23 Where Do We Write Javascript
* You can write script functions directly in the.aspx pages * You can write them in a.js file, then set a reference to the.js file from your page \ master page * You can use RegisterClientScriptBlock \ RegisterStartupScript in your server pages Personally, I prefer the second option, makes it easier to manage in my opinion 1) JavaScript codes can be written in an HTML file within a script tag. 2) JavaScript codes can be written in a.js file. To visit the Official website of JavaScript Click here JavaScript - Placement in HTML File
JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.

Where do we write javascript. To write a program in any language you simply need a plain text editor (such as Notepad if you're on Windows. It's not very pleasant, though, because it's not really designed to code. It's better to download a text editor like Notepad++ or Sublime... 29/8/2021 · Home › where can i write javascript code in html › where do i write javascript code › where do we write javascript code. 37 Where Do I Write Javascript Written By Leah J Stevenson. Sunday, August 29, 2021 Add Comment Edit. Where do i write javascript. 4 Cara Menampilkan Data Di Javascript Tutorial Dasar. jQuery is a lightweight, "write less, do more", JavaScript library. The purpose of jQuery is to make it much easier to use JavaScript on your website. ... We just launched W3Schools videos. Explore now. COLOR PICKER. LIKE US. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D. 2 0 2 1. Get started. CODE GAME
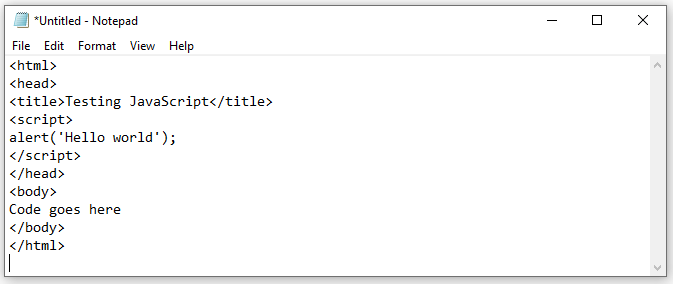
I prefer to include such files at the end of the <head />. This method is more human friendly than machine friendly, but that way I always know where the JS is. It is just not as readable to include script files anywhere else (imho). I you really need to squeeze out every last ms then you probably should do what Yahoo says. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. 31/8/2020 · As you can see, your JavaScript code is placed between the opening and closing script tags. As an example script, you could write a simple string of text directly on the web page, as shown below (placed between the <body> and </body> tags). <script type="text/javascript"> document.write ("Text written using JavaScript code!"); </script>
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Step 2 - Write jQuery code. This can be done in any code block after the above line that includes the library. For example: <script type="text/javascript"> $(function { // code }); </script> jQuery code is just JavaScript code which depends on the jQuery library. So you can write it anywhere you write JavaScript code.
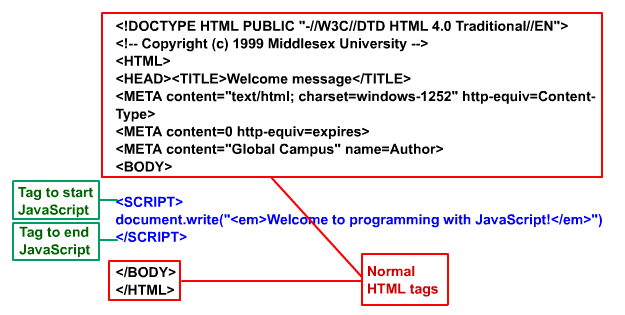
JavaScript Function Syntax A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: Writing javascript code. As Javascript is a Client programming tool it must be included in a web-page. The HTML offer an element, script, with the start tag <script> and the end tag </script> where you can include your Javascript code. For the script element the HTML specification required that you must specify the "type" attribute. First install and setup Nodejs in your machine. Then write your javascript and save it in a folder. Open the command prompt inside the folder and write the command to execute.
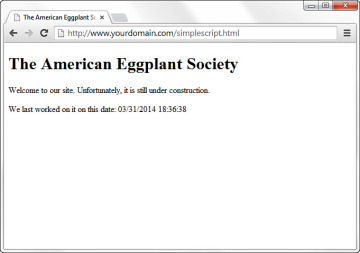
In fact, as you'll see later in this chapter, there's a JavaScript command that lets you write information directly into a web page. Using that command, you place the <script> tags in the location on the page (somewhere inside the body) where you want the script to write its message. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible.
If you don't want to write inline JavaScript code in the <script></script> tag, then you can also write JavaScript code in a separate file with.js extension and include it in a web page using <script> tag and reference the file via src attribute. Example: JavaScript in a <script> Tag Yes, JavaScript Studio will help on it while coding by inserting a simple comment text to see this result you will need to split the code editor and design, The Design is live code result (code you write, result you get). you can export your code that you have developed on your phone or device , and continue developing it in your PC, You can ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. This is important with document.write, alert and document.getElementById (as a beginner, you may not know this function, but you'll learn to use it later). Have an example: Have an example: This code works: 13/3/2019 · After clicking the button JavaScript in body: A JavaScript function is placed inside the body section of an HTML page and the function is invoked when a button is clicked.
The Chrome browser has a feature called "Snippets", which allow you to write, debug, and output Javascript (and I'm not just talking about typing Javascript in the console window). Just open up your browser's developer tools, go to the "Sources" panel, click the "Snippets" tab, and right click in the area where the files are listed on the left. If your workspace contains more than one project context, such as front-end and back-end JavaScript code. For multi-project workspaces, create a jsconfig.json at the root folder of each project. You are using the TypeScript compiler to down-level compile JavaScript source code. For now, though, we'll focus on JavaScript in the browser. Normally, you'd write JavaScript as part of a web site, as a separate file that you upload to a web server. But almost all browsers allow you to type JavaScript code directly into the browser, using something called the "console." Most programmers use the console as a tool to ...
jQuery is the "Write Less, Do More" JavaScript library. It is not a programming language, but rather a tool used to make writing common JavaScript tasks more concise. jQuery has the added benefit of being cross-browser compatible, meaning you can be certain the output of your code will render as intended in any modern browser. How to use document.write() in JavaScript. The document.write() function is commonly used when testing simple web applications or when learning JavaScript. document.write() will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: <script>document.write("Some Text")</script> A basic knowledge of JavaScript, which you can find here: How To Code in JavaScript. Step 1 — Outputting to the Console. To write a "Hello, World!" program, open up a command line text editor such as nano and create a new file: nano hello.js With the text editor opened, enter the following code:
JavaScript is a scripting language which does not need to be compiled. We can use JavaScript for storing information, games, and security. Here we have seen the steps to Install JavaScript. PyCharm is the editor used for writing scripts. Here we have shown the steps to install it and how it works. Recommended Articles
 Write Variable Javascript In Laravel Stack Overflow
Write Variable Javascript In Laravel Stack Overflow
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Where To Write And Execute Javascript Code Dev
Where To Write And Execute Javascript Code Dev
 Javascript And External Libraries Pdfmonkey
Javascript And External Libraries Pdfmonkey
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Javascript Best Practices To Improve Code Quality Deepsource
Javascript Best Practices To Improve Code Quality Deepsource
Document Write Javascript Function Dailyusefulentertaining Com

 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 How To Write A Javascript Function Inside The Functions Php
How To Write A Javascript Function Inside The Functions Php
 Where To Write Javascript Where To Execute Javascript Code
Where To Write Javascript Where To Execute Javascript Code
 Javascript Js Advantages And Rules Of Writing Program Write
Javascript Js Advantages And Rules Of Writing Program Write
 How Javascript Fits Into A Web Page Understanding
How Javascript Fits Into A Web Page Understanding
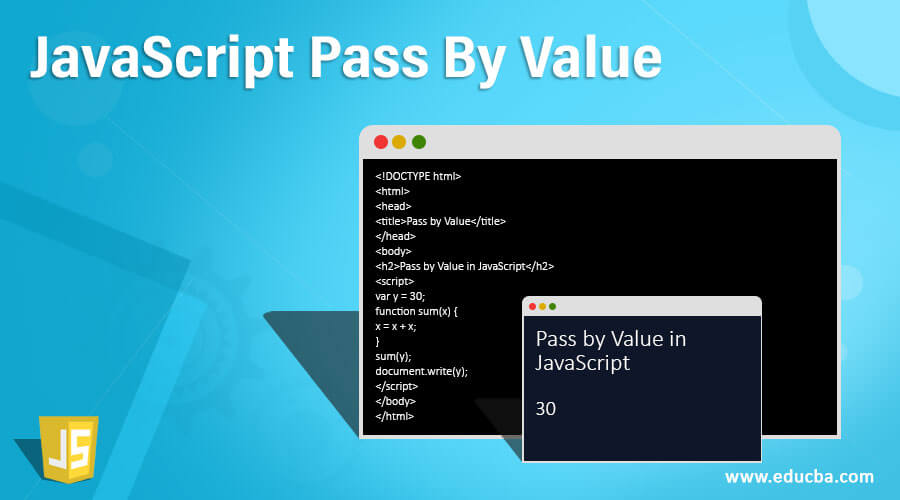
 Javascript Pass By Value Eaxmples To Implement Pass By Value
Javascript Pass By Value Eaxmples To Implement Pass By Value
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 How To Plan Out Your Javascript Project Go Make Things
How To Plan Out Your Javascript Project Go Make Things
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript I Cannot Use Css With Js Stack Overflow
Javascript I Cannot Use Css With Js Stack Overflow
 Javascript And The Document Object Model
Javascript And The Document Object Model
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript

0 Response to "23 Where Do We Write Javascript"
Post a Comment