22 Best Javascript Scroll Library
My pick for the best library for creating advanced scroll-triggered animations is GSAP ScrollTrigger. GSAP is a JavaScript animation library that offers a number of additional plugins, including ScrollTrigger (this means that you can't just use ScrollTrigger on its own, you also need to use GSAP). Jarallax Jarallax is a CSS and Javascript library that specializes in parallax scrolling effects. Jarallax is configured using Javascript (No jQuery, just pure vanilla JS). It supports smoothed scrolling features, easing, and parallax animation.
 10 Amazing Javascript Animation Libraries To Use In 2021 By
10 Amazing Javascript Animation Libraries To Use In 2021 By
Jul 29, 2020 - A website design comes to life with well-executed animation. If you're looking for the proper libraries to add effects to your project, here I've made a

Best javascript scroll library. Mar 08, 2021 - An animated, highly customizable back to top button for scrolling the page to the top. Written in pure (vanilla) JavaScript. ... Want more jQuery plugins or JavaScript libraries to create awesome Back To Top buttons on the web & mobile? Check out the jQuery Back To Top and JavaScript Back To Top sections. Prev: 10 Best ... Great Javascript library to create fullscreen scrolling websites
anime.js Animation and microinteractions are all the rage these days, and anime.js is a flexible JavaScript library that can help you add some dashes of motion to your site. It works with CSS, Individual Transforms, SVG, DOM attributes, and JavaScript Objects, making it super versatile and perfect for almost any project. Let's explore the best 5 CSS3+jQuery scroll animation libraries and animate your page on the scroll in no time. AOS - Animation on scroll. AOS is a very simple and easy to use animation library. AOS uses CSS3 animation with the combination of jquery to animate the content on the website. 10 Best Smooth Scroll JavaScript Plugins: 1. Scrollspy & Smooth Scroll Library - scrollspy.js. Demo Download. A lightweight pure JavaScript scrollspy library that enables the navigation links to smoothly scroll between page sections with scrollspy support. 2. Native Smooth Scroll Polyfill - smoothscroll.js. Demo Download.
11. PolyMaps. Polymaps is a free JavaScript library for creating dynamic and interactive maps. Besides the usual cartography from OpenStreetMap, CloudMade, Bing, etc., itworks with image-based and vector-tiled maps by providing a quick display of multi-zoom datasets over maps, and supports a variety of visual presentations. Pageable is a lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events. The skrollr is specifically noted as the stand-alone parallax scrolling javascript library for mobile (both android and ios operating system) and desktop. It is not based on the jQuery, just a plain javascript and built using the latest technologies such as HTML and CSS3.
This is a JavaScript library published by King Jora can be used to create elegant, beautiful and customizable scrollbars or any scrolling elements. It has gathered about 2710 views and was updated recently on the 5 th of April 2020. To use the overlay scrollbar, all you have to download and install it. Another amazing feature of the overlay ... The w2ui library is a modern JavaScript UI library that mainly uses HTML5 and CSS3 for front-end development stack and for building rich data-driven web applications it requires jQuery (1.9+) as a dependency library. In testing with Ember, React, ExtJS, and others, jqGrid; jQWidgets, Slick Grid, w2ui, and Webix performed better, with w2ui ... 1 week ago - The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically.
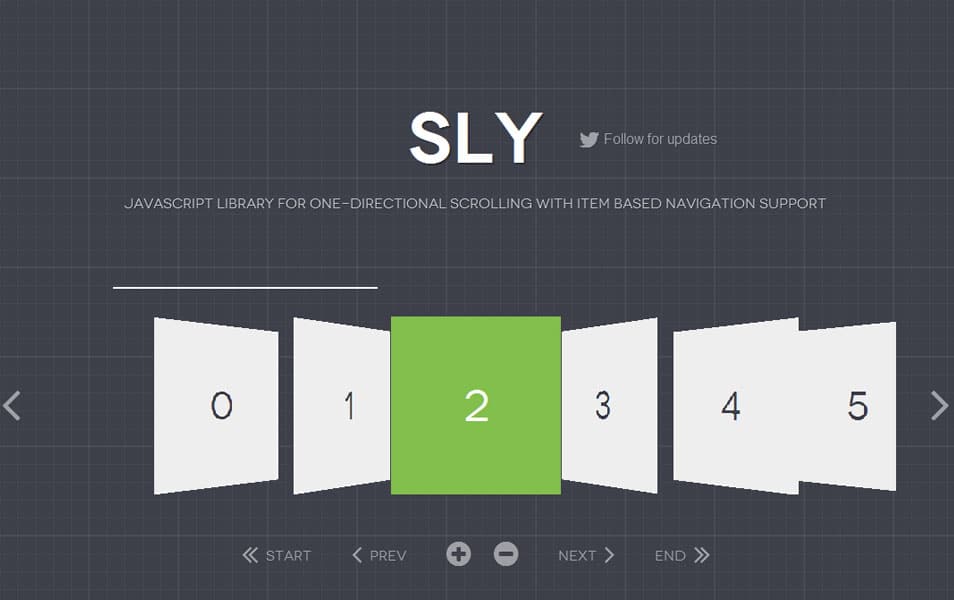
ly is a JavaScript library for advanced one-directional scrolling with item based navigation support. It can be used as a simple scrollbar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites. Sly is a JavaScript library for one-directional scrolling with item based navigation support. The main features of Sly are: mouse wheel scrolling. scrollbar (dragging the handle or clicking on scrollbar). pages bar. various navigation buttons. content dragging with mouse or touch. automated cycling by items or pages. lots of super useful methods. 0.8 1.4 JavaScript. A lightweight scrollbar library written in vanilla javascript. * Code Quality Rankings and insights are calculated and provided by Lumnify. They vary from L1 to L5 with "L5" being the highest. Visit our partner's website for more details.
AOS - Animate On Scroll Library Using JavaScript, AOS offers you the bi-directional scrolling animation and you can present very efficiently. Where you can slide the information like pop-outs, you can use such a scroll library. You can flip, zoom and display them differently and it is ease-built-in. Best Javascript library for scrolling/swiping (iPhone/iPad) I am currently developing a web app targeting primarily iOS devices (but possibly Android devices later). I am looking for the best solution to allow the user to scroll a div of my web app in a iOS fashion way (elastic/bounce effect), + the possibility to swipe the page left/right in a ... Feb 04, 2016 - JavaScript is one of the best languages to create the scrolling effects on your web site. Since JavaScript is a client side scripting language, once the site is downloaded on the browser of the user, it does not have to interact with the server back and forth to display the effects. There are several JavaScript libraries ...
AOS - Animate On Scroll library using CSS3. <div data-aos="fade-down" data-aos-easing="linear" data-aos-duration="1500"> </div> Dec 28, 2020 - In this tutorial, we're going to show you how to easily create an animation on any HTML element that will trigger on scroll in just a few minutes using AOS library. Let's check it out!… 15. Basic Infinite Carousel with Vanilla JavaScript. Not a sophisticated but simple nice image slider you can make from this Vanilla JavaScript library. Features: Basic carousel functionalities like infinite scrolling, autoplay, etc. are used in this regard to make this image slider nice
17/9/2020 · Sal (Scroll Animation Library) was created to provide a performant and lightweight solution for animating elements on scroll. It’s based on the Intersection Observer, which gives amazing performance in terms of checking the element’s presence in the viewport. CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... Create awesome scroll-triggered animations on elements when they’re scrolled into view. Jul 11, 2018 - Collection of posts from those who build Dashbouquet · Automate Security Across All Your Cloud Environments
At close to 18K stars, Popmotion is a functional animation library for any JavaScript environment. It can work with just about any API that accepts numbers as inputs such as React, Three.js, A-Frame and PixiJS. Popmotion weighs only 11.7kB, but packs a punch nevertheless. A collection of libraries made in JavaScript to add functionality based on scrolling; add effects and see how your website transforms as you scroll. New! JavaScript and jQuery plugin to automatically add next pages.
Another excellent Scroll Library, ScollReveal.js is lightweight (3.3kb minified and gzipped), and also free of any dependencies. Its greatest asset is support for chained and sequential animations on scroll, so elements that come into view can be animated one after another. 3D rotation of elements is also supported out of the box. Rellax It is a buttery smooth, super lightweight, vanilla javascript parallax scrolling library. It works on mobile and web. Jul 04, 2021 - A light-weight library that will allow you to scroll any html element using native javascript. In addition to providing extra scrolling features, this library also aims to be a polyfill for the scrollTo and scrollIntoView APIs and allows you to scroll using animations that are based loosely ...
Zenscroll is a vanilla JavaScript library that enables animated vertical scrolling to an element or position within your document or within a scrollable element (DIV, etc.). It can also automatically smooth all scrolling within the same page. Velocity.js: An incredibly fast animation engine for motion designers. A comparison of the Best JavaScript Infinite Scroll Libraries in 2021: @transunion-ui/tablejs, react-infinite-scroll-loader-y, scrolling-composite, @true-directive/grid, @three11/infinite-scroll and more
jQuery jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. PageScroll is a lightweight, full-page scrolling library. With Page Scroll, you can create beautiful landing pages with their own charm. Full page scrolling library for JavaScript is very small and easy to use for creating one-page scrolling sites like presentations, page slides, landing pages, single-page apps, etc. How to make use of it: 1. The javascript library for magical scroll interactions. check out the. examples. ScrollMagic helps you to easily react to the user's current scroll position. It's the perfect library for you, if you want to ... animate based on scroll position - either trigger an animation or synchronize it to the scrollbar movement (like a playback scrub ...
A tiny JavaScript library to enable CSS animations when user scrolls. This library allows you to toggle one or more classes on an element when it appears inside the viewport when the user scrolls the page. A smooth scrolling library built to provide convenience for developers. If you like this project you may like our durations.js animated durations library! Features Plug-and-play (unless you have other JavaScript that uses scrolls() already...) Number or selector-based targeting; Allows a function to be called when scrolling has ended SuperScrollorama by John Polacek is one of the more advanced libraries and requires some JavaScript knowledge. If you are comfortable working with JavaScript, this library is the right one for you. SuperScrollorama is powered by Greensock, currently the best JavaScript animation library available for animations on the web.
Stand-alone parallax scrolling JavaScript library for mobile (Android, iOS, etc.) and desktop in about 12k minified. Designer friendly. No JavaScript skills needed. Just plain CSS and HTML. Actually, skrollr is much more than "just" parallax scrolling. It's a full-fledged scrolling animation library. A comparison of the 43 Best JavaScript Scroll Bar Libraries in 2021: @desto/scrollbar-js, @lugindev/truescrollbar, ng-scroll-bar, ya-simple-scrollbar, vue-scrollbar-live and more Nov 18, 2020 - At 15K stars, Velocity is a fast Javascript animation engine with the same API as jQuery’s $.animate(). It features color animation, transforms, loops, easings, SVG support, and scrolling. Here’s a breakdown of Velocity’s high performance engine, and here’s an intro to SVG animation using the library...
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 75 Best Jquery Scrolling Plugins For Websites Css Author
75 Best Jquery Scrolling Plugins For Websites Css Author
Handling Scroll Based Animation In React 2 Ways Ryosuke
20 Javascript Libraries For Creating Beautiful Scrolling
 Top 7 Best Custom Browser Scrollbar Javascript And Jquery
Top 7 Best Custom Browser Scrollbar Javascript And Jquery
 Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
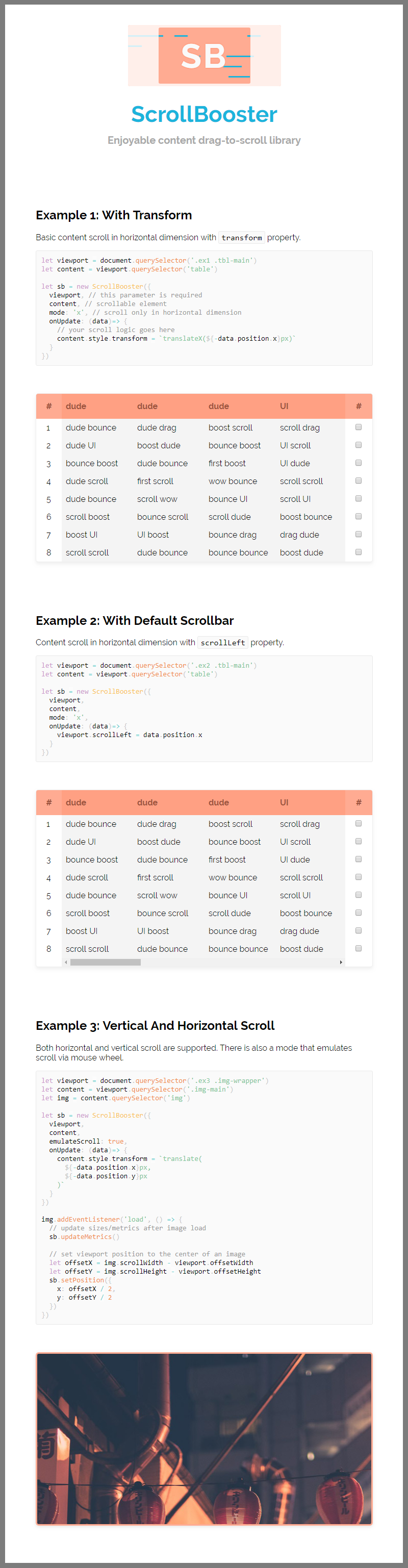
 Scrollbooster Javascript Drag Scroll Library Bypeople
Scrollbooster Javascript Drag Scroll Library Bypeople
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 10 Best Javascript Scrolling Animation Plugins Bashooka
10 Best Javascript Scrolling Animation Plugins Bashooka
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 10 Best Javascript Scrolling Animation Plugins Bashooka
10 Best Javascript Scrolling Animation Plugins Bashooka
 10 Best Smooth Scroll Libraries In Pure Javascript 2021
10 Best Smooth Scroll Libraries In Pure Javascript 2021
 10 Best Back To Top Plugins In Jquery And Pure Javascript
10 Best Back To Top Plugins In Jquery And Pure Javascript
 The Guide To Scrolling Animation Libraries
The Guide To Scrolling Animation Libraries
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
 Awesome Scroll Ui Examples Uiexample
Awesome Scroll Ui Examples Uiexample
6 Javascript Scroll Libraries To Use In 2019 Dynamic Drive Blog
 Build Your Own Virtual Scroll Part I Dev Community
Build Your Own Virtual Scroll Part I Dev Community
0 Response to "22 Best Javascript Scroll Library"
Post a Comment