29 Javascript Clear Table Cell Content
The draw can be triggered as a chained method of the cell().data() method's returned object - for example table.cell( 0, 0 ).data( 'Updated' ).draw();. Moreover, although the internal cache is not updated until the next draw, the change to the cell's content is visible immediately upon calling this method as a setter, as it writes to the cell's ... jQuery: code to get table cell value of specific HTML element (div or span) content using jquery. As we need to access specific div/span content inside table TD, we will use jquery.find () method. Using.find () method and pass class-name of a specific HTML element we able to get the table cell value of specific div / span content.

This works fine. But the problem is, if I call this function again, an additional child is added. So each time I call the function an element is added. Is there a way to clear the content of the cell before I append my element or a way to update the content of the cell?

Javascript clear table cell content. An easy way to clear out the table is to select the entire table and then press the Delete key. The information in the table is cleared, but the table structure remains. It is interesting to note that you must press the Delete key. 25/5/2016 · Demo: https://jsfiddle /Lt2cyw0g/2/. So, you need to get index of clicked element (pass it to the function, and check index, and use it in deleteCell () function), then add element to the second table row... Share. Improve this answer. answered May 24 '16 at 21:06. sinisake. How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script.
In This Javascript Tutorial we will See How To : - add row to html table from input tag , - show selected table row data into input text , - update selected table row cells value from textboxes , - delete selected table row , In JS And Netbeans Editor . YouTube. Change table row height: 6. Specify rules for a table: 7. Create table caption : 8. Deleting table rows : 9. Adding table rows : 10. Align the cell content in a table row: 11. Vertical align the cell content in a table row: 12. Align the cell content in a single cell: 13. Vertical align the cell content in a single cell: 14. Adding cells to a ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
Dec 05, 2005 - Hi, I have a table, and fill it's <td> content on the fly with javascript. I am creating variable "html" and add it to <td id='leftMenu'> by:... This is a simple HTML table containing data of individuals and now we will make it dynamic using javascript or jquery to be able to add, edit and delete rows. We are going to use, a plugin called bootstable by t-Edson which can be found here. Let's setup bootstrap and bootstable in our HTML file and our overall HTML file will look like this. <html> <head> <style type="text/css"> td.menu {font-family:Arial; font-weight:bold; background-color:blue; cursor:hand} a{ text-decoration:none; color:black ...
29/5/2009 · Best way to clear table is to wrap it in a div <div id = "dv"> </div> and to clear using javascript do. document.getElementById("dv").innerHTML = ""; Aug 21, 2017 - Of all the HTML elements, the table is one of the most versatile - and most complex. Frankly, its intricate tag structure can make dynamically updating a cell's contents a bit of an ordeal. That being said, thanks to jQuery's outstanding DOM manipulation functions, working with tables need ... Range represents a set of one or more contiguous cells such as a cell, a row, a column, block of cells, etc. To learn more about how ranges are used throughout the API, start with Ranges in the Excel JavaScript API. [ API set: ExcelApi 1.1 ]
To add new rows and cells to an HTML table in Javascript: Get the table - var table = document.getElementById ("TABLE"); Add a new row - var row = table.insertRow (); Append the cells - var cell = row.insertCell (); Set cell content - cell.innerHTML = "TEXT"; That should cover the basics, but read on for more examples! The deleteRow () method removes the row at the specified index from a table. Tip: Use the insertRow () to create and insert a new row. But this is not deleting the row. Also, I only want to search the text values in column 2, so if there's a faster way to search the table, that would be great to know too.. Answer. I think this is what you are looking for, but you can loop over the td elements and check their text and if you get a match, delete the tr element.. Edit: If you wanted to specify an id, you could add that to the ...
Apr 04, 2017 - I have a predefined empty table. In my Ajax call I fill it with the required data. When the users tries to query for new information, I need to clear the data from the cells but leave the rows and ... Aug 17, 2015 - Hi, I have an if(){…}else{…} statement. The first part generates a table and includes an id attribute for a cell. When this function is called again the else part runs and this clears the inner.HTML of the cell which was given id in the previous part. But it isn’t clearing it. You already saved the row in the _row variable, so you can reference each cell individually in that row and update each cell in the table using the val() function of each input field. Another method is to add the changed data to the row immediately after the current row, then delete the current row from the table.
Value Description; index: Required in Firefox and Opera, optional in IE, Chrome and Safari. An integer starting at 0 sets the position of the cell to delete in the current row. This can be done by using JavaScript. Approach. First of all set the ID or unique class to the table. Select the table element and use remove () or detach () method to delete the all table rows. Example 1: In this example, All rows are deleted by using remove () method. <!DOCTYPE HTML>. Inherits properties from its parent, HTMLElement. HTMLTableRowElement.cells Read only Returns a live HTMLCollection containing the cells in the row. The HTMLCollection is live and is automatically updated when cells are added or removed. HTMLTableRowElement.rowIndex Read only Returns a long value which gives the logical position of the row within the entire table.
Find table cell value on cell (table) click using JavaScript. Example: Click on below table cell to find its value. R1C1 R1C2 R1C3 R1C4 R2C1 R2C2 R2C3 R2C4 R3C1 R3C2 ... Table Objects. Change the width of a table border Change the padding of a table Find the innerHTML of a cell Create a caption for a table Delete rows in a table Add rows to a table Change the content of a table cell. The code above wont delete all the rows because "i" is not set back to 0 although the table rows' index will be set again beginning from zero after any row is deleted from the table. javascript 0 0
Delete cell(s) at the beginning of the first table row. The table rows collection (.rows[0]) returns a collection of all <tr> elements in the table with id "myTable". The number [0] specifies the element to retrieve, in this example, the first table row. Then we use deleteCell() to delete cells … Approach 1: First, select the table and also get the rows of table using table.rows. Get the number of columns of a row and go through each one of the columns. Use str.search ("someColumnName") (Because, we want to remove the column with some columnName) to match the current column name and the column name that we want to remove. No return value Errors thrown If the number of the row to delete, specified by the parameter, is greater or equal to the number of available rows, or if it is negative and not equal to the special index -1 , representing the last row of the table, the exception INDEX_SIZE_ERR is thrown.
Tip: Use the rows collection to return a collection of all <tr> elements in a table. Tip: Use the insertRow() method to create a new row (<tr>). Tip: Use the deleteRow() method to remove a row. Tip: Use the insertCell() method to create a new cell (<td>). Tip: Use the deleteCell() method to delete a cell. Jun 01, 2010 - Can anyone show me how to write script that will remove a string of text from a td when it is clicked, leaving it a blank cell? The value of 0 results in that the new cell will be inserted at the first position. The value of -1 can also be used; which results in that the new cell will be inserted at the last position. If this parameter is omitted, insertCell() inserts the new cell at the last position in IE and at the first position in Chrome and Safari.
The new column is added after all existing columns in the table and contains a header ("Day of the Week") as well as data to populate the cells in the column. If the Excel application where the code is running supports requirement set ExcelApi 1.2 , the width of the columns and height of the rows are set to best fit the current data in the table. Inline JavaScript to clear value of text field on click is really simple but works great. As you should know HTML's attribute onClick actually calls the JavaScript means you can run JavaScript with onClick attribute. Let's take an example of inline JavaScript to clear the value. <input type="text" value="Search here.." onclick="this.value Updating HTML Table Content Using JavaScript. Of all the HTML elements, the table is one of the most versatile - and most complex. Frankly, its intricate tag structure can make dynamically updating a cell's contents a bit of an ordeal. That being said, thanks to jQuery's outstanding DOM manipulation functions, working with tables need not ...
 Fixing Unwanted Lines In A Table Cell That Spans Two Pages In
Fixing Unwanted Lines In A Table Cell That Spans Two Pages In
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
 How To Clear Table Data On Selecting Different Value
How To Clear Table Data On Selecting Different Value
 Finding Table Cells By Header Text Froglogic
Finding Table Cells By Header Text Froglogic
 Remove Table Format In Excel Teachexcel Com
Remove Table Format In Excel Teachexcel Com
 Tables Confluence Data Center And Server 7 13 Atlassian
Tables Confluence Data Center And Server 7 13 Atlassian
Select Empty Table Cell In Jquery
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Understanding Excel S Misunderstood Format As Table Icon
Understanding Excel S Misunderstood Format As Table Icon
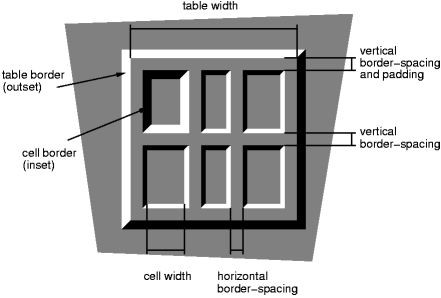
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
 Get The Row Number Of The Last Non Blank Cell In A Column In
Get The Row Number Of The Last Non Blank Cell In A Column In
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
Fixing Unwanted Lines In A Table Cell That Spans Two Pages In
 Vuetify Table Make All Columns Editable Code Example
Vuetify Table Make All Columns Editable Code Example
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Clear Table Formatting Style Without Losing Table Data
How To Clear Table Formatting Style Without Losing Table Data
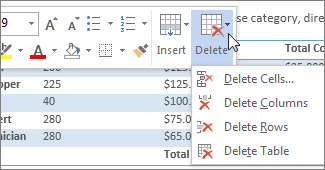
 Delete A Row Column Or Cell From A Table
Delete A Row Column Or Cell From A Table
 Th Has Data Cells Fails On Empty Tables Issue 2508
Th Has Data Cells Fails On Empty Tables Issue 2508
 How To Display Selected Html Table Row Values Into Input Text
How To Display Selected Html Table Row Values Into Input Text
 Get Html Table Cell Value Using Jquery Learning Jquery
Get Html Table Cell Value Using Jquery Learning Jquery
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
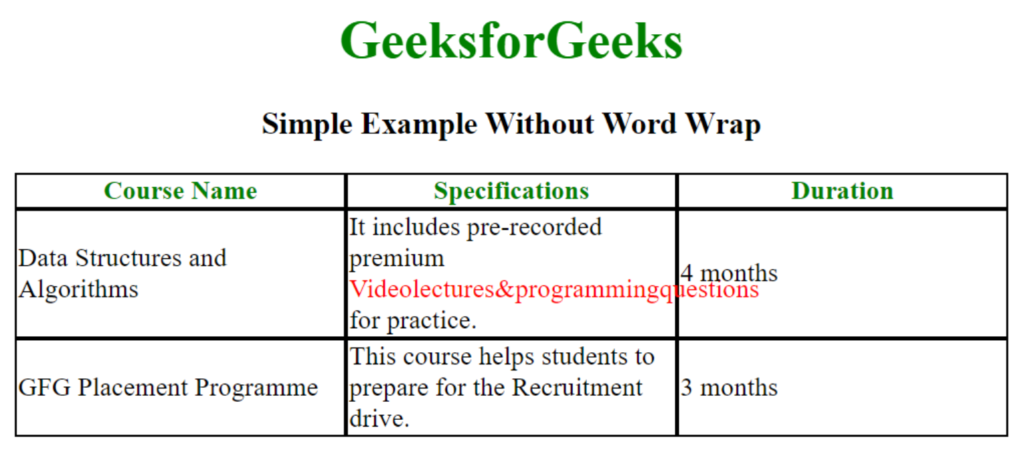
 How To Wrap Table Cell Lt Td Gt Content Using Css Geeksforgeeks
How To Wrap Table Cell Lt Td Gt Content Using Css Geeksforgeeks



0 Response to "29 Javascript Clear Table Cell Content"
Post a Comment