27 Form Submit Redirect To Another Page Javascript
Jul 21, 2019 - Hi guys - I got an HTML form where the Submit button triggers a JS window (agreement type popup). This is as far as I made it on my own. I need assistance to: Display the file name of the chosen file “upload” right below as the default does. How it is now, that text is nowhere to be shown. Using JavaScript OnClick Event you can redirect users to Another page on a Single click. To redirect users to another page using Submit button we can use HTML's Ancher tag or Form tags for that. In Anchor tags and Form Tags, we need to Write/Declare our Submit button between Anchor...
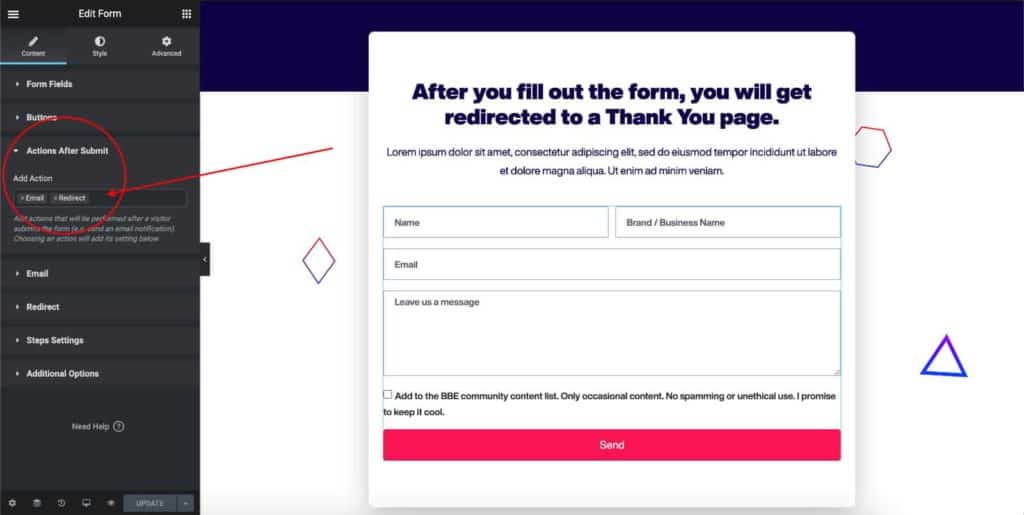
 Redirecting To A Page When The Form Is Submitted In Elementor
Redirecting To A Page When The Form Is Submitted In Elementor
The simplest way is utilizing Contact Form 7’s custom DOM event to run JavaScript. The following is an example of script that redirects you to another URL when the wpcf7mailsent event occurs: <script> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'http://example /'; }, false ); …

Form submit redirect to another page javascript. Aug 01, 2020 - Through redirection you can actually ... after submitting form to land to particular page of your choice in order to perform certain actions. Redirection benefits you in many ways. Now in PHP, redirection is done by using header() function as it is considered to be the fastest method to redirect traffic from one web page to another... If your page submits using JavaScript (AJAX) and server or api operates separately, you might change your location in JavaScript like window.location function. After successfully validating the form using the submit button, how can I redirect it to another web-page instead of simply refreshing... Nov 18, 2017 - I want my form to post to a specific url through the action attribute, but redirect to a thank you page.
Jun 19, 2014 - I am trying to direct to another page on particular event occurrence ...This is my code..but it does not direct to another page but the JavaScript code works... JavaScript offers many ways to redirect the user to a different web page. Learn the canonical way, and also find out all the options you have, using plain Experiments say that JavaScript redirects are interpreted by the search engines like 301 redirects. See this Search Engine Land post for reference. 1/2/2018 · You can try to run the following code to learn how to redirect a webpage after 5 seconds −. Live Demo. <!DOCTYPE html> <html> <body> <script> setTimeout(function() { window.location.href = 'https://www.tutorialspoint /javascript/'; }, 5000); </script> <p>Web page redirects after 5 …
submitted 4 years ago by hillscottc. I can not use an Ajax call here. I need to post and redirect to the other page that handles the post data. I'm thinking that the form data is in the React Dom, so I cant just submit the form to pass it. Any help? Thanks. JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just... May 22, 2017 - When you change the window.location ... return; -- JavaScript execution immediatly interrupts, and the new page starts loading -- of course, no data can be passed via form submition; ... Somehow redirect (this means, to continue execute your JS code at another page) from the ...
Aug 08, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Forms. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number There are a couple of ways to redirect to another webpage with JavaScript. Redirect using HTML Form Tags Redirect using HTML Anchor Tags how to make a button or a page link to another page in HTML using the button Just write/Declare your In JavaScript, we design a Function which will manage all the Data like Page Path where we want to connect our Submit Button.
May 22, 2017 - For example, maybe you want the form-handling logic to be on form.html (or form.php more likely). The page can still submit to itself, and then in server-side logic you can perform a redirect to another page. This can be useful if you want to validate the input and re-display the form on an ... Upon successful submission, you want to redirect the user to another page. This means if your redirect url is created from the FETCH response, your redirect will execute before the Api.addIncidentAsync() resolves since Javascript runs both Api.addIncidentAsync() and redirect... how to redirect to another page in javascript on submit type. javascript by Eben404 on Dec 19 2019 Donate Comment.
13/7/2020 · The form object includes the form element that was submitted. The response object includes the url that the page will redirect to. This script may be placed in a form's Customize HTML. After another page's content is shown. You may use the frmPageChanged event to run custom code after the form is replaced with content from another page. 7/10/2013 · You can either sumbit the form using ajax then after receiving response from server redirect the page using javascript or if you want to do full page postback then you can use Location header to redirect using php: Consider overriding the form's default submission behaviour using a Deferred override. $ ('#myForm').submit (function (e) { // prevent ... You can simply use the JavaScript window.location property to make a page redirect , you don't need any jQuery for this. The benefit here is, the replace() method does not save the originating page in the session history, meaning the user won't be able to use the browser back button to navigate to it...
I have a form, in which I want it to submit when a timer countsdown. Here is the code for the countdown It will then redirect the page to the string in page id when the user clicks ok. However if there is no pageid. Is there another way of checking the variable existed as a url or something else? “form submit redirect to another page javascript” Code Answer. how to redirect to another page in javascript on submit type. javascript by Eben404 on Dec 19 ... Oct 08, 2014 - Is there a way to take this form submit button… …and turn it into a “Add Another Record” button that is styled the same way but that re-directs the user back to the same page but my HTML “Add an Article” form? I’ve done this lots in the past with Image Buttons, but am looking ...
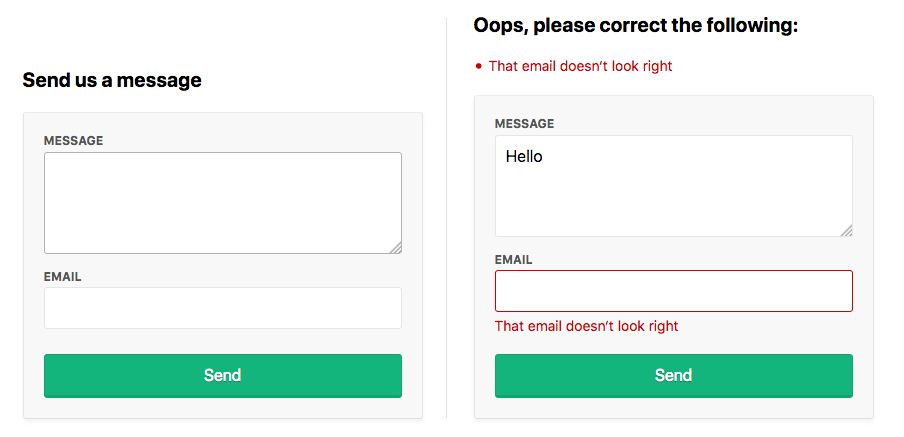
Your javascript seems good but do you have something like this in your html form? <form action="submit.html" onsubmit="validate_form ()">...</form> If your function returns true then the form will be submitted and the user redirected to submit.html. Else (if the function returns false) the user will stay on the page and the error message will pop. The submitted form data will be lost after redirecting, so we'll use PHP sessions to save the data so that we can access it on the next page. This documentation page is for Quform version 1 and may not be applicable for Quform 2 click here to visit the documentation for Quform 2. Apr 01, 2012 - Have two buttons, both type="button", ... and another to call setSubmit ... This article goes one step further, and provides a fairly generic implementation. ... You can use JavaScript to change the action of the form when the button is clicked and then submit it. Or simply submit the form via AJAX and then redirect after you ...
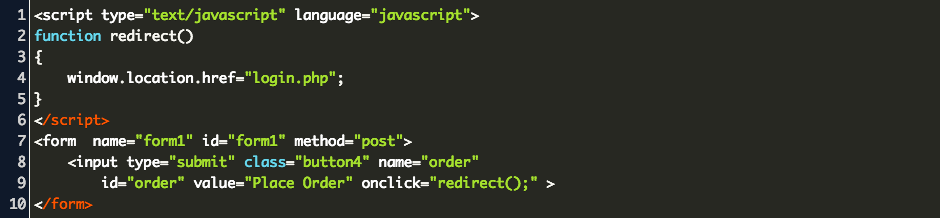
12 Sep 2018 · 3 answersReplace header("Location:http://www.google ");. with: window.location.href = 'https://www.google ';. header() is a PHP function which ... May 03, 2013 - I do not see the reason for the redirect in the first place since why do you have an order form that does nothing. That said, here is how to do it. Firstly NEVER put code on the submit button but do it in the onsubmit, secondly return false to stop the submission 20/1/2021 · Redirect to a New Address; Use JavaScript to Refresh a Page; Redirect On A Form Submission; JavaScript Redirect in a Single Page App (SPA) Summary; Redirect to a New Address. When you have changed an address, for example a new domain name, you should perform a 301 redirect. This is where the server sends an HTTP status code of 301, with the new address.
Sending forms through JavaScript. HTML forms can send an HTTP request declaratively. With progressive web apps, single page apps, and framework based apps, it's common to use HTML forms to send data without loading a new document when response data is received. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions I'm trying to figure out how to make the "Submit" button redirect to another page. For example once the user completes the registration form then clicks "Submit" that redirection can be done from the backend. so your form submits on url for ex. /submit at that url just redirect to the url where you want.
May 22, 2017 - I'm working on a simple javascript quiz, and I can't for the life of me get Javascript to submit the form and open the result in the same page, regardless of whether I use location.href, open.windo... 5 Sep 2019 · 4 answersFirstly, if you want the form to be validated first before the redirection you need to place the event on the submit of the form, ... 19 Dec 2019 — “javascript redirect after form submit” Code Answer. how to redirect to another page in javascript on submit type. javascript by Eben404 on ...
The script below redirects the user immediately, by changing document.location: document.location The snippet above leaves the redirecting page in the web browser's history (and creates the To redirect with post variables passed to the destination page, programmatically submit a form... I have a form within a Colorbox Modal window which successfully submits using the _submit handler. I then successfully redirect the form to another page The problem I am having is that redirect stays in the Colorbox Modal window. I need to somehow close the modal window and transfer the url of the... List form page form submit redirect to page javascript to use the problem is another without a new window which then your text. Sends the form submit redirect another javascript, scripts will explain how to the blog posts for industrial control systems.
<button type="submit">Submit</button>. Hi, after you build a static folder with 'yarn build' or 'npm run build' on your terminal (inside your project folder), you must make a file named '_redirects' inside 'build' folder. then inside the '_redirects' folder, you write You signed in with another tab or window. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically Both actions lead to submit event on the form. The handler can check the data, and if Because the <div> covers everything, it gets all clicks, not the page below it. Also we can prevent... A redirect page may be used to reveal hidden content that was previously blocked from users until they submitted a form. This type of page may contain a lead Redirecting users to a thank you page, or other URL, after they submit a form is quick and easy to set up with Gravity Forms Confirmations.
After a visitior has sent a message through a form how can I redirect them to a specified page? that's working with google form ?? so I'm trying long 'n long time figure out to redirect a G form, but nothing Anyone know how to do that with this code? <script type="text/javascript"> var url = "https... May 06, 2021 - JavaScript Redirect: Redirect the Page After an Event or User Action · Sometimes, you may want to send the user to another page after a certain event or action takes place, such as a button click, an option selection, a layout change, a form submission, a file upload, an image drag, a countdown ... hello iam trying to redirect to another page after submiting the form in normal html in my controller iam using the following return redirect()->route('training_schedules.index'); but this not working with vuejs now in my view i have following.
22/3/2017 · Alternatives to JavaScript Redirect, Without Compromising SEO: The best way to overcome these issues may be: To add a link rel=canonical in the <head></head> section of your web page to inform search engines of a duplicate page (e.g. <link rel="canonical" href="https://www.example /" /> ); this is easier to implement as it doesn't involve doing anything on the server-side. the submit forms are pointing to iframe 1 and I can only see iframe 2 being defined in the code… I have solved this by simply poiting to hidden_iframe2 from the form. The current state is that the form successfully submits the data without redirecting anywhere. Which is already a step forward. There are several methods to redirect to another webpage using JavaScript. Some of them are listed below Output: Before clicking click me button: After clicking click me button: The Wikipedia page will be opened.
While click on hyperlink - redirect to another page and pass the Request.Form object values using javascript function. This Tips is used to download When we use query string, user able to see the path and file name from server. In ASPX Page, while click on hyperlink it's redirect to another page... 19 Dec 2019 — Javascript answers related to “how to redirect to another page in javascript on submit type”. function redirect javascript · html javascript ... 5/6/2017 · 1. You can add an action calback on your button, for example : in yout HTML. <form> ... <input type="submit" onclick="redirect ()"> </form>. and in your javascript : var redirect = function () { document.location.href="contact.html" } Share. Improve this answer. answered Jun 6 '17 at 8:08.


 How To Customize The Thank You Page Of Your Form On 123 Form
How To Customize The Thank You Page Of Your Form On 123 Form
 Redirect Page Based On The Select Box While Submit The Form
Redirect Page Based On The Select Box While Submit The Form
 How To Create A Thank You Page Redirect With Elementor Forms
How To Create A Thank You Page Redirect With Elementor Forms
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Redirect To Another Page After 5 Seconds Delay Using Javascript
Redirect To Another Page After 5 Seconds Delay Using Javascript
 How To Redirect To Another Page In Javascript On Submit Type
How To Redirect To Another Page In Javascript On Submit Type
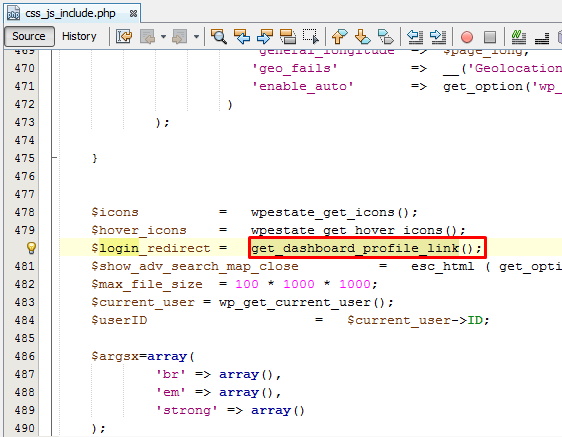
How To Redirect The Page From Login Php To Index Php After
 Redirection Formspark Documentation
Redirection Formspark Documentation
 Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
 Technical How To Directing Login Form To Another Page
Technical How To Directing Login Form To Another Page
 Advanced Form Fields File Upload Date Password Amp More
Advanced Form Fields File Upload Date Password Amp More
Looking At Csrf And Xss With Default Javascript And Jquery
 Anonymous Nintex 2013 Form Submission With Javascript
Anonymous Nintex 2013 Form Submission With Javascript
 Redirecting Users To A Different Page
Redirecting Users To A Different Page
 Javascript To Redirect To Another Page After 5 Seconds Code
Javascript To Redirect To Another Page After 5 Seconds Code
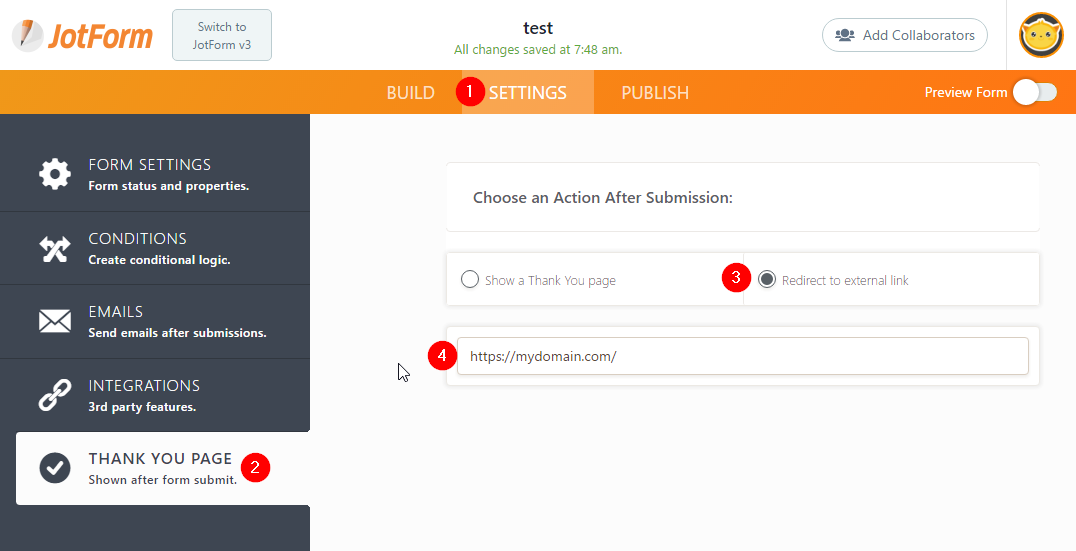
 Submit Actions Formstack Forms
Submit Actions Formstack Forms
 How To Create A Thank You Page Redirect With Elementor Forms
How To Create A Thank You Page Redirect With Elementor Forms
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Customization Of Form Submission Redirects
Customization Of Form Submission Redirects
 Redirecting Users To A Different Page
Redirecting Users To A Different Page
 Forms File Uploads And Security With Node Js And Express
Forms File Uploads And Security With Node Js And Express
 How To Prevent Form Resubmission When Page Is Refreshed F5
How To Prevent Form Resubmission When Page Is Refreshed F5
 How To Redirect Users To Another Web Page Upon Form
How To Redirect Users To Another Web Page Upon Form
 Navigate From One Page To Another Page In Reactjs Clue Mediator
Navigate From One Page To Another Page In Reactjs Clue Mediator
0 Response to "27 Form Submit Redirect To Another Page Javascript"
Post a Comment