32 Javascript Get Canvas Width
Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext() method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext("2d") object, which can be used to draw text, lines, boxes ... The HTMLCanvasElement.getContext() method returns a drawing context on the canvas, or null if the context identifier is not supported, or the canvas has already been set to a different context mode. Later calls to this method on the same canvas element, with the same contextType argument, will always return the same drawing context instance as was returned the first time the method was invoked.
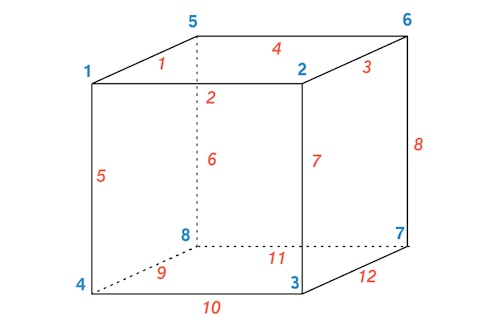
 How To Render 3d In 2d Canvas Base Design
How To Render 3d In 2d Canvas Base Design
The size of the first canvas is set to the styled Element size, determined by CSS. This is done by assigning the width and height properties of the canvas to the values of the clientWidth and clientHeight properties, respectively. In contrast, no such assignment is done for the second canvas.
Javascript get canvas width. Let's say the window is 999 actual device pixels wide your devicePixelRatio = 2.0 and you ask for 100% size canvas. There's no integer CSS size * 2.0 that = 999. The next solution is to use getBoundingClientRect(). It returns a DOMRect that has a width and height. The canvas is a special case when it comes to the width and height. The canvas.style.width and canvas.style.height define the width and height of the canvas as displayed on the page.. The canvas.width and canvas.height properties define the size of the canvas in pixels or the resolution of the canvas. The canvas resolution does not always match the canvas display size. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Use Javascript to get Maximum font size in canvas. Ask Question Asked 8 years ago. Active 6 years, 3 months ago. Viewed 3k times 2 2. I am drawing a canvas that needs to be on full available screen (100% width and height). I set the width and height of canvas using javascript like this Determine the maximum size of an HTML canvas element and test support for custom canvas dimensions - GitHub - jhildenbiddle/canvas-size: Determine the maximum size of an HTML canvas element and tes... Measure text height on an HTML5 canvas element. Javascript Web Development Front End Scripts. To get the text height, set the font in pt −. context.font="15pt Calibri"; Now, get the height like the following −. var height = parseInt (context.font.match (/\d+/), 10); Above we have used a match to separate the font size from font face.
Calculate text width with JavaScript. To calculate text width, use the Canvas.measureText () method in JavaScript. You can try to run the following code to get the text width −. Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars): How can I automatically scale the HTML5 <canvas> element to fit the page? For example, I can get a <div> to scale by setting the height and width properties to 100%, but a <canvas&g...
The width property returns the total width of the user's screen, in pixels. Tip: Use the height property to get the total height of the user's screen. The <canvas> element creates a fixed-size drawing surface that exposes one or more rendering contexts, which are used to create and manipulate the content shown.In this tutorial, we focus on the 2D rendering context. Other contexts may provide different types of rendering; for example, WebGL uses a 3D context based on OpenGL ES. The canvas is initially blank. How to specify the width and height of the canvas using HTML ? The <canvas> tag in HTML is used to draw graphics on web page using JavaScript. It can be used to draw paths, boxes, texts, gradient, and adding images. By default, it does not contain borders and text.
Note: Always specify an id attribute (to be referred to in a script), and a width and height attribute to define the size of the canvas. To add a border, use the style attribute. ... After creating the rectangular canvas area, you must add a JavaScript to do the drawing. The ImageData object represents the underlying pixel data of an area of a canvas object. It contains the following read-only attributes: width The width of the image in pixels. height The height of the image in pixels. data A Uint8ClampedArray representing a one-dimensional array containing the data in the RGBA order, with integer values between 0 and 255 (included). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
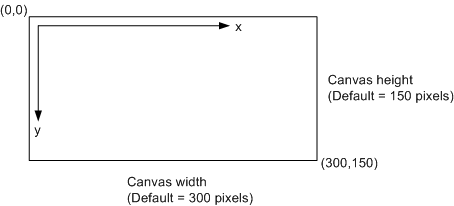
Sep 11, 2019 - If you do not provide values for these two attributes, the Canvas will resort to its default values of 300 pixels for width and 150 pixels for height. The id attribute is used for identifying the Canvas element in the JavaScript code. Get the width and height of an image in PHP. Get height and width of image in JavaScript. Okay, I have an image with the file name myfile.jpg and in the same directory just create an HTML file to show the image on a webpage. And create a JavaScript function to show the height and width (size) of the image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Answers: jQuery try to match each attribute name with a jQuery function name. Matched functions are called. width and height are jQuery functions, so your original code is equivalent to this: var newCanvas = $ ('<canvas/>', {'class':'radHuh'}) .width (100) .height (100); width (value) and height (value) functions set CSS width and height of an ... 15/12/2020 · To get the width and height of an element in Javascript: Get the element itself first – var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight – Refers to the dimensions of … We can also give the canvas its width and height properties. var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 800;var context = canvas.getContext("2d"); I want to point out here that the canvas is acting exactly like an object. It has properties and methods just like we saw from our constructor function ...
CanvasRenderingContext2D.lineWidth. The CanvasRenderingContext2D .lineWidth property of the Canvas 2D API sets the thickness of lines. Note: Lines can be drawn with the stroke () , strokeRect () , and strokeText () methods. Mar 24, 2016 - How can i get the width and height of the canvas element in JavaScript? Also, what is the "context" of the canvas I keep reading about? Definition and Usage . The width attribute specifies the width of the <canvas> element, in pixels.. Tip: Use the height attribute to specify the height of the <canvas> element, in pixels. Tip: Each time the height or width of a canvas is re-set, the canvas content will be cleared (see example at bottom of page). Tip: Learn more about the <canvas> element in our HTML Canvas Tutorial.
In this article, we will find the height of the text canvas using JavaScript. Approach: In the following example, the height attribute of the HTML canvas is used. First set the font in pt to set the height. context.font = '26pt Calibri'; Then the current text is aligned in the center by using values 'middle' and color 'yellow'. Definition and Usage. The getImageData() method returns an ImageData object that copies the pixel data for the specified rectangle on a canvas. Note: The ImageData object is not a picture, it specifies a part (rectangle) on the canvas, and holds information of every pixel inside that rectangle. For every pixel in an ImageData object there are four pieces of information, the RGBA values: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Definition and Usage. The scale () method scales the current drawing, bigger or smaller. Note: If you scale a drawing, all future drawings will also be scaled. The positioning will also be scaled. If you scale (2,2); drawings will be positioned twice as far from the left and top of the canvas as you specify. JavaScript syntax: How to Convert Canvas to an Image using JavaScript. Vishnu Damwala. ... If the canvas height or width is 0 or larger than the canvas maximum size, then the string containing "data:" is returned. If the requested type is not image/png, but the returned value starts with data:image/png, then the requested type is not supported. 4/12/2007 · return { width : e[ a+'Width' ] , height : e[ a+'Height' ] }} ww = viewport().width; following of my code: if (ww < 768) {//execute some code //the responsive menu should load, however it ends up looking really glitchy. The menu still appears tall and vertical, rather than hiding the menu and should show only the "Menu" link.
Sep 29, 2020 - Summary: in this tutorial, you’ll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the element requires at least two attributes: width and height that specify the size of […] The HTMLCanvasElement.width property is a positive integer reflecting the width HTML attribute of the <canvas> element interpreted in CSS pixels. When the attribute is not specified, or if it is set to an invalid value, like a negative, the default value of 300 is used. All in all, the logic to create a right-sized canvas and plot the logo goes as follows: ... Crop the letter from the image and plot it at the horizontal coordinate and vertical padding coordinate · Add the width of the letter and the letter spacing to the horizontal coordinate and get the next ...
17/12/2017 · You can get the width and height of a canvas element simply by accessing those properties of the element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Check the width of the text, before writing it on the canvas: YourbrowserdoesnotsupporttheHTML5canvastag. JavaScript: var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.font = "30px Arial"; var txt = "Hello World". ctx.fillText("width:" + ctx.measureText(txt).width, 10, 50) ctx.fillText(txt, 10, 100);
Code language: JavaScript (javascript) To get the height and width of the window, you use the following code: let width = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; let height = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight; Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To set the size of an image using HTML5 Canvas, we can add two additional arguments to the drawImage() method, width and height. Code language: JavaScript (javascript) The offsetWidth and offsetHeight includes the padding and border. To get the width and height of an element without the border, you use the clientWidth and clientHeight properties:
May 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 12, 2017 - The canvas DOM element has .height and .width properties that correspond to the height="…" and width="…" attributes. Set them to numeric values in JavaScript code to resize your canvas. For example:
The HTML canvas lineWidth property is used to set or return the width of the line (thickness of the line). The width of the line is set in terms of pixels. The default value of this property is 1. Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code. The font-size is a string with a value in pixels. The height and width properties are set to 'auto'. The position property is set to 'absolute' and the whiteSpace property is set to 'no-wrap'. The text to be measured is specified using the innerHTML property. The clientWidth property is used to get the width of its element.
Step 1 — Checking Device Support. First, you will see how to check if the user's browser supports the mediaDevices API. This API exists within the navigator interface and contains the current state and identity of the user agent. The check is performed with the following code that can be pasted into Codepen: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
![]() A Canvas Width 70 2 How Is The Value Became 115 Canvas Is
A Canvas Width 70 2 How Is The Value Became 115 Canvas Is
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 3 Steps To Resize Images In Javascript Simple Examples
3 Steps To Resize Images In Javascript Simple Examples
 Context2d Qml Type Qt Quick 5 15 5
Context2d Qml Type Qt Quick 5 15 5
 Generating Images Using Html Canvas In Javascript By Lee
Generating Images Using Html Canvas In Javascript By Lee
 Canvas Is Stretched When Using Css But Normal With Width
Canvas Is Stretched When Using Css But Normal With Width
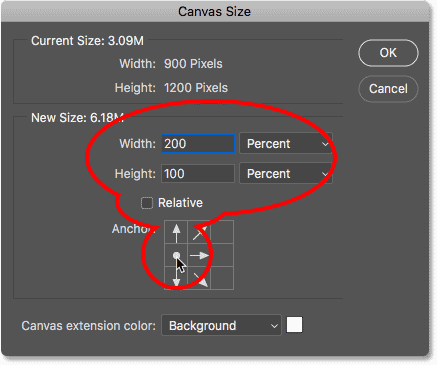
 Resize Images Without Losing Quality With Photoshop Smart Objects
Resize Images Without Losing Quality With Photoshop Smart Objects
 How To Resize Then Crop An Image With Canvas Stack Overflow
How To Resize Then Crop An Image With Canvas Stack Overflow
 Am I Using Setgamesize Wrong Not Working As Expected
Am I Using Setgamesize Wrong Not Working As Expected
 How To Load Image To Canvas With Javascript Red Stapler
How To Load Image To Canvas With Javascript Red Stapler
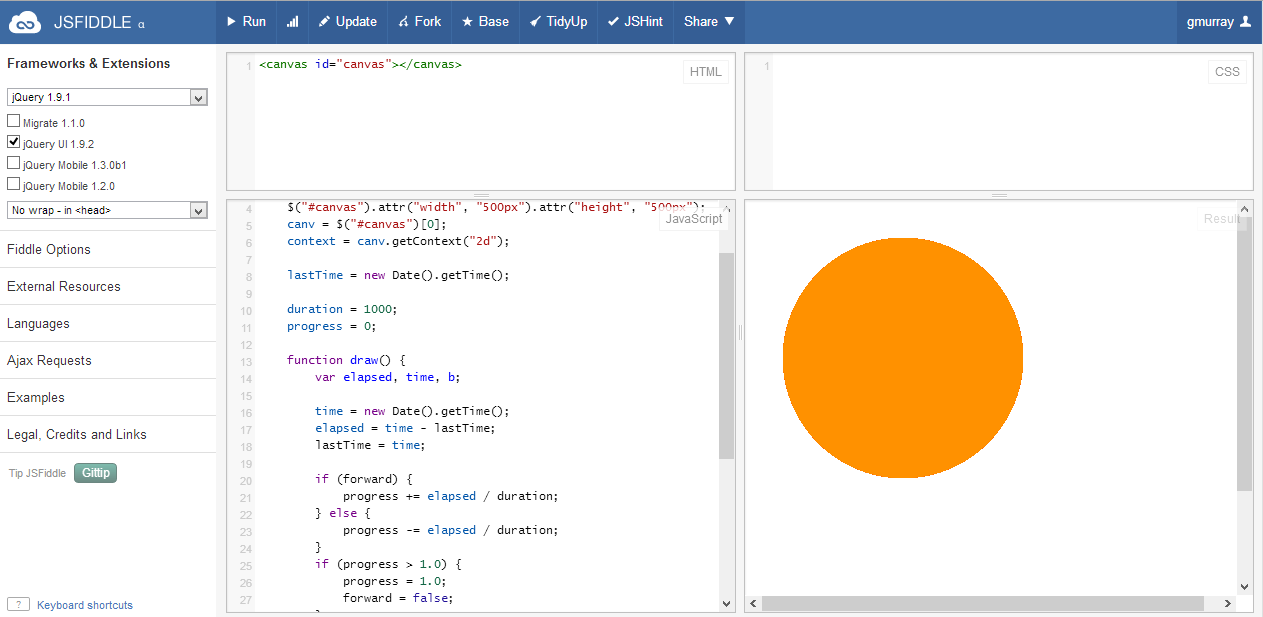
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Programming Basics Computer Graphics With Html5 Canvas And
Programming Basics Computer Graphics With Html5 Canvas And
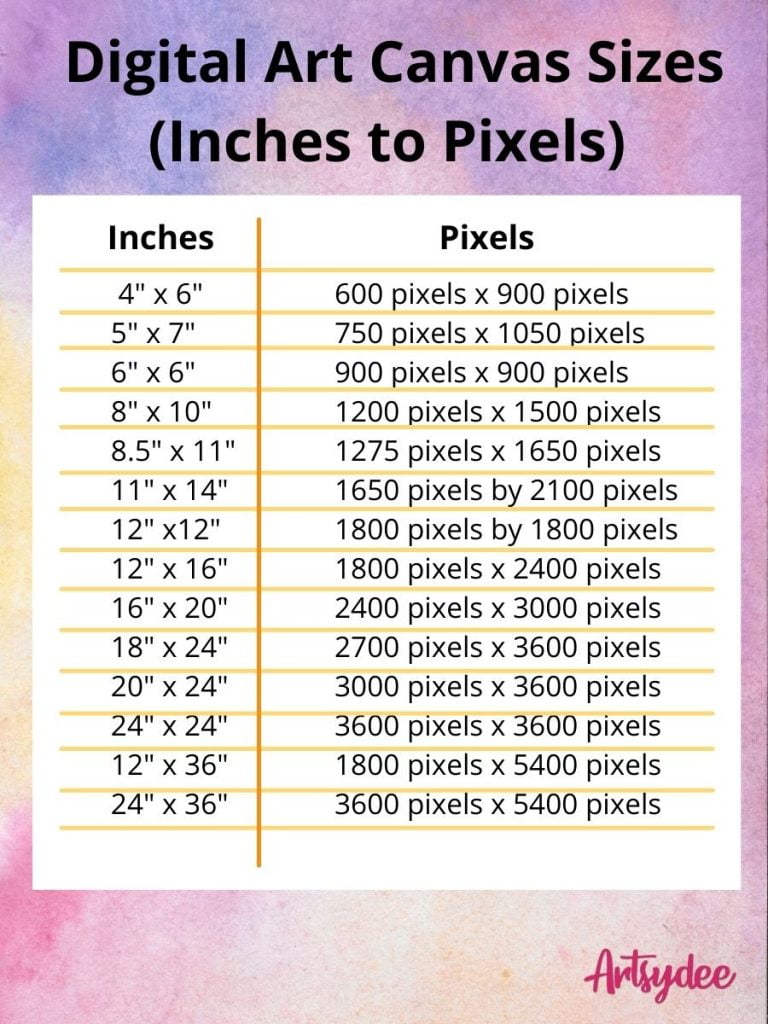
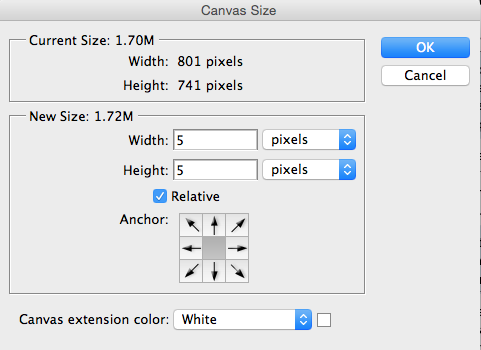
 What Is The Right Digital Art Canvas Size Important Things
What Is The Right Digital Art Canvas Size Important Things
 Cool Down With Canvas And Javascript
Cool Down With Canvas And Javascript
 How To Draw Charts Using Javascript And Html5 Canvas
How To Draw Charts Using Javascript And Html5 Canvas
Html5 Canvas A Circle Follows The Mouse Free Online Tutorials
 Draw A Figure On Html Canvas With Github Copilot And Html
Draw A Figure On Html Canvas With Github Copilot And Html
 Resize Images In Javascript The Right Way
Resize Images In Javascript The Right Way
 Devicepixelratio For Camera Pickellipsoid Cesiumjs Cesium
Devicepixelratio For Camera Pickellipsoid Cesiumjs Cesium
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
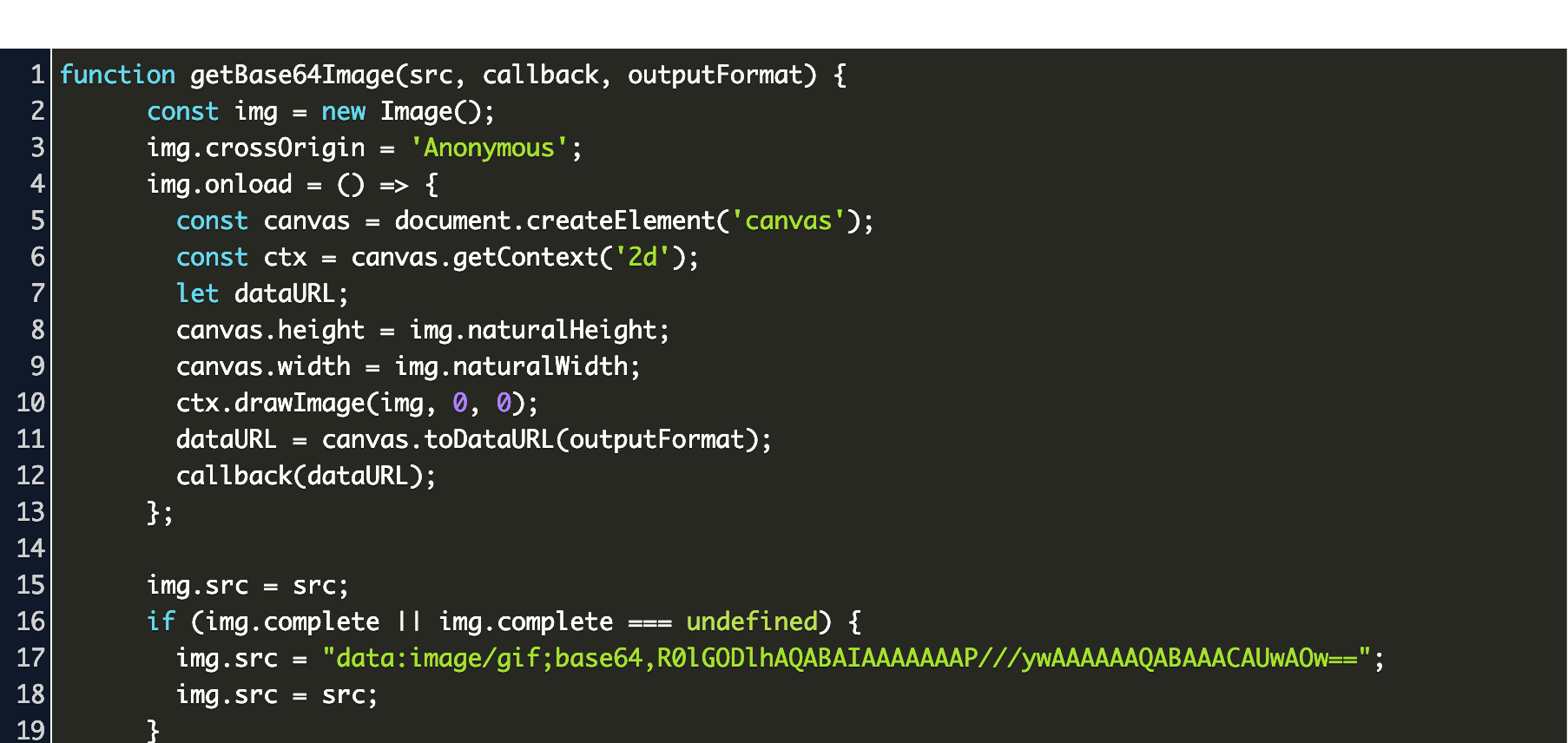
 Javascript Canvas Convert Image To Base64 Code Example
Javascript Canvas Convert Image To Base64 Code Example
 Canvas Reference Cocos Creator
Canvas Reference Cocos Creator
 Useful Javascript Commands For Scripting In Photoshop
Useful Javascript Commands For Scripting In Photoshop
How To Use The Html Canvas Element To Make Awesome Stuff
 What Are Maximum Dimensions Of Three Js Render Canvas
What Are Maximum Dimensions Of Three Js Render Canvas
 Mastering The Html5 Canvas Part 1 Dzone Web Dev
Mastering The Html5 Canvas Part 1 Dzone Web Dev
 Solved Canvas The Image Adobe Support Community 10238359
Solved Canvas The Image Adobe Support Community 10238359



0 Response to "32 Javascript Get Canvas Width"
Post a Comment