21 Javascript Change Mouse Cursor On Hover
The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events. When the user hovers the cursor on that text, it changes the color of the text. CSS hover selector method is used for changing the color of the text when you move the cursor on that particular text. Note: The above syntax is used with class or id name to make a hover effect on that element.
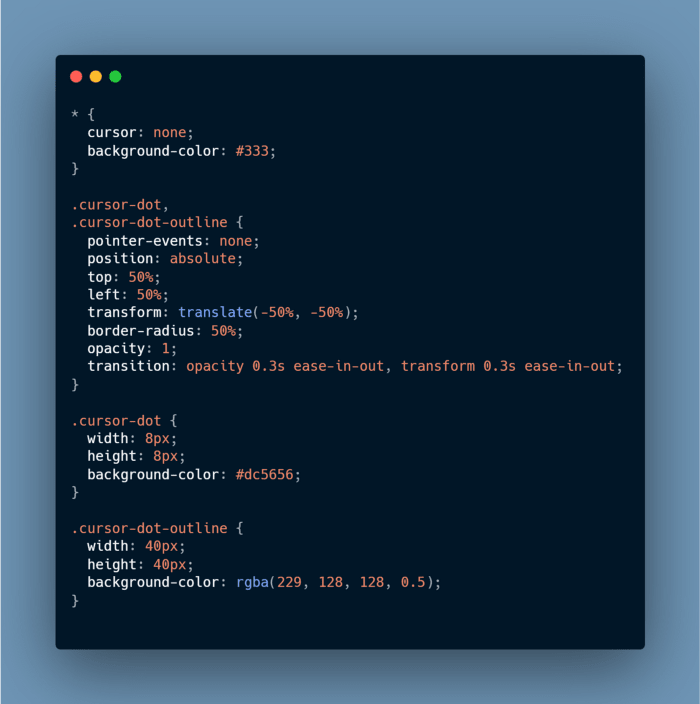
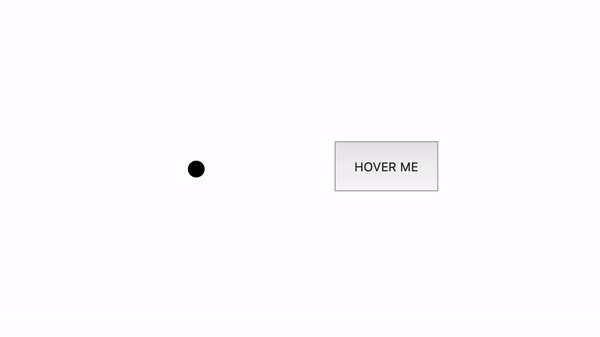
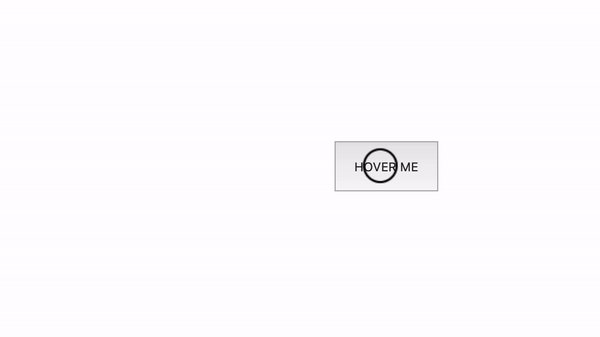
 How To Create A Custom Cursor In React Part 1 Dev Community
How To Create A Custom Cursor In React Part 1 Dev Community
Is there a way to change the mouse pointer when hovering over a graphic or feature? Eg on Google Maps, if you hover over the marker the mouse pointer changes. There's an onMouseOver event on the graphic/feature - is there a way to change the mouse pointer when this event fires?

Javascript change mouse cursor on hover. To set or change the mouse cursor style for an element of your page from script, you can set the element's property element.style.cursor to one of the above values. (Alternatively, without JavaScript, you can use the attribute style="cursor:value;" in that element's HTML tag.) 11/8/2021 · In this, we're going to see how to track your mouse cursor over hover with pure JavaScript. Here's a preview -. That being said, let us get started. Step - 1: Like always, create 3 files - index.html, style.css and script.js. Step - 2: Copy the below HTML code and paste it into your code editor. ##HTML. You can't change or alter the actual :hover selector through Javascript. You can, however, use mouseenter to change the style, and revert back on mouseleave (thanks, @Bryan).
Changing the Mouse Cursor Icon. There is a way to change the mouse cursor icon when it hovers over certain areas of a web page. It's done with the CSS cursor property. Generally, the mouse cursor is an arrow that changes to something else depending on context. An example is when the cursor becomes a vertical bar as it hovers over text. Given an HTML document and the task is to get the waiting state cursor when mouse moves over an element. Here we are going to achieve that by cursor property which allows to do operation on the cursor. We are going to do that with the help of JavaScript. Approach: Use the cursor property. Set its value to progress when waiting cursor is needed. 1/2/2016 · If you want to do this in jQuery instead of CSS, you basically follow the same process. Assuming you have some <div id="target"></div>, you can use the following code: $ ("#target").hover (function () { $ (this).css ('cursor','pointer'); }, function () { $ (this).css ('cursor…
That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. HTML onmouseover Event Attribute, Example. Change the background color of a <p> element when the mouse pointer hovers over it: $ ("p").hover (function () { $ (this).css ("background-color", "yellow"); Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Hello everyone! I'd put together some code below to see if I can change the mouse cursor into a hand Only when hover over the feature. It only work when I remove the basemap( comment it out). If not comment out the basemap (line 71) when instantiating the Map object, the hand cursor appear everywhere, even when not hovering over the feature.
The cursor property specifies the mouse cursor to be displayed when pointing over an element. Default value: auto: Inherited: yes: Animatable: no. Read about animatable: Version: CSS2: JavaScript syntax: object.style.cursor="crosshair" Try it: Browser Support. The numbers in the table specify the first browser version that fully supports the ... Custom cursors certainly have become a big trend in web development in 2019-20. In the following tutorial, we will see how you can create custom cursor with ... How to Change Cursor On Hover in MS Access | Mouse Pointer to Hand | Cursor On Hover BanglaIn this MS Access tutorial, we will learn how to change mouse curs...
Hello Coders! Welcome to another JavaScript Blog. In this, we're going to see how to track your mouse cursor over hover with pure JavaScript. Here's a preview - That being said, let us get started. Step - 1: Like always, create 3 files - index.html, style.css and script.js. Step - 2: Copy the below HTML code and paste it into your code editor ... Since we cannot make actual mouse pointer using JavaScript, we use an image as a cursor. Suppose variables x, y, px, py, x1, x2. x: x-position of the actual mouse pointer y: y-position of the actual mouse pointer x1: x-position where we want the mouse to appear x2: y-position where we want the mouse to appear Now, let x + px = x1 px = x1 - x ... 5/3/2020 · Because the basemap has reference layers that will appear in the hittest results as graphics. Here is the solution. Check if the results graphic layer is of type geojson. function changeMouseCursor(response) {. if (response.results.length > 0 && response.results[0].graphic.layer.type === "geojson") {. document.getElementById("viewDiv").style.cursor ...
document.body.style.cursor = "default"; Working Example. The following select box and button can be used to change the cursor. If you are viewing this post in an RSS reader you will probably need to click through to view this in a web browser for the example to work. How to Change Mouse Hover Cursor in Flutter Web. In this example, we are going to show you the easiest way to change hove mouse cursor of widget in Flutter web. You may need to show different cursors according to the purpose of widget in Flutter web. See the example below to change mouse cursor of widget on hover in Flutter Web and App. On the Transform block, click the cursor icon and select the Hover tab. Select the CSS transform you want to apply (by clicking one of the available tabs) and you use your mouse to set the transform value (or you can also set the value manually by typing your preferred value). How to code "Mouse Over" effects for MS Access
This java script function changes the image or picture when you point/focus your mouse cursor on the image. Features. The javascript function will change the image or picture when you focus your mouse cursor on the image. Just copy the code in to your page and use it. Preview . Imagine with above code visual force pie chart is visible with proper data in it. Now whenever, user moves cursor over pie chart then visual force chart automatically sliced out the section. Per my requirement, i need to change the mouse cursor to pointer(i.e. hand) whenever such slice pops out due to hover over by mouse. If there is a click handler that is added with JavaScript also the css for the mouse pointer should be added with JavaScript. So the user does not think he or she could click where it is not possible. I added an appropriate answer for this. - Christoph Mar 7 '14 at 11:34
Your mouse pointer (cursor) is just another element on a web page. You can control many aspects of how it looks in response to different events on your web page. Let's say you have a form that takes a few seconds to process and you want to let your users know not to keep clicking the "submit" button. How to Change the Cursor of Hyperlink while Hovering¶ The default cursor for a hyperlink is "pointer". To change it, you need to specify the cursor type for your <a> element with the CSS :hover selector. In our example, we style only the "link" class. Example of changing the “pointer” to “default”:¶ You can simply use the CSS cursor property with the value pointer to change the cursor into a hand pointer while hover over any element and not just hyperlink. In the following example when you place the cursor over the list item, it will change into a hand pointer instead of the default text selection cursor.
Cursor in JavaScript going to be Used with Different Values as follows: alias: This cursor position defined as the element that is an alias of an element to be created. all-scroll: Whenever we want to show something can be scrolled in any direction then it's helpful to use all-scroll cursor value. auto: By default, auto is used to set cursor value. cell: This is used to show a particular ... Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... 29/12/2012 · $('#example td').css('cursor', 'pointer');` There's no reason why'd you want specify the style as applied on hover anyway. The cursor really only appears on hover, so. The fiddle: http://jsfiddle /Egttj/15/ I'm assuming simply specifying the corresponding rule in a stylesheet causes a little trouble for you.
When you remove the mouse cursor from the element, the background color will again come back to red. So we are able to successfully change the background color on mouse hover with JavaScript. Also, read: Get each color component from RGB string in Javascript. 2 responses to "Change Background Color on Mouse Hover in JavaScript"
 Guruji Change Cursor To Hand On Mouseover Using Jquery
Guruji Change Cursor To Hand On Mouseover Using Jquery
 How To Change Cursor To Waiting State In Javascript Jquery
How To Change Cursor To Waiting State In Javascript Jquery
 Flutter Web Hover And Mouse Cursor Filledstacks
Flutter Web Hover And Mouse Cursor Filledstacks
 Change The Cursor Using Css And Javascript To Give Unique
Change The Cursor Using Css And Javascript To Give Unique
 How Can I Change The Mouse Cursor When Hovering The Specific
How Can I Change The Mouse Cursor When Hovering The Specific
 How To Keep The Same Cursor When Hovering Over A Hotspot
How To Keep The Same Cursor When Hovering Over A Hotspot
 Adding A Custom Cursor To Elementor Isotropic Design
Adding A Custom Cursor To Elementor Isotropic Design
Why Your Links Need A Hover Effect
 Mouse Cursor Effect Change On Graph And Legend Plotly Py
Mouse Cursor Effect Change On Graph And Legend Plotly Py
 Change Cursor On Hover Using Css Amp Vanilla Javascript Mouse
Change Cursor On Hover Using Css Amp Vanilla Javascript Mouse
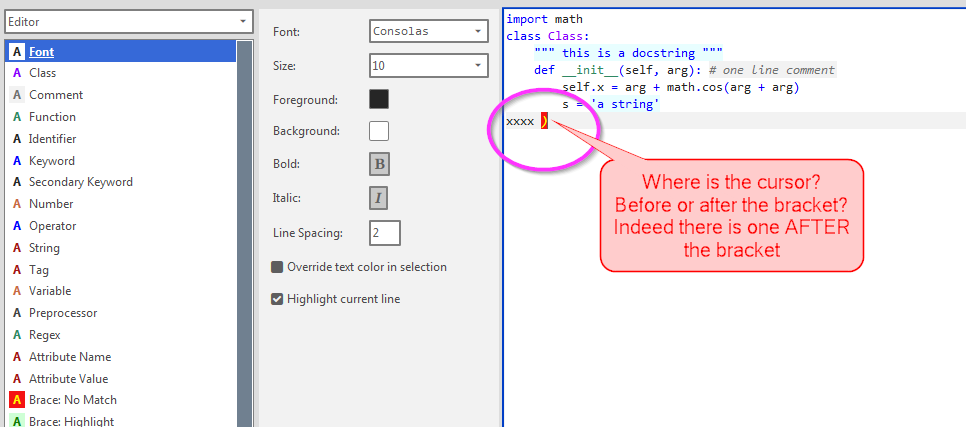
 Setting To Change Mouse Cursor When Hovering Over Editor
Setting To Change Mouse Cursor When Hovering Over Editor
 How To Change The Cursor Into A Hand When A User Hovers Over
How To Change The Cursor Into A Hand When A User Hovers Over
 Blogspot Tutorial Change Blogger Mouse Cursors Mouse
Blogspot Tutorial Change Blogger Mouse Cursors Mouse
 The Hand Pointer Mouse Cursor Changed After A Snap Refresh
The Hand Pointer Mouse Cursor Changed After A Snap Refresh
 Interactive Javascript Cursor In React Medium
Interactive Javascript Cursor In React Medium
 Jquery Cursor Plugins Jquery Script
Jquery Cursor Plugins Jquery Script
Mouse Cursor Gradient Shadow Effect Css Examples
 Creative Custom Cursor Library Magicmouse Js
Creative Custom Cursor Library Magicmouse Js
 Cursor Trails 3 Simple Css Tricks To Add To Any Website
Cursor Trails 3 Simple Css Tricks To Add To Any Website
 How To Code A Crosshair Mouse Cursor With Distortion Hover
How To Code A Crosshair Mouse Cursor With Distortion Hover
0 Response to "21 Javascript Change Mouse Cursor On Hover"
Post a Comment