20 Password Protect A Web Page Javascript
Any password logic in css or html (or even javascript) would be useless as all of this 'code' is downloaded to the client. You need to have the password check done on the server-side. With the flexible and dynamic nature of the web, to protect JavaScript code from potential attackers, the best option is to add runtime protection. This security layer will protect JavaScript code during execution in order to avoid tampering, providing the most effective level of protection for client-side applications.
 How To Password Protect A Page Or Directory On Your Site
How To Password Protect A Page Or Directory On Your Site
Password Protection Script 1 The javascript displays a form to enter the Username and Password. If either is wrong, it will display and alert screen like 'Wrong Username' or 'Wrong Password'. The username is set to ' SECRET_USER ' and the password is ' SECRET_PASSWORD ' - both can be set as you like.

Password protect a web page javascript. If this fails, password is wrong. Otherwise the password is valid and the page with the password name plus '.html' will be loaded. This 'forwarding' page merely forwards the user again to the first actual web page. In order to detect whether the image can be loaded or not, we create an Image object in Javascript. Protect Web pages using password or authentication service I would like to know if there is a way to password protect web pages developed with simple HTML/ javascript. I am hosting the web page on netlify and I have also tried hosting on Firebase and it is working from both ends but I do not want anyone with a link to be able to view and use ... Download the script The code below is the simplest way to password protect a single page on your website using Javascript. This is not a secure login, but options outlined on the included help page will allow you to add some simple security to the protected webpage. View sample login page(password = pepper)
PageCrypt - Password Protect HTML This tool lets you securely password-protect an HTML file. Unlike other password-protection tools, this tool: Has no server-side components (this tool and its password-protected pages run entirely in javascript). To Robert Augustin: MD5 is a one-way cryptographic hash function. Therefore it is impossible to decrypt a hashed password to get its original value. The way this authentication method works (I assume) is that the user enters a password, which is hashed and compared to the stored password hash for that username. 11/3/2010 · It is easy to enable password protected web pages using JavaScript but it is not secure at all as JavaScript is client side language and can be disabled at any time to gain access. I have also implemented a variable named count and if reaches 4 then there will no longer be any prompt and it goes back to the main page.
HTML Password Protector will enable you to protect a complete HTML page or just a portion of it. This script will encode HTML using a password you select and will add a password box. If your visitor types in an incorrect password, the HTML will not be decoded. Example: (Enter "letmein" as password) Directions: Simply cut and paste the following into the <body> tags of your page. To configure the password, change letmein. To change the password protected page (the target page), change protectpage.html. <SCRIPT>. function passWord () {. var testV = 1; var pass1 = prompt ('Please Enter Your Password',' '); It is necessary to have the password loaded into the hidden frame first so the JavaScript on the password protected pages will have something to compare against. The site's real home page (homepage.html) will automatically load into the main frame after the password frame (blank.html) is loaded. The main frame is set to take up 100% of the screen.
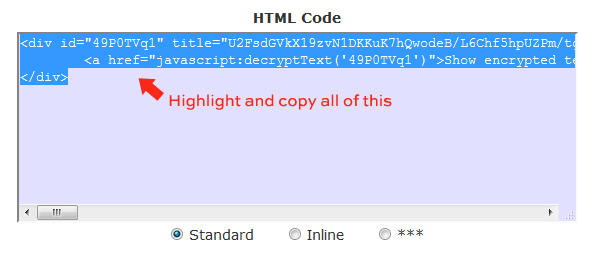
Use our password generator to help password protect your web pages. Using advanced JavaScript techniques and some ciphering tricks, this program encrypts the password specified before storing it on the page, making it "unviewable" by simply looking at the page's source. Gate Keeper. One of the best JavaScript password protectors out there. HOW TO PASSWORD PROTECT A WEB PAGE USSING JAVASCRIPT PROMPT. Prompt is a JavaScript method which displays a dialog box to the page user for input. Prompt is often used if you want the user to input a value before entering a page. When it comes to page protection, PHP is what most people choose over JavaScript since it provides a more secured ... Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
Enable the password-protection feature for the page. Some sites require you to toggle on a switch or check a box to adjust the page's visibility, but others just need you to enter a password. If you use Wix, click the Permissions tab and select Password Holders, and then enter a password. Password protect a web page using Javascript By: Guru Singh Printer Friendly Format In the below code, "Password" is the password and "protected.html" is the name of the password-protected page. (Substitute your own password and URL when you use this script.) JavaScript Password Protection. Adding a password to your page . OK, I finally got around to writing the javascript password protection tutorial. You will see the example script here is pretty straightforward, but it is also pretty easy to get around. I'll tell you why and give you links to more secure scripts later in this tutorial.
Using the password script below results in a password field popping up when accessing the page where the code is added. Anyone accessing the page must enter the correct password to access the protected page or content. To Create Password Protected webpage It Takes Only Two Steps:-. Step 1. Make a PHP file and define markup. We make a PHP file and save it with a name password.php. In this step we first check if user logged in or not by checking session variable if the user is not logged in we display login form and if user is logged in we display webpage ... 6/7/2021 · I'm looking for a solution to protect the contents of my web site with password. I've already created an index.htmlpage with login-form like this: <form id="login-form"> <input type="text" name="username" id="username-field" class="user" placeholder="Username"> <input type="password" name="password" id="password-field" class="pass" ...
Password Protected Web Page with HTML and JavaScript Javascript - not secure: Javascript is the easiest way to password protect a single page on your website but is not considered very secure. You can use a rel="nofollow" meta tag to hide the protected page from search engines. In some cases, the password protection may conflict with external JavaScript .js files, especially with a JavaScript based web menu. Upgrade: In version 4.8, HTML Password Lock added a new "Generate a standalone login file for each locked HTML file" option in Step 3, Advanced Options dialog.
HTML Password Protector will enable you to protect a complete HTML page or just a portion of it. This script will encode HTML using a password you select and will add a password box. If your visitor types in an incorrect password, the HTML will not be decoded. Let us start with how to do password encryption/decryption on client-side Javascript (that is on a web page or web app) - Also on why most web developers won't bother doing this at all. ... So the only correct way to properly protect the password is to encrypt/verify on the server-side. This is the only way to keep the password crypto ... Products > HTML Password Lock : HTML Password Lock FAQ: How to customize the look of the login page with a template file? What is a template file? How to use the template file? How to make a template file? Important note: Since Version3.2, we have changed the way in which a template file works. The new way is much easier then the old version.
Password protection through JavaScript. Before we get into this section, I present a minor caveat: using JavaScript to secure your website is an absolutely rubbish way to keep unwanted visitors out. If I encounter a site that tries to block access using JavaScript, it is a simple matter of temporarily disabling JavaScript in my browser to ... Today I wanted to create password protected pages for the very first time. So I did what I always do when I want to do something new with my web pages (being an absolute amateur) - I checked your pages for a nice tutorial on it. First I was happy to find one but then I was a bit disappointed because I had to read that I cannot do it on my own.
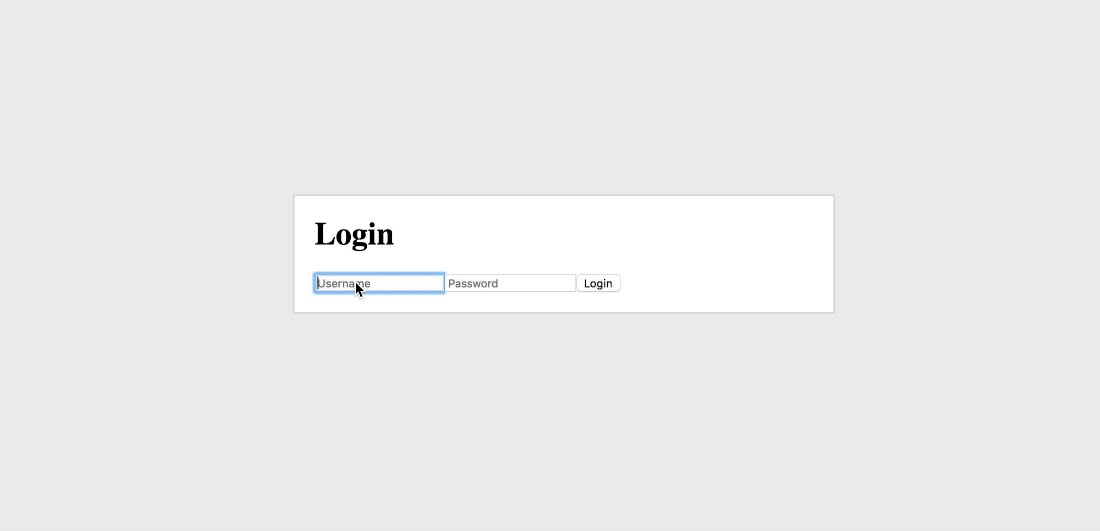
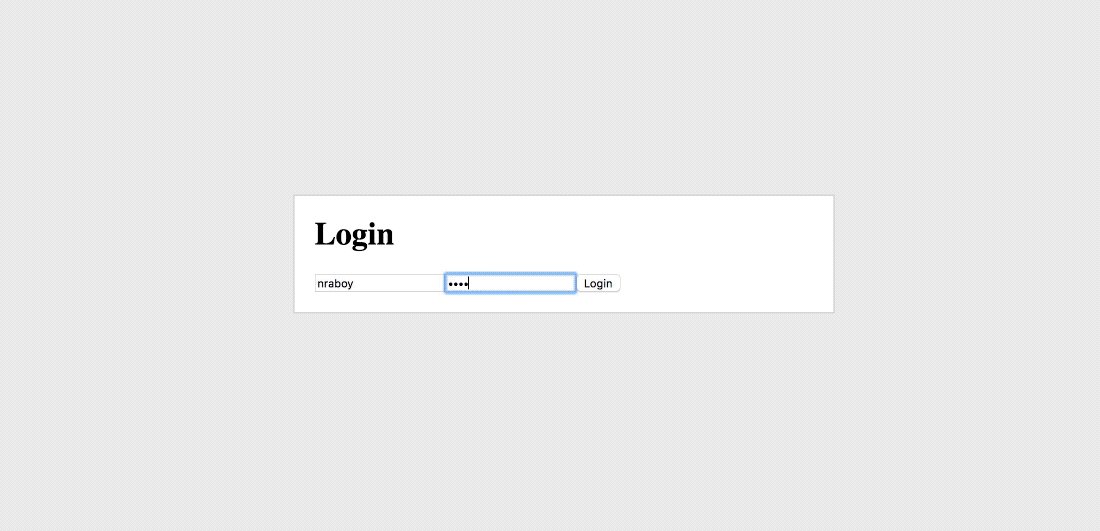
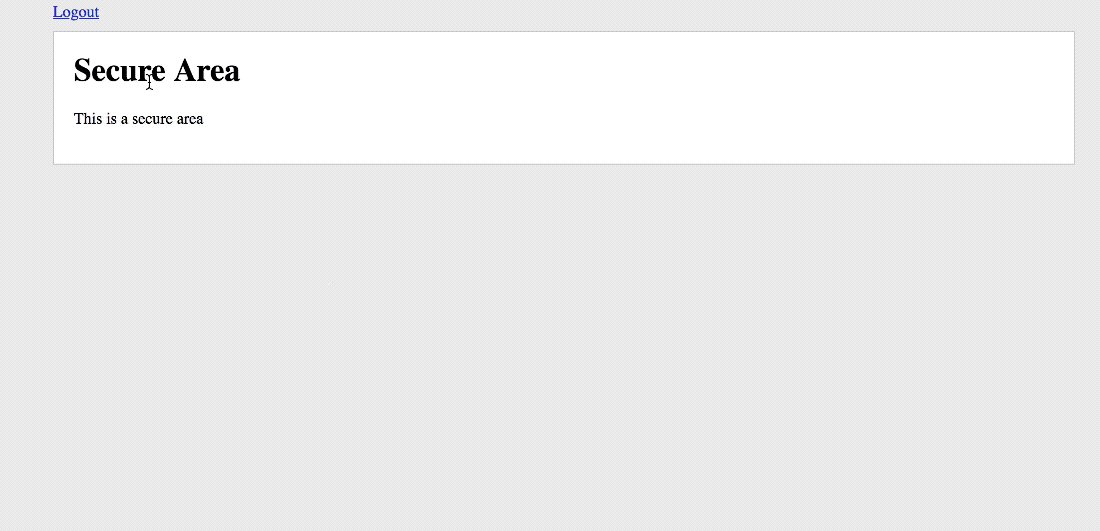
 Simple User Login In A Vue Js Web Application
Simple User Login In A Vue Js Web Application
![]() Using Password Protected Sharing Links With Sharepoint Online
Using Password Protected Sharing Links With Sharepoint Online
 Password Protection For Your Online Store Shopify Help Center
Password Protection For Your Online Store Shopify Help Center
 How To Password Protect A Pdf Digital Trends
How To Password Protect A Pdf Digital Trends
 How To Set Up A Password Protected Page
How To Set Up A Password Protected Page
 Research Into Using Dreamweaver And Hand Coding
Research Into Using Dreamweaver And Hand Coding
Secure Html Password Protected Html Pages
 How To Password Protect Page In Weebly No Pro Youtube
How To Password Protect Page In Weebly No Pro Youtube
 How To Password Protect A Static Html Page
How To Password Protect A Static Html Page
 Syworks Programming Aes Protected Html Page Creator
Syworks Programming Aes Protected Html Page Creator
 Subscribe To Unlock Website Node Js By Qascripts Codester
Subscribe To Unlock Website Node Js By Qascripts Codester
 How To Password Protect A Web Page 7 Steps With Pictures
How To Password Protect A Web Page 7 Steps With Pictures
 How To Password Protect A Pdf Digital Trends
How To Password Protect A Pdf Digital Trends
 Password Protect Wordpress Full Site Categories
Password Protect Wordpress Full Site Categories
Password Protecting An S3 Website Xingdig Com
 How To Password Protect A Static Html Page With Staticrypt
How To Password Protect A Static Html Page With Staticrypt


0 Response to "20 Password Protect A Web Page Javascript"
Post a Comment