30 Push Key Value To Object Javascript
You can make use of Array.push method to push a JSON object to an array list. let list = []; let myJson = { " name " : " sam " } list . push ( myJson ); console . log ( list ) Let's look at another use case where you have to create a JSON object dynamically from an array and push to another array. All Languages >> >>
 Typeerror Cannot Add Property 1 Object Is Not Extensible
Typeerror Cannot Add Property 1 Object Is Not Extensible
add 3 objects javascript; push key value pair into object javascript; add new key value in object javascript; how to add an entry in an object js; add html to element javascript object; js append object; javascript add element object if; javascript array key value push; add objects injavascript; append item to js object; object.assign give ...

Push key value to object javascript. Object.keys() Method. The Object.keys() method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property. Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. 2. You can use the Object.keys method to get an array of the keys, then use the Array#map method to return a new array containing individual objects for each property. This ES6 one-liner should do it: const splitObject = o => Object.keys (o).map (e => ( { [e]: o [e] })); Or in ES5:
Demo: items = [ { 'id': 1 }, { 'id': 2 }, { 'id': 3 }, { 'id': 4 }]; items.splice ( 2, 0, { 'id': 2.5 }); console .log (items); May it helps. answered Mar 26 Muneeb Saadii 130k. points. ask related question. Your comment on this answer: Your name to display (optional): Email me at this address if a comment is added after mine: Email me if a ... Object.entries(hero) returns the entries of hero: [['name', 'Batman'], ['city', 'Gotham']]. 3.1 Entries in practice: find the property having 0 value. Again, let's use the books object that holds the prices of some books. This time, due to a mistake, one of the books has been assigned with the price 0.. Let's find the book with the price 0 and log its name to console. A JavaScript object is a collection of key-value pairs called properties. Unlike arrays, objects don't provide an index to access the properties. You can either use the dot (.) notation or the square bracket ([]) notation to access properties values.
Iterating key value array in javascript. We can use the For…in loop to enumerate through the stored values. for(let key in obj){ console.log(obj[key]); } //"Prashant Yadav" //"learnersbucket " //24 //["writing", "reading", "teaching"] As javascript objects can be extended, if you want to loop for the properties owned by the object only ... 22/4/2019 · How to add key/value pair to a JavaScript object? In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {“nextFavColor” : “red”} to the GFG_p object by using dot notation. Example 2: This example adds {“thirdFavColor” : “blue”} to ... If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object.
The task is to convert an Object {} to an Array [] of key-value pairs using JavaScript. Introduction: Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol). 11/11/2020 · How to Add a Key-Value Pair Using Bracket Notation in JavaScript. Just like dot notation, you can use bracket notation to add a key-value pair to an object. Bracket notation offers more flexibility than dot notation. That’s because key names can include spaces and hyphens, and they can start with numbers. I'll create an employee object below. javascript object with key value to json array; get value for key javascript json; get values from json object javascript; ... javascript push item to beginning of array; js push to start of array; jquery add class; on change jquery; import img react; jquery value of input; body parser express;
How to add key/value pair to a JavaScript object?,. or you can set an index to contain the data. Loop through the original object. If the index variable equals the position you want to insert the new key/value pair into, push that to the new object. Push the old key/value pairs into the new object. Define key value pair employee object and push it into employees array. In below example we have employee keys say id , name and age with their respective values. To verify it just iterate the employee array and retrieve the each employee value with the help of keys. JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
There are the Following The simple About Array push key value pair Dynamically in javascript Full Information With Example and source code. As I will cover this Post with live Working example to develop Array Key While Using jQuery Each Function, so the JavaScript Array push () Method for this example is following below. var member_array ... Browse other questions tagged javascript mongodb object or ask your own question. The Overflow Blog Podcast 366: Move fast and make sure nobody gets pager alerts at 2AM There are two ways to add a new property to an object: Use dot notation. If you know the key name of the property, the key3 in this example. obj.key3 = "value3"; Use square bracket notation. This form allow to give the key name dynamically. obj["key3"] = "value3"; This form is widely used when the key name is dynamically determined. Like in ...
To save an object with two fields you have to do something like. arr.push ( {title:title, link:link}); or with recent Javascript advances you can use the shortcut. arr.push ( {title, link}); // Note: comma "," and not colon ":" If instead you want the key of the object to be the content of the variable title you can use. I have grown fond of the LoDash / Underscore when writing larger projects.. Adding by obj['key'] or obj.key are all solid pure JavaScript answers. However both of LoDash and Underscore libraries do provide many additional convenient functions when working with Objects and Arrays in general. 26/7/2021 · In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. push() function : The array push() function adds one or more values to the end of the array and returns the new length.
That's the same, because Object.fromEntries expects an iterable object as the argument. Not necessarily an array. And the standard iteration for map returns same key/value pairs as map.entries().So we get a plain object with same key/values as the map.. Set. A Set is a special type collection - "set of values" (without keys), where each value may occur only once. We can store key => value array in JavaScript Object using methods discussed below: Method 1: In this method we will use Object to store key => value in JavaScript. Objects, in JavaScript, is the most important data-type and forms the building blocks for modern JavaScript. jquery push array with key, create array with key and value in jquery, javascript array push key value pair dynamically, array push with specific key javascript, javascript array push dynamic key value
supported by most of browsers, and it checks if object key available or not you want to add, if available it overides existing key value and it not available it add key with value. example 1. let my_object = {}; // now i want to add something in it my_object.red = "this is red color"; // { red : "this is red color"} example 2 To give examples, we will be creating an array of students. We will push some student details in it using javascript array push. We will verify these changes by looping over the array again and printing the result. Basically we will use javascript array get key value pair method. 1. Using an empty JavaScript key value array. var students = []; Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
Objects does not support push property, but you can save it as well using the index as key, var tempData = {}; for (var index in data) { if (data[index].Status == "Valid") {
 Group Array Of Objects With Same Key Value Pair Javascript
Group Array Of Objects With Same Key Value Pair Javascript
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
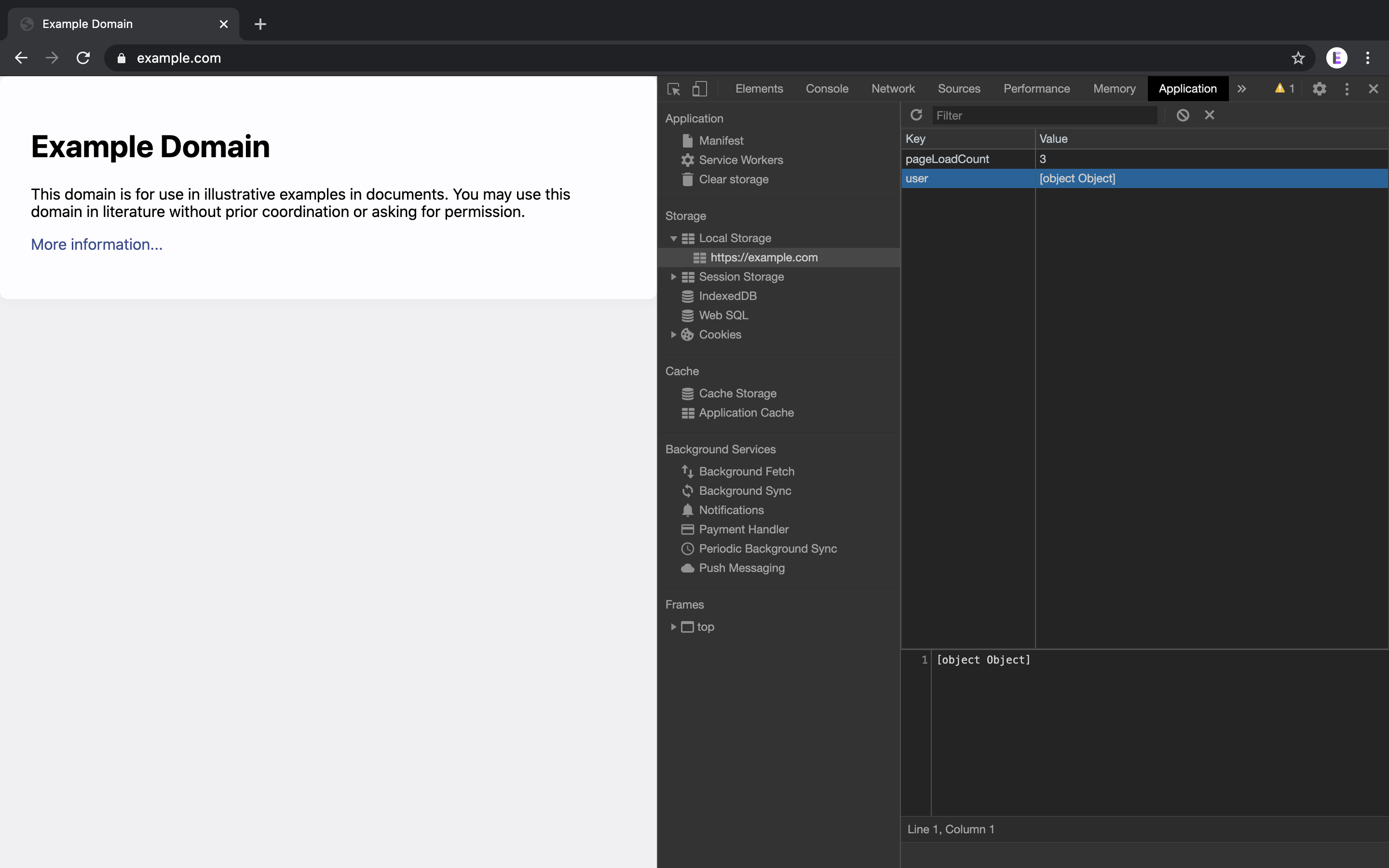
 How To Store Data In The Browser Using Javascript
How To Store Data In The Browser Using Javascript
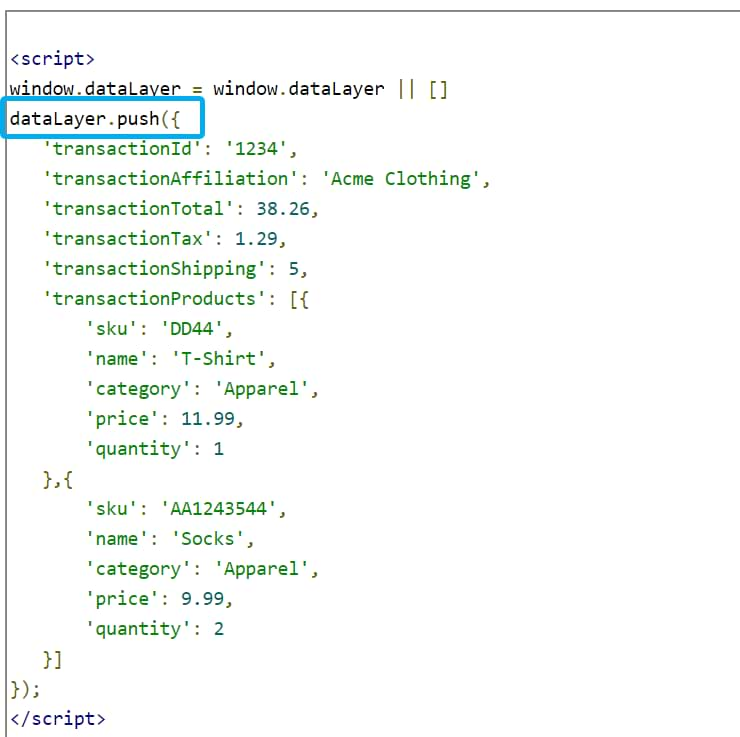
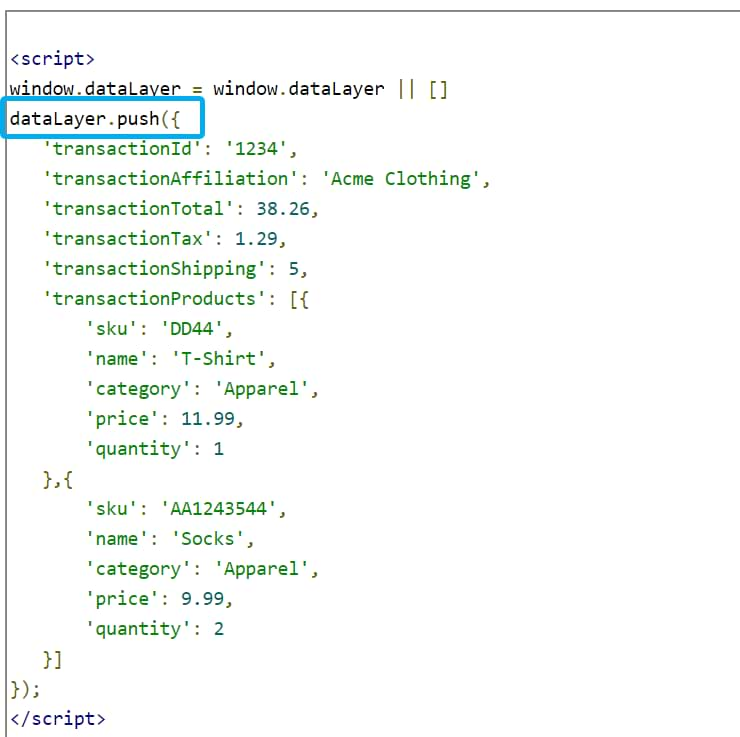
 Gtm Guide Datalayer Push With Examples Analytics Mania
Gtm Guide Datalayer Push With Examples Analytics Mania
 Javascript Add Key Value To Object Array Code Example
Javascript Add Key Value To Object Array Code Example
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
 100 Google Tag Manager Learnings Slacker News
100 Google Tag Manager Learnings Slacker News
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
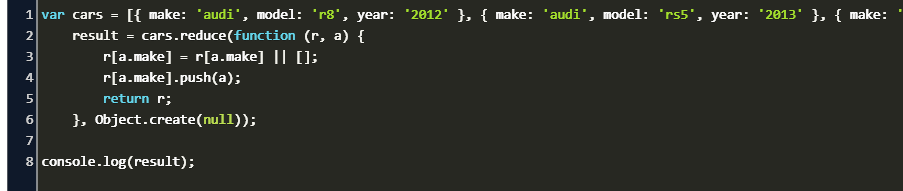
 Associative Arrays In Javascript Kevin Chisholm Blog
Associative Arrays In Javascript Kevin Chisholm Blog
 Push Key Values To Object In Javascript Code Example
Push Key Values To Object In Javascript Code Example
Are Javascript Object Keys Ordered And Iterable By Dr
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
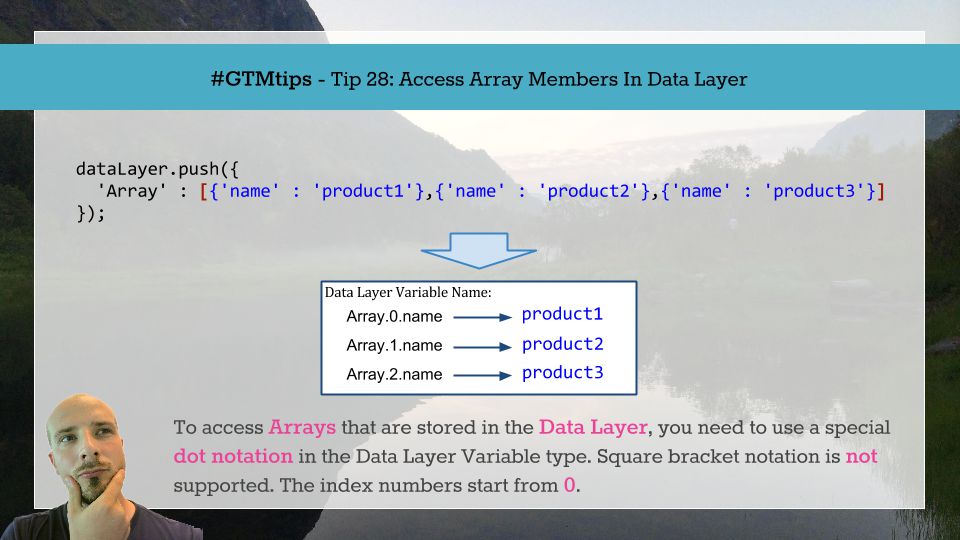
 Gtmtips Access Array Members In The Data Layer Simo
Gtmtips Access Array Members In The Data Layer Simo
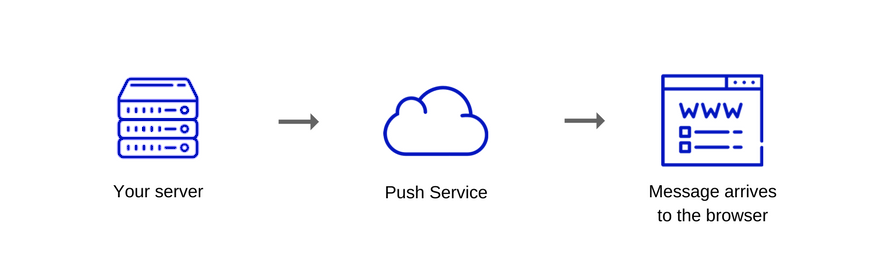
 How Javascript Works The Mechanics Of Web Push Notifications
How Javascript Works The Mechanics Of Web Push Notifications
 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
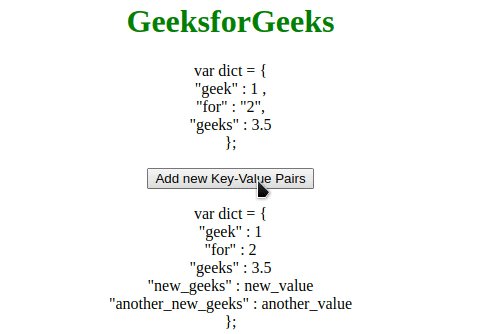
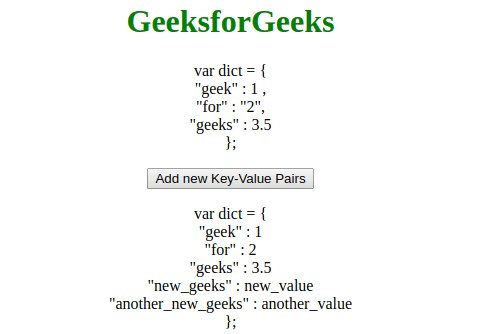
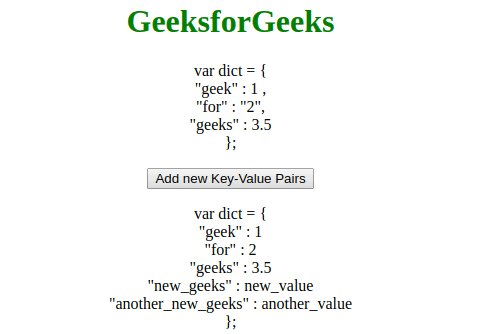
 How To Create Dictionary And Add Key Value Pairs Dynamically
How To Create Dictionary And Add Key Value Pairs Dynamically
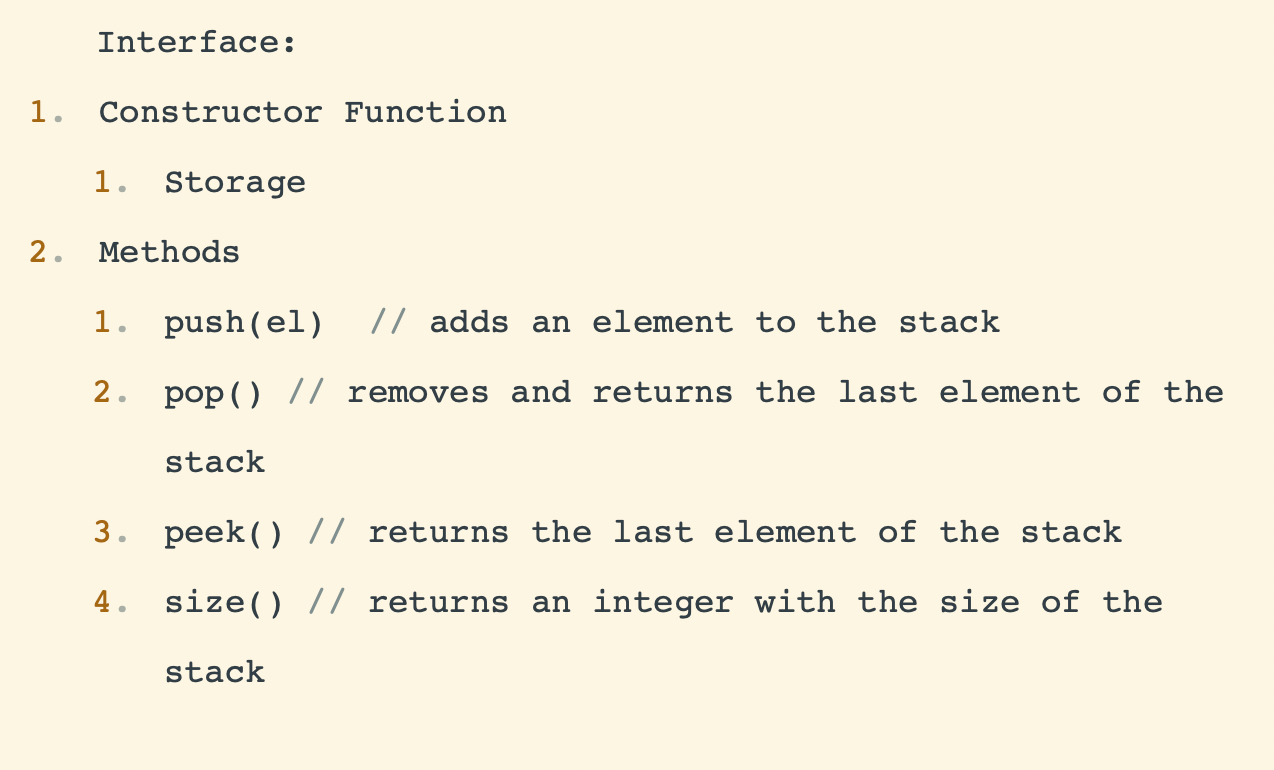
 Javascript Data Structures Stack And Queue By Jorge Moller
Javascript Data Structures Stack And Queue By Jorge Moller
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 How To Get Distinct Values From An Array Of Objects In
How To Get Distinct Values From An Array Of Objects In
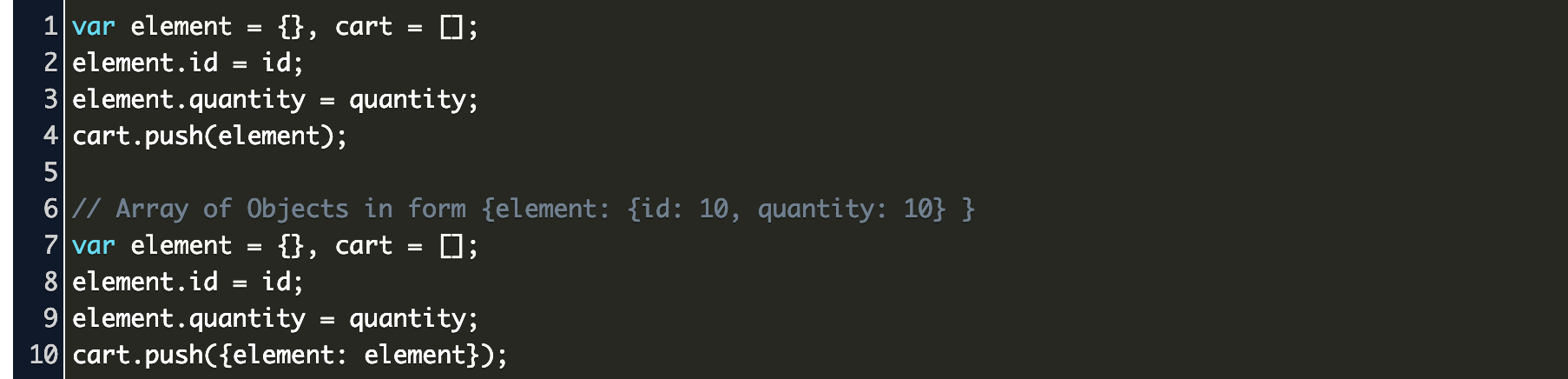
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Vue Js Array Push Add An Element To Array Or Object Example
Vue Js Array Push Add An Element To Array Or Object Example
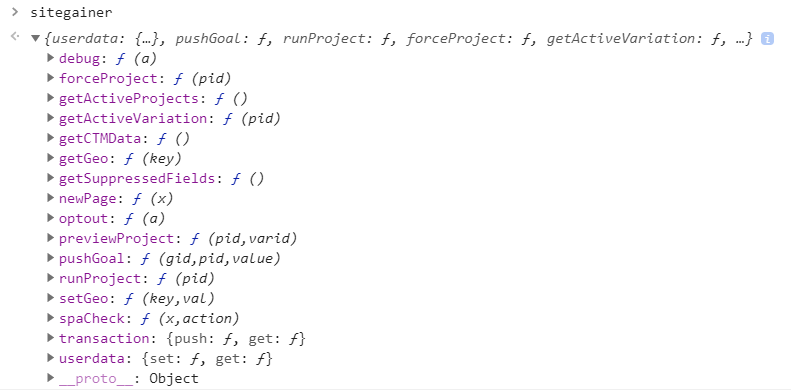
 Javascript Api Symplify Conversion
Javascript Api Symplify Conversion
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 Append Object Javascript Code Example
Append Object Javascript Code Example
0 Response to "30 Push Key Value To Object Javascript"
Post a Comment