25 Array Functions In Javascript With Examples
In this tutorial, we will learn about the JavaScript Array find () method with the help of examples. The find () method returns the value of the first array element that satisfies the provided test function. 17/2/2021 · Array.find (callback (element [, index [, array]]) [, thisArg]) The find method returns the value of the first element in the array that satisfies the provided test condition. The find method takes a callback function as the first argument and executes the callback function for every element of the array.
20/7/2021 · // syntax function call and passing a array functionName (arrayName); Let’s take an example of a JavaScript function that takes an array as the parameter and returns the array after processing it. For Example: Pass an array of numbers to a function in Javascript and return an array such that the number are arranged in ascending order.

Array functions in javascript with examples. Below examples illustrate the JavaScript Array find () method in JavaScript: Example 1: Here the arr.find () method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. <script>. var array = [10, 20, 30, 40, 50]; var found = array.find (function (element) {. Sep 11, 2020 - For example, you can have an array that stores the number and string, and boolean values. Second, the length of an array is dynamically sized and auto-growing. In other words, you don’t need to specify the array size upfront. ... JavaScript provides you with two ways to create an array. But, JavaScript arrays are the best described as arrays. JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have the variables of different types in the same Array. You can have objects in an Array. You can have functions in an Array. You can have arrays in an Array. #Array Properties and Methods
Mar 15, 2021 - In this post, we will learn about ... data in the JavaScript arrays. Let’s get started! ... You are familiar with the ES6 way of writing JavaScript with the shorthand arrow function syntax and one-liners. You are generally familiar with how JavaScript arrays work and how callbacks work. Time to get our hands dirty with some example code, scroll ... Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined. Below examples illustrate the Array findIndex () function in JavaScript: Example 1: In this example the method findIndex () finds all the indices that contain odd numbers. Since no odd numbers are present therefore it returns -1. function isOdd (element, index, array) { return (element%2 == 1); } print ( [4, 6, 8, 12].findIndex (isOdd));
For example, Array.prototype.map, Array.prototype.filter and Array.prototype.reduce are some of the Higher-Order functions built into the language. Higher-Order Functions in Action Let's take a look at some examples of built-in higher-order functions and see how it compares to solutions where we aren't using Higher-Order Functions. Using ES6 syntax, if you need a "pipeline" like process where you pass the same object through a series of functions (in my case, a HTML abstract syntax tree), you can use for...of to call each pipe function in a given array:. const setMainElement = require("./set-main-element.js") const cacheImages = require("./cache-images.js") const removeElements = require("./remove-elements.js") let ... Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n.
Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. The following example logs one, two, four.. When the entry containing the value two is reached, the first entry of the whole array is shifted off—resulting in all remaining entries moving up one position. Because element four is now at an earlier position in the array, three will be skipped.. forEach() does not make a copy of the array before iterating. JavaScript Array Methods. The Array object has many properties and methods which help developers to handle arrays easily and efficiently. You can get the value of a property by specifying arrayname.property and the output of a method by specifying arrayname.method(). length property -> If you want to know the number of elements in an array ...
Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example, In the above example, we removed seahorse from the array, and pushed a new value into index 3. Looping Through an Array. We can loop through the entirety of the array with the for keyword, taking advantage of the length property. In this example, we can create an array of shellfish and print out each index number as well as each value to the ... Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again!
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. In the first call, current_item will be the second item and partial_result will be the first item in the list. This is very convenient for some cases, including in our example. Javascript provides 2 reducer function: reduce () and reduceRight () - which iterates the elements starting from the end of the array -. 1. 23/10/2020 · The array of JavaScript has some distinct properties unlike the arrays of other programming languages such as c / c ++. JavaScript’s array has the ability to store data of different data-types in each slot/cell. For example- it can be in the form of strings, objects, integer numbers, etc.
Here are 5 common examples that demonstrate how to use filter (). The filter () function takes a callback, and returns a new array containing just the elements that callback returned truthy for. This means you can use filter () to filter arrays of primitives, like finding all elements in an array of strings that start with "A", or finding all ... Returns true if at least one element in this array satisfies the provided testing function. Array.prototype.sort() Sorts the elements of an array in place and returns the array. Array.prototype.splice() Adds and/or removes elements from an array. Array.prototype.toLocaleString() Returns a localized string representing the array and its elements. JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal
Finding Max and Min Values in an Array. There are no built-in functions for finding the highest or lowest value in a JavaScript array. You will learn how you solve this problem in the next chapter of this tutorial. Jun 05, 2020 - Everything related to Programming, AI and computer science! The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array.
We'll continue our JavaScript discussion today with a discussion on functions and arrays. We assume that you already know that functions are very important when trying to write re-usable code, or code that is only executed when some event happens. For today, we'll focus on how to define functions in ... Jul 17, 2021 - In real life arrays of objects is a common thing, so the find method is very useful. Note that in the example we provide to find the function item => item.id == 1 with one argument. That’s typical, other arguments of this function are rarely used. The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ...
Nov 14, 2020 - These are the elements to be inserted from location start · Description: Splice is very useful method as it can remove and add elements from the particular location. · JavaScript provides various functions on array refer to the link below: ... Note :All the above examples can be tested by typing them within ... In this example, person.firstName returns John: ... JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have variables of different types in the same Array. You can have objects in an Array. You can have functions in an Array. The function isOdd() accepts an array and has a second optional parameter for an array. If not provided, the array has a default value of an empty array. The function checks each number in the array to see if it is an odd number. If the number is odd, it adds it to the array from the second parameter.
The following table lists the standard properties of the Array object. Note: Every object in JavaScript has a constructor property that refers to the constructor function that was used to create the instance of that object. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Jun 09, 2021 - In programming, an array is a collection of elements or items. Arrays store data as elements and retrieve them back when you need them. The array data structure is widely used in all programming languages that support it. In this handbook, I'll teach you all about arrays in JavaScript. You'll
filter(function(currentval, [index], [arr]), [thisVal]) // Creates a new array with every element in an array that pass a test 7 find(function(currentval, [index], [arr]), [thisVal]) // Returns the value of the first element in an array that pass a test 8 For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ... Aug 08, 2017 - Home| JavaScript | JavaScript CheatSheets of Functions| Array Methods · Learn About JavaScript Array Methods With Real Examples ... It's nearly impossible not to encounter array when coding in JavaScript. In this tutorial, you will learn all about various JavaScript array methods.
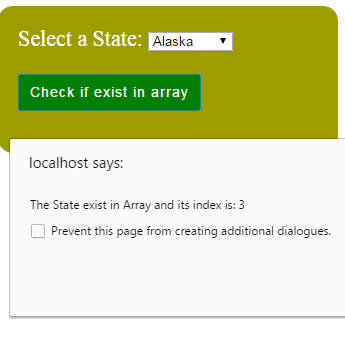
3. Array.prototype.indexOf() array.indexOf(searchElement[, fromIndex = 0]) Overview. The JavaScript indexOf() function searches an array for an element that contains a specific value, then returns the very first index that contains that value. You can provide a starting index to the function if you like, otherwise searching will begin from index 0. Feb 28, 2020 - Array methods are functions built-in to JavaScript that we can apply to our arrays — Each method has a unique function that performs a change or calculation to our array and saves us from writing common functions from scratch. ... This method creates a new array with the results of calling ...
 Javascript Indexof Method Explained With 5 Examples To
Javascript Indexof Method Explained With 5 Examples To
 Javascript Array Push Pop Shift And Unshift Methods With
Javascript Array Push Pop Shift And Unshift Methods With
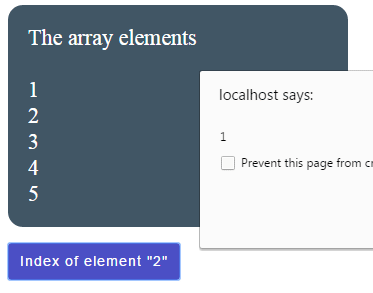
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Javascript Array Reduce Amp Reduceright Reducing An Array Into
Javascript Array Reduce Amp Reduceright Reducing An Array Into
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Basic Javascript Removing Elements From An Array Dev Community
Basic Javascript Removing Elements From An Array Dev Community
 Javascript Indexof Method Explained With 5 Examples To
Javascript Indexof Method Explained With 5 Examples To
 Javascript Recursion With Examples
Javascript Recursion With Examples
 Javascript Reducer A Simple Yet Powerful Array Method
Javascript Reducer A Simple Yet Powerful Array Method
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Most Important Array Methods In Javascript
Most Important Array Methods In Javascript
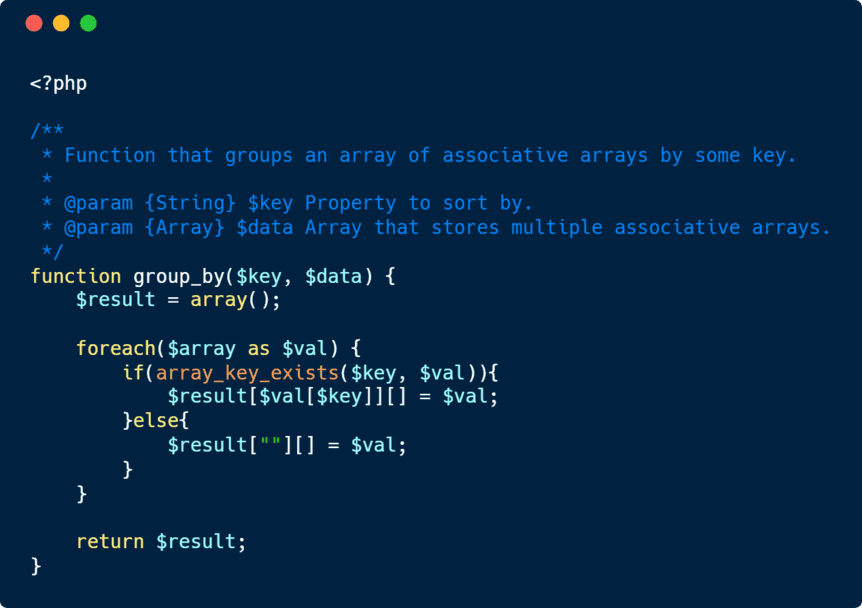
 How To Group An Array Of Associative Arrays By Key In Php
How To Group An Array Of Associative Arrays By Key In Php
 Advanced Array Methods In Javascript By Ejiro Asiuwhu
Advanced Array Methods In Javascript By Ejiro Asiuwhu
Javascript Math Calculate The Sum Of Values In An Array
 Unshift Javascript Array Method With Examples Code Leaks
Unshift Javascript Array Method With Examples Code Leaks
 3 Ways To Detect An Array In Javascript
3 Ways To Detect An Array In Javascript


0 Response to "25 Array Functions In Javascript With Examples"
Post a Comment