28 How To Write A Hello World Example Of Javascript
Hello World The smallest React example looks like this: ReactDOM.render(<h1>Hello, world!</h1>, document.getElementById('root')); It displays a heading saying "Hello, world!" on the page. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo":
22/11/2020 · JavaScript programs can be inserted almost anywhere into an HTML document using the <script> tag. For instance: <!DOCTYPE HTML> <html> <body> <p>Before the script...</p> <script> alert( 'Hello, world!' ); </script> <p>...After the script.</p> </body> </html>

How to write a hello world example of javascript. To write the "Hello, World!" program, first open up your preferred web browser's JavaScript Console. There are two primary ways that we can go about creating the "Hello, World!" program in JavaScript, with the alert () method and with the console.log () method. In this Codingcompiler JavaScript tutorial we will create a simple JavaScript and see how it works. SCRIPT Tag In case, if the reader is impatient and has already developed in JavaScript or has enough experience in another programming language, he may not read every article in this section, but jump directly to the advanced chapters. For example, you could write your code using the most up-to-date version of JavaScript and then transpile it into version 5 code, which would work in virtually any browser.
9/1/2018 · You can place the <script> tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the <head> tags. Let us take a simple example to print out "Hello World". We added an optional HTML comment that surrounds our JavaScript code. This is the first way I thought of, which is a function you can use in any way you like… [code]function hello(name){ if(name){ return "Hello, " + name + "!"; }else ... This Hello World example is just one of the detailed tutorials in MDN's Understanding WebAssembly text format documentation. If you want to learn more about WebAssembly and how it works under the hood, take a look at these docs.
Hello world is pretty boring so let's do something a little more entertaining. We can create a user counter very easily in Node.js and we don't even need to use a database like we might do in PHP. Create a new JavaScript file called, 'counter.js' and type the following: Using console.log () console.log () is used in debugging the code. Hello, World! Here, the first line is a comment. console.log ('Hello, World!'); prints the 'Hello, World!' string to the console. 2. Using alert () The alert () method displays an alert box over the current window with the specified message. Definition and Usage. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to an output stream opened ...
Now reload your browser. Boom. That was easy. We inserted a script tag and called a method called write on our document object, passing it the string "Hello World" which our browser interpreted correctly and wrote inside our third paragraph tag.. Step 6: "Hello World" in jQuery. Here we'll setup a fourth paragraph in our index.html.erb file and then add a script tag that tells the ... In the <script> element, we use the alert () function to display the Hello, World! message. Include an external JavaScript file To include a JavaScript from an external file: First, create a file whose extension is.js e.g., app.js and place it in the js subfolder. JavaScript Hello World Example. There are two ways you can include JavaScript. You can write it directly inside an HTML Page or Include it as a separate external file. First, let us see how to write it directly inside an HTML Page. Open your favorite editor and copy the following code. Save the files as index.html.
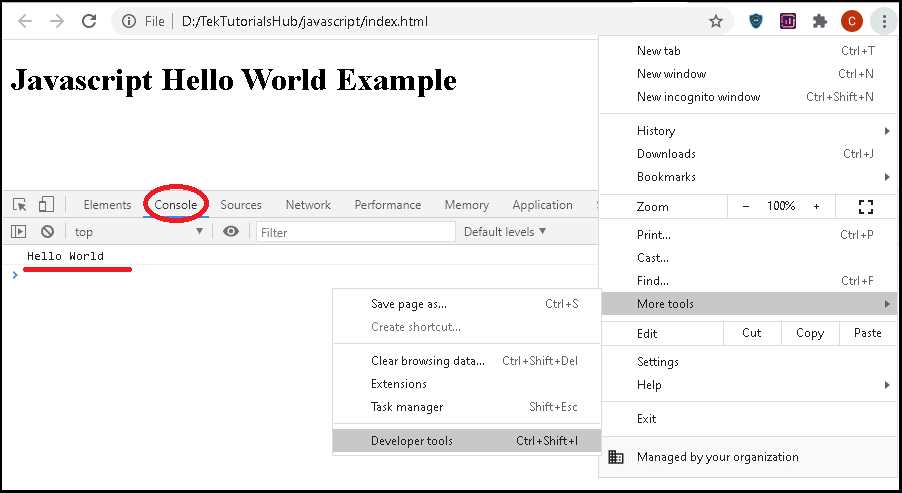
Javascript Hello World Alert Function First Print Example. Say Hello World In 28 Different Programming Languages. Jquery Hello World Example Java2blog. Javascript For Beginners. Javascript Course Printing Hello World In Javascript. How To Create Build And Run A Java Hello World Program With. console.log allows for developers to write log events to certain web browsers. Here we will do a Hello World example using Chrome. First, create a new html document, and add the code: Open the document in Chrome and select F12 to open the developer tools. Go to the Console tab. You will now see the output: This logging can be useful in troubleshooting code. You can additionally write commands ... I've been looking all over the world. All I see is samples alerting hello world I don't want to alert hello world. I want to print a simple website saying hello world. <!DOCTYPE html> <...
Let go through a jQuery Hello World example to understand how it works. 1. Download jQuery Library. jQuery is just a small 20+kb JavaScript file (e.g jquery-1.2.6.min.js), you can download it from the jQuery official website. . Answer: document.write ("Hello World") is the correct syntax to write any thing inside Javascript Function. Basically document.write is same as Console.Write in Windows or Response. Write in online Web Application in PHP code. document.write () is a JavaScript simple command that literally writes out whatever you place between the opening ... We have provided the spring-boot-hello-world-example. Step 4: Add the dependency Spring Web. Step 5: Click on the Generate button. When we click on the Generate button, it wraps all the specifications into a jar file and downloads it to our local system. Step 6: Extract the RAR file. Step 7: Import the project folder by using the following steps:
It's a very easy, use a <p> tag with an id. Then write code in <script>. See below example of the Javascript print hello world. <!DOCTYPE html> <html> <body> <h2>JavaScript</h2> <p id="demo"></p> <script> document.getElementById ("demo").innerHTML = "Hello JavaScript!"; </script> </body> </html> alert("Hello! I am an alert box"); hello world JavaScript file [ alert("hello") ] If you have created a JavaScript file, Then you need to link that JS file inside your HTML Document. So you can Run that Hello World JavaScript File in your Browser. To link External JavaScript in HTML, we have to Write Script tags in HTML. JavaScript is a very powerful client-side scripting language. JavaScript is used mainly for enhancing the interaction of a user with the webpage. In other words, you can make your webpage more lively and interactive, with the help of JavaScript. JavaScript is also being used widely in game development and Mobile application development.
A way to write JavaScript on the back end. ... In the following "Hello World" example, many connections can be handled concurrently. ... It responds with "Hello World!" for get requests to ... Console-based Hello World Example Use the Node.js console module to print output on your system console. Create a JavaScript file nodejs_hello_console.js using the below content. After opening Node.js command-line interface, type console.log ("Hello World") command in the console and click on the enter button that will show the output like as shown below. If you observe the above result, we tried to print a message in node.js shell by typing the message " Hello World ". After we type a message and click on Enter ...
24/4/2019 · Printing Hello World In order to print the famous ‘Hello World’ sentence to the screen, we can make use of different methods that javascript provides. Most common are: console.log() document.write() alert() Each of the above method have different ways of outputting the content.
C Java Ruby Python Javascript Hello World Tech
 Javascript Representation And Management Of Data On The
Javascript Representation And Management Of Data On The
 Adding Javascript Javascript Guidelines Document Write
Adding Javascript Javascript Guidelines Document Write
 Javascript Hello World Js Ref B Part Ii By Vishnu K
Javascript Hello World Js Ref B Part Ii By Vishnu K
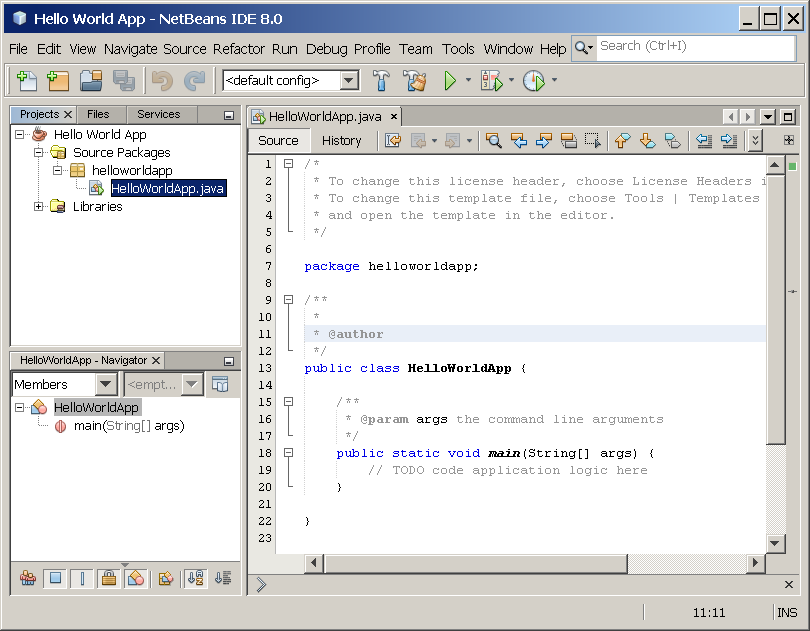
 Hello World For The Netbeans Ide The Java Tutorials
Hello World For The Netbeans Ide The Java Tutorials
 Java S Hello World Print Statement Amp Example Video
Java S Hello World Print Statement Amp Example Video
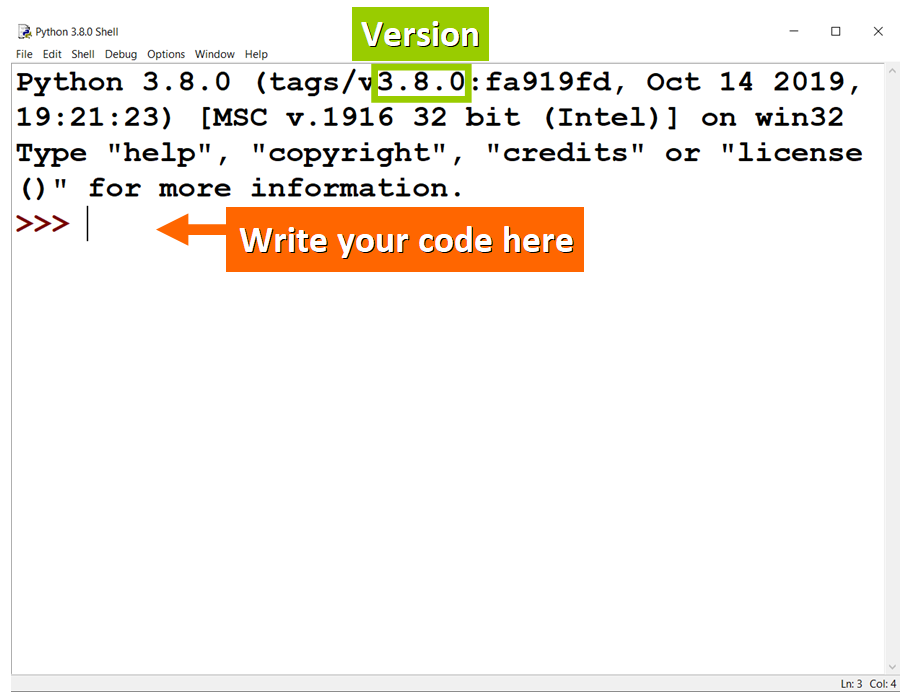
 Hello World Programming Tutorial For Python
Hello World Programming Tutorial For Python
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
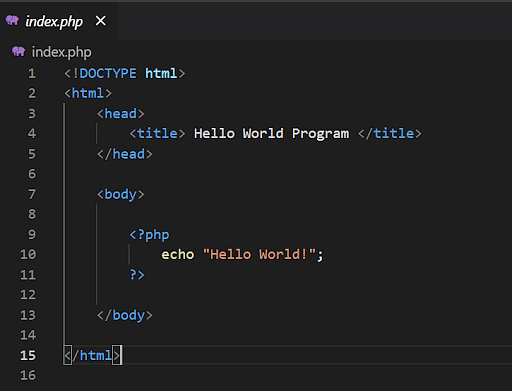
 Hello World In Php A Step By Step Guide To Your First Program
Hello World In Php A Step By Step Guide To Your First Program
 How To Run Javascript Program In Notepad
How To Run Javascript Program In Notepad
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Javascript Hello World Example Tektutorialshub
Javascript Hello World Example Tektutorialshub
 Javascript Hello World Alert Function First Print Example
Javascript Hello World Alert Function First Print Example
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 How To Create Simple Hello World Application In Node Js Step
How To Create Simple Hello World Application In Node Js Step
 Hello World In Javascript Javascript Hello World Program Javascript For Beginners Simplilearn
Hello World In Javascript Javascript Hello World Program Javascript For Beginners Simplilearn
Javascript Getting Started Guide
 Javascript Function Not Logging Anything To The Terminal In
Javascript Function Not Logging Anything To The Terminal In
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
 Hello World Mastering Javascript
Hello World Mastering Javascript
 The Hello World Program With Json Javascript And Json
The Hello World Program With Json Javascript And Json
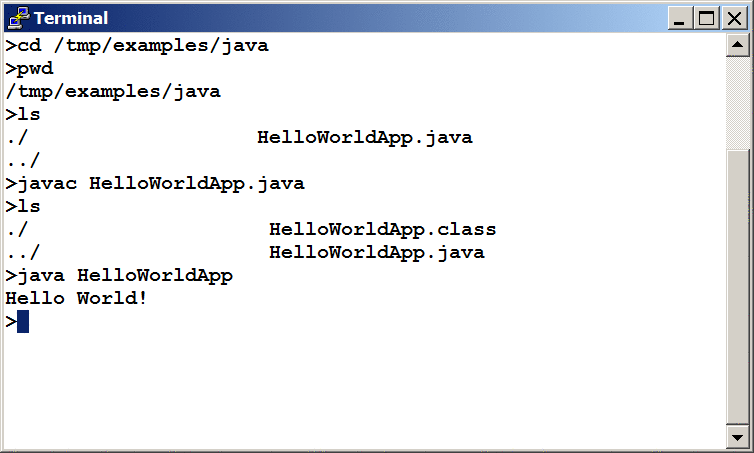
 Hello World For Solaris Os Linux And Mac Os X The Java
Hello World For Solaris Os Linux And Mac Os X The Java
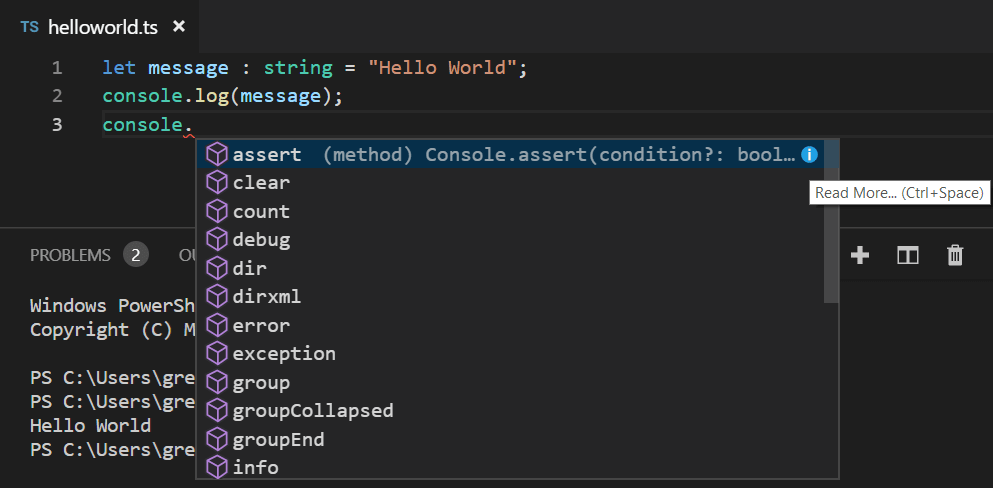
 Typescript Tutorial With Visual Studio Code
Typescript Tutorial With Visual Studio Code
 Hello World Create Your First Python Program
Hello World Create Your First Python Program



0 Response to "28 How To Write A Hello World Example Of Javascript"
Post a Comment