGL graph data visualization framework to visualize and interact with large ...
D3 (Data Driven Documents) is one of the most well-known JavaScript visualization libraries. In use since 2011, D3 is a staple of many interactive graphs featured on media outlets like the New York Times. D3 can produce everything from choropleths 5 to scatter plots to dygraphs to network visualizations 6 … and beyond. So far, individual D3 ... vis. · Cytoscape. · The JavaScript InfoVis Toolkit - Jit, an interactive, multi-purpose graph drawing and layout framework. · D3. · Plotly's JS visualization ... El Grapho can support millions of interactive nodes and edges in any modern web browser. Performant. El Grapho optimizes specifically for graph visualization characteristics and effectively utilizes JS on the CPU and GLSL shaders on the GPU. Extensible. El Grapho ships with several ready to use layouts such as trees, radial trees, force ...
Jul 03, 2015 - Cytoscape.js - interactive graph analysis and visualization with mobile support, following jQuery conventions. Funded via NIH grants and developed by by @maxkfranz (see his answer below) with help from several universities and other organizations. The JavaScript InfoVis Toolkit - Jit, an ... The default configuration of sigma ... it and Canvas else, recentering the graph and adapting the nodes and edges sizes to the screen... ... Sigma provides a lot of different settings to make it easy to customize how to draw and interact with networks.... Jul 25, 2021 - Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
Visualizing opinons around the ... map and interactive pie chart) - Siamac Fazli, Bastian Venthur ... Misc. Examples - Justin Palmer ... U.S. Population Pyramid - Jeff Heer ... London Olympics Perceptions - Donuts to Chord Diagram Transition - Kyle Foreman, Peter Hamilton, Cristina Grigoruta · Colony - Visualising Javascript projects and ... Aug 23, 2020 - For a JS developer, the ability to visualize data is just as valuable as making interactive Web pages. Especially that the two often go in pairs. As JavaScript continues to gain popularity in data visualization realm, the market is flushed with even new libraries with which to create beautiful ... Graph Gallery. Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code.
Aug 19, 2020 - Data Visualization with JavaScript can be done easily now using these top 16 JavaScript Libraries for attractive layout in applications. 24/3/2020 · The JavaScript Graph Visualization landscape is quite rich and contains dozens of libraries. ... Sigma JS is an open-source tool mainly focused on deploying interactive graph visualizations in web ... emerge is a source code analysis and visualization tool that can be used to gather insights about source code structure, metrics, dependencies and complexity of software projects. After scanning the source code of a project it provides you an interactive web interface to explore and analyze your project by using graph structures.
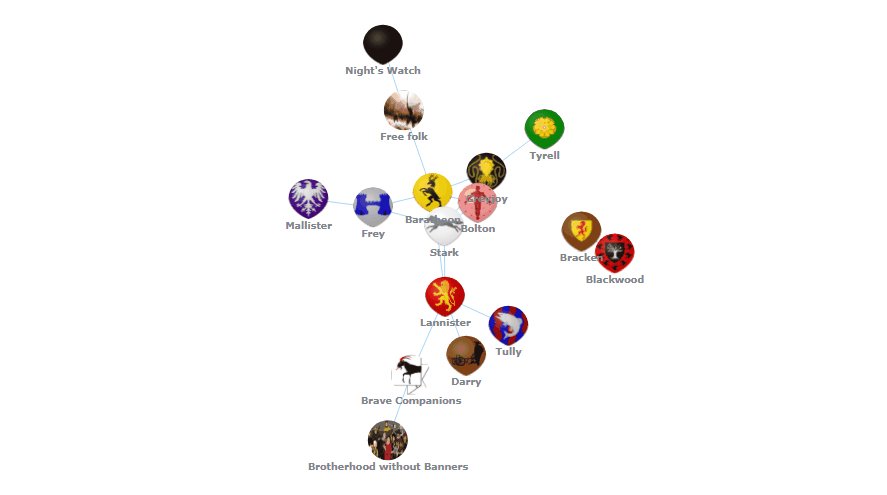
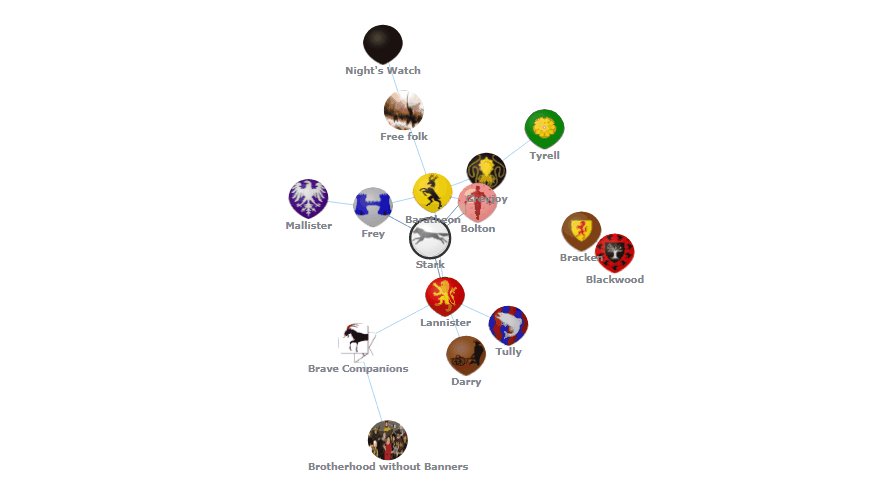
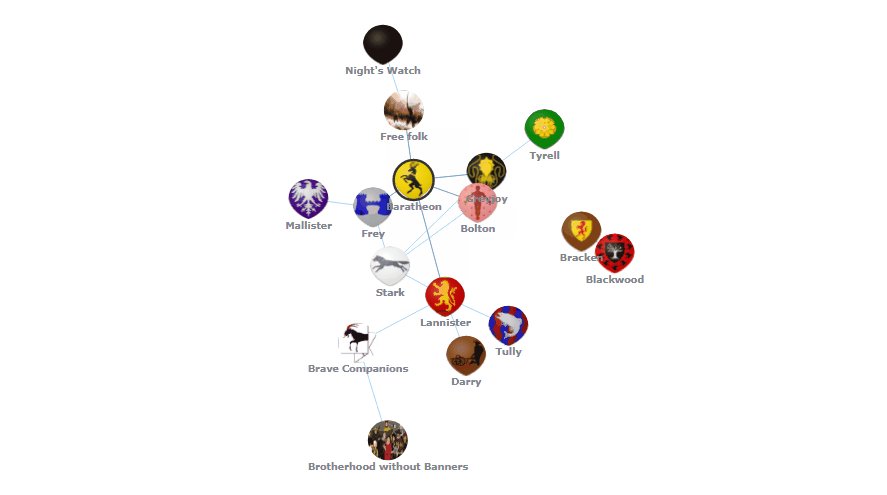
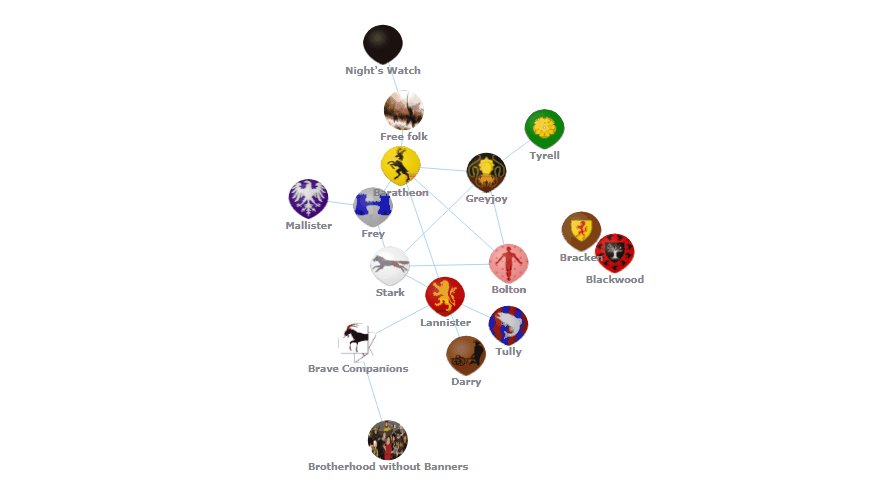
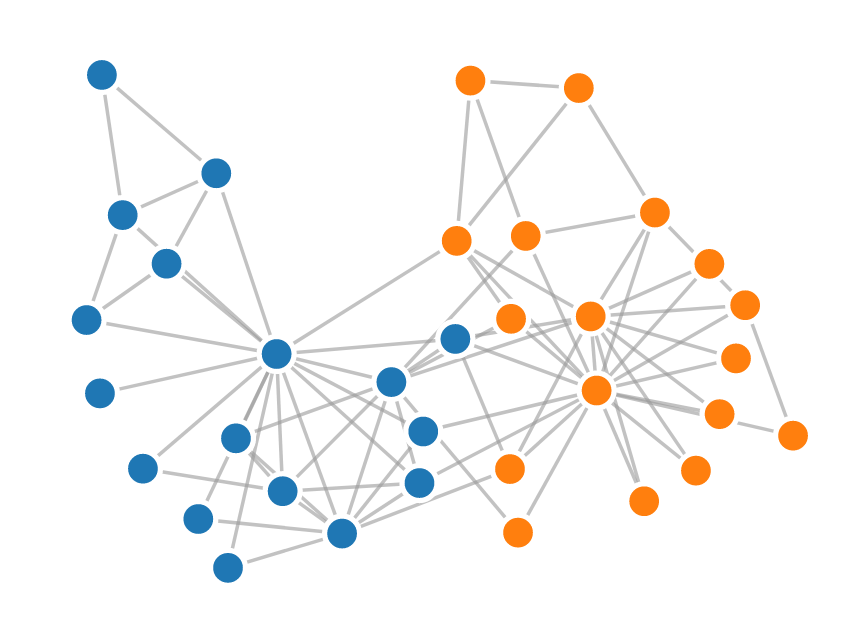
Brought to you by: Right now, I will guide you through how to develop an interactive network graph for the web using JavaScript (HTML5). Inspired by one fun visualization created by Ben Sullins, I decided to take data about the last decade's biggest TV series, Game of Thrones. It is an epic fantasy tale revolving around the quabbles of various faction-like houses. display( Javascript( """ < insert js code here > """ ) ) Rendering JavaScript as JS. External JS library that we need: TerminusClient; TerminusDBGraph ... Interactive Knowledge Graph Visualization in Jupyter Notebook. By Cheuk Ting Ho. Interactive Knowledge Graph Visualization in Jupyter Notebook. 312;
17/8/2019 · ECharts is a free, powerful charting and visualization library offering an easy way of adding intuitive, interactive, and highly customizable charts to your commercial products. It is written in pure JavaScript and based on zrender, which is a whole new lightweight canvas library. Rickshaw Oct 12, 2020 - There are mainly JavaScript libraries but you’ll also find other languages. The post lists libraries of various ‘depth’, some offering basic layouts and interaction, other more advanced customization and integration options. 👉 For a list of free graph visualization applications, check ... May 29, 2019 - Dash Cytoscape: a Component Library for Dash aimed at facilitating network visualization in Python, wrapped around Cytoscape.js. Dracula Graph library: a JavaScript library released under the MIT License to display and layout interactive connected graphs and networks, along with various related ...
12/6/2018 · It’s a JavaScript library that can be used to make all sorts of wonderful data visualizations and charts. If you’ve ever seen any of the fabulous interactive stories from the New York Times ... Using Google Charts. Google Charts provides a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart gallery provides a large number of ready-to-use chart types. The most common way to use Google Charts is with simple JavaScript that you embed in your web page. GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS.
Javascript library to create interactive charts for web and mobile projects. Build data visualization with Angular, React, Python, R, .Net, PHP, Java, iOS, and Android. javascript graphviz wysiwyg web-application text-editor dot wysiwyg-editor graph-visualization interactive-visualization graph-drawing graphviz-viewer graphviz-dot-language visual-editor graph-view Updated Aug 10, 2021 Perspectives is a graph visualization SDK, and comes with a GUI to build applications. It supports a variety of graph layouts, as well as report types (maps, charts, timelines, tables, …).
 Bringing Interactivity To Network Visualization In Jupyter
Bringing Interactivity To Network Visualization In Jupyter
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 Interactive Graphviz Graphs In A Web Application Stack Overflow
Interactive Graphviz Graphs In A Web Application Stack Overflow
 Scale Up Your D3 Graph Visualisation Webgl Amp Canvas With
Scale Up Your D3 Graph Visualisation Webgl Amp Canvas With
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 Ogma Javascript Library For Large Scale Graph Visualization
Ogma Javascript Library For Large Scale Graph Visualization
 5 Python Libraries For Creating Interactive Plots
5 Python Libraries For Creating Interactive Plots
 A Guide To The Best Javascript Visualization Libraries L Sisense
A Guide To The Best Javascript Visualization Libraries L Sisense
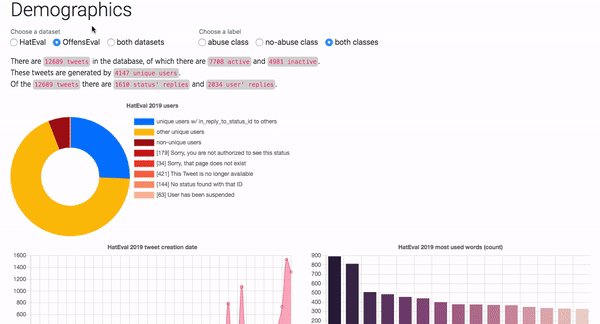
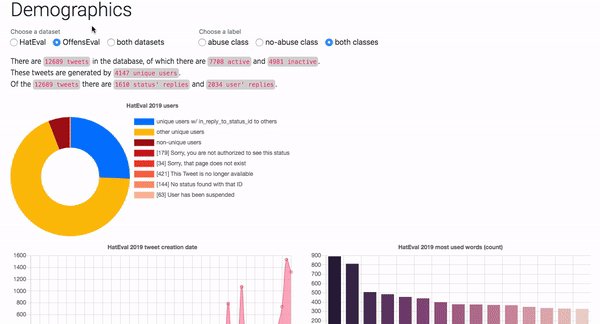
 How To Build A Dashboard In Python Plotly Dash Step By Step
How To Build A Dashboard In Python Plotly Dash Step By Step
 Network Graph What It Is And How To Create One In
Network Graph What It Is And How To Create One In
 Ipython Cookbook 6 4 Visualizing A Networkx Graph In The
Ipython Cookbook 6 4 Visualizing A Networkx Graph In The
 5 Data Visualization Javascript Libraries For Trees And Graphs
5 Data Visualization Javascript Libraries For Trees And Graphs
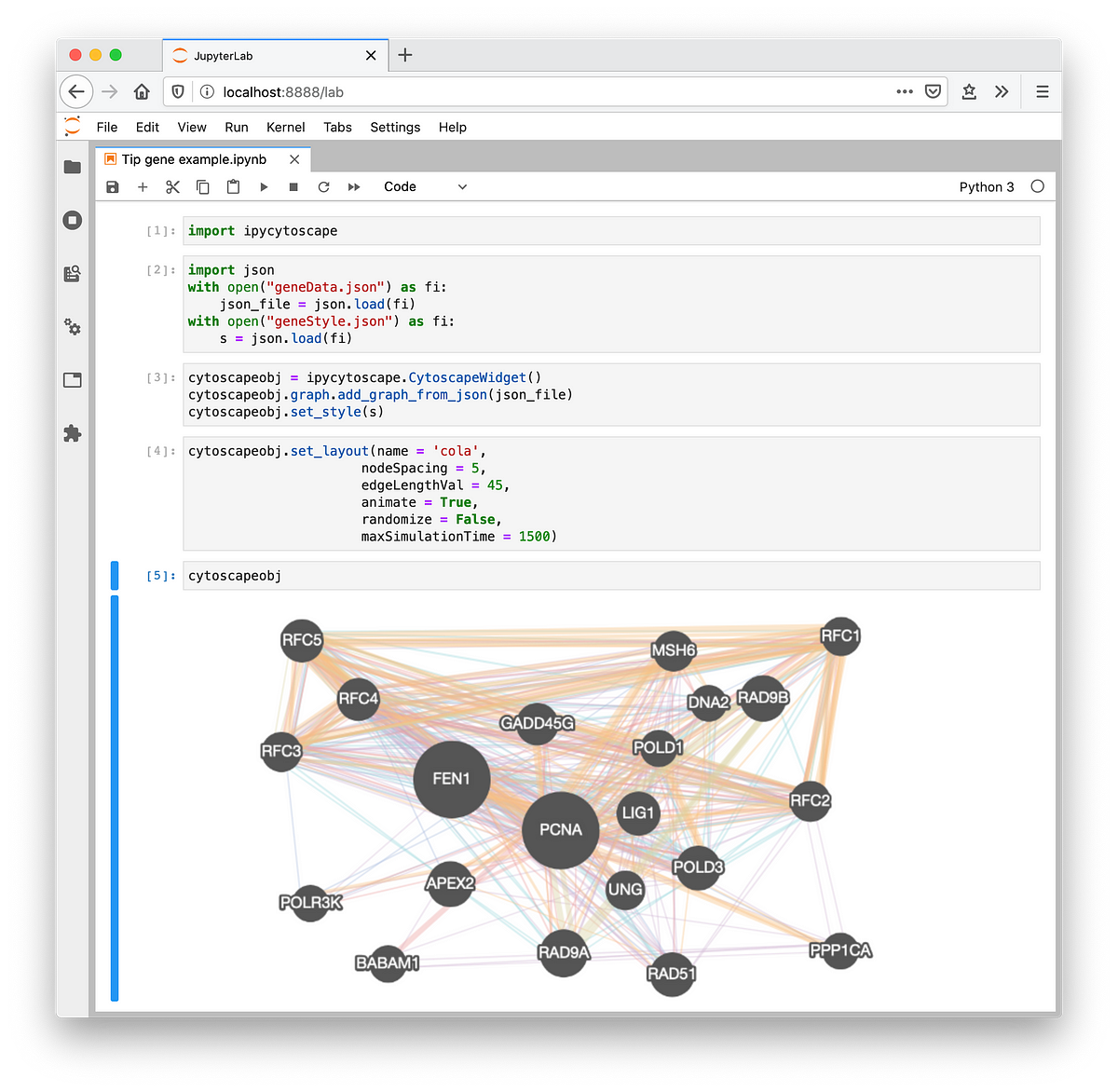
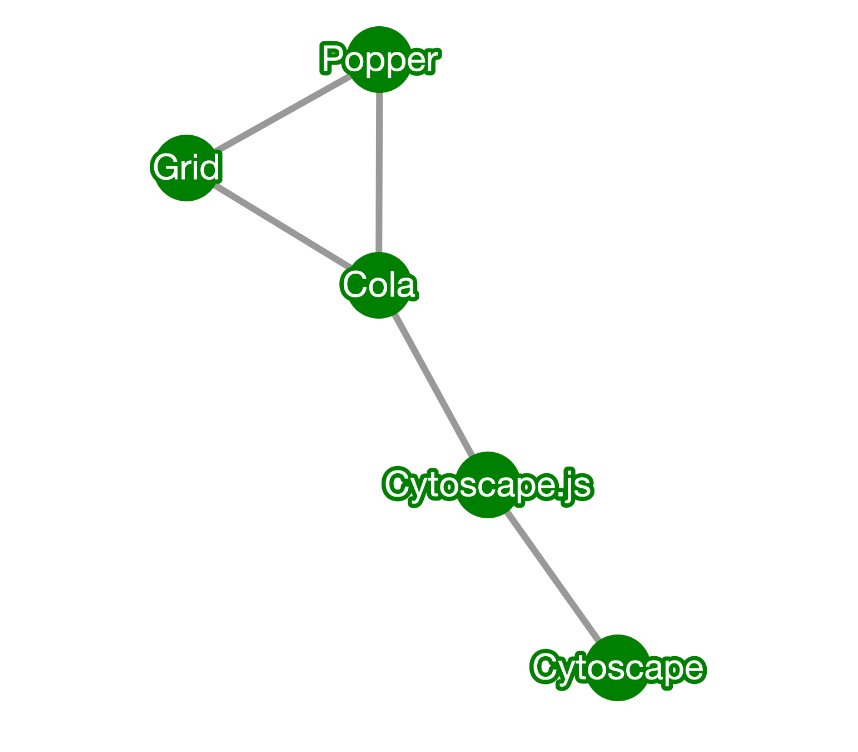
 Interactive Graph Visualization In Jupyter With Ipycytoscape
Interactive Graph Visualization In Jupyter With Ipycytoscape
 D3 Js Examples For Advanced Uses Custom Visualization
D3 Js Examples For Advanced Uses Custom Visualization
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Interactive Graph Visualization In Jupyter With Ipycytoscape
Interactive Graph Visualization In Jupyter With Ipycytoscape
 Python Interactive Network Visualization Using Networkx
Python Interactive Network Visualization Using Networkx
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 Create Interactive Data Visualisations With Django Amp Chart Js
Create Interactive Data Visualisations With Django Amp Chart Js
Vis Js Dynamic Browser Based Visualization Library Web

0 Response to "24 Interactive Graph Visualization Javascript"
Post a Comment