30 Javascript Function Declaration Es6
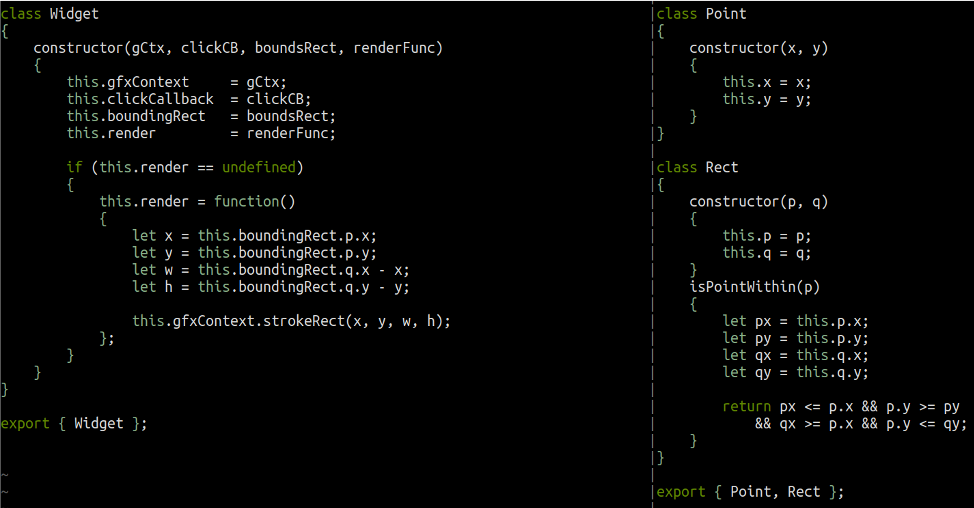
A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. A function declaration can be broken down into the following pieces. Name. Parameters. A list of inputs that can be passed into a function. Body. The logic or statements that perform the computation. JavaScript function declaration. A function declaration on its own does not do anything. You make use of functions by calling them.
 5 Javascript Bad Parts That Are Fixed In Es6 Dzone Web Dev
5 Javascript Bad Parts That Are Fixed In Es6 Dzone Web Dev
ES6 - Objects. JavaScript supports extending data types. JavaScript objects are a great way to define custom data types. An object is an instance which contains a set of key value pairs. Unlike primitive data types, objects can represent multiple or complex values and can change over their life time. The values can be scalar values or functions ...

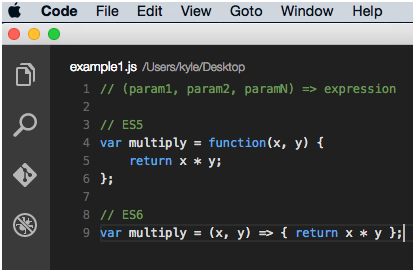
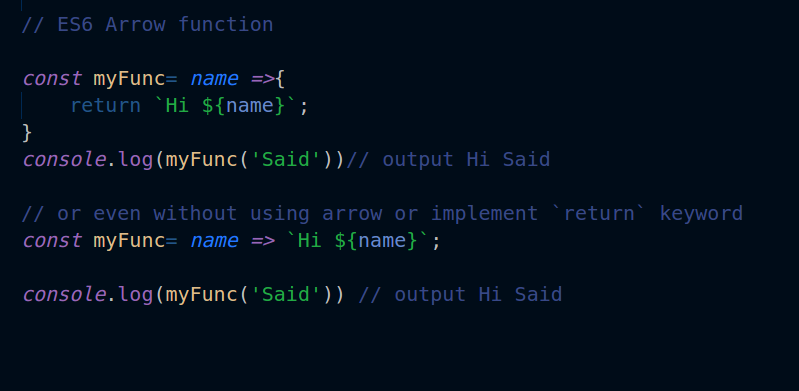
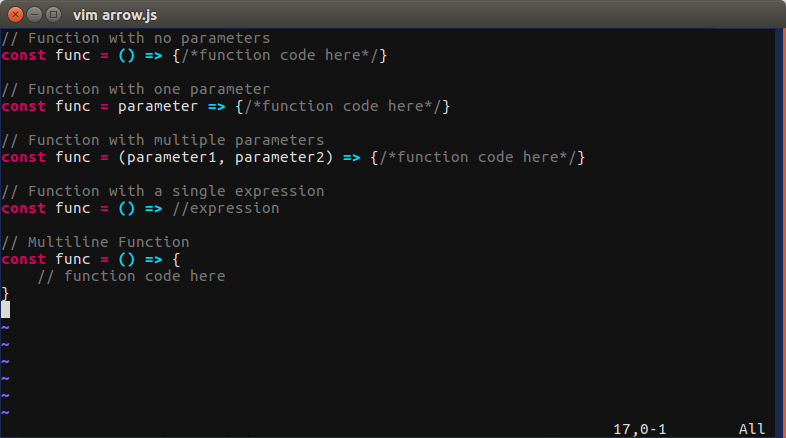
Javascript function declaration es6. 6/1/2019 · How to Define a Function in JavaScript. There are several ways to define functions in JavaScript: Arrow Functions The above examples have used the ES6 arrow function syntax: const myFunction = (x,y) => { return x + y} Arrow functions get their name from the => operator. This function accepts two parameters (x,y). Conclusion. Arrow functions are great features introduced in ES6 to offer a less verbose syntax than regular functions. The function keyword, the curly brackets, and return keyword can be omitted ... In this post I'll take a look at the ES6 "spread" syntax in combination with the "destructuring" assignment syntax. Both will allow your JavaScript code to be more readable, more maintainable and more fun to write. Writing "declarative functions" is a first and easy step into writing better and self-explanatory code.
Discussion JavaScript Es6. Var Declarations and Hosting: Variable declaration which is set top of the function. Block- Level Declarations: Block-level declaration means that declared variable that outside of a given blok side. Inside of a block character. Block Binding In Loops: Developer want to block level variables within for loops,whare ... Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution. Inevitably, this means that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local. The Javascript programming language has been around for more than 25 years, and in that time it has changed quite a bit, adding new features and new syntax. It used to take years for new features to enter the language, but the modern Javascript standard is updated on a annual basis with new features.. Many major changes to the Javascript standard came with Javascript ES6.
In javascript, the function Shorthand method definition can be used in a method declaration on object literals and ES6 (ES2015) classes. We can define them using a function name, followed by a list of parameters in a pair of parenthesis (param1, param2, …, paramN) and a pair of curly braces { … } that delimits the body statements. ES6 Classes in JavaScript tutorial. Another fantastic feature that ES6 offers is the ability to create classes within JavaScript, technically, Classes were introduced in ES5 and were introduced to make it easier to use JavaScript already existing 'prototype-based inheritance mechanism. However, this may have been introduced but it is not 100% ... What About this?. The handling of this is also different in arrow functions compared to regular functions.. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.. With arrow functions the this keyword always represents the object that ...
Javascript ES6 Previous Next ... The const keyword allows you to declare a constant (a JavaScript variable with a constant value). ... Read more about const in the chapter: JavaScript Const. Arrow Functions. Arrow functions allows a short syntax for writing function expressions. You don't need the function keyword, the return keyword, ... When variables declared with var they are hosted to t h e top of the function or global scope if declared outside a function. var declarations are treated as if they are hoisted to the top of the function as enclosing block or to the global scope if they are declared outside a function. Consider the following function: ... Functions in ES6. In ... JavaScript ES6 Functions: The Good Parts. ES6 offers some cool new functional features that make programming in JavaScript much more flexible. Let's talk about some of them — specifically, default parameters, rest parameters, and arrow functions. Fun tip: you can copy and paste any of these examples/code into Babel REPL and you can see how ...
A function created with a function declaration is a Function object and has all the properties, methods and behavior of Function objects. See Function for detailed information on functions. A function can also be created using an expression (see function expression).. By default, functions return undefined.To return any other value, the function must have a return statement that specifies the ... In ES6, the function allows the initialization of parameters with default values if the parameter is undefined or no value is passed to it. You can see the illustration for the same in the following code: For example. function show (num1, num2=200) {. console.log ("num1 = " +num1); console.log ("num2 = " +num2); } The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
NOTE When a constructor creates an object, that object implicitly references the constructor's prototype property for the purpose of resolving property references. The constructor's prototype property can be referenced by the program expression constructor.prototype, and properties added to an object's prototype are shared, through inheritance, by all objects sharing the prototype. An important difference between function declarations and class declarations is that function declarations are hoisted and class declarations are ... Public field declarations. With the JavaScript field declaration syntax, the above example can be written as: class Rectangle ... "ES6 In Depth: Classes" Fields and public/private class properties ... I wanted to "update" my javascript code to the new ES6 Standard, so I looked at how functions are now written and tried it out on a global function of mine, which reads like this in the "old" es5 ... the first is a function declaration, the second is a function expression assigned to a variable - Matteo Tassinari Oct 28 '16 at 8:25. 1.
JavaScript core concept: ES6, Function #JS Tutorial part3. ... JavaScript parse declaration function before the program executes. Therefore, it doesn't matter if the program invokes the function before it is defined because JavaScript has hoisted the function to the top of the current scope behind the scenes. The function expression is not ... 2. Hoisting: ES6 brings a new feature called hoisting. In general, hoisting is a mechanism that handles execution contexts in JavaScript. This means the variable and function declarations (not initializations) are put into the memory during the compile phases before going for any execution. Epilogue: ES6, ES7, ES8 & Writing Modern JavaScript Pt6. Arrow functions, sometimes also called fat arrows, and Promises are two frequently highlighted features of ES6. This part of ES6, ES7, ES8 & Writing Modern JavaScript series will help you learn all you need to know about these two features so you can use them with absolute confidence.
It means we can reuse, maintain, read, and write the code in an easier manner. In the JavaScript programming language, the functions are also used to perform the operations. In ECMAScript 6, we can define a function by using the Function keywordwith a function_name and the parentheses (). We can also use letters, digits, underscore, and dollar ... JavaScript arrow functions arrived with the release of ECMAScript 2015, also known as ES6. Their concise syntax and handling of the this keyword have made JavaScript arrow functions an ES6 ... ES6 - Functions. Functions are the building blocks of readable, maintainable, and reusable code. Functions are defined using the function keyword. Following is the syntax for defining a standard function. To force execution of the function, it must be called. This is called as function invocation.
Getting Started. Before JavaScript ES6, there are a handful of ways to declare a function, which can be a function declaration, like this:. function add(a, b) { return a + b; } console.log(add(2, 3)); Or with function expression: Javascript ES6 Declarations Guide. Understanding var, let and const in JavaScript ES6 Variables. Anwar Gul. ... Declaration inside function is in the function scope/local scope. Outside of the ... ES6 is a major update to JavaScript that includes dozens of new features, along with some cool new features that make programming in JavaScript more flexible and streamlined. Before ES6, functions were defined using either a "function declaration" or a "function expression". ES6 brings the concept of "arrow functions", providing new ...
I think function declarations communicate this intent clearly as well. So, if you need "runtime protection" from overriding, go for it. Otherwise I don't see much benefit. Of course if you primarily used to use var foo = function() {};, I would use const instead of var. - Felix Kling Oct 9 '15 at 14:35
 Understanding Es6 Arrow Functions For Jquery Developers Wes Bos
Understanding Es6 Arrow Functions For Jquery Developers Wes Bos
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Declaring Variables In Es6 Javascript By Yash Agrawal
Declaring Variables In Es6 Javascript By Yash Agrawal
 How Do I Write A Named Arrow Function In Es2015 Stack Overflow
How Do I Write A Named Arrow Function In Es2015 Stack Overflow
 Es6 Arrow Function Syntax Explained Simply Dev Community
Es6 Arrow Function Syntax Explained Simply Dev Community
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Es6 Arrow Functions The New Fat And Concise Syntax In
Es6 Arrow Functions The New Fat And Concise Syntax In
 Arrow Function Javascript Tutorial How To Declare A Js
Arrow Function Javascript Tutorial How To Declare A Js
7 1 Says Function Expressions Are Always Unnamed But This
 The Guide To Arrow Functions In Es6
The Guide To Arrow Functions In Es6
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
 Difference Between Regular And Arrow Functions In Javascript
Difference Between Regular And Arrow Functions In Javascript
 When Not To Use Javascript Arrow Functions
When Not To Use Javascript Arrow Functions
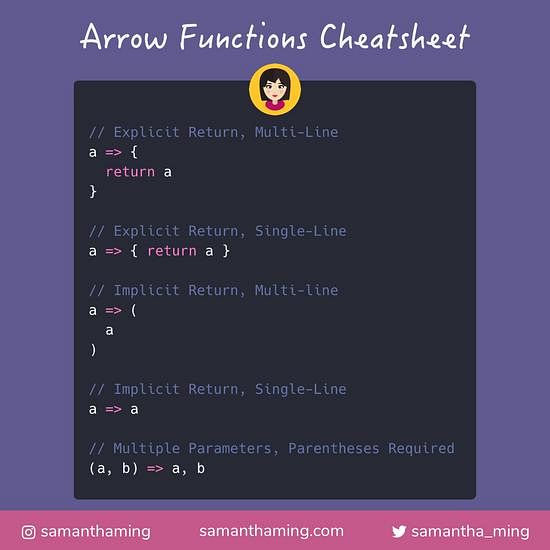
 Es6 Arrow Functions Cheatsheet Samanthaming Com
Es6 Arrow Functions Cheatsheet Samanthaming Com
Top 10 Es6 Features Every Busy Javascript Developer Must Know

 Javascript Function Declaration Types Amp Example Of Function
Javascript Function Declaration Types Amp Example Of Function
 Arrow Function Expressions Javascript Mdn
Arrow Function Expressions Javascript Mdn
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
 How To Use Es6 Arrow Functions In Javascript
How To Use Es6 Arrow Functions In Javascript
 Javascript Es6 Arrow Functions Es6 Arrow Functions Also
Javascript Es6 Arrow Functions Es6 Arrow Functions Also
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Modern Object Oriented Javascript With Es6 Capgemini Schweiz
Modern Object Oriented Javascript With Es6 Capgemini Schweiz
 Let Your Javascript Variables Be Constant By Jakub Janczyk
Let Your Javascript Variables Be Constant By Jakub Janczyk
 Javascript Classes In Es6 Es6 Class Class Vs Function
Javascript Classes In Es6 Es6 Class Class Vs Function
 What Are Javascript Arrow Functions Programming With Mosh
What Are Javascript Arrow Functions Programming With Mosh
 Es6 Tutorial A Complete Introduction To Arrow Functions In
Es6 Tutorial A Complete Introduction To Arrow Functions In

0 Response to "30 Javascript Function Declaration Es6"
Post a Comment