31 Javascript Can I Use
That is good to know that calc can work from Javascript, I will therefore persist with trying to make that work on my page that rather than giving-up and trying alternative methods. Many thanks for that answer despite the question getting seven down marks. - NickC Nov 29 '16 at 20:46
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
Use any JavaScript framework When building apps using SharePoint Framework, you can use any JavaScript framework. If you're comfortable working with Vue or Handlebars, or any other framework, you don't need to learn any other framework. You can be productive from the start and focus on building your app.

Javascript can i use. In a for loop, you can easily skip the current item by using the continue keyword or use break to stop the loop altogether. But that is not the case with the forEach() method. Since it executes a callback function for each element, there is no way to stop or break it other than throwing an exception. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript:
6 days ago - The full data behind Can I use is incredibly useful for any front end developer, and on the website all of the details from the database are displayed to the user. However in automated tools, many of these fields go unused; it's not a problem for server side consumption but client side, the less JavaScript ... "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. Only form-elements can contain the value-attribute. To get the text inside your span you can use the innerHTML -porperty: var initialPosition = document.getElementById('arrayPosition').innerHTML;
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. JavaScript is a scripting language. A scripting language is a lightweight programming language JavaScript can be used to validate data - A JavaScript can be used to validate form data before it is submitted to a server. This saves the server from extra processing Definition and Usage. The shift () method removes the first item of an array. shift () returns the element it removes. shift () changes the original array. Tip: To remove the last item of an array, use pop ().
Add @babel/preset-react (https://git.io/JfeDR) to the 'presets' section of your Babel config to enable transformation. which asks me to add react. I would like to develop pure JavaScript / XML / HTML / CSS and use webpack to bundle my functions and classes without React. How can I do this? As the specification includes many JavaScript features, un-numbered partial support varies widely and is shown in detail on the ECMAScript 5 compatibility tables by Kangax. ... Can I use... Mar 19, 2019 - If you're writing client-side JavaScript code and use a Node based transpiler (like the traceur shell script or Babel), you can safely use the let statement. And because your browser will only know about the transpiled code, performance drawbacks should be limited.
This is how you can write it in ECMAScript 6: lastName = (family) => console.log("My last name is " + family); x = lastName("Lopez"); Declaration Functions: Functions declared with the following syntax are not executed immediately. They are "saved for later use" and will be executed later, when they are invoked (called upon). An array can hold many values under a single name, and you can access the values by referring to an index number. Creating an Array Using an array literal is the easiest way to create a JavaScript Array. 6/7/2021 · Usage data for all countries and continents can be imported via the Settings panel. By default, older browser versions are only shown if they have >= 0.5% usage share. You can increase or …Can I use... Support tables for HTML5, CSS3, etc"Can I use" provides up-to-date browser support tables for support of front-end web …About "Can I use" provides up-to-date browser support tables for support of front-end web …Portals enable seamless navigation between sites or pages. A new page can be loaded …Total amount accounted for: 99.87%. Browsers not included on site. The following tables …CSS inline-block | Can I use... Support tables for HTML5 ...KeyboardEvent.key | Can I use... Support tables for HTML5 ...Event listeners created with the passive: true option cannot cancel (preventDefault()) the …
How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. 6 days ago - This repo contains raw data from the caniuse support tables. It serves two purposes: The ability for anyone interested to update or add to the support data on the site. If you are interested in this, please read the CONTRIBUTING file. Access to the site's data for other projects. For this use ... Nov 30, 2020 - "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
JavaScript is an extremely versatile language. Once you've mastered it, the possibilities are endless: you can code on the client-side (frontend) using Angular and on the server-side (backend) using Node.js. 6/6/2011 · If you have one condition check instance function in javascript. it's easy to use ternary operator. which will only need one single line to implement. Ex: private module : string =''; private page:boolean = false; async mounted(){ if(this.module=== 'Main') { … If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
ECMAScript 2015 (ES6) Artboard 1. - OTHER. Support for the ECMAScript 2015 specification. Features include Promises, Modules, Classes, Template Literals, Arrow Functions, Let and Const, Default Parameters, Generators, Destructuring Assignment, Rest & Spread, Map/Set & WeakMap/WeakSet and many more. Usage % of. 6 days ago - After a window is opened, JavaScript can't be used to change the features. If windowName does not specify an existing window and the windowFeatures parameter is not provided (or if the windowFeatures parameter is an empty string), then the new secondary window will render the default toolbars ... "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
14/4/2018 · https://courses.LearnCodeOnline.inWhat is JavaScript and where can we use itDesktop: https://amzn.to/2GZ0C46Laptop that I use: https://amzn.to/2Goui9QWallpap... In Google Sheets, we can use Apps Script (JavaScript) to create custom functions. In this video we show how we can use just a bit of code to create a custom... With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new.
We recently launched Your AdSense Page where you can find personalized information about your account to help you succeed with AdSense. Activate JavaScript in your browser to see ads on your site JavaScript is a multipurpose programming language. There are many, many things that it can be used for. Generally speaking, it is used to allow Website developers to create web pages that have some intelligence built in to them. Instead of a webpage just being a plain page that has no ... A2A For What? compiling?, transpiling? editing? deoploying? benchmarking? monitoring?. If you are asking for editing than there are many free and paid editors and IDEs available. * VS Code * Atom * Sublime * WebStorm * Or any other editor of your ...
2 weeks ago - As with HTML and CSS, you can ensure ... etc., and be customized to be stricter or more relaxed in their error/warning reporting. The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll detail ... ES6 introduced two important new JavaScript keywords: let and const. These two keywords provide Block Scope in JavaScript. Variables declared inside a { } block cannot be accessed from outside the block: Example. {. let x = 2; } // x can NOT be used here. Variables declared with the var keyword can NOT have block scope. 1 week ago - Beginning in August 2021, a warning message will appear to Internet Explorer 11 users at the top of maps. The last version of the Maps JavaScript API to support Internet Explorer 11 is v3.47. Support for Internet Explorer 11 will be entirely discontinued in August 2022.
JavaScript goto statement is a reserved keyword. Generally, according to web standards it isn't considered a good practice to use goto statement. Using goto with JavaScript preprocessing is still considered good as shown below. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters. JavaScript in <head> or <body>
6 days ago - In a tabbed browser, each tab is ... seen by JavaScript code running within a given tab always represents the tab in which the code is running. That said, even in a tabbed browser, some properties and methods still apply to the overall window that contains the tab, such as resizeTo() and innerHeight. Generally, anything that can't reasonably ... Yes, JavaScript Studio will help on it while coding by inserting a simple comment text to see this result you will need to split the code editor and design, The Design is live code result (code you write, result you get). you can export your code that you have developed on your phone or device , and continue developing it in your PC, You can ... 2 weeks ago - The filter() method creates a new array with all elements that pass the test implemented by the provided function.
The logical AND expression is evaluated left to right, it is tested for possible "short-circuit" evaluation using the following rule: (some falsy expression) && expr is short-circuit evaluated to the falsy expression; . Short circuit means that the expr part above is not evaluated, hence any side effects of doing so do not take effect (e.g., if expr is a function call, the calling never takes ... 1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. JavaScript modules via script tag. Artboard 1. - LS. Loading JavaScript module scripts (aka ES6 modules) using <script type="module"> Includes support for the nomodule attribute. Usage % of.
Looks like you have not heard of React Native. Also, there is Cordova, PhoneGap and Ionic Framework. I am a web developer myself and I think that the best out there is React. Why? Because it's written by Facebook and is Open Source. This means: * ... In order to avoid using the display logic feature I'd rather would use only some JavaScript and embedded data. Basically I would set embedded data arrays like on displayed and not selected answer options and selected items. The idea would be to refer to the embedded in a JavaScript function which shows only the required list items. A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values.
Aug 31, 2020 - I have been trying to figure out a way to send emails with JavaScript. So the first thing I did was went to Google and looked up if this is possible. I found out you can use the code below to send "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. Jul 20, 2021 - The in operator returns true if the specified property is in the specified object or its prototype chain.
Instructions on how to enable (activate) JavaScript in web browser and why. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
 What Is Javascript And How Does It Work
What Is Javascript And How Does It Work
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 14 Fundamental Javascript Concepts Explained Simply
14 Fundamental Javascript Concepts Explained Simply
 Inserting Javascript Dreamweaver Cs6 The Missing Manual Book
Inserting Javascript Dreamweaver Cs6 The Missing Manual Book
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Basics Variables In Javascript You Can Use
Javascript Basics Variables In Javascript You Can Use
 How You Can Improve Your Workflow Using The Javascript Console
How You Can Improve Your Workflow Using The Javascript Console
 Javascript Vs Python Which Should Marketers Learn
Javascript Vs Python Which Should Marketers Learn
 Javascript Can We Use Java Script To Explain How By
Javascript Can We Use Java Script To Explain How By
 10 Amazing Things You Can Build Using Javascript Geeksforgeeks
10 Amazing Things You Can Build Using Javascript Geeksforgeeks
 5 Things That Might Surprise A Javascript Beginner Oo Developer
5 Things That Might Surprise A Javascript Beginner Oo Developer
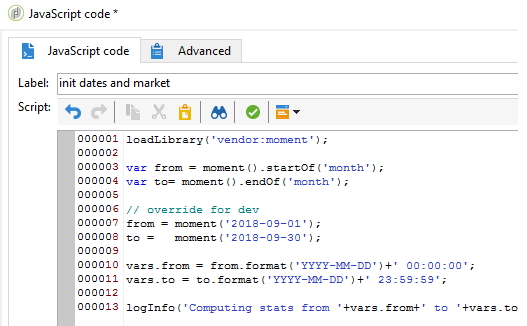
 Use Javascript Libraries In Adobe Campaign Momentjs Lodash
Use Javascript Libraries In Adobe Campaign Momentjs Lodash
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
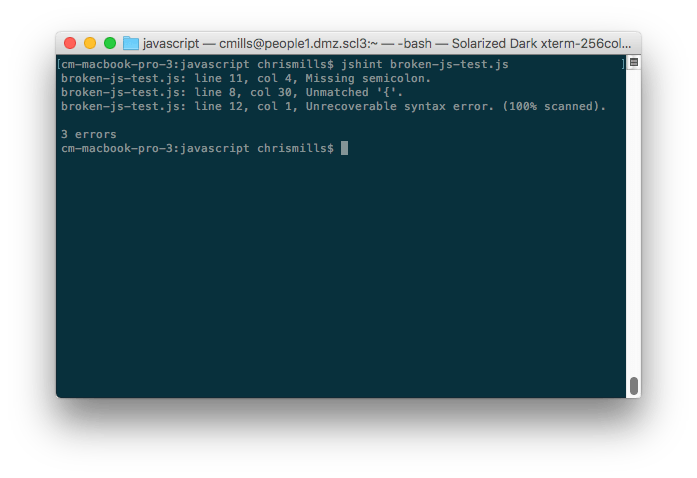
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Create Image Lightbox Gallery Using Html Css And
How To Create Image Lightbox Gallery Using Html Css And
 Why You Should Use Javascript For Your Technical Interviews
Why You Should Use Javascript For Your Technical Interviews
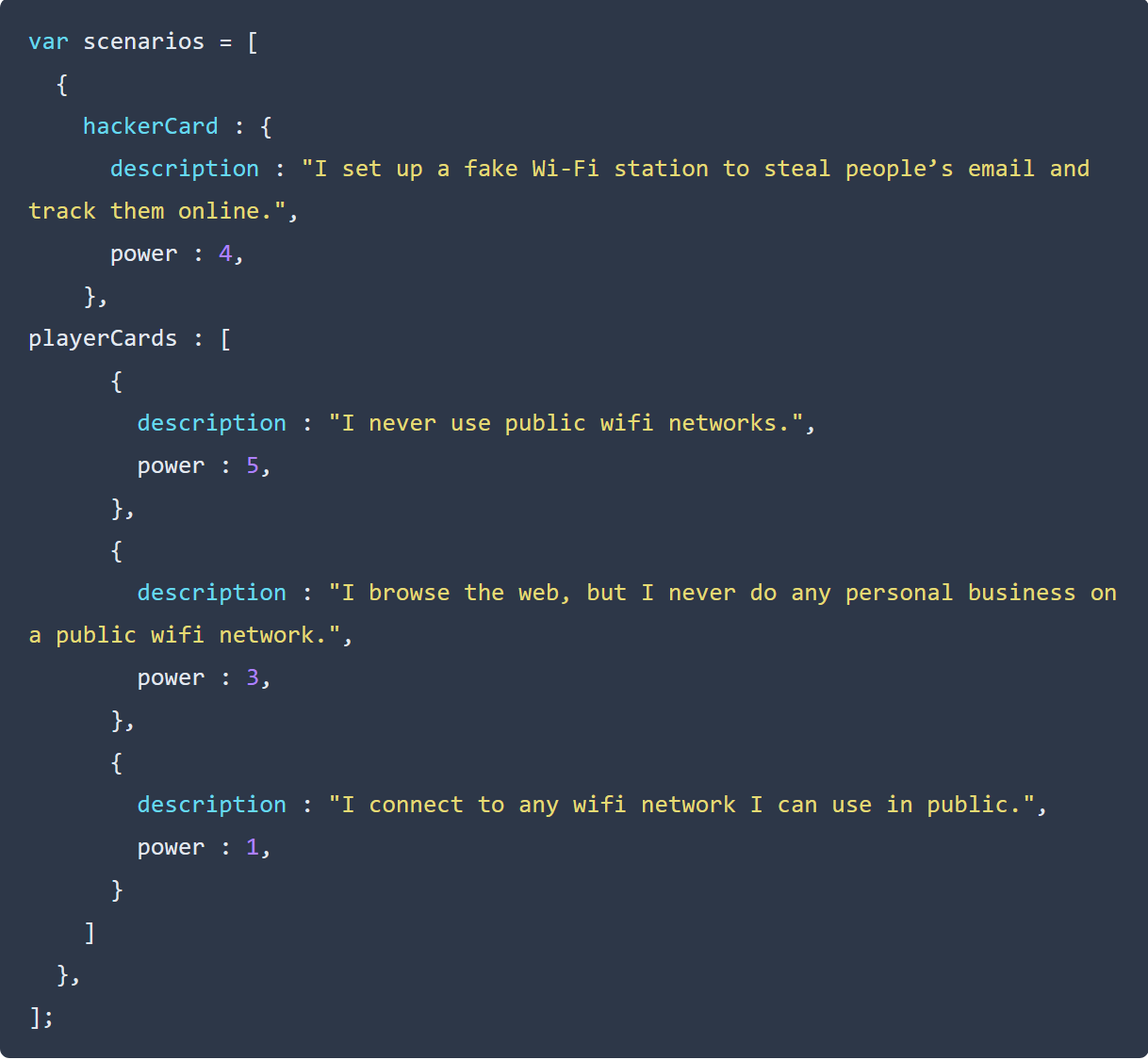
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
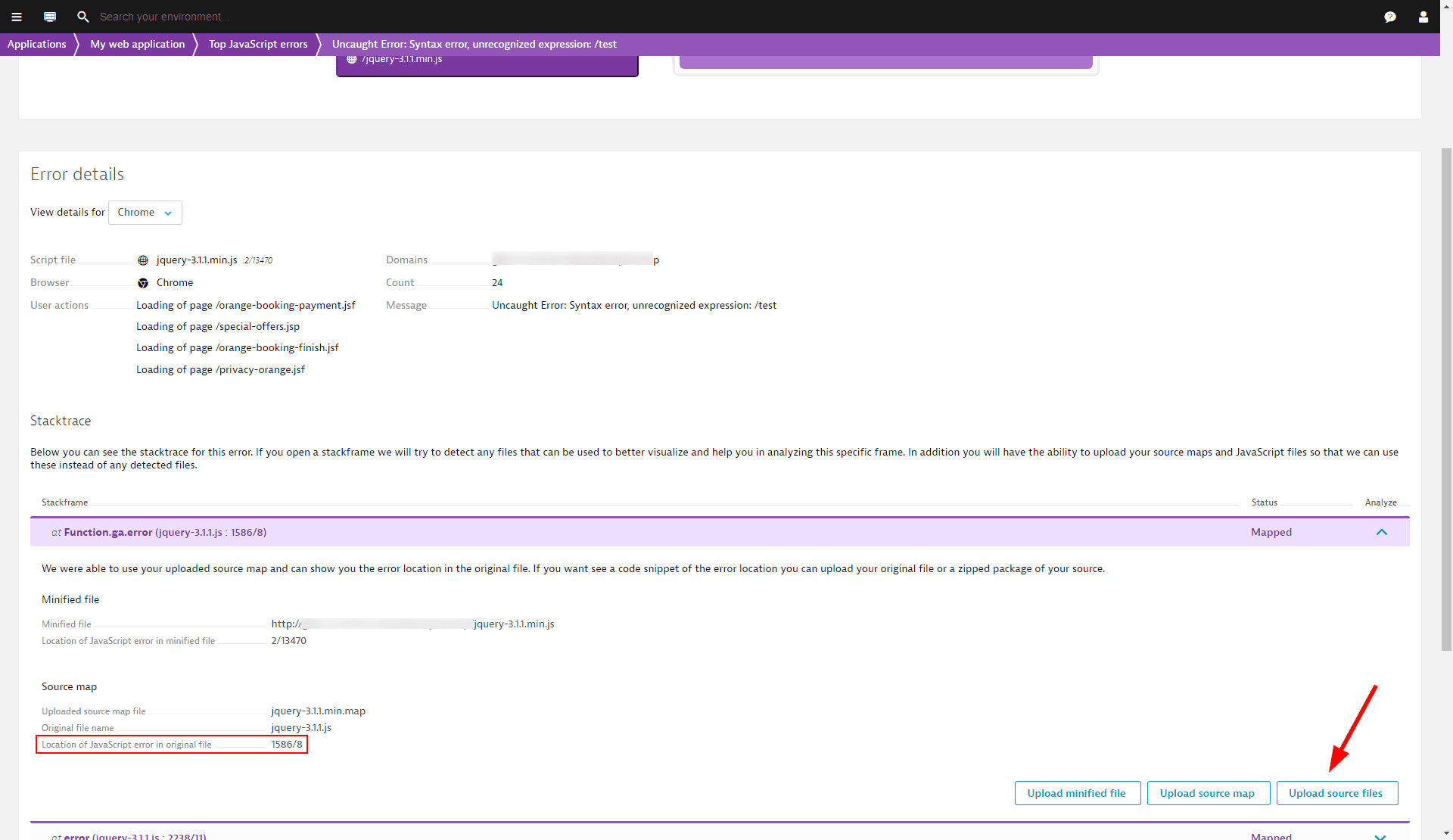
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
How To Enable Javascript On Your Iphone In Safari
 Learn The Concepts Of Vanilla Javascript While Building A
Learn The Concepts Of Vanilla Javascript While Building A
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 Etl And Batch Processing Using Inrule For Javascript And
Etl And Batch Processing Using Inrule For Javascript And
 How Can We Use Javascript In Data Science Lead
How Can We Use Javascript In Data Science Lead
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 Use Of Or In Javascript Object In My Case Confusion Stack
Use Of Or In Javascript Object In My Case Confusion Stack
 Can You Use Javascript For Data Science By Chitru Shrestha
Can You Use Javascript For Data Science By Chitru Shrestha
 Javascript Event Handler Examples Of Javascript Event Handler
Javascript Event Handler Examples Of Javascript Event Handler
 Understanding Javascript Decorators Javascript Decorators
Understanding Javascript Decorators Javascript Decorators
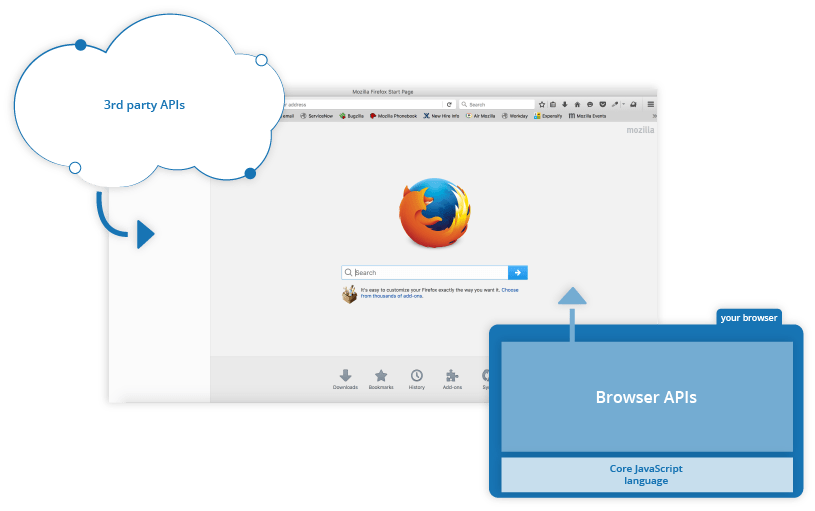
 Introduction To Web Apis Learn Web Development Mdn
Introduction To Web Apis Learn Web Development Mdn

0 Response to "31 Javascript Can I Use"
Post a Comment