21 Array Of Colors Javascript
The color array The elements of the color array are the color space name followed by a numerical value for each color channel in the color space. The color spaces are RGB (3 channels- Red, Green, and Blue), CMYK (4 channels- Cyan, Magenta, Yellow, and Black), gray scale (1 channel), and transparent (no channels). Question: What color names are supported by JavaScript? Answer: Old browsers such as Internet Explorer 3.x supported only sixteen color names: #00FFFF aqua #00FF00 lime : #C0C0C0 silver #000000 black #800000 maroon #008080 teal #0000FF blue #000080 navy : #FFFFFF white : #FF00FF fuchsia ...
 Picking A Random Item From An Array Kirupa Com
Picking A Random Item From An Array Kirupa Com
GitHub Gist: instantly share code, notes, and snippets. I'm looking to build something with JavaScript that will pick a random value (background-color) from an array of given hex colors and apply it to a given div element. Anyone know a good way to do this? Nothing seems to be working for me ...

Array of colors javascript. We split RGB color components by "comma" using the split() method. Thus, we able to get an array of RGB color items. Now it is very easy to take each item from our array which will contain a color item of RGB color. Below is how we can get red, green and blue component from an RGB color and display it on the console: May 24, 2017 - I want to create an array of colors in javascript, for that, I used the js file rainbowvis.js here, I have 100 colors, but they are not really distinct. I should be able to see the difference bec... Since I was given the HTML and CSS assets (really, just the styled BootStrap4 button), all I had to do was create an array of different colors and then add a 'click' event listener to the button. Once the button was clicked, a different background color would appear.
Array in JavaScript contains various methods for performing basic operations. The various array methods are as follows: concat() Method of Array . The concat() method is used to merge two or more arrays. It does not change the existing arrays but returns a new array as the output. ... var colors=["Red", "Green", "Blue"]; function ... JavaScript array: Display the colors entered in an array by a specific , 1st choice is Blue . 2nd choice is Green. 3rd choice is Red. 4th choice is Orange. 5th choice is Violet. 6th choice is Indigo. 7th choice is Yellow . Make an array of colors, so that every drop is a different color. See the Pen JavaScript - Display the colors entered in an array by a specific format - array-ex- 15 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to remove duplicate items from an array (ignore case sensitivity).
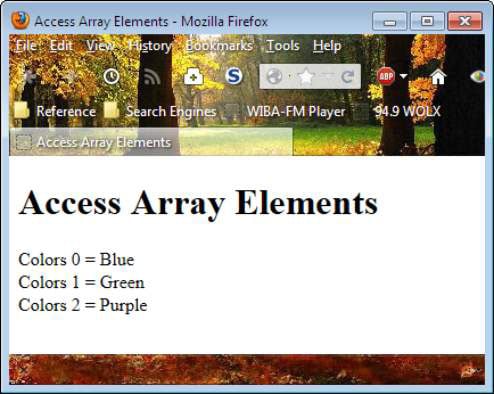
I am new to Javascript, I have gone past the initial stage. I am trying out some simple JS projects to improve my knowledge and I want to create a simple app that will allow me to display different colors by clicking a button. I plan on doing this by using an array. I want to display the actual colors, not the hex codes. Generate Single RGB Code Color Array Using Pure JavaScript: JavaScript Code snippet to generate a random RGB color. Could be useful for supplying color values to transitions to/from with a single line of code. Mar 15, 2017 - Get access to thousands of hours of content and a supportive community. Start your free trial today. ... JavaScript JavaScript and the DOM (Retiring) Getting a Handle on the DOM Selecting Multiple Elements ... I'm trying to loop through a color array and apply the colors to each list item in a ul.
Nov 19, 2019 - The task is to pick a random color from an array using CSS. There is no way to do this using CSS only. CSS doesn’t support logical statements because CSS is purely deterministic (there is nothing like array etc in CSS). We can use client-side JavaScript to select a random color from the array. Mar 31, 2014 - But this gives an error "ballColourArray is not a member of UnityEngine.color)". ... Absolutely do not ever use Array. Use a standard built-in Color array. Also, you can't use strings to indicate colors, you must use Colors. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 29, 2015 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. Can you add RGB color codes to an array in JavaScript, if yes how ? Oct 16, 2012 - Javascript Random Color Array. GitHub Gist: instantly share code, notes, and snippets. I'm looking to build something with JavaScript that will pick a random value (background-color) from an array of given hex colors and apply it to a given div element. Anyone know a good way to do this? Nothing seems to be working for me but I'm not really a JS savvy person.
Applies random color to more than one CSS element... In JavaScript, arrays are a kind of collection. You can work with arrays to integrate JavaScript with HTML. Each array contains zero or more like items that you can manipulate as a group. How to create an array in JavaScript JavaScript provides three methods for creating arrays: regular, condensed, ... Type: color or array of colors . Sets the background color of the hover labels for this trace. bordercolor Parent: data[type=pie].hoverlabel Type: color or array of colors . Sets the border color of the hover labels for this trace. font Parent: data[type=pie].hoverlabel Type: object containing one or more of the keys listed below.
The element was removed, but the array still has 3 elements, we can see that arr.length == 3. That's natural, because delete obj.key removes a value by the key. It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. We expect to have a shorter array now. Methods. There are three sorts of operations available on color objects; accessor methods (eg getHue/setHue), methods that manipulate the color and return a new object (eh shiftHue) or methods that return arrays of colors (eg, splitComplementaryScheme), and methods that do conversion and construction (eg toCSS).. All values are a float from 0 to 1, with the exception of hue which is a degree ... Apr 05, 2020 - Press J to jump to the feed. Press question mark to learn the rest of the keyboard shortcuts ... Hello and thanks in advance for any help. I am going through an image pixel by pixel and creating an associative array to map the existing color to the closest one in my array.
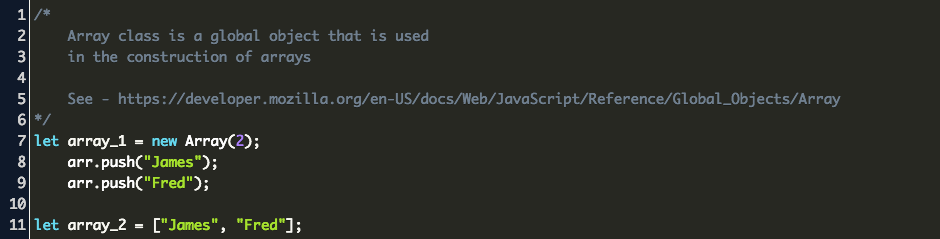
Objects are covered in detail in our Javascript objects tutorial. ... Creating an array this way, you can add as many values as you want to it. Alternatively, you can specify an array to be of a particular size. ... In the above example, an array named "colors" that can store 10 elements is created. Mar 14, 2019 - Last Update: Pastel Color Sheet Added · npm i rainbow-colors-array You will need a basic understanding of HTML, CSS, and Javascript. Some data visualization knowledge can help. What will I learn? You will learn to create functions that, given an array of data points, will automatically create an array of colors.
How to change color in Javascript using colors array? 634. June 10, 2017, at 6:23 PM. Here is a piece of javascript code from My project.In here I am trying to change the background colour by selecting a random colour from "Colors[ ]" array. Mar 15, 2015 - I have an array of colors, for example: A=[['#ff00ff', '#00ff00', '#ffff00', '#00ff00', '#0000ff', '#00ffff', '#00ffff'], ['#0000ff', '#0000ff', '#00ffff', '#00ff00', '#ffff00', '#00... Using the code samples above, we can create a sortColors () JavaScript function that will take an existing array of HTML Hex Color objects, find the HSV value for each, and sort them according the Hue. For simplicity's sake, the following code will modify the existing array by adding the Hue, Saturation, and Value to each object.
The simplest way to create a gradient is to morph one color to another. The target of the morph operation is an absolute color, so we will use abs() method. This method handles the first parameter, which is the target color, as the constructor does: it can be HTML hex value, H, S, L array or another KolorWheel object. The basic tool I am going to use to make color cycles is the sine wave. There is a function in Javascript, Math.sin () which will produce a smoothly undulating value that goes from 0 to 1 to 0 to -1 and back to 0. Here are some samples: function. result. graph of result (with zero in the middle) Math.sin (0.00); 0.00. Generate pleasant color schemes in JavaScript. Contribute to c0bra/color-scheme-js development by creating an account on GitHub. ... Returns the array of generated colors as hex values. Note: Because this method returns the colors, it obviously cannot be chained afterwards. var colors = s. colors
Jun 11, 2019 - It is possible to change the color of my array using javascript still using document.getElementById("myArray").innerHTML = girls; ??? JS · function myArray() { var girls = ["barbara", "gloria", "andrea"]; myArray.toString(); document.getElementById("myArray").innerHTML = girls; document.getElementById("myArray").style.color ... Despite you see my set of colors as a rectangle it is in fact a "linear" array with colors floated next to each other. RGB itself has 3 dimensions - red, green, blue but I never thought of this that way. Even more obvious with the HSL format where we operate on hue, saturation, and lightness. In vanilla JavaScript, there is no direct way to randomize array elements. Although languages like PHP and Ruby provide built-in methods for shuffling arrays, JavaScript does not. The most commonly used solution to randomize an array is the Fisher-Yates shuffle algorithm: Write down the numbers from 1 through N.
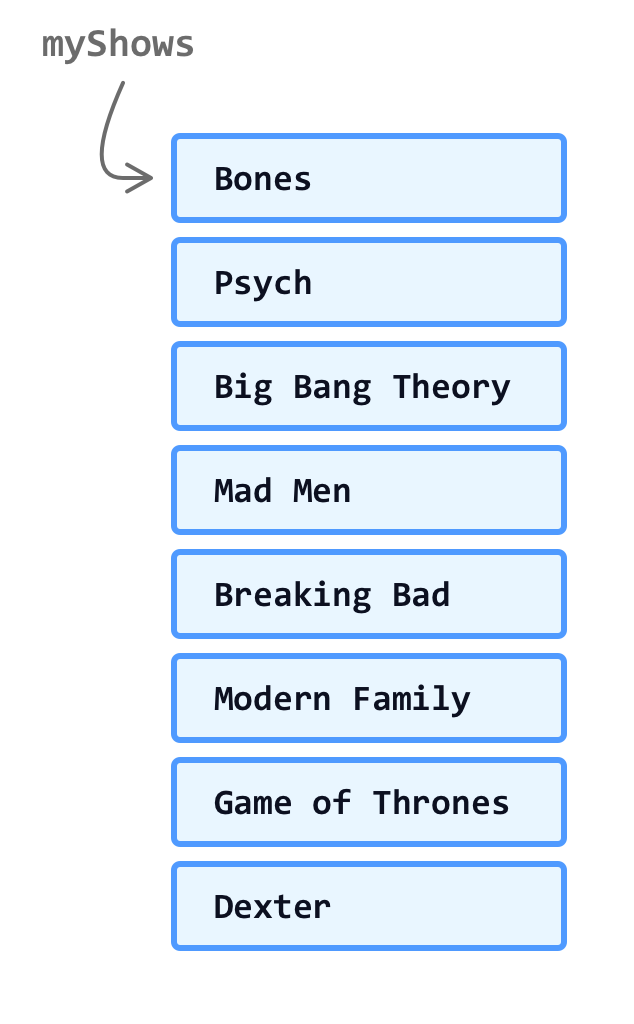
Javascript arrays are ordered lists of data and can hold any type of data in each slot. Aug 30, 2018 - The aim of this puzzle: Use array indexing to draw two boxes of different colors. Walkthrough of the solution: The code view starts with: var arrayOfColors = [ 'red', 'blue', 'green', 'pink', 'w… Arrays are container-like values that can hold other values. The values inside an array are called elements. EXAMPLE. var breakfast = ["coffee", "croissant"]; breakfast; OUTPUT. ["coffee", "croissant"] Array elements don't all have to be the same type of value. Elements can be any kind of JavaScript value — even other arrays.
Checking if objects in array fulfill a condition - Array.every, Array.includes. Array.every and Array.some come handy when we just need to check each object for a specific condition. Do we have a red cabrio in the list of cars? Are all cars capable of transporting at least 4 people? Or more web-centric: Is there a specific product in the ... JavaScript arrays can store any valid value, including strings, numbers, objects, functions, and even other arrays, thus making it possible to create more complex data structures such as an array of objects or an array of arrays. Let's suppose you want to store the name of colors in your JavaScript code. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
To sort an array of colors, you first need to write a "comparator" function. This function takes two elements of an array and returns a number to denote the "winner." A positive number indicates that the first element should be sorted first, and a negative indicates the second should be sorted first. A zero value indicates a tie.
 How To Use Arrays To Integrate Javascript With Html Dummies
How To Use Arrays To Integrate Javascript With Html Dummies
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 A Collection Of The Best Javascript Array Tricks Young
A Collection Of The Best Javascript Array Tricks Young
 Html Color Picker With Colors Box Stack Overflow
Html Color Picker With Colors Box Stack Overflow
 Colors In Javascript Console Stack Overflow
Colors In Javascript Console Stack Overflow
 Javascript Array Destructuring Es6 By Bahay Gulle Bilgi
Javascript Array Destructuring Es6 By Bahay Gulle Bilgi
 How To Create Array In Javascript Code Example
How To Create Array In Javascript Code Example
 Javascript And Jquery Develop Paper
Javascript And Jquery Develop Paper
 Comparison Of Two Equal Arrays Fails Stack Overflow
Comparison Of Two Equal Arrays Fails Stack Overflow
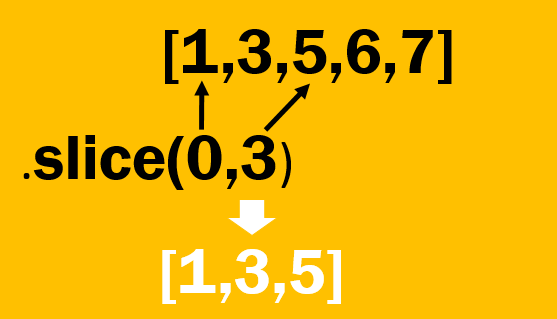
 3 Pragmatic Uses Of Javascript Array Slice Method
3 Pragmatic Uses Of Javascript Array Slice Method
Check If A Variable Is Array Type With Instanceof Operator In
 How To Pick A Random Color From An Array Using Css And
How To Pick A Random Color From An Array Using Css And
 How Performant Are Array Methods And Object Methods In
How Performant Are Array Methods And Object Methods In
 Array In Javascript In Depth Hashnode
Array In Javascript In Depth Hashnode
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Pin On Html Css Php Javascript Codes
Pin On Html Css Php Javascript Codes
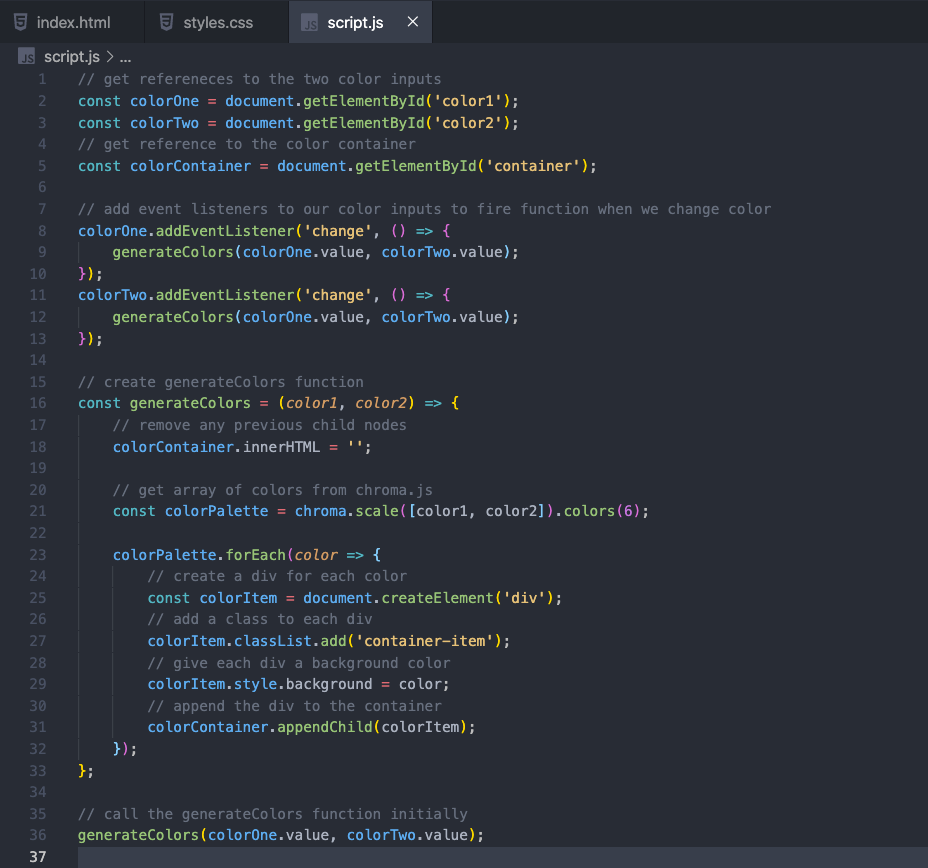
 Build A Color Scale Generator With Chroma Js By Chad
Build A Color Scale Generator With Chroma Js By Chad
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript

0 Response to "21 Array Of Colors Javascript"
Post a Comment