27 Get Data From Database Using Ajax Javascript Php Mysql
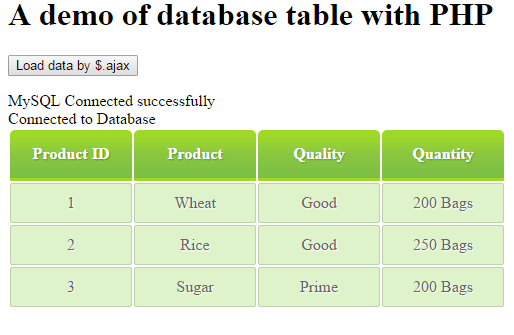
Here we using 3 file for Insert data in MySql database using Ajax. database.php. index.php. save.php. Get data from database using AJAX, Javascript, PHP, MySQLSource files:http://adnan-tech /get-data-from-database-using-ajax-javascript-php-mysql/
Export Mysql Data To Excel Using Php And Html May 2020
1. First Create a Database Connection File. In this step, you will create a file name db.php and update the below code into your file. The below code is used to create a MySQL database connection in PHP. When we insert form data into MySQL database, there we will include this file: 2. Create an ajax search form.

Get data from database using ajax javascript php mysql. Feb 26, 2020 - In this tutorial we will see how to make Ajax work with PHP and MySQL. Save JavaScript variables to PHP/MySQL DataBase Securely with Ajax Post We will show you the way how to save JavaScript variables to a PHP/MySQL DataBase easily and securely. In my demonstration we'll go through an example in which we want to store an array for my users. To Load the data from database without page refresh it takes only two steps:-. Step 1. Make a HTML form to load the data. We make a HTML form with post method and save it with a name displaydata.html. You can do validation to make your code more secure or you can view our How to do validation before and after submitting the form tutorial. Step 2.
Feb 08, 2019 - Learn more about Fetch Data from MYSQL using Jquery Ajax and more ... At last, get-data.php fetches records dynamically from the database based on the data receives from the jQuery Ajax request. Try online live demo on - load data dynamically using jQuery, Ajax, PHP and MySQL from the below demo link and download the complete source code from the below download link. Jun 16, 2020 - By the end of this tutorial, you will be able to show database data using AJAX using simple Javascript (no jQuery). Benefits of using AJAX are: Page loads faster as there will be no PHP script running during page load.If you want to change data, you can do that easily without having to refresh the p
The ajax_more.php file is called by the Ajax request and it handles load more data functionality. Include the database configuration file to connect and select the MySQL database. Count the total number of records those ID greater than last displayed data ID. Fetch records from posts table those ID greater than last displayed post ID. Mar 03, 2021 - Fetch & display data from database in php using ajax. Here, You'll learn how to fetch & display data from db in PHP using ajax without refresh page. PHP MySQL Ajax Live Search. In this tutorial you'll learn how to create a live MySQL database search feature using PHP and Ajax. Ajax Live Database Search. You can create a simple live database search functionality utilizing the Ajax and PHP, where the search results will be displayed as you start typing some character in search input box.
Load More Results from database system is a modern and common technique to fetch results from database you have seen this technique in many websites.In this tutorial we will create a load more results from database system using jQuery, Ajax, PHP, MySQL.You may also like load results from database on page scroll using ajax and PHP. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. http://technotip /2208/insert-data-into-mysql-jquery-ajax-php/Insert Data Into Database Without Refreshing Webpage..Video tutorial illustrates insertion o...
I am going to tell you in this tutorial How to insert data to MySql from PHP using jQuery AJAX. Usually, after you click the Submit button on the form, refresh the browser. AJAX can send to a web server without refresh the browser. Get data from database using AJAX, Javascript, PHP, MySQL; Load more data using Ajax - PHP; Get data from PHP and MySQL in Android Java; Get data from API and show in List - Swift UI, PHP; View database with FTP or SFTP - Core PHP; jQuery Ratings Plugin with Database & Average Calculation; Secure your website using CSRF - PHP Jun 12, 2017 - In this tutorial, we will show you how to process ajax request using jQuery and call a PHP script that returns JSON data. The PHP script will fetch data from the MySQL database and returns JSON data to Ajax. The returned data is parsed using JavaScript and set values to the specific elements.
AJAX technique is a fast technique for the process of the data between the PHP page and MYSQL database table.AJAX helps to update parts of a web page, without reloading the whole page. Display the data from the MySQL table and filter by the days and month etc without reloading the page. jQuery AJAX example with php MySQL. jQuery and Ajax are buzzwords now a days in web development community and it is a must have skill for a web developer. In this tutorial we are going to explore jQuery AJAX example with php MySQL and how we can send an AJAX get request using jQuery to fetch data from MySQL database server. Jul 06, 2020 - In this blog, I will demonstrate how to retrieve data from SQL database using jQuery AJAX in ASP.NET MVC5. I will use jQuery data table for searching, sorting, and paging to HTML table.
I want to get data from mysql database using php and jquery ajax. 'process.php' is the php file which connects to database and get mysql data. It works when it is run separately, but when called using ajax it doesn't work. Can someone please help to correct error? Here is my html file: 1. First Create a Database Connection File. In this step, you will create a file name db.php and update the below code into your file. The below code is used to create a MySQL database connection in PHP. When we insert form data into MySQL database, there we will include this file: 2. Create An Ajax Form in PHP. Jul 01, 2021 - AJAX makes easier to load records from MySQL database without reloading the whole page. Handle AJAX request from the controller and database manipulation in the model. In this tutorial, I show how you can fetch records from MySQL database with jQuery AJAX in Laravel.
12/8/2019 · The jQuery Ajax call will load the data from the database or from any file without refreshing the entire page. Using jQuery Ajax call the data loads asynchronously. Which means the multiple functions can be executed at the same time not one by one. This is only possible by using Ajax. Inserting Form Data Into MySQL Using PHP and AJAX. Posted in Web Development on February 2017. Facebook Twitter Pinterest. How do you store information from a PHP webform into a MYSQL database? It's rather simple but, if you've never created one before, it can be daunting. Using JQuery AJAX and php to fetch data from a mysql database. Created: 8 December 2010 : by Trystan Lea. This is a brief example for fetching data from a mysql database using JQuery AJAX and php. JQuery AJAX allows us to update a page's content without reloading the page: How it works
17/3/2018 · I will also show a loading bar unless I get the data. Ajax request will receive by ajax_get_data.php. ajax_get_data.php fetch records from mysql database using MYSQLi OOP. Then I will create a html table and insert customers record in table column and print table. Ajax response(table html) will receive on index.php page. Then i will show that response on index.php page. Apr 28, 2015 - Hello friends, In the last post we have inserted values to our without refreshing our page. In this post we will learn how to retrieve data from database in AJAX - Database Operations. To clearly illustrate how easy it is to access information from a database using AJAX, we are going to build MySQL queries on the fly and display the results on "ajax.html". But before we proceed, let us do the ground work. Create a table using the following command.
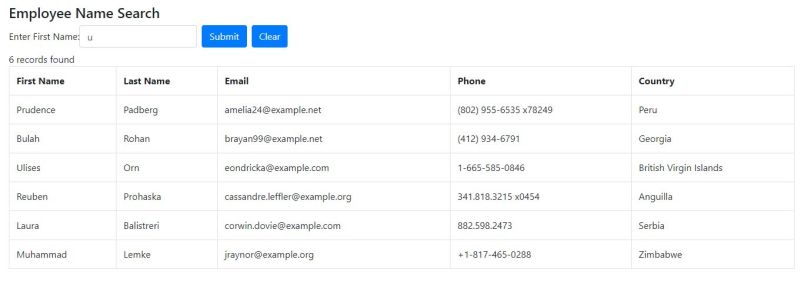
Read delete id from data-id attribute and assign it in deleteid variable. Send AJAX post request to 'remove.php' file. Pass deleteid as data. On AJAX successfully callback check response. If response == 1 then remove a row using remove () and use fadeOut () effect to add some delay. If response != 1 then alert ('Invalid ID.');. Once the search button is clicked, our JQuery event handler carries out an Ajax request to search.php, which is where our PHP code will be located. The name that was entered into the text input field is sent to our PHP script via a GET parameter called "name". Our PHP script searches our MySQL database and returns any matching results. This is really an interesting article where I will show you how to fetch data from MySQL table using Jquery Ajax. If you are familiar with PHP, then you may already know about how to fetch data using PHP. But in this tutorial, I will show a completely different way of doing this. Ajax is a technology which extracts and displays the web content ...
Code explanation: First, check if person is selected. If no person is selected (str == ""), clear the content of txtHint and exit the function. If a person is selected, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. 2/7/2020 · Fetch Data From MySQL table using PHP. To fetch data from the MySQL database, configure the following steps –. First, Include database connection file database.php. Assign connection variable $conn to a new variable $db. Create a custom function fetch_data (). This function will return data to fetch from the database. Steps5: Drop Down Selection Data Load with jQuery Ajax. Now in getData.js JavaScript file, we will handle drop down selection change event to get selected value and make Ajax request to server getEmployee.php to get selected employee details from MySQL database table employee. The Ajax request gets response employee data in JSON format from ...
get data from mysql using php and javascript. 0. ... So how can i output the json table from database through ajax?-4. How to fetch data from database without submitting HTML form? 2. Using AJAX to dynamically update text from a database. 3. snackbar validation MDL - Javascript/Jquery. 1.
 Insert Data Into Mysql Database Using Jquery Ajax Php
Insert Data Into Mysql Database Using Jquery Ajax Php
 How To Update Data Mysql From Php Without Reload Page Using
How To Update Data Mysql From Php Without Reload Page Using
 Github Salithaucsc Fetchdata With Jquery Ajax Php This Is
Github Salithaucsc Fetchdata With Jquery Ajax Php This Is
 How To Display Data From Database In Php Using Ajax And Json
How To Display Data From Database In Php Using Ajax And Json
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Server Side Filtering Using Jquery Ajax Php And Mysql
Server Side Filtering Using Jquery Ajax Php And Mysql
 Autocomplete With Recent Searches Using Javascript Php Mysql
Autocomplete With Recent Searches Using Javascript Php Mysql
 Ajax Live Data Search Using Jquery Php Mysql Webslesson
Ajax Live Data Search Using Jquery Php Mysql Webslesson
 Jquery Ajax Tutorial 7 Demos Of Div Form Tabs Accordion
Jquery Ajax Tutorial 7 Demos Of Div Form Tabs Accordion
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
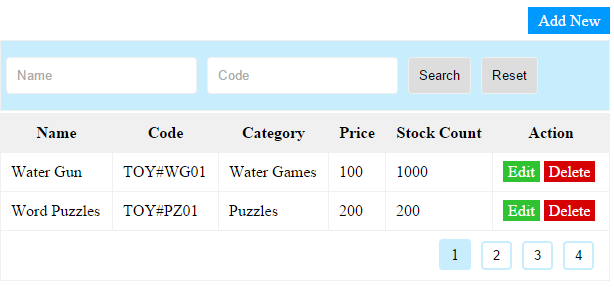
 Php Crud With Search And Pagination Using Jquery Ajax Phppot
Php Crud With Search And Pagination Using Jquery Ajax Phppot
 Ajax Popup View Add And Update Data Using Php Amp Mysql
Ajax Popup View Add And Update Data Using Php Amp Mysql
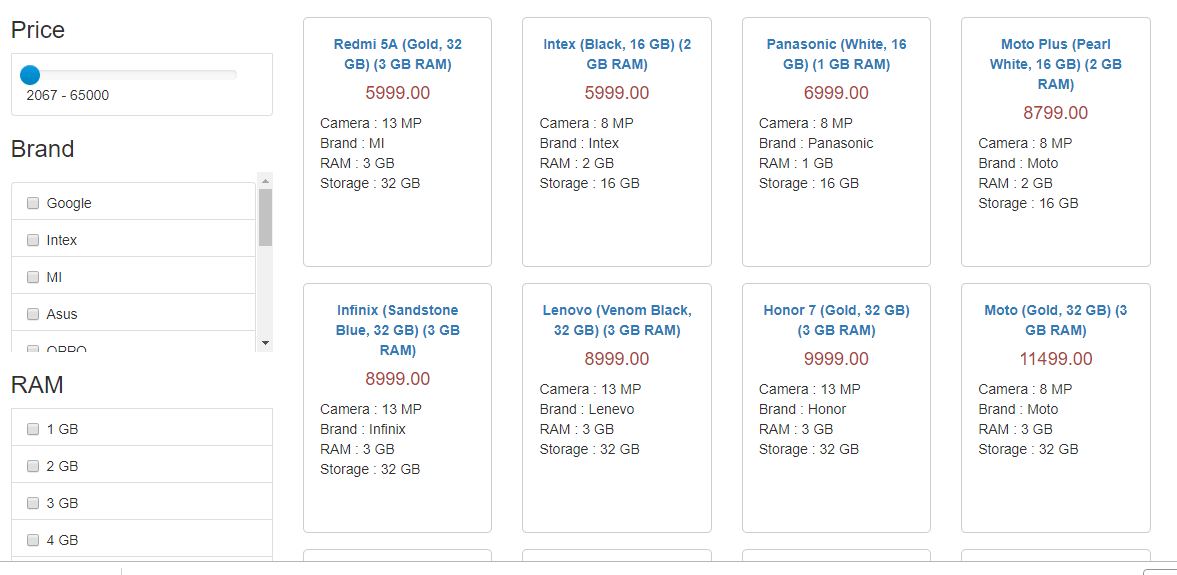
 Product Filter Search With Ajax Php Amp Mysql Phpzag Com
Product Filter Search With Ajax Php Amp Mysql Phpzag Com
 Retrieve Data From Database Without Page Refresh Using Ajax
Retrieve Data From Database Without Page Refresh Using Ajax
 Get Data From Database Using Ajax Javascript Php Mysql
Get Data From Database Using Ajax Javascript Php Mysql
 Load More Data From Database Using Vue Js Ajax Php Pakainfo
Load More Data From Database Using Vue Js Ajax Php Pakainfo
 Mysql Database Connection To Js Chart Using Php
Mysql Database Connection To Js Chart Using Php
 Jquery Ajax Example With Php Mysql Download Source Code
Jquery Ajax Example With Php Mysql Download Source Code
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
Add Edit And Delete Records Using Jquery Ajax Php And
 Display Data From Database Based On Dropdown Selection Using
Display Data From Database Based On Dropdown Selection Using
 How To Get Data From Database In Json Format Using Ajax And
How To Get Data From Database In Json Format Using Ajax And
 Star Rating System With Php Mysql Amp Jquery And Ajax Tuts Make
Star Rating System With Php Mysql Amp Jquery And Ajax Tuts Make
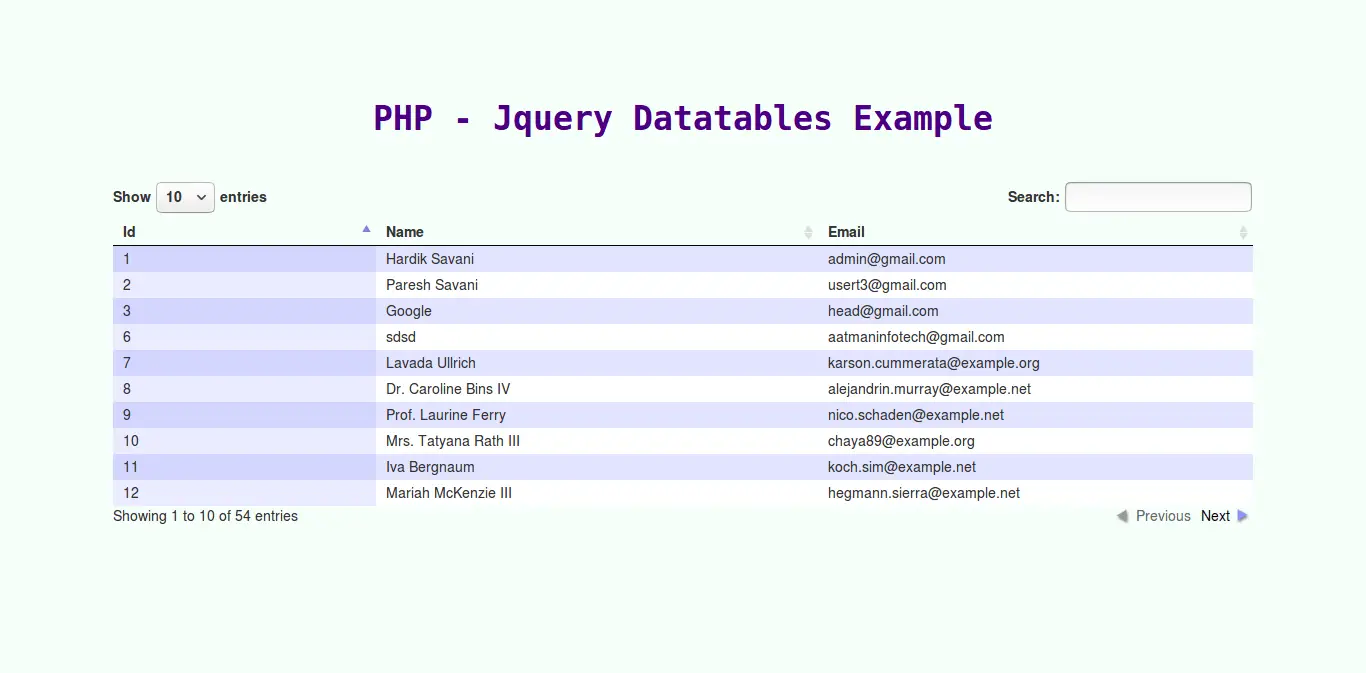
 Php Jquery Datatables With Mysql Database Example From
Php Jquery Datatables With Mysql Database Example From
 How To Fetch Data From Database Using Ajax Codingstatus
How To Fetch Data From Database Using Ajax Codingstatus
0 Response to "27 Get Data From Database Using Ajax Javascript Php Mysql"
Post a Comment