21 Javascript Change Document Title
Answer: You can change the window title in two different ways: Set window.document.title or winRef.document.title to the new title. (This will work for changing the title of the current browser window or the title of another script-generated window, with window reference winRef) Overwrite the entire HTML source code in the window. (This is mostly applicable to changing the title of another window.) Example: Set the title of … 1 Correct Answer. OK, I suggest you read this, then: Adobe Acrobat Pro Action Wizard Once you did, create a new Action and set it to execute this JavaScript code:this.saveAs (this.path.replace (this.documentFileName, this.info.Title + ".pdf"));Then run it on your files, and you're done!

We will discuss here how to manage the title tag by using the document property in JavaScript. The basic syntax to manage content of the title tag is here. document.title=" this is my new title "; You can see how the tag is changed.

Javascript change document title. I'm trying to change the document title to add an asterisk when the document becomes "dirty", as seen on editor applications. I use the code below. Venkman shows that everything looks as expected. The last line is for the debugger, which indicates that the title is changed, but it does not display. var newtitlenode = document.createElement ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. You can just do something like, document.title = "This is the new page title.";, but that would totally defeat the purpose of SEO. Most crawlers aren't going to support javascript in the first place, so they will take whatever is in the element as the page title.
By setting a property on the document object, of course: document. title = 'Hello!'; // New title :) One common misconception is that you change the window.title property, but you must use the document object, otherwise you'll see no effect. You'll oftentimes see a setInterval used with document.title to quickly change title to get the user's ... 30/8/2019 · */ // Store the original tab title // Consider storing it in localStorage if you need it across the site let origTitle = document.title; // Change title when focusing on tab function oldTitle() { document.title = origTitle; } // Function to change title when un-focusing on tab function newTitle() { document.title = 'Please come back!'; Use the Title service. Fortunately, Angular bridges the gap by providing a Title service as part of the Browser platform.The Title service is a simple class that provides an API for getting and setting the current HTML document title:. getTitle() : string — Gets the title of the current HTML document.; setTitle( newTitle : string ) — Sets the title of the current HTML document.
Scrolling Page Title Code. You can change the scroll speed by changing the value of variable "speed". Above it is 150, which means that each character will change it's position in every 150 milliseconds. You can change the "msg" variable value to give a custom message text. Above it is assigned to a document title, it is a text inside ... Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action () method of JavaScript. document.getElementById ("form_id").action = action; Where .action () is a method and action is a variable that ... Javascript Tutorial Operation Append content to the end of the HTML docum... Change the document title in JavaScript Check if the document object has the queryS... Delete all cookies by setting the expire da... Navigate to the new URL and make an entry i... Query HTML document using CSS selector in J...
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... document.createElement(tag) - creates an element with the given tag, document.createTextNode(value) - creates a text node (rarely used), elem.cloneNode(deep) - clones the element, if deep==true then with all descendants. Insertion and removal: node.append(...nodes or strings) - insert into node, at the end, 24/10/2019 · Given a web page containing the page title and the task is to change the title of a web page dynamically using JavaScript. Method 1: Using document.title property: The document.title property is used to set or return the current title of the document. The title of the page can be changed by assigning the new title as a string to this property.
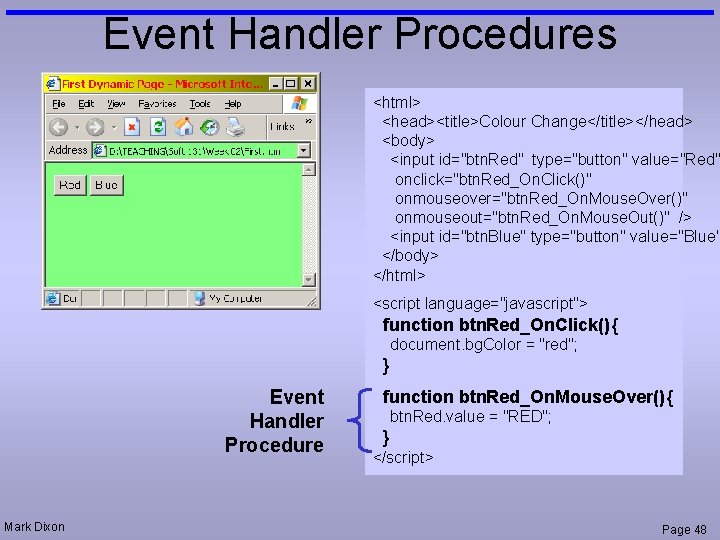
That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. You can change the title in a popup window from the main window. var newwin = window.open (… newwin.document.title = "new title"; The url that appears in front of the title is put there by the... 16/7/2011 · Add a comment. |. 7. I'll extend on these other answers, this code should do it in entirety, just be sure to change the class in the selector, and the new Title Text. (function () { var oldtitle; jQuery ('a.yourlink').hover ( function () { oldtitle = document.title; document.title = 'Your New Title'; }, function () { document.title = ...
Set window.document.title or winRef.document.title to the new title. (This will work for changing the title of the current browser window or the title of another script-generated window, with window reference winRef) Overwrite the entire HTML source code in the window. (This is mostly applicable to changing the title of another window.) This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery. In the example above: Changing the attribute value updates the property.; But the property change does not affect the attribute. That "feature" may actually come in handy, because the user actions may lead to value changes, and then after them, if we want to recover the "original" value from HTML, it's in the attribute.. DOM properties are typed
document. title = newTitle; newTitle is the new title of the document. The assignment affects the return value of document.title , the title displayed for the document (e.g. in the titlebar of the window or tab), and it also affects the DOM of the document (e.g. the content of the <title> element in an HTML document). Changing the Document Title Even when the title of a document has been specified using the HTML <title>tag it is possible to dynamically change the current setting using the titleproperty of the document object. 23/3/2010 · As a workaround, you can add: document.__defineSetter__('title', function(val) { document.querySelector('title').childNodes[0].nodeValue = val; });. Which probably doesn't work in all browsers, unfortunately. – wensveen Feb 12 '16 at 10:50
Let's learn how to change the title of page dynamically by using JavaScript. First, let's get the title of page in our hands. No w we have the current page title. For example, we can change ... We'll now fix this with a new <Document> component, which will use JavaScript interop to set the document.title, which will be reflected in the browser's tab. We'll create this as a Blazor server application; it could quite easily be created inside a reusable component library , but I'll leave that as an exercise for you. 12/7/2018 · The "document.title" property within the JavaScript DOM (Document Object Model) allows you to change the title of your HTML file dynamically.This can be very...
Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. How to Change Favicon with JavaScript. Updated on October 1st, 2020. 1 min read. This code comes in handy when you don't have access to the head of the page and need to change the favicon. HTML DOM titleProperty. Document Object. Example. Get the title of the current document: var x = document.title; Try it Yourself ». More "Try it Yourself" examples below. Definition and Usage. The title property sets or returns the title of the current document (the text inside the HTML title element).
When I have a tab open to their site, but not focused, they will change the title when some event occurs. When I switch back to the tab the title reverts back to the normal state. I thought I'd take a few moments and see if I could mock that up in JavaScript as an experiment. It turned out to be pretty darn trivial, except for a minor bug with ...

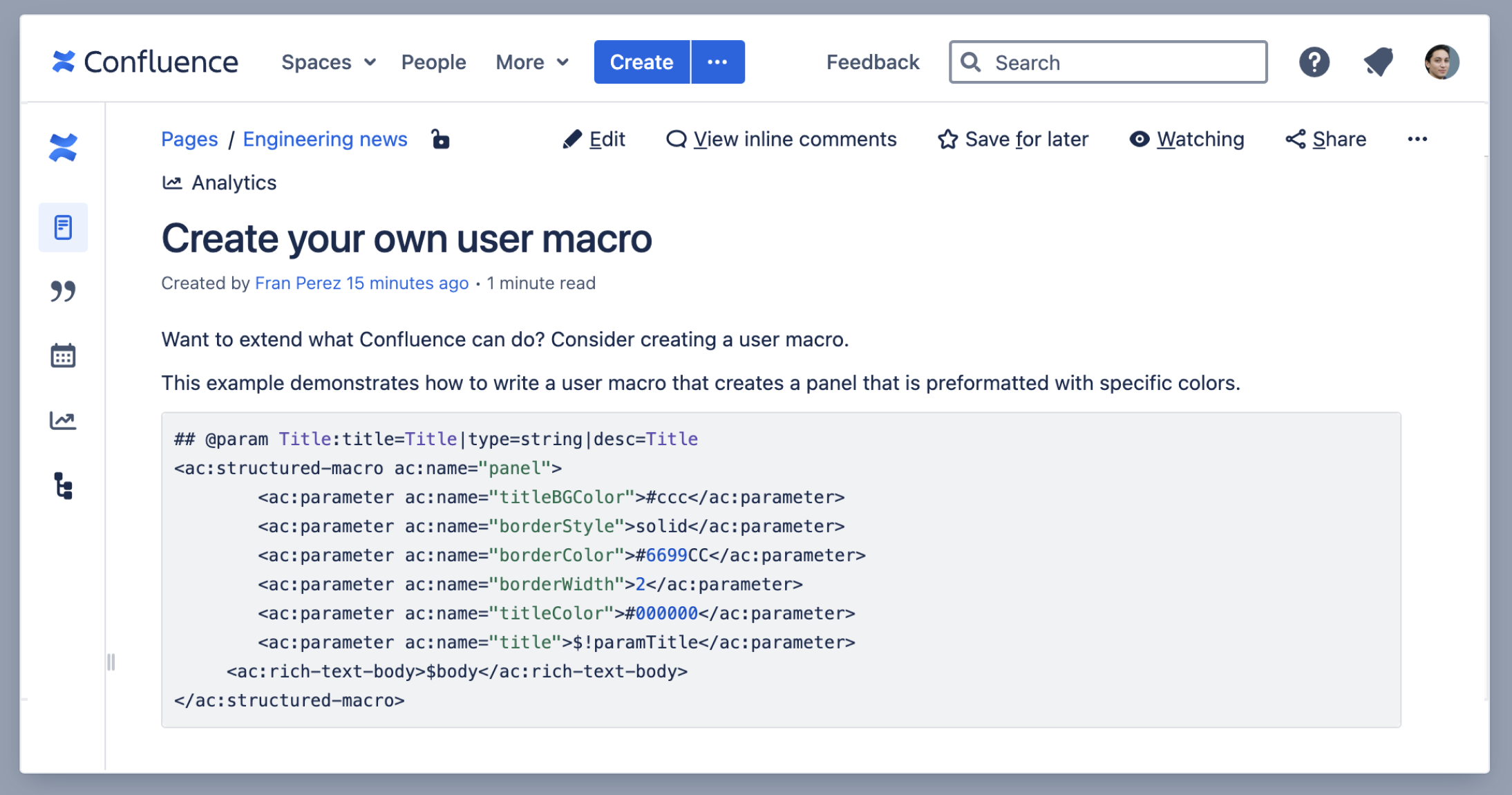
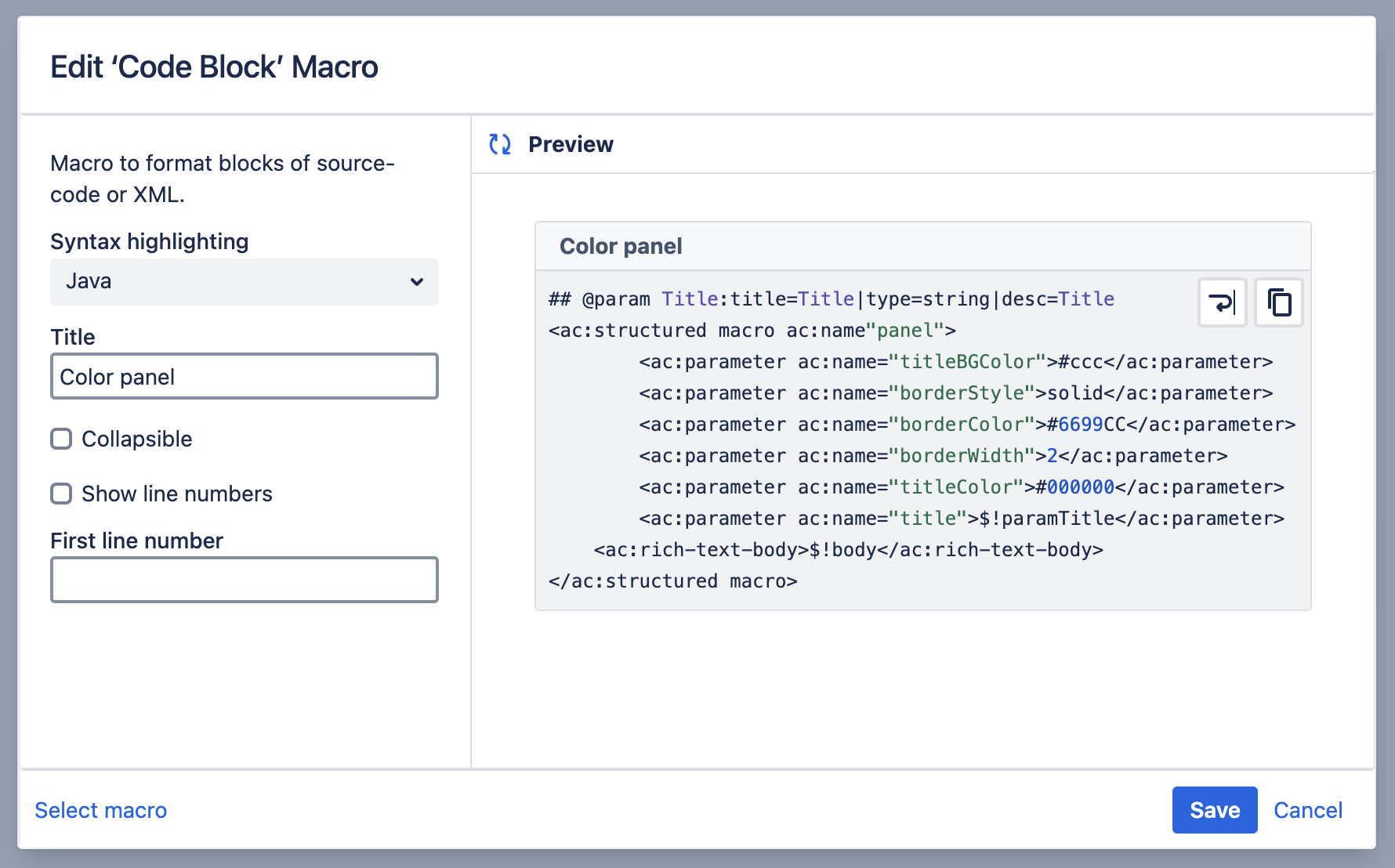
 Code Block Macro Confluence Data Center And Server 7 13
Code Block Macro Confluence Data Center And Server 7 13
 Change Pdf Title In Browser Window Stack Overflow
Change Pdf Title In Browser Window Stack Overflow
 Java Script Defined Dom Document Object Model General
Java Script Defined Dom Document Object Model General
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Possible To Change Window Tab Title Using Shadowdom Stack
Possible To Change Window Tab Title Using Shadowdom Stack
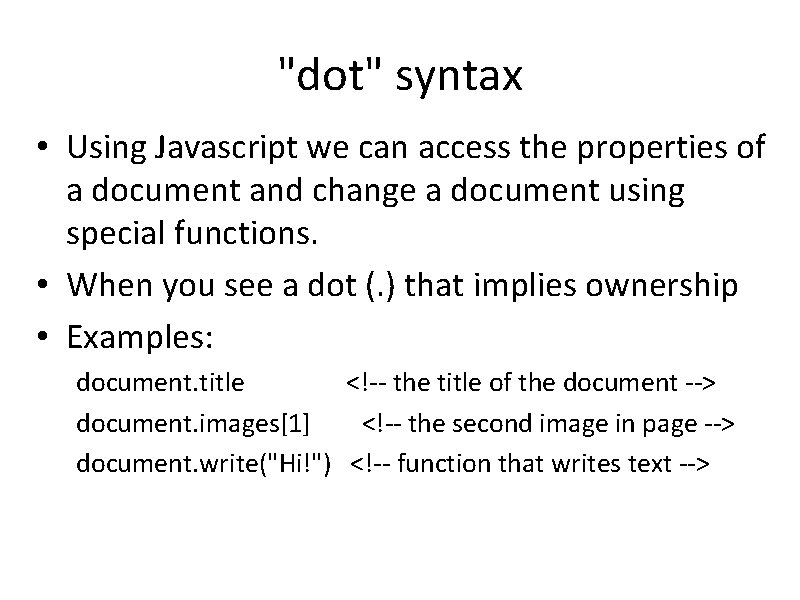
Change The Document Title In Javascript

Javascript Tutorial Cis2336 Site Russell Thonsgard
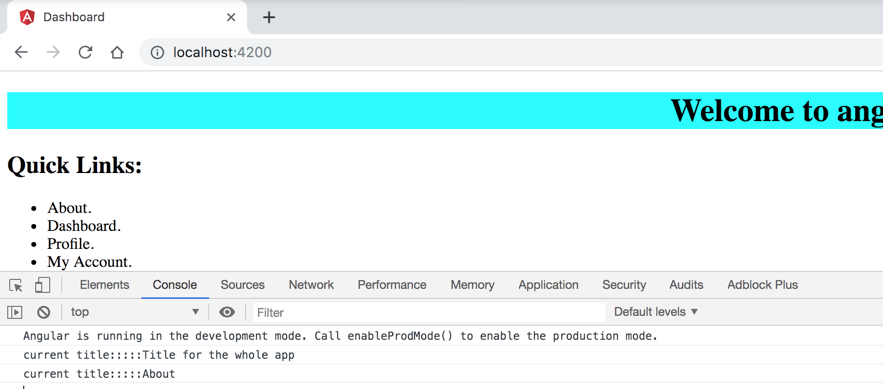
 Dynamic Page Titles In Angular Learn How To Change Your Page
Dynamic Page Titles In Angular Learn How To Change Your Page
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Setting The Browser Title From A Scene S Name Scenes
Setting The Browser Title From A Scene S Name Scenes
 Soft 051 01 Module Introduction Html Java Script
Soft 051 01 Module Introduction Html Java Script
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
 Code Block Macro Confluence Data Center And Server 7 13
Code Block Macro Confluence Data Center And Server 7 13
 How To Get Title Of Current Html Page Using Jquery
How To Get Title Of Current Html Page Using Jquery
 Edit Files With Workspaces Microsoft Edge Development
Edit Files With Workspaces Microsoft Edge Development
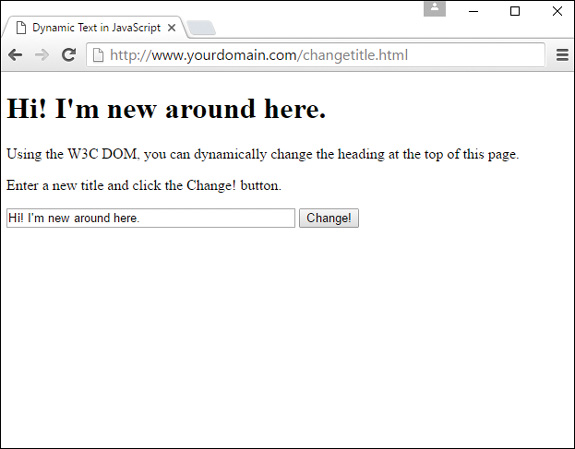
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites
0 Response to "21 Javascript Change Document Title"
Post a Comment