22 How To Make Online Games With Javascript
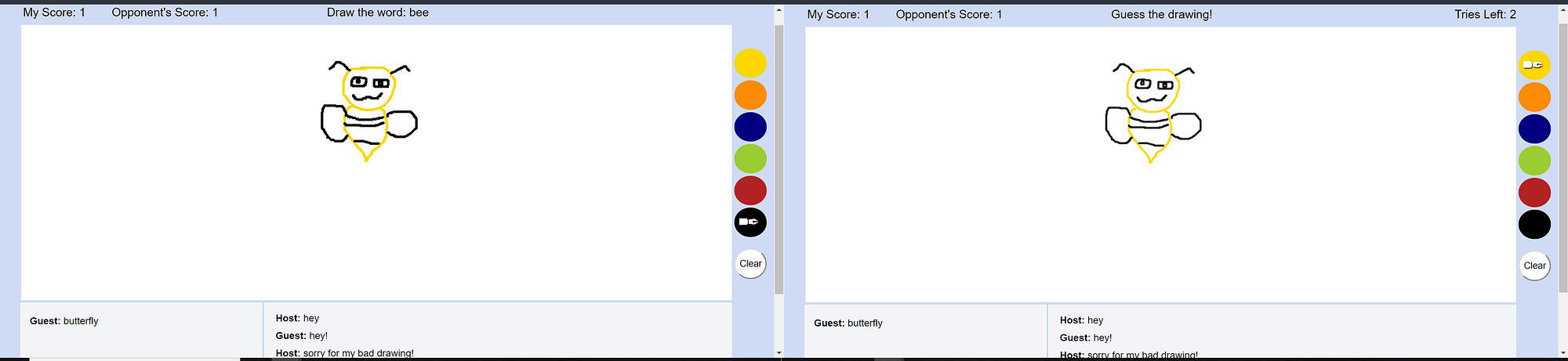
Create a new file, index.html, and add it to the directory you created for the game. We will set up the canvas, the two containers for the chat boxes, and the color swatch. Make sure that for your external files, you include PubNub's JavaScript SDK and ChatEngine JavaScript SDK. That's it for the html file! 4. Red Rect Javascript Games. Another cool game you can create with Javascript is the RED RECT Game, in order to build this game you need three files, the index.html, Style.css, and the script.js file. 5. CodePen Home Breakout games with javascript. Home Breakout Game javascript code from codepen : 6. Сanvas Tetris games in javascript.
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
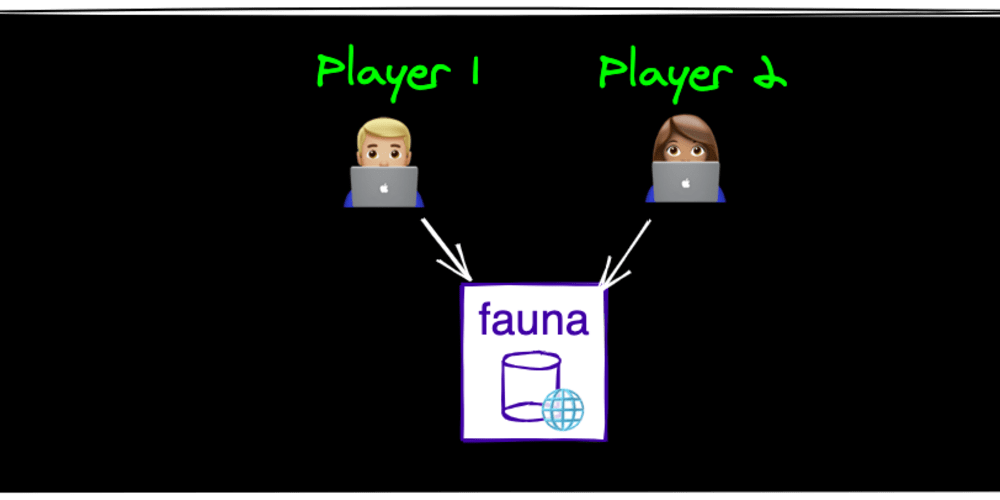
This post assumes you have knowledge of the basics of JavaScript and node.js. If you don't, there are a lot of great online resources to learn the above. I built this game on a node.js backend using WebSockets to provide real time communication between the clients and the server. The game itself was rendered on an HTML5 canvas on the client side.

How to make online games with javascript. Learn how to create a platformer game using vanilla JavaScript. First, learn to organize the code using the Model, View, Controller (MVC) strategy and the pr... Welcome, all we will see How to create Ludo Game in JavaScript HTML & CSS from Scratch. Dice Game in Javascript. It is a web implementation of Ludo. I have used simple HTML, CSS and Javascript and ECMAScript for developing this game. The layout is made using a div element with google fonts. Ludo Game in JavaScript. Construct 2 - As Flash gets older, it has started to be replaced by other means of creating games. One of the newest ways to create an online game is to use HTML5. Normally this requires a lot of coding knowledge, but Construct 2 allows you to create games using objects and scripting, much like Stencyl.
Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is one of the many types of HTML elements. var players = {}; And add this code to your socket connection event: var playerId = Math.random (); SOCKET_LIST [playerId] = socket; players [playerId] = {id:playerId, score:0, move:null} //inform client of player's id socket.emit ('setPlayerId', playerId); This gives us a way to keep track of the players in our game. QICI Engine. Based on Phaser, this free JavaScript library provides a web-based suite to make HTML5 games. As its predecessor, Qici uses Pixi's WebGL and Canvas rendering for desktop and mobile web browsers. The engine contains three parts: QICI Core - a game engine library; QICI Widget - a UI library to create applications; and QICI Editor ...
For games, HTML5 (understand canvas and a lot of javascript) is slowly replacing Flash on online gaming websites and mobile games. I have done in this post a selection of cool and popular HTML5 games, maybe it will give you some motivation to create your own. Now we need to handle our game's server, so create a folder called server and add a folder named config inside of it, and in the root of server add a file named index.js : server folder. Inside of config folder create a new file named index.js : And inside the server's root index.js : That's it for this tutorial, we created a basic ... To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js.It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate.
They were this big spooky thing that I shelved away for later. But now I use them all the time! I'm going to walk you through all the steps I went through to build my JavaScript role playing game. Here's my game running on CodePen. (Note that it's not yet optimized for mobile): First, pick the point of your game. Also useful to help make your game playable even when the user isn't connected to the Web (such as when they're stuck on an airplane for hours on end). JavaScript Use its power to write the code for your game, or look at using technologies like Emscripten or Asm.js to easily port your existing games. In today's creative coding tutorial we will learn JavaScript by building games. I will teach you how to make a game with vanilla JS and HTML canvas element a...
The first thing we're going to need in order to make our card game, are cards. And if you don't know how to make them, feel free to check out my post on How to build a card deck in JavaScript to see that process. But essentially, we'll be making a Deck array with 52 Card objects. Each of the online Javascript courses on Alison are free, as are all of Alison's online courses. Alison's learners do not have to pay anything to take these courses unless they want a digital or physical copy of the course certificate. Free, Online Introduction to Games Development with HTML5 and JavaScript Course. For starters, you need to decide how you want to create your game. Most simple browser games are created using HTML5/Javascript, so an engine framework is a great place to start. There are a lot of frameworks out there for getting started with creating HTML5/Javascript games, but two of the most popular:
An online scoreboard usually requires a database, and some knowledge of a server side scripting language. If you're planning on learning these things, I suggest a MySQL database and PHP. If you already know how to use these, there are many tutorials which a google search will give you. it easy to connect to database in clouds, and read write in ... Make your own game! Ceilfire is an online game maker for creating HTML5 games and sharing game assets. Make, play and share games directly in your browser. No programming skills required! Start now and make your own game. Start Making Games Esports - Become A Pro Browse Assets Game News . Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript.
First thing's first: create a game design document! Basically, think of it as an outline of your game. If you are making a multiplayer game, there is a good chance that you aren't working alone. The team that you work with will need to be on the same page, no matter what. If you aren't on the same wavelength, you waste your time, and the ... Create a Reflex Game using JavaScript. 23, Apr 20. Building a Dice Game using JavaScript. 10, May 20. Design Dragon's World Game using HTML CSS and JavaScript. 14, Dec 20. Corona Fighter Game using JavaScript. 14, Dec 20. Crack-The-Code Game using JavaScript. 31, Dec 20. Pig Game Design using JavaScript. Here, I used if else statements to create a range depending on number of moves that will give some of the stars a style of visibility: collapse. 5. The Timer. When the player starts a game, a displayed timer should also start. Once the player wins the game, the timer stops. We can create a timer using JS with the code below.
The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>. Use your JavaScript skills with GDevelop to quickly create games for all platforms. Try it online Download GDevelop is an open-source game creator, tailored for fast and intuitive game making. I'm wondering in making an online easy game that runs on the browser and all I wanna know is: if I want two players to play one against the other one, online, can I make this game using HTML for the front-end and javascript to the backend rules of the gmae or do I have to use a server-side language, such as PHP for the to make one player ...
Many online game developers are using HTML5 and JavaScript as a major source, to build their games. Back in 1997, when Adobe Plash Player was first created by its developers, it really did change a large aspect of the web in terms of viewing and displaying contents online such as audio/video streaming, and animations. In other words, this is javascript coding game. When I was learning web development, always I asked my instructor how can I create games in javascript. Now I am able to create very small programs in javascript. I am still learning, & And as much as I know, I share with you all. Because I believe sharing knowledge is the best way to increase ...
10 Addictive Games You Wouldn T Believe They Re Made With
 Workshop About Creating A Game With Less Than 13kb Of
Workshop About Creating A Game With Less Than 13kb Of
 How To Make Your Own Online Game With Node Js Javascript
How To Make Your Own Online Game With Node Js Javascript
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 Making A Game With Javascript Part 1 Bitcoin Insider
Making A Game With Javascript Part 1 Bitcoin Insider
 Creating A Simple 3d Online Multiplayer Battle Game Using
Creating A Simple 3d Online Multiplayer Battle Game Using
 How To Build A Multiplayer Browser Game Part 2 By Alvin
How To Build A Multiplayer Browser Game Part 2 By Alvin
 Javascript Game Development Online Free Trial Penguin
Javascript Game Development Online Free Trial Penguin
 15 Free Games To Level Up Your Coding Skills Skillcrush
15 Free Games To Level Up Your Coding Skills Skillcrush
 How To Build A Realtime Multiplayer Game In Javascript With
How To Build A Realtime Multiplayer Game In Javascript With
 Creating A Multiplayer Game With Node Js By Ruben Torres
Creating A Multiplayer Game With Node Js By Ruben Torres
 How To Make A Simple Multiplayer Online Car Game With
How To Make A Simple Multiplayer Online Car Game With
 How To Build A Realtime Multiplayer Game In Javascript With
How To Build A Realtime Multiplayer Game In Javascript With
 Learn Javascript Through A Game Dev Community
Learn Javascript Through A Game Dev Community
 15 Free Games To Level Up Your Coding Skills Skillcrush
15 Free Games To Level Up Your Coding Skills Skillcrush
 How To Build A Multiplayer Browser Game Part 1 Hacker Noon
How To Build A Multiplayer Browser Game Part 1 Hacker Noon
 How To Make A Simple Multiplayer Online Car Game With
How To Make A Simple Multiplayer Online Car Game With
 Creating A Simple 3d Online Multiplayer Battle Game Using
Creating A Simple 3d Online Multiplayer Battle Game Using
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
 How To Make An Online Multiplayer Game With Javascript And
How To Make An Online Multiplayer Game With Javascript And
 15 Free Games To Level Up Your Coding Skills Skillcrush
15 Free Games To Level Up Your Coding Skills Skillcrush
0 Response to "22 How To Make Online Games With Javascript"
Post a Comment