28 Currency Converter Using Html And Javascript
Currency Converter. Example. Euro: US Dollar: British Pound: Japanese Yen: Code Put this in the head part of the document ... Javascript: Currency Converter (81096) Most Popular Lessons. javascript: The Image Object (98481) javascript: Objects and The... (58641) javascript: If Statement, B... Intl.NumberFormat('en-US', {style: 'currency', currency: 'target currency'}) .format(monetary_value); Explanation: The 'en-INR' and 'en-US' is used as the locale here, a list of all the locales can be found from here, and the currency used here is 'INR' and 'USD', but all the standard currencies are supported. Choosing a ...
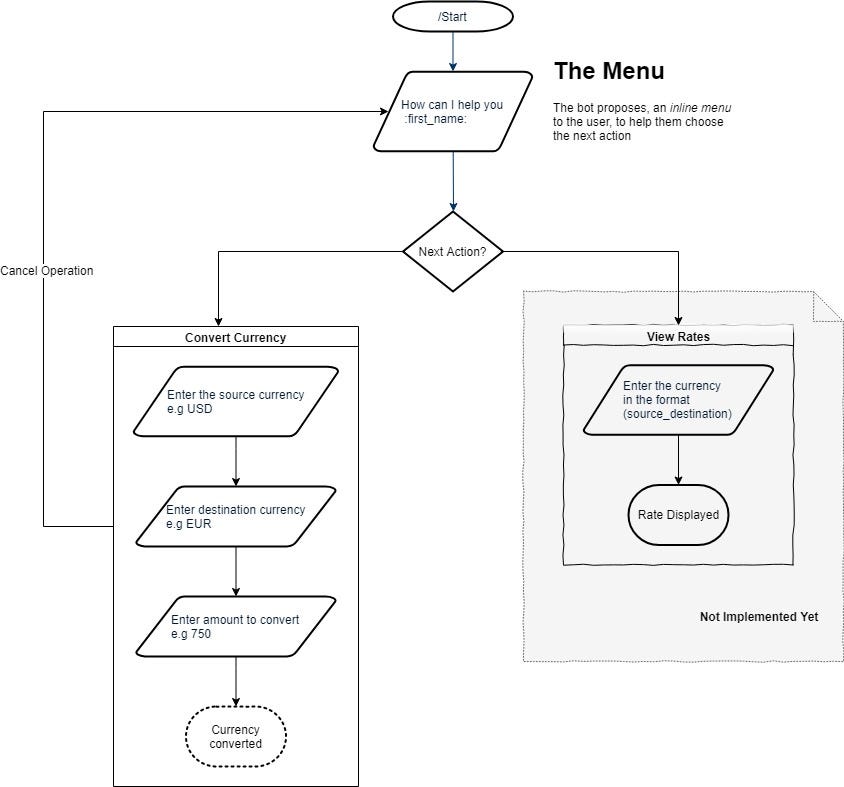
 Part I Build A Simple Currency Converter Bot With Node Js
Part I Build A Simple Currency Converter Bot With Node Js
Learn how to create a Length converter with HTML and JavaScript. Length Converter. Type a value in any of the fields to convert between Length measurements: Feet. Meters. Inches. cm. Yards. Kilometers. Miles. Create a Length Converter. Create an input element that can convert a value from one Length measurement to another. Step 1) Add HTML:

Currency converter using html and javascript. HTML/Javascript Currency converter. Ask Question Asked 7 years, 10 months ago. Active 5 months ago. Viewed 62k times 3 3. I'm trying to make a currency converter that converts between several different currencies on change. It uses some pre-determined exchange rates. Input boxes display, but none of the javascript seems to work. HTML markup. The JavaScript file was causing issues while uploading it, so i decided to put it inside the zipped file you are about to download below.Just know it is simple code. Note: The currency values that am using for this tutorial are static. You can decide to get them from an API that deals with currency conversion or your own database ... Get fast and easy calculator for converting one currency to another using the API, click on the link below to access the Currency Converter. github currency dollar currency-exchange-rates currency-conversion currency-converter currency-api usd eur currencyconverter rupee inr sagar sagar-sharma-7 sagar-github. Updated on Apr 23.
money.js is a simple library with one function: to convert a money value from any currency to any other currency. Read on for some background information, or jump straight to the downloads, demo playground or documentation. In order to perform currency conversion in JavaScript, you'll need a reliable source of real-time exchange rates. A currency converter is software code that is designed to convert one currency into another in order to check its corresponding value. The code is generally a part of a web site or it forms a mobile app and it is based on current market or bank exchange rates. Learn how to build a Currency Converter App with HTML, CSS and JavaScript!Part 1 - HTML & CSSPart 2 - JavaScriptExchange rates API: https://exchangeratesapi....
This a simple tutorial on how to make a simple converter using HTML and JavaScript . This tutorial is suitable for beginners in programming.Languages: HTML a... build a currency converter app. currency converter app. currency converter using javascript. javascript converter. javascript project. 19/5/2021 · HTML code is implemented for GUI for user entries of the amount and two currencies. Select the currency, Convert button display the converted amount. The Reset button resets the data. JavaScript functions and custom methods are used for implementing currency conversion like addEventListener ().
To make a currency converter in javascript we use frankfurter API this is an open-source, simple, and lightweight API for current and historical foreign exchange (forex) rates published by the European Central Bank. Read more about frankfurter API First, we need to create two files index.html and style.css then we need to do code for it. Step:#1 A Currency Converter is a calculator that converts the value or quantity of one currency into the relative values or quantities of other currencies. For example, if you lived in the US and were traveling to another country, you would need to know the per dollar exchange rate for the currency of the country you were visiting. currency converter using javascript How to create currency converter in javascript Hello, guys In this tutorial we will try to solve the mentioned query. and also we will learn how to create currency converter in JavaScript …
currency-converter. Conversor de Moedas em tempo real. Os valores são retirados do servidor em tempo real a cada 30 segundos. 18/5/2021 · Currency Converter Using JavaScript Step By Step Guide. To make a currency converter in javascript we use frankfurter API this is an open-source, simple, and lightweight API for current and historical foreign exchange (forex) rates published by the European Central Bank. Read more about frankfurter API. First, we need to create two files index.html and style.css then we need to do code for it. Step:#1. Add below code inside index.html 26/8/2021 · Currency converter, simple project to get you started with basic JavaScript. An easy but configurable, multilingual online currency converter that permits the person to shortly convert cash to a different currency. How to make use of it: 1. Insert the Currency Converter’s JavaScript and CSS records data into your web page.
JavaScript Currency Converter is a Currency Calculator which written by HTML CSS JavaScript. With it, you can create a program for comparing money of different countries. Basically, there are two sections for two currency, you can compare them by switching up and down also you can select any currency from the dropdown. 13/5/2018 · Learn how to convert a number into a currency value, using the JavaScript Internationalization API Published May 13, 2018 Say you have a number like 10 , and it represents the price of something. Hi Friends In this blog post we will be building a complete Currency Converter Web Application in Javascript & jQuery and Boostrap. I will be guiding you step by step. LIVE DEMO This is the pic of the project we will be building in this blog post. We will be having base currency and its value and target currency and its value to convert back ...
How to use it: 1. Insert the Currency Converter's JavaScript and CSS files into your page. 2. Create a container to hold the currency converter. 3. Initialize the currency converter with default options. 4. Specify the default input amount. Cryptocurrency Converter System The Cryptocurrency Converter system is a web application which is developed in Javascript using the HTML platform. Basically, the project includes tutorials and guides for developing code. Also, the project is open-source in which users can Download zip and edit as need. Currency Converter in SharePoint Online using JavaScript and REST API. Step 1: Please look into the below screenshot. Here I used a simple script Editor Web part to build the code. Below is the screenshot of my page. Step 2: You can simply copy and paste the below code and used it inside a Script Editor Web part.
Learn how to create a weight converter with HTML and JavaScript. Weight Converter. Type a value in any of the fields to convert between weight measurements: Pounds. Kilograms. Ounces. Grams. Stones. Create a Weight Converter. Create an input element that can convert a value from one weight measurement to another. Step 1) Add HTML: Using PHP (file_get_contents) If cURL is not enabled in the web server, we can use file_get_contents function to fetch our json response. Since our api call doesn't require authentication we can alternatively use file_get_contents function. In this tutorial we will create a Simple Currency Converter using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It can renders web pages in an interactive and dynamic fashion. It is widely used in designing a stunning website.
To create a length converter with HTML and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground ... Today you will learn to create a Currency Calculator With HTML CSS JavaScript. In other words, you can create a program for comparing money of different countries. Basically, there are two sections for two currency, you can compare them by switching up and down also you can select any currency from the dropdown. Here is an example of how to output rounded currency formatted numbers using the decimal option with the toLocaleString function: 1. var outNumber = (Number (enteredNumber) ).toLocaleString ('en-US', { style: 'decimal', maximumFractionDigits : 2, minimumFractionDigits : 2 }); This behaves exactly like the currency option, but the decimal option ...
 Setting Up A Currency Convertor With Exchangeratesapi Io
Setting Up A Currency Convertor With Exchangeratesapi Io
 Currency Converter Using Java Script Ep 3 Youtube
Currency Converter Using Java Script Ep 3 Youtube
 How To Format Numbers As Currency String In Javascript
How To Format Numbers As Currency String In Javascript
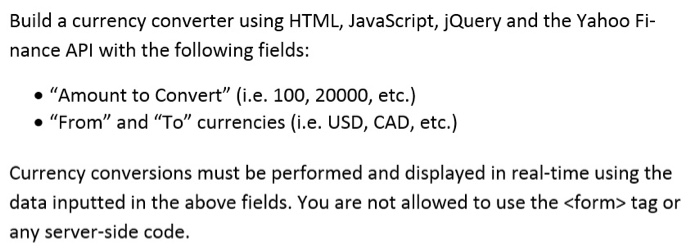
 Solved Javascript Create Small Currency Conversion Website
Solved Javascript Create Small Currency Conversion Website
 Javascript Currency Converter Is A Currency Calculator Which
Javascript Currency Converter Is A Currency Calculator Which
 Create A Currency Convertor Using Html Css Amp Javascript
Create A Currency Convertor Using Html Css Amp Javascript
 Build A Currency Converter Web Application In Javascript With
Build A Currency Converter Web Application In Javascript With
 Asp Net Real Time Currency Converter Using Api Google Yahoo
Asp Net Real Time Currency Converter Using Api Google Yahoo
 Easy Online Currency Converter In Javascript Css Script
Easy Online Currency Converter In Javascript Css Script
 Currency Exchanger In Javascript With Source Code
Currency Exchanger In Javascript With Source Code
Currency Converter Project In Javascript With Source Code
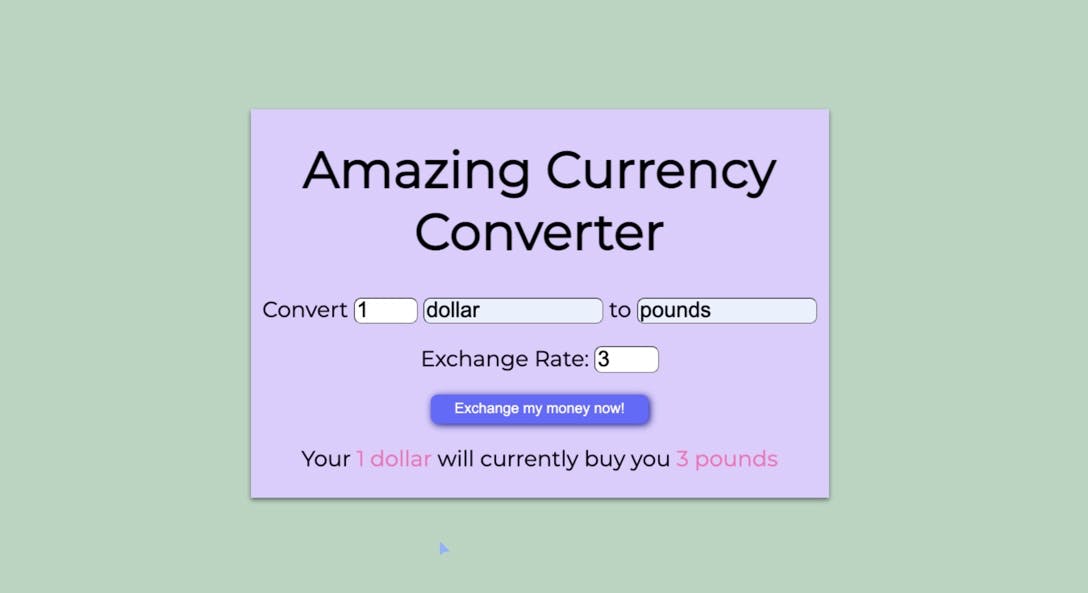
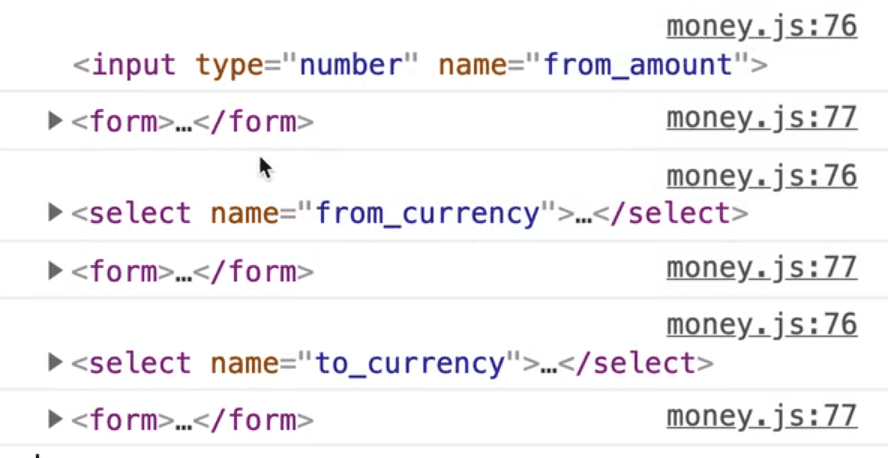
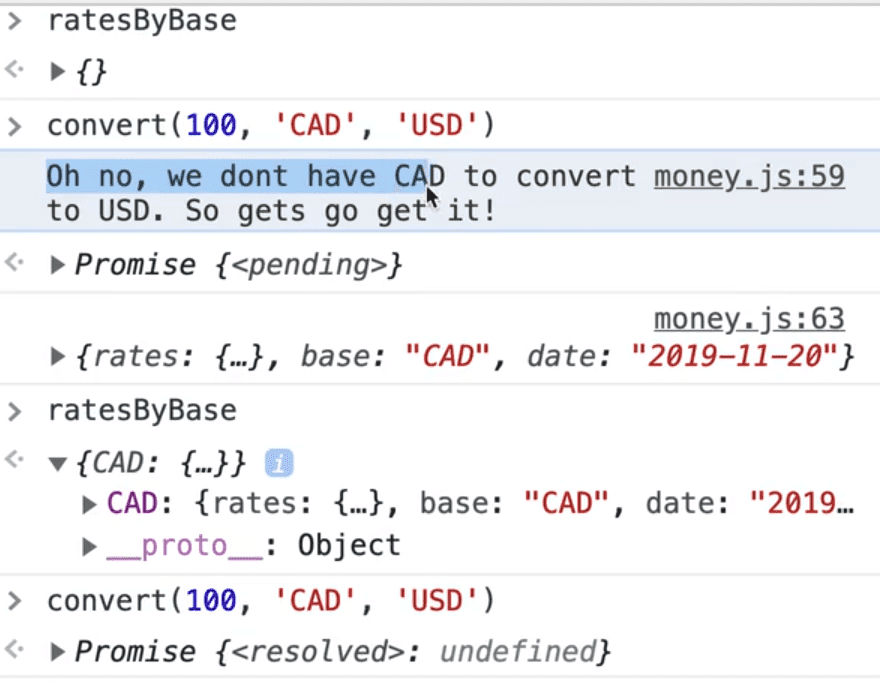
 Currency Converter Beginner Javascript Wes Bos
Currency Converter Beginner Javascript Wes Bos

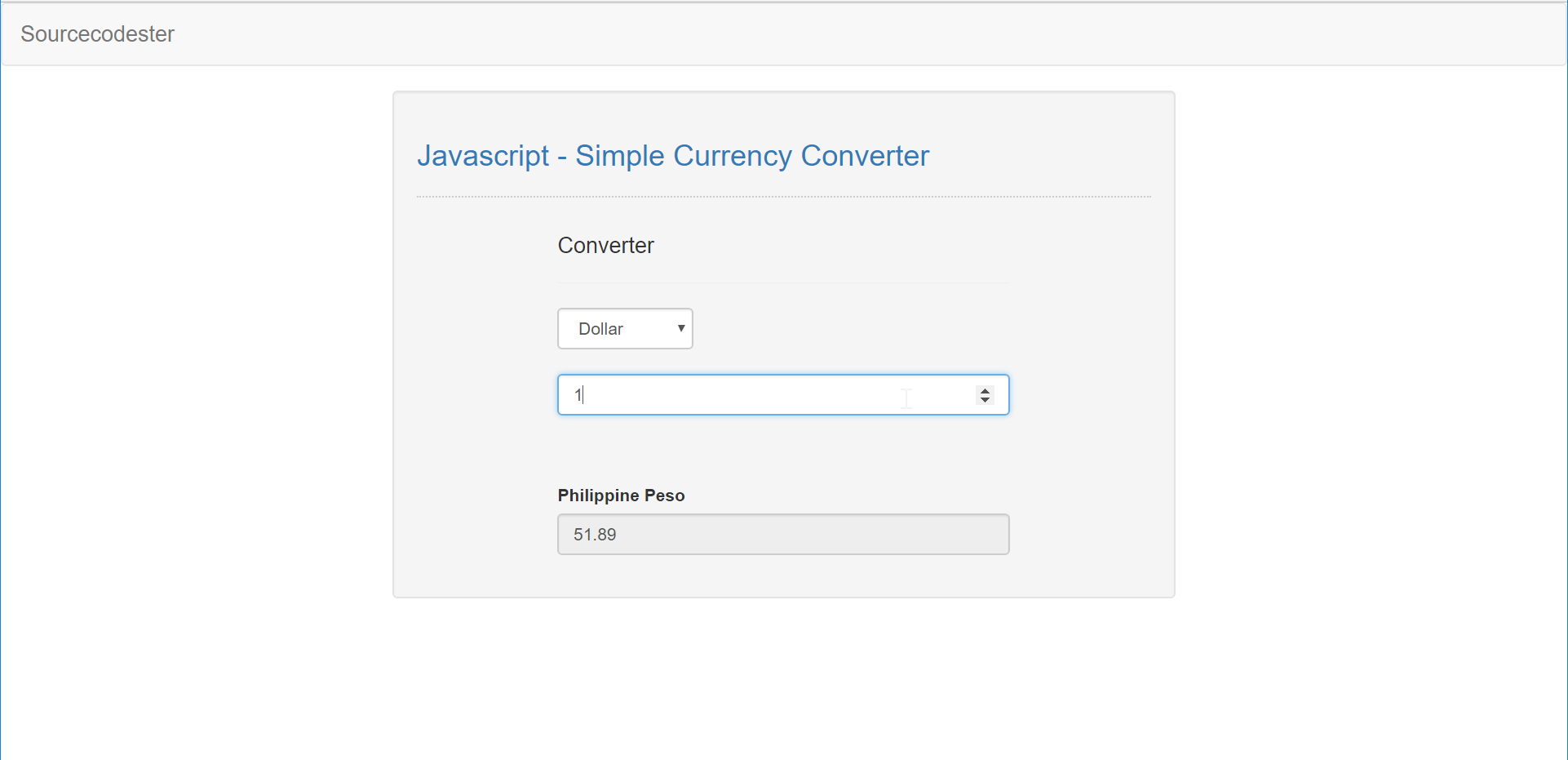
 Javascript Simple Currency Converter Free Source Code
Javascript Simple Currency Converter Free Source Code
 How To Format Numbers As Currency String In Javascript
How To Format Numbers As Currency String In Javascript
 Currency Converter Beginner Javascript Wes Bos
Currency Converter Beginner Javascript Wes Bos
Currency Converter Project In Javascript With Source Code
 How To Make Currency Converter Using Jquery Steemit
How To Make Currency Converter Using Jquery Steemit
Github Khaftab Currency Converter This Is A Currency
 Javascript Currency Converter Is A Currency Calculator Which
Javascript Currency Converter Is A Currency Calculator Which
 Part I Build A Simple Currency Converter Bot With Node Js
Part I Build A Simple Currency Converter Bot With Node Js
Currency Converter Github Topics Github
 Currency Converter Beginner Javascript Wes Bos
Currency Converter Beginner Javascript Wes Bos
 Create A Simple Currency Converter Html Javascript
Create A Simple Currency Converter Html Javascript
 Convert Numbers Into A Currency Format Using Javascript
Convert Numbers Into A Currency Format Using Javascript
 Build A Currency Converter Using Html Css And Javascript 2019
Build A Currency Converter Using Html Css And Javascript 2019
 Python 3 Beautifulsoup4 Library Script To Strip Or Remove
Python 3 Beautifulsoup4 Library Script To Strip Or Remove
0 Response to "28 Currency Converter Using Html And Javascript"
Post a Comment