31 How To Create Calculator Using Javascript
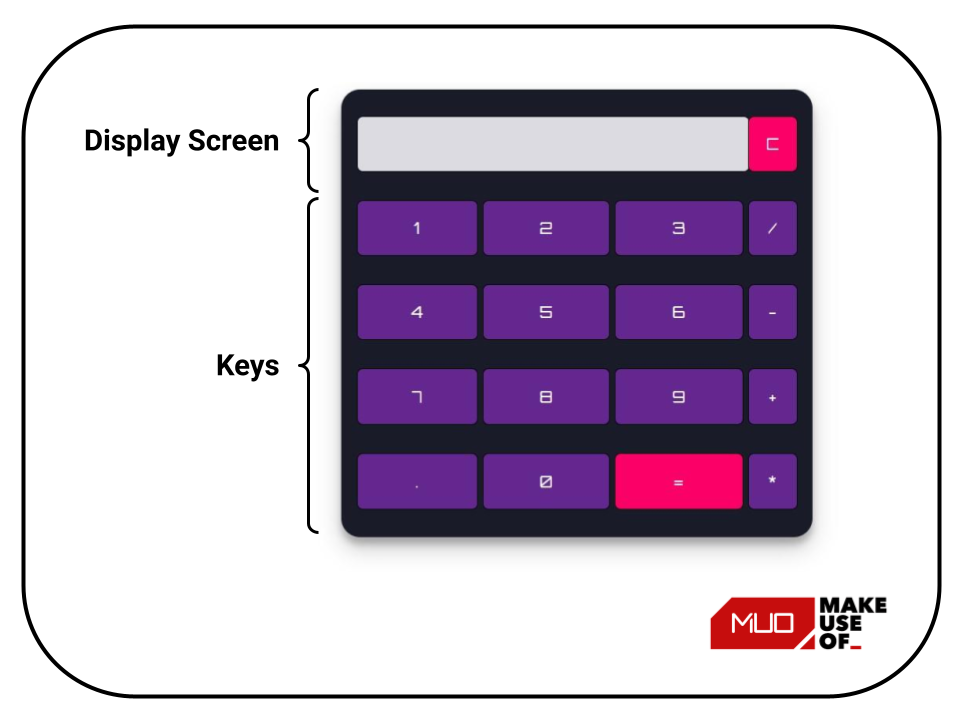
Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Calculator. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. External CSS: A separate CSS file with the style attributes linked with the main file in the root directory. In our JavaScript calculator, we'll be using Internal CSS. First, we need to figure out how many buttons we are going to need. For now, we stick to the minimum viable functionalities for our basic calculator.
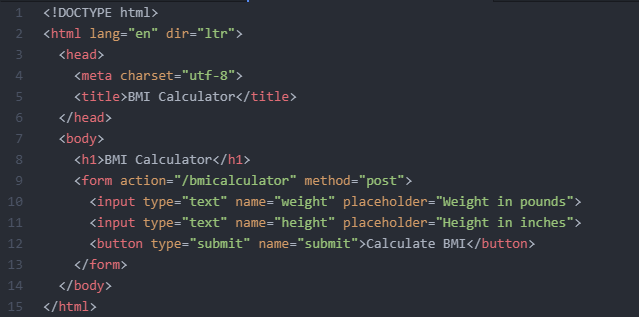
 Simple Bmi Calculator Using Node Js With Express And Body
Simple Bmi Calculator Using Node Js With Express And Body
【Sample Code】 https://codingwithsara /how-to-create-a-simple-calculator-in-javascript/

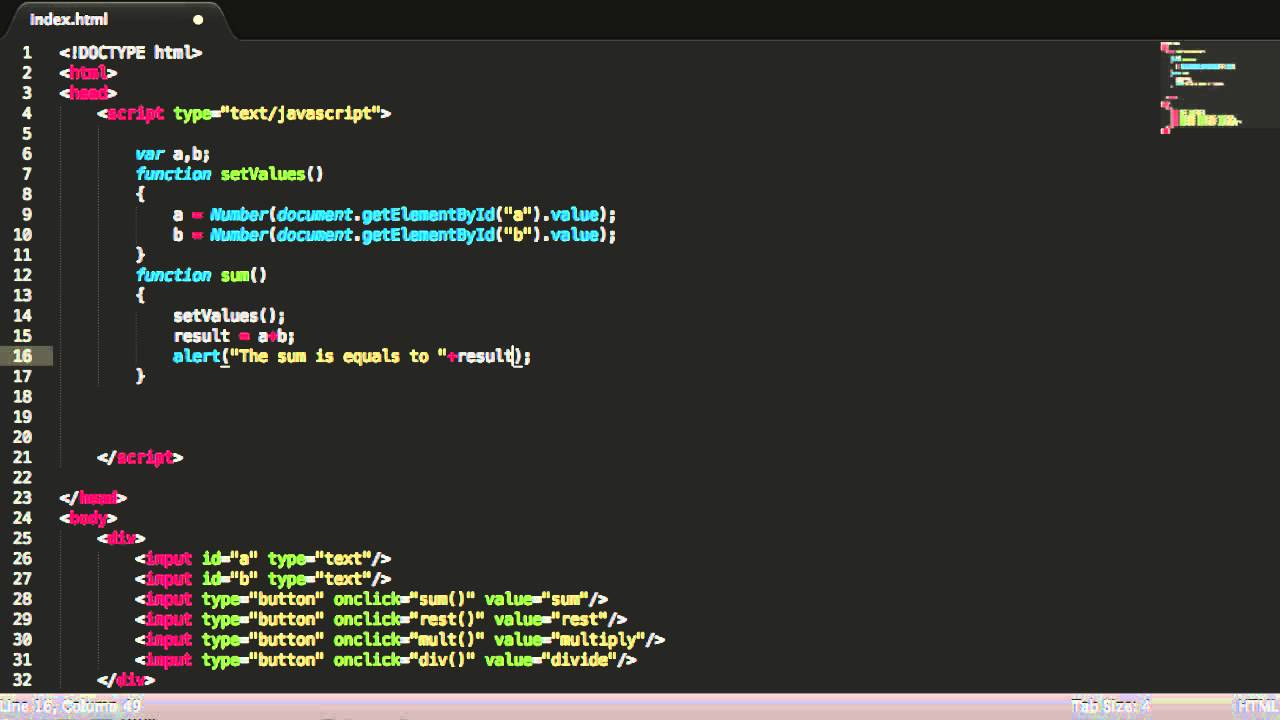
How to create calculator using javascript. Step 1: Create the basic structure of the calculator. These are the CSS programming code with which the basic structure for making this calculator has been designed. It has been converted to a Neumorphism design using its CSS code. Let Step in the Code below to create a Compound Interest Calculator Using JavaScript. The first thing we need to do is to create a standard HTML file with Doctype, header and body. After we have created our basic HTML Structure , Create a Form using the Form tag. In the Form tag create 4 paragraph tag , and inside the paragraph tag create the ... To create loan calculator, you have to write script code in javascript. You can write these script code by making html file or you can create separate js file for it. You have to give html and script code of loan calculation below and along with css Code has also been written.
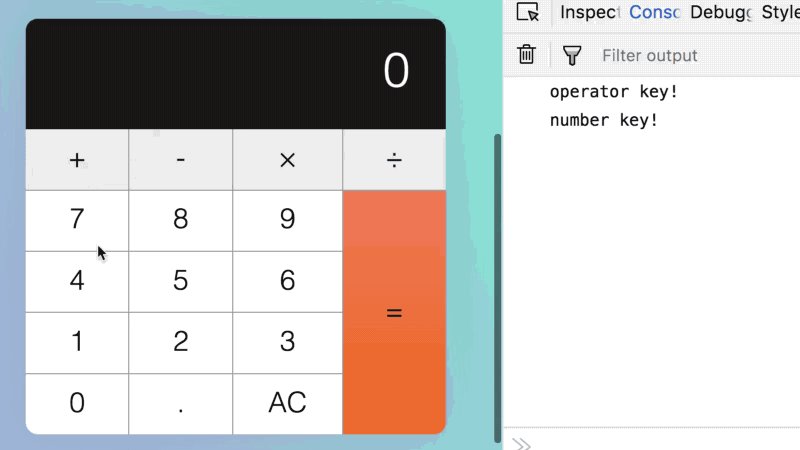
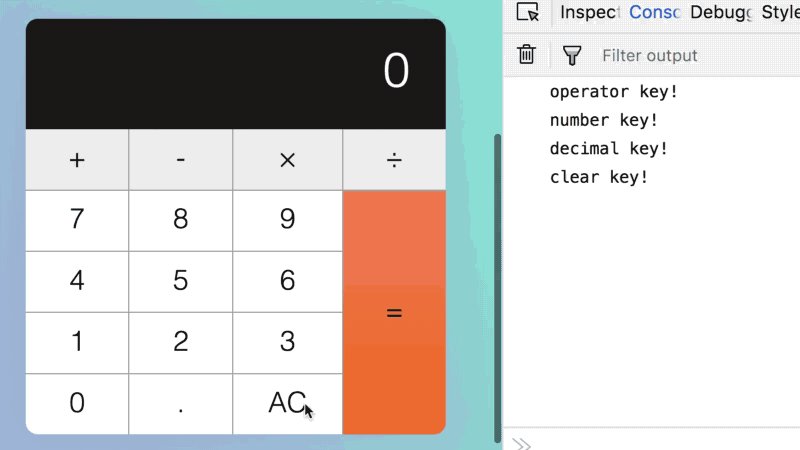
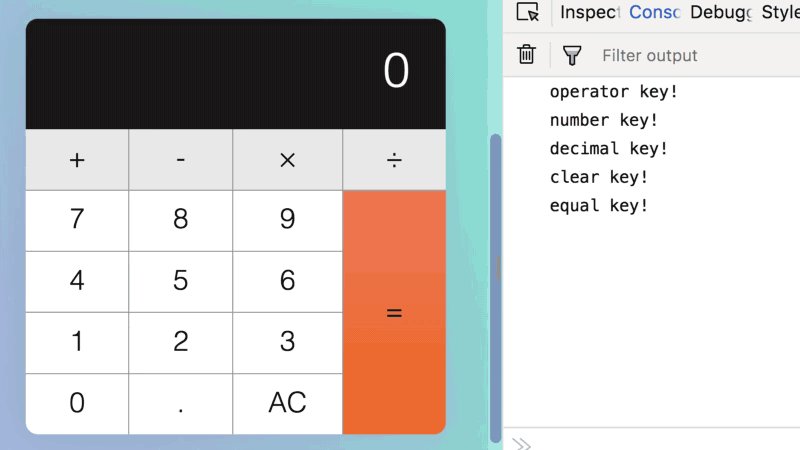
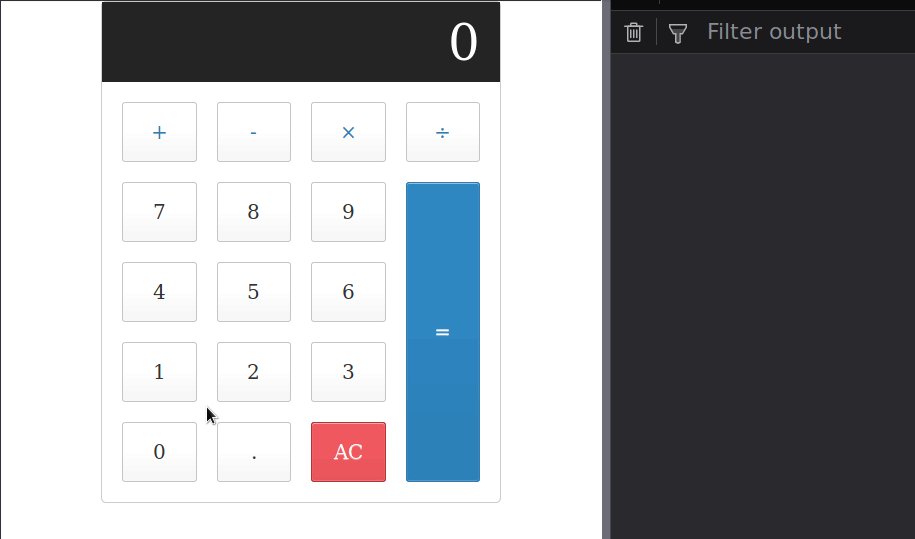
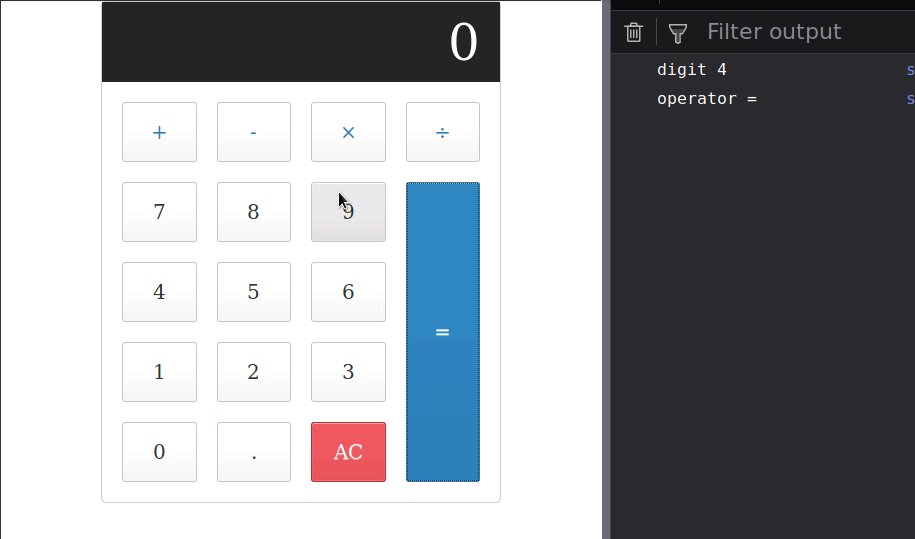
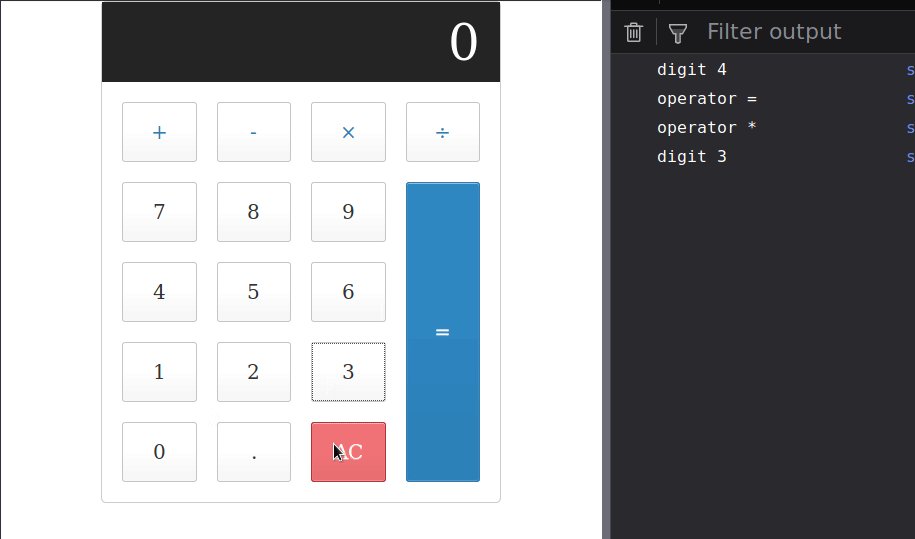
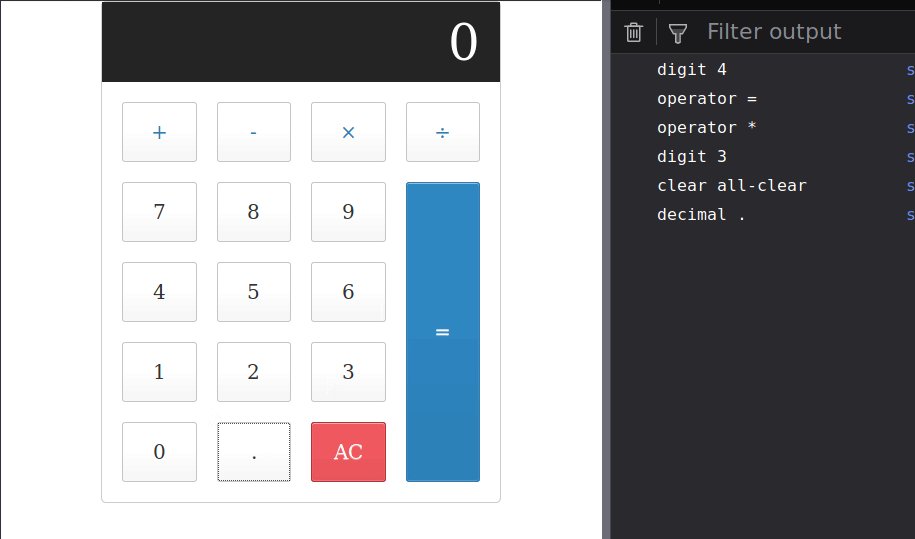
23/2/2017 · Steps to create a Simple calculator Using HTML and JavaScript 1. At first Insert a <form> element within <body> tag. 2. How to build an HTML calculator app from scratch using JavaScript. Zell Liew. ... That means we need to create a calculate function. It should take in three parameters: the first number, the operator, and the second number. ... we know we can use calculator.dataset.modValue as secondValue. Once we know this, we can perform the calculation. In the above snippet, we're listening for a click event on the element with a class of calculator-keys.Since all the keys on the calculator are children of this element, the click event filters down to them too. This is known as event delegation. Inside the callback function of the event listener, we extract the target property of the click event using destructuring assignment which makes it ...
1/6/2020 · Now write the below JavaScript code in the head section of the <script> inside page. class Calculator {. constructor (previousOperandTextElement, currentOperandTextElement) {. this.previousOperandTextElement = previousOperandTextElement. 2/1/2021 · Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS, of which the buttons and their IDs need to be created using HTML. The Boilerplate Code <!DOCTYPE html> <html … JavaScript. Now comes the fun part! We have built and styled our calculator, which is now ready to receive some functionality. Open a squeaky clean .js file (don't forget to link it in your HTML ...
Step : 3 Validate All Input field using JavaScript. This is Final step to creating a Calculator. in this step we are going to validate every input field using javascript onClick events and use some javascript function. copy the below source code and paste in your HTML Editor and save it is as "calculator .js" Welcome to a tutorial on how to create a GPA calculator using Javascript. Yep, this is kind of weird as a tutorial. Did some twisted lecturer ask to create a GPA calculator as an assignment? Or maybe you are just curious about how to create one? Either way, let us walk through a simple Javascript GPA calculator in this guide - Read on! First, create the root folder which holds everything and name it as "Calculator". Then open this folder in visual studio code. Then directly inside the root folder, create a file named "index.html" --> This holds our HTML. Then again directly inside our root folder, create two folders:
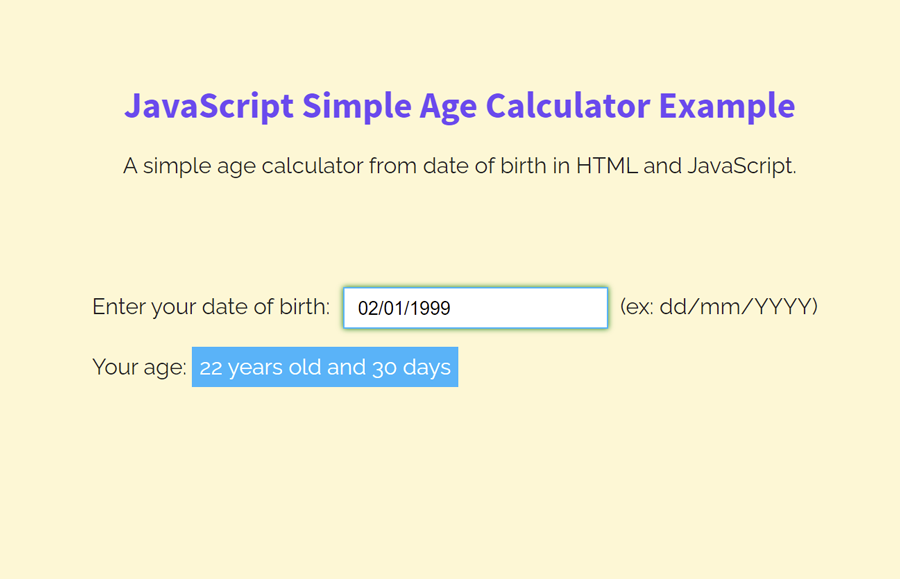
return false; } else {. //calculate month difference from current date in time. var month_diff = Date.now () - dob.getTime (); //convert the calculated difference in date format. var age_dt = new Date (month_diff); //extract year from date. var year = age_dt.getUTCFullYear (); //now calculate the age of the user. 14/6/2015 · i am making a calculator. But i am having trouble making the backspace button. I found this: Delete last character from input, however I would like to stick with JavaScript … Design a Tip Calculator using HTML, CSS and JavaScript. The tip is the money given as a gift for good service, to the person who serves you in a restaurant. In this project, a simple tip calculator is made which takes billing amount, type of service, and a number of persons as input. As per the three inputs it generates a tip for the serving ...
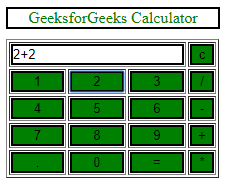
Here, we are create a basic calculatorfor that we are using eval JavaScript function and user define function. Submitted by Ashish Varshney, on March 18, 2018 Description: For creating a basic calculator in JavaScript, we use table structure, input type button and eval JavaScript function. Input type button use to take input from user. Table ... Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. Here we have created a Calculator program using the JavaScript language, including HTML and CSS web programming. In this Calculator, we can perform basic operations like addition, multiplication, subtraction, and division. Now we perform some operation in the JavaScript program, as shown below.
Step 2:- Create JavaScript SCIENTIFIc Calculation Code. These are the second step to create a SCIENTIFIC calculator. With the help of javascript code we will write the calculation code of all the fields of the SCIENTIFIC calculator through JavaScript and create its function. Its code is given below. Define a calculator. Let's start with a quick definition. Because we can't build something if we don't know what it is. A calculator is a digital (or non-digital) tool or device that can perform mathematical calculations, such as addition, subtraction, multiplication, etc.The calculator accepts strings of numbers one at a time, with each moving its current decimal place position by one level. In this tutorial, we will learn how to perform calculations using JavaScript. It is quite often required to do calculations online in order forms, request quote forms and the like. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and text box in a calculation.
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction… If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click. how to build a simple calculator using javascriptThis is a simple calculator tutorial using HTML, CSS and Javascript. The logic is very simple with the minim...
How to Create A Simple Calculator using JavaScript Demo . Sample Code index.html . ABOUT ME. Sara. Working as a freelance programmer in Japan. I try to make coding as simple as possible. Hope you enjoy coding🙂 Create Script (Using JavaScript) JavaScript. function c(val) ... how to remove number in this calculator by using javascript: hidden troll in the code. Member 13725783 14-Mar-18 1:52. Member 13725783:
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
Creating Calculator Using Html Css And Javascript Codeproject
 Calculator Using Javascript And Bootstrap Free Source Code
Calculator Using Javascript And Bootstrap Free Source Code
 How To Make Calculator Using Javascript Youtube
How To Make Calculator Using Javascript Youtube
 Js Simple Calculator Code Example
Js Simple Calculator Code Example
 How Do I Create A Dog S Age Calculator Html Form With My
How Do I Create A Dog S Age Calculator Html Form With My
 How To Create A Calculator Using Html Css And Javascript
How To Create A Calculator Using Html Css And Javascript
 Programming Tutorial Simple Calculator Using Javascript Part 2
Programming Tutorial Simple Calculator Using Javascript Part 2
 Create A High Quality Calculator Function In Javascript By
Create A High Quality Calculator Function In Javascript By
 How To Make Calculator Using Html Css And Javascript Last Part
How To Make Calculator Using Html Css And Javascript Last Part
 How To Make A Calculator Using Html Css And Javascript
How To Make A Calculator Using Html Css And Javascript
 Javascript Java Script Is What Is Called A
Javascript Java Script Is What Is Called A
 Build A Calculator With Javascript Tutorial
Build A Calculator With Javascript Tutorial
 Richard Middleton Javascript Calculator
Richard Middleton Javascript Calculator
 How To Build A Calculator Using Javascript Engineering
How To Build A Calculator Using Javascript Engineering
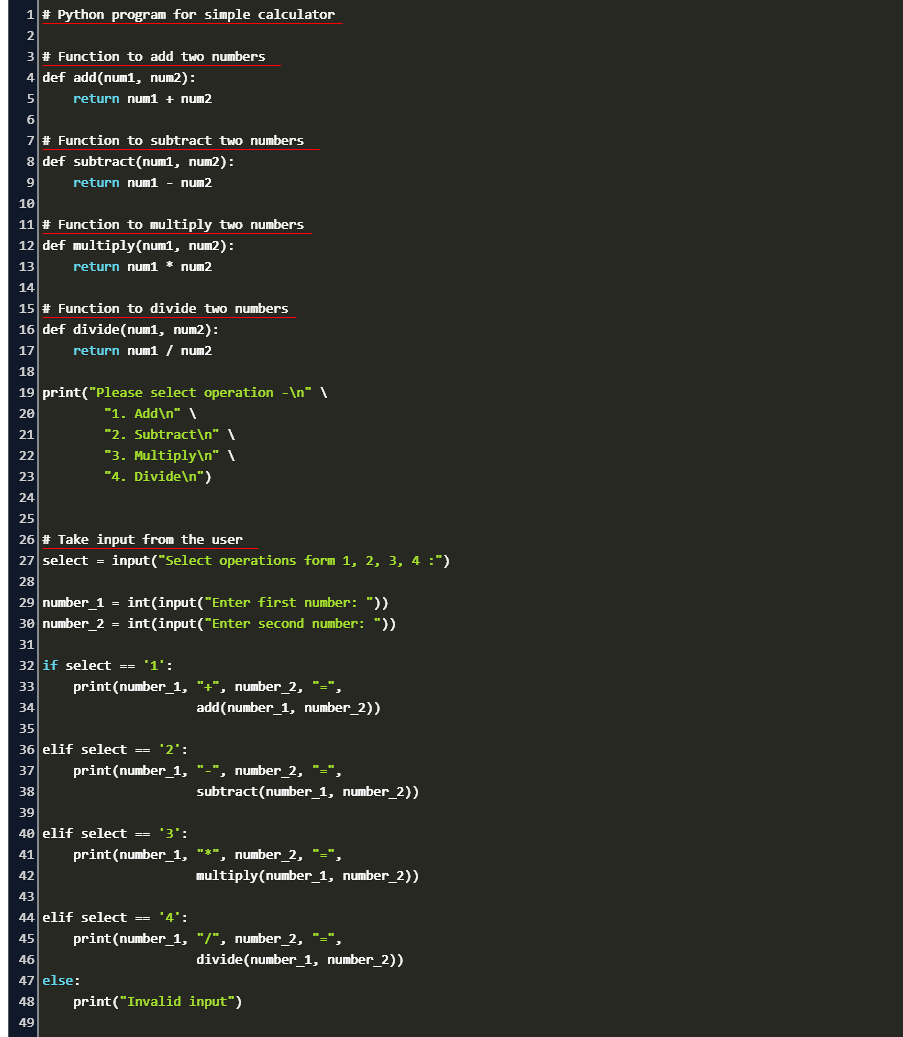
 Making A Calculator In Python Code Example
Making A Calculator In Python Code Example
 How To Create A Simple Calculator Using Html And Javascript
How To Create A Simple Calculator Using Html And Javascript
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 How To Build A Calculator In Javascript Part 1
How To Build A Calculator In Javascript Part 1

 Build A Calculator Using Html Css And Javascript Setting
Build A Calculator Using Html Css And Javascript Setting

 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
 How To Design A Calculator Using Css Html And Javascript
How To Design A Calculator Using Css Html And Javascript
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript
 Javascript Tutorial How To Make A Basic Calculator
Javascript Tutorial How To Make A Basic Calculator
 Simple Age Calculator In Html Amp Javascript Codeconvey
Simple Age Calculator In Html Amp Javascript Codeconvey
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By


0 Response to "31 How To Create Calculator Using Javascript"
Post a Comment