22 Javascript Enter Key Event
Definition and Usage. The keyCode property returns the Unicode character code of the key that triggered the onkeypress event, or the Unicode key code of the key that triggered the onkeydown or onkeyup event. The difference between the two code types: These types do not always mean the same thing; for example, a lower case "w" and an upper case ... // Execute a function when the user releases a key on the keyboard input.addEventListener("keyup", function(event) { // Number 13 is the "Enter" key on the keyboard if (event.keyCode === 13) { // Cancel the default action, if needed event.preventDefault(); // Trigger the button element with a click document.getElementById("myBtn").click(); }});
 Trigger Click Event In Javascript On Enter Keypress Event
Trigger Click Event In Javascript On Enter Keypress Event
12/9/2020 · How to trigger click event on pressing enter key using jQuery? JavaScript Trigger a button on ENTER key. How to press ENTER inside an edit box in Selenium? Key press in (Ctrl+A) Selenium WebDriver. Typing Enter/Return key in Selenium. Detect the ENTER key in a text input field with JavaScript.

Javascript enter key event. 14 rows · Returns the Unicode character code of the key that triggered the event: code: Returns the code of the key that triggered the event: ctrlKey: Returns whether the "CTRL" key was pressed when the key event was triggered: getModifierState() Returns true if the specified key is activated: isComposing: Returns whether the state of the event is composing or not: key When the shift key is pressed, a keydown event is first fired, and the key property value is set to the string Shift.As we keep holding this key, the keydown event does not continue to fire repeatedly because it does not produce a character key.. When key 2 is pressed, another keydown event is fired for this new key press, and the key property value for the event is set to the string @ for the ... Apr 28, 2021 - This post will discuss how to detect whether the user has pressed Enter with JavaScript and jQuery... The idea is to bind an event handler to the `keydown` or `keyup` JavaScript event and use that handler to check for the Enter key.
1. jQuery detect ENTER key. Note that the "ENTER" key is represented by ascii code "13". Check this ASCII charts. To check whether user pressed ENTER key on webpage or on any input element, you can bind keypress or keydown event to that element or document object itself. Then in bind () function check the keycode of pressed key whether ... JavaScript Keyboard Key Event. The following JavaScript code, when a keypress event fires, you will get all event properties. For example, when you pressing "1", you will get "49" value. It is recommended to write logic on an event.which instead of event.keyCode and event.charCode. The events related to keypresses are as follows : keydown: This event is triggered when a key is pressed down. keypress: This event is triggered when a key is pressed. This event fails to recognise keys such as tab, shift, ctrl, backspace etc. keyup: This event is triggered when a key is released. <!DOCTYPE html>.
Nov 20, 2018 - I have been working on the React and Redux series of projects. I recently passed the “Manage State Locally” exercise; however, I would like to enhance the functionality of the code I have so far by adding an event handler that will detect an enter key press and trigger the click event on ... How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. For simply detecting the "enter" key it seems that it is a bit simpler. The Input Widget Event property, when set to onkeyup or onkeydown will return a keyCode of 13 under Android and iOS for my devices... Nexus 7 (2013) and iPhone 7. Most other keys under Android return 229... but, in this case, it doesn't matter.
JavaScript has a keyCode available for each key that exists in the keyboard. By using the JavaScript keyCode property, we will be tracking the keyCode of the 'Enter' key and then we will validate if it's correct and then we will trigger the click event. Enter button pressed or not key detect by using an key event in JavaScirpt. Keycode (char code) 13 is the "Enter" key on the keyboard. Example code Enter key event in JavaScript HTML example code: Execute a function when the user releases a key on the keyboard and matches in if condition whether its enter key or not? Jun 28, 2019 - The following example code, submit ... and Enter key press on Keyboard. Get the element of the input field. Execute the keyup function with addEventListener when the user releases a key on the keyboard. Check the number of the pressed key using JavaScript keyCode property. If keyCode is 13, trigger button element with click() event...
The basic concept behind all of them is to capture the Keypress event and then check if the event keyCode is 13, which is the ENTER key. In these examples we are checking if the ENTER key was pressed but you can modify the program to check for TAB, HOME, ARROW keys etc. JavaScript ENTER key example Jun 05, 2020 - To trigger a button click on keyboard enter with JavaScript, the code is as follows −Example Live Demo Trigger Button Clic ... 27/7/2021 · JavaScript | Trigger a button on ENTER key. To trigger a click button on ENTER key, We can use any of the keyup (), keydown () and keypress () events of jQuery. keyup (): This event occurs when a keyboard key is released. The method either triggers the keyup event, or to run a function when a keyup event occurs.
Capture Enter key with javascript for HTML5 Canvas Animate Application. I'm converting my old Flash applications to HTML5 Canvas applications. In one of them, I want to capture the Enter key when something is typed in a TextInput component and the Enter key is pressed, and if it is pressed, do something. All Languages · how to use enter key in javascript · “how to use enter key in javascript” Code Answer’s · hit enter button lick in js · javascript by Talented Toad on May 25 2020 Comment · <form> <input id="myInput" placeholder="Some text.." value=""> <input type="submit" id="myBtn" ... Press any key to get the JavaScript event keycode. event.key. key. event.location location. event.which which. event.code. code. Table Dark theme. Made with love by Wes Bos — fork or suggest edits on GitHub — Follow @wesbos Tweet ...
2. Using JavaScript. In plain JavaScript, the idea remains similar. We bind an event handler to the keyup event using the addEventListener() method and use the KeyboardEvent.keyCode property to determine whether an Enter key is pressed. Finally, trigger the button click event on Enter keypress. JavaScript.a{fill-rule:evenodd;} Primadonna Javier iOS Development ... For the enter key, you need to add a 'keyup' event listener, not a 'click'. You can then specify which exact key you are looking to listen to based on it's keycode. The enter key (a very common target) is 13. How to use javascript to simulate Enter key event? Related. 4976. How to validate an email address in JavaScript. 7626. How do JavaScript closures work? 5174. What is the most efficient way to deep clone an object in JavaScript? 1352. Trigger a button click with JavaScript on the Enter key in a text box.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. // Get the input field var input = document.getElementById("myInput"); input.addEventListener("keyup", (event) => { if (event.key === "Enter") { // Cancel the default action, if needed event.preventDefault(); // Trigger the button element with a click document.getElementById("myBtn").click(); } }) To check whether a user has pressed Enter key while on specific input, you can use the keypress event in combination with the enter key code 13. The following example will display the inputted text in an alert box when you press the enter key on the keyboard.
this work great and stops all enter key presses. now how do i disable the event and fire a tab key event. so if a user presses the enter key i need it to be ignore and tab to the next field. Try using EnterToTab How it works: First, select the text box with the id message by using the getElementById() method.; Then, register a keydown event listener and log the key and code of the key that has been pressed.; Summary. When you press a character key on the keyboard, the keydown, keypress, and keyup events are fired sequentially. However, if you press a non-character key, only the keydown and keyup ... Enter key press event in JavaScript : Sometimes we need to trigger some action based upon the key events such as key pess, key down etc and some specific case like trigger action on enter press. For this type of events we use key code to identify the key press, using key code you can perform the action as per your requirement.
Nov 04, 2016 - This tutorial shows how to detect an enter keypress on a keyboard using either plain JavaScript or JQuery. Plain JavaScript using the onload attribute of the body element. We can use the JQuery keypress... Detect the ENTER key in a text input field with JavaScript. You can use the keyCode 13 for ENTER key. Let's first create the input −. Now, let's use the on () with keyCode to detect the ENTER key. Following is the complete code −. Using the Enter Key Event Handler It's normal for end users, once they enter values into a form field, topress enter rather than click the submit button. To prepare for that behavior, be ready with enter key event handling by configuring the onKeyPress event, where the enter key is identified manually to submit the form.
The meta key is the Windows key on PC keyboards and the command key on Mac keyboards. When the event is triggered, we should see all the options logged in the addEventListener callback. They should be in the same properties in the e object as in the options object we pass into the KeyboardEvent constructor. In order to catch the Enter key press and output the typed word, you will wire an event listener to the keyup event. That event listen to the end of key pressing (when the user stop pressing a key). Having a modifier key is quite a common scenario and used for the vast majority of keyboard shortcuts in applications. The answer is to add an object to catch the key presses. let keysPressed = {}; document.addEventListener ('keydown', (event) => { keysPressed [event.key] = true; }); When a key is pressed we add the value as the object key and ...
The event type ( keydown, keypress, or keyup) identifies what kind of keyboard activity occurred. Note: KeyboardEvent events just indicate what interaction the user had with a key on the keyboard at a low level, providing no contextual meaning to that interaction. When you need to handle text input, use the input event instead. 8/1/2021 · Key Name event.which event.key event.code Notes; backspace: 8: Backspace: Backspace: tab: 9: Tab: Tab: enter: 13: Enter: Enter: shift(left) 16: Shift: ShiftLeft: event.shiftKey is true: shift(right) 16: Shift: ShiftRight: event.shiftKey is true: ctrl(left) 17: Control: ControlLeft: event.ctrlKey is true: ctrl(right) 17: Control: ControlRight: event.ctrlKey is true: alt(left) 18: Alt: AltLeft: event.altKey is true: … In this video, you will learn how to detect enter key press using javascript.
Mar 01, 2015 - Not the answer you're looking for? Browse other questions tagged javascript forms keypress dom-events enter or ask your own question. event.code and event.key The key property of the event object allows to get the character, while the code property of the event object allows to get the "physical key code". For instance, the same key Z can be pressed with or without Shift. That gives us two different characters: lowercase z and uppercase Z.
 Keydown Is The Only Keyboard Event We Need Mutually Human
Keydown Is The Only Keyboard Event We Need Mutually Human
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 Sharepoint Experts On Enter Key Press In Any Text Field
Sharepoint Experts On Enter Key Press In Any Text Field
 Quick Javascript Tips 1 Easiest Way To Get Enter Key Event
Quick Javascript Tips 1 Easiest Way To Get Enter Key Event
 Trigger A Button Click With Javascript On The Enter Key In A
Trigger A Button Click With Javascript On The Enter Key In A
Detecting Enter Key Pressed In Javascript
 How Can You Detect The Enter Key Being Pressed In Any Text
How Can You Detect The Enter Key Being Pressed In Any Text
 Strange Behavior Editing Javascript Inside Jsf File Oracle Tech
Strange Behavior Editing Javascript Inside Jsf File Oracle Tech
 Javascript Trigger A Button On Enter Key Geeksforgeeks
Javascript Trigger A Button On Enter Key Geeksforgeeks
 How To Find Out If There Is Javascript Code That Is Listening
How To Find Out If There Is Javascript Code That Is Listening
 How To Press Enter Key Programmatically In Javascript
How To Press Enter Key Programmatically In Javascript
![]() Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
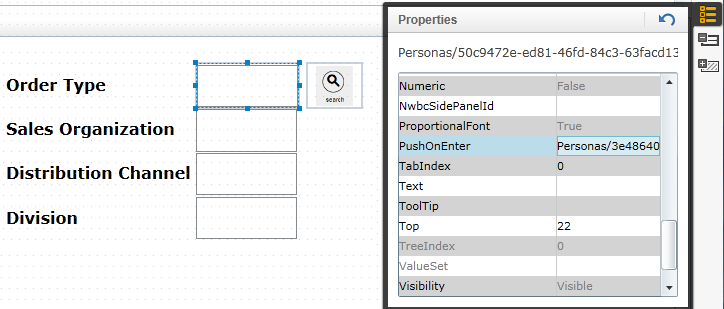
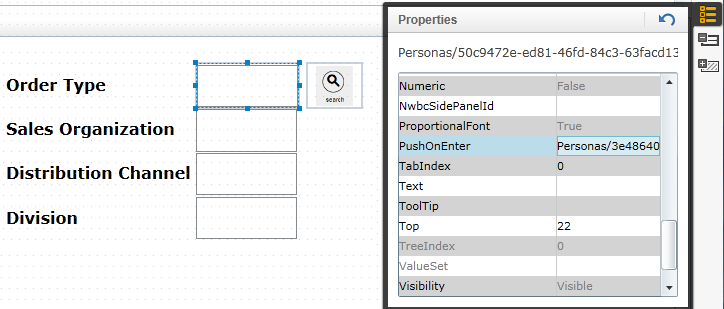
 Pushonenter Event On Sap Personas Like Onkeypress In Javascript
Pushonenter Event On Sap Personas Like Onkeypress In Javascript
 How To Trigger Enter Keypress Javascript Code Example
How To Trigger Enter Keypress Javascript Code Example
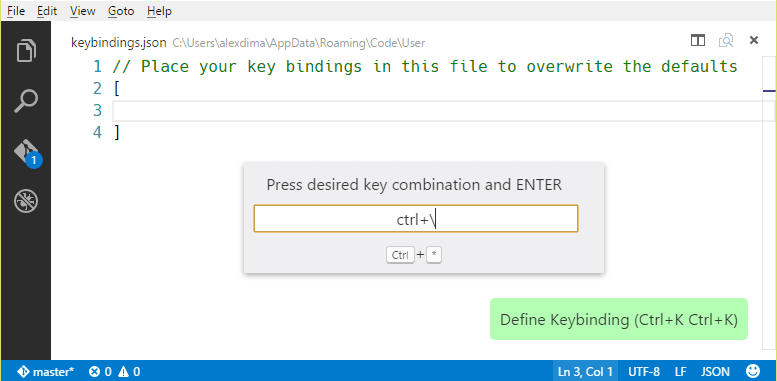
 Visual Studio Code Key Bindings
Visual Studio Code Key Bindings
 Trigger A Keypress Keydown Keyup Event In Js Jquery
Trigger A Keypress Keydown Keyup Event In Js Jquery
 Simulate Enter Key Pressed In Go
Simulate Enter Key Pressed In Go
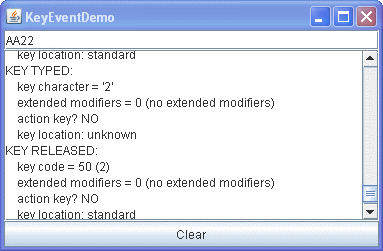
 How To Write A Key Listener The Java Tutorials Gt Creating A
How To Write A Key Listener The Java Tutorials Gt Creating A
 How To Press Enter Key In Selenium Webdriver Javascript
How To Press Enter Key In Selenium Webdriver Javascript
 How To Detect Enter Key Press In Javascript
How To Detect Enter Key Press In Javascript
0 Response to "22 Javascript Enter Key Event"
Post a Comment