29 How To Fetch Data From Database In Javascript
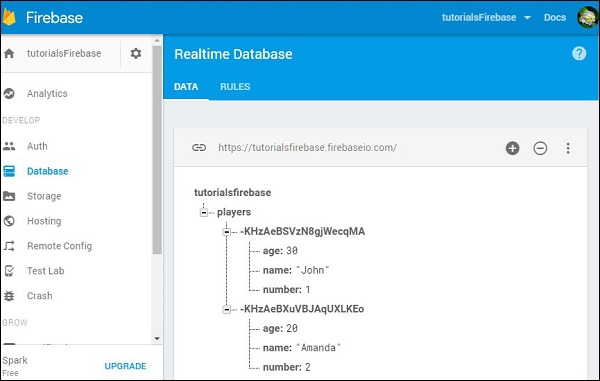
You should use.once () instead of.on () when data has to fetched only once. Also when you fetch data at path /10 A, it will fetch the complete node so you don't have to request data of every student in that class again. Step 1: Create a function named 'randomUserGenerator' This is the function that's gonna fetch the data from the API. Next up, we're going to use the fetch () method to get the data from the API....
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
Jun 01, 2020 - Get code examples like "retrieve data from mysql using javascript" instantly right from your google search results with the Grepper Chrome Extension.

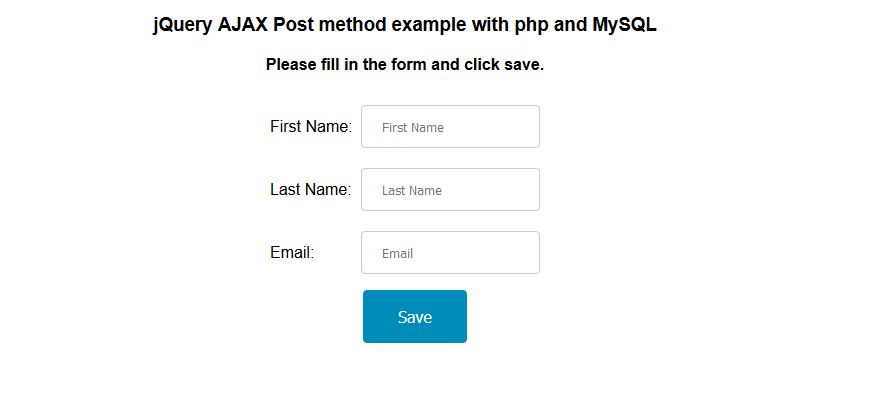
How to fetch data from database in javascript. how to retrieve data to database using javascript with asp . Sql - same data column retrieval. Data retrieving from sql database. Retrieving dataset from database and passed it to javascript. how to retrieve data to database using javascript. Retrieving data from ASP sql database into amchart. Dec 08, 2010 - Created: 8 December 2010 : by Trystan Lea · This is a brief example for fetching data from a mysql database using JQuery AJAX and php. JQuery AJAX allows us to update a page's content without reloading the page: The AJAX Server Page. The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: <?php.
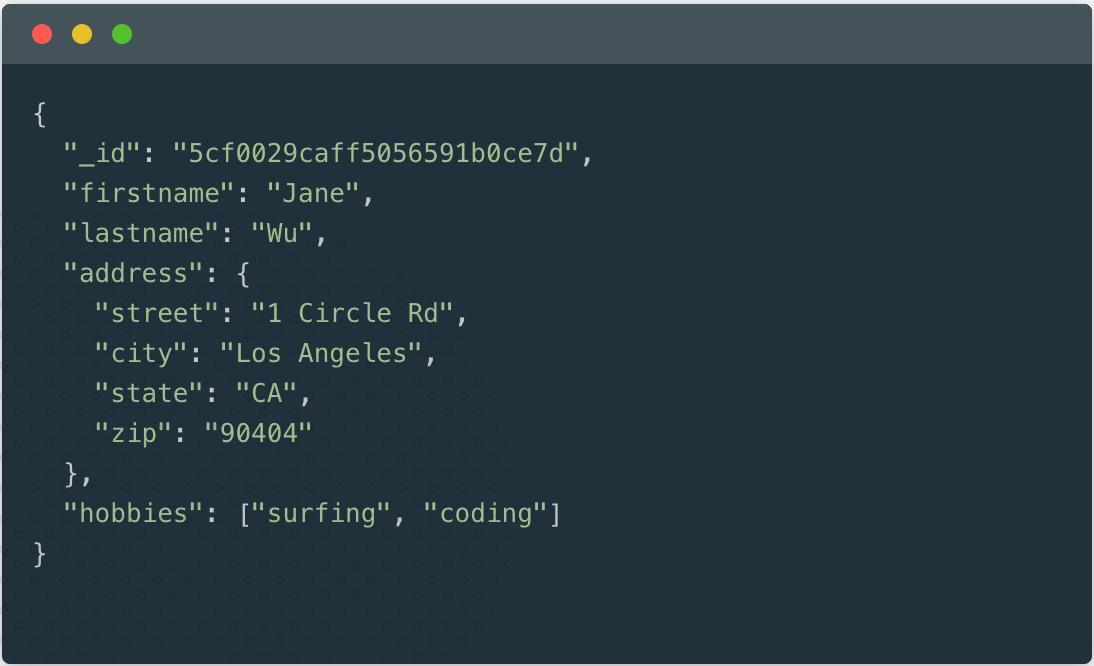
21/12/2020 · 1) INSTALL THE DATABASE MODULE. First, navigate to your project folder in the command line, and install the database module: D:\YOUR\PROJECT> npm install mysql. For the sake of simplicity, we are just going to reuse the above dummy database table and MySQL. If you are not planning to use MySQL, there are also several other Node Database Modules: MSSQL Mar 22, 2017 - I am selecting input values from the database and I want to send it to the javascript function addVal() so that I can retrieve this value. I do not want to use echo. It is not working right now and... there I am studying to fetch data from firebase realtime database I watched various youtube videos and few posts and got this far code is kinda right and don't know where I made a mistake I would be happy if someone helps me I have attached both JSON and react code for better understanding.
Include the database connection file database.js Create a route /user-list to fetch data from the users table Write a SQL query to fetch data from the database. Pass the fetched data into the view file in the form of userData Node.js is a JavaScript runtime environment that includes everything you need to execute a program written in JavaScript. MongoDB, on the other hand, is a document-based, distributed database built… Accessing a SQL database from your JavaScript Test. A common task in GUI tests is to automate entering some data into forms. To properly test and verify such scenarios, it is often necessary to interact with the database backend from the test. As an example, let's take the evaluation form on our website and assume we'd like to write a test ...
May 06, 2019 - So I'm creating a page that has a calendar and I want to display the events that I insert on a different page to the database How can I display the events on the calendar ? This is the js code that Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Retrieve data from database and display in html using javascript Problem: I have successfully displayed the MySQL table in HTML data table, however, there is a bug that makes the display incorrect. see image: this is the code behind the display.
Create a custom function fetch_data (). This function will return data to fetch from the database. Then call fetch_data () and assign it to a new variable $fetchData. Also, Create another custom function show_data ($fetchData). 28/5/2020 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch() method. 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser.
The following example will demonstrate how a web page can fetch information from a database with The page on the server called by the JavaScript above is a PHP file called table is created, filled with data, and sent back to the "txtHint" placeholder. 2. Fetch data from the database . A WebMethod is the simplest way to enable communication between a browser with an HTML page with JavaScript and a JQuery Ajax call and ASP.NET. An Ajax call allows us to call methods on the server without any postback (page refresh). Create a table on a SQL Server database. This table will be used to query data and display it in the HTML page. 23/1/2021 · Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript.In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example for implement.In this post, we will learn about how to retrieve data from database …
The console logged data that was fetched from the API. Adding to an API with Fetch. If we use a "POST" request, we are able to add data to an API. To post to an API, we now need to include a second argument in the original fetch request, which will be an object. The object will contain important information. The constructor is: let formData = new FormData([ form]); If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list.
How to get data from database in javascript based on the value passed to the function. Ask Question Asked 9 years, 2 months ago. Active 6 years, 1 month ago. Viewed 111k times 3 4. In my web application, I want to retrieve data from database based on the value that is passed to the function. I wrote the query as follows. <script> //Functions to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Get code examples like "retrieve data from mysql using javascript" instantly right from your google search results with the Grepper Chrome Extension.
Read 22 answers by scientists to the question asked by Dr.Tariq Sheakh on Dec 16, 2012 Show data in a widget. Once you fetch data from the database, use one of many OutSystems widgets to show the data to the users. Continuing from the previous section, in this example you create a list with the employee last names. Open your Home Screen for editing. To do that, double-click Home in Interface > UI Flows > Main Flow. 2. Navigate to, Project Setting →Service accounts →Firebase Admin SDK →Choose Node.js →Click on generate new private key This will download a JSON file required for firebase. Paste it in ...
how to fetch data from database in modal.I have covered up one functionality of modal in this tutorial to dynamically display oracle data in bootstrap modal onlyxcodes focused on Web Development Tutorial JSP, Java, jQuery, Ajax, MySQL, PHP PDO, CSS, Web Services, Spring MVC, JSON, Bootstrap, Oracle, AngularJS. The first line is saying "fetch the resource located at URL" (fetch (url)) and "then run the specified function when the promise resolves" (.then (function () {... Here's a demo. If you look at the response in the console, you'll notice that the response.body isn't usable JSON. It's something called a ReadableStream.. The Fetch API uses streams. To get our API data as a JSON object, we can use a method native to the Fetch API: json().We'll call it on our response object, and return its value.. We can then work with the actual response JSON in a ...
fetch data from database in django in html ; display one data from database in django; display only one data from database in django; display specific data from database in django; fetching data from django database in html then to js; fetch data from django database using javascript; fetch data from django database; show data from database in ... 17/6/2020 · The fetch() method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. Syntax: fetch( url, options ) Parameters: This method accept two parameters as mentioned above and described below: 16/2/2016 · I am trying to build a chart and I need to fetch data from the MySQL database table into a JavaScript variable that would be in the following format: var variable1 = [[1, 19], [2, 11], [3, 14], [4, 16]]. The first number(column) becomes x and the second is y on my chart. My table in MySQL database looks like this (I simplified it a bit):
Oct 22, 2008 - I have to fetch data from SQL2005 and display it into the list box control using javascript... please help me with the piece of code Here, before going through the program, we need to create a MySQL database in our localhost server. Then, we are supposed to make an HTML table that is linked with PHP codes. PHP is used to connect with the localhost server and to fetch the data from the database table present in our localhost server by evaluating the MySQL queries. From there, select data from the left panel and choose ADO.NET Entity Data Model to give it a name DBModels (this name is not mandatory you can give any name) then click on Add. After you click on Add, a window wizard will open. Choose EF Designer from database and click Next. After clicking on Next window will appear.
Retrieve Data from Database: For retrieve data from MySQL the SELECT Query statement is used. We can get data from each Table DB column or all column of a DB table. To get selected each column data from database Table the MySQL query is Sep 06, 2020 - If you’re developing web applications, you’re almost certainly going to be constantly interacting with a database. And when it comes time to select the way you’ll interact, the choices can be… 22/10/2008 · Re: How to fetch data from DataBase Using JavaScript. Instead you can trigger a Server-side method that populates your ListBox Control via JavaScript using Page Methods, Web Service or CallBacks. You can Use PageMethods, Pure Ajax , Asp.Net ajax with webservices ...
How to Get/Fetch Data from Api in JavaScript The Fetch API allows you to asynchronously request for a resource. And use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json ().
 Using The Amazon Redshift Data Api To Interact With Amazon
Using The Amazon Redshift Data Api To Interact With Amazon
 Ajax Fetch Data From Database In Jsp And Servlet With
Ajax Fetch Data From Database In Jsp And Servlet With
 Fetch And Display Data From The Database In Outsystems
Fetch And Display Data From The Database In Outsystems
 How To Fetch Data From Database In Php And Display In
How To Fetch Data From Database In Php And Display In
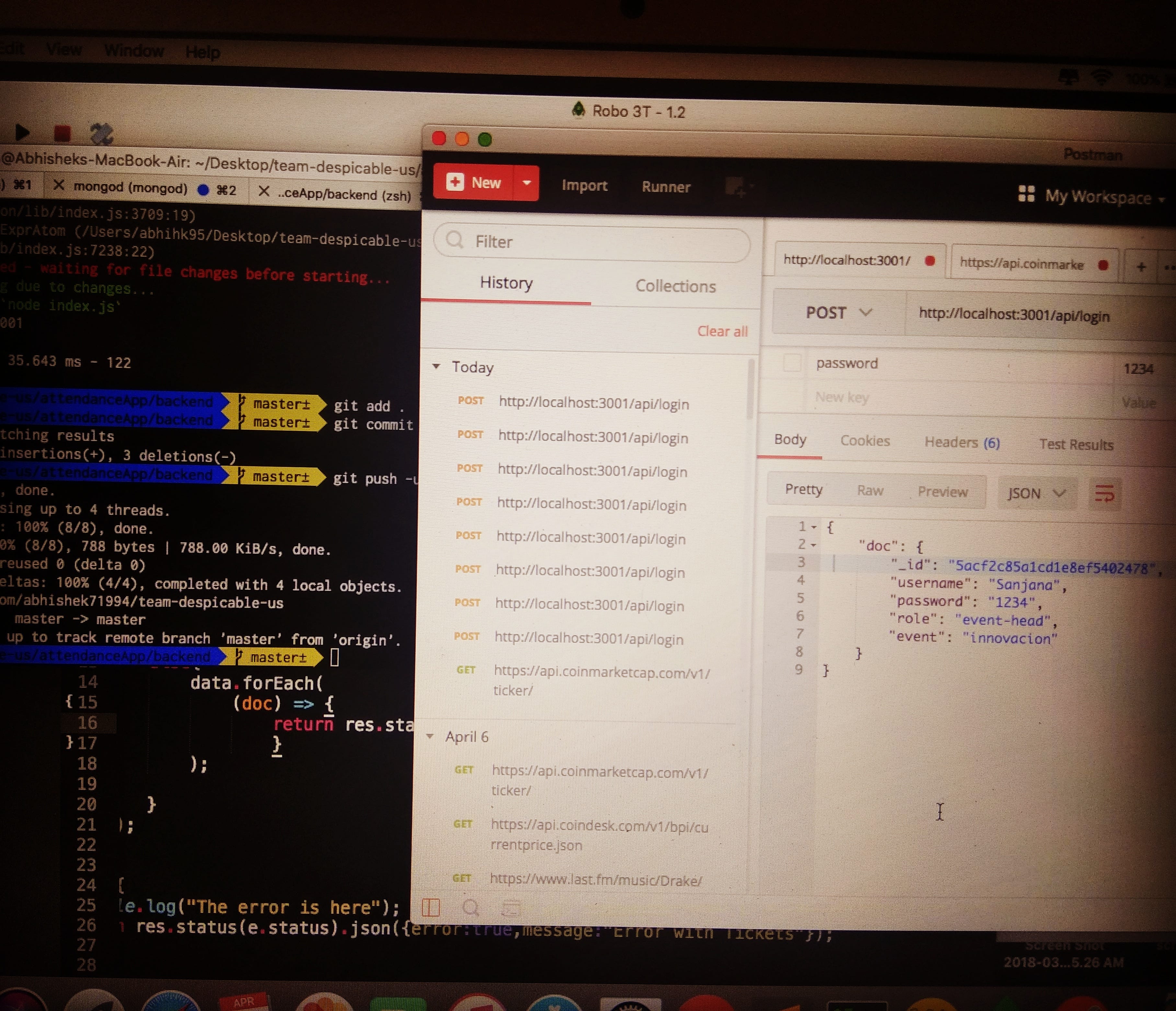
 How To Fetch Data From Mongodb In Mern Stack Overflow
How To Fetch Data From Mongodb In Mern Stack Overflow
 Fetch And Display Data From The Database In Outsystems
Fetch And Display Data From The Database In Outsystems
 Jquery Ajax Example With Php Mysql Download Source Code
Jquery Ajax Example With Php Mysql Download Source Code
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Get Data From Database Using Ajax Javascript Php Mysql
Get Data From Database Using Ajax Javascript Php Mysql
 Tiagofsanchez Thinking How To Fetch Data In Nextjs
Tiagofsanchez Thinking How To Fetch Data In Nextjs
 Display Data From Firebase Database In A Html Page Stack
Display Data From Firebase Database In A Html Page Stack
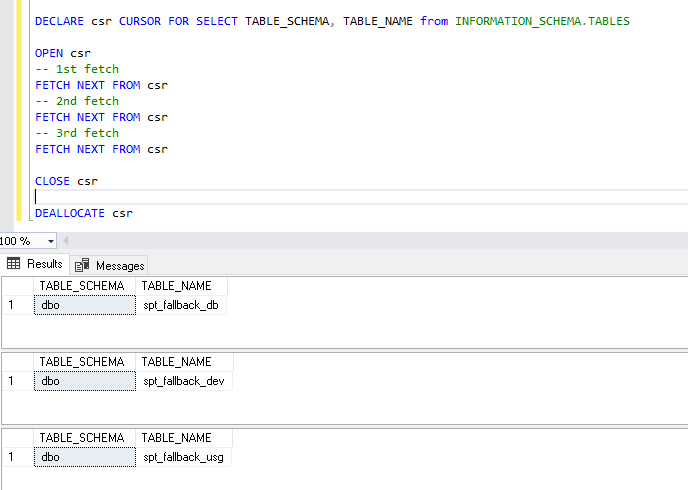
 An Overview Of The Sql Cursor Fetch Status Function
An Overview Of The Sql Cursor Fetch Status Function
 5 Ways To Query Your Relational Db Using Javascript By
5 Ways To Query Your Relational Db Using Javascript By
 How To Retrieve Data From Database In Asp Net Web Api Using
How To Retrieve Data From Database In Asp Net Web Api Using
 5 Ways To Query Your Relational Db Using Javascript By
5 Ways To Query Your Relational Db Using Javascript By
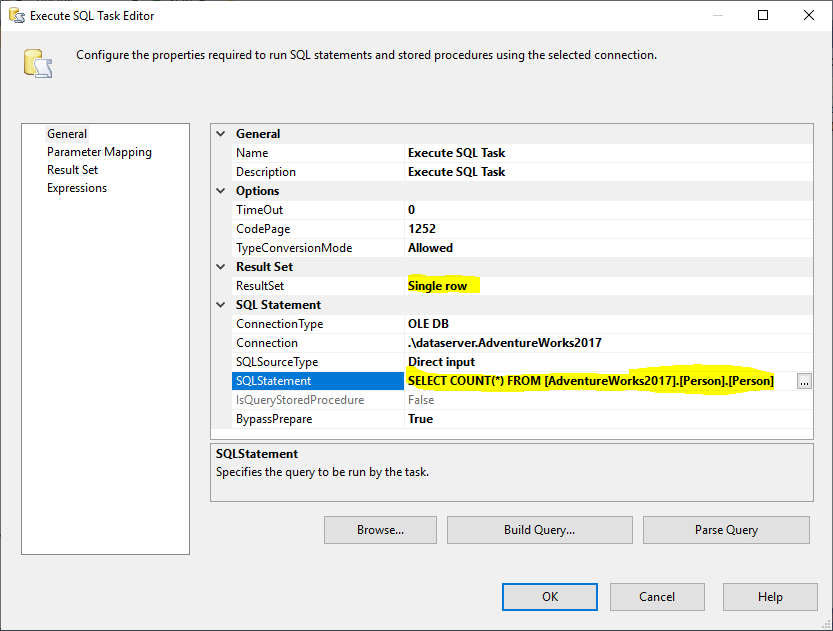
 How To Fetch Single Row Data From Database In Php
How To Fetch Single Row Data From Database In Php
 Fetching Data From Mongodb 3 6 I Recently Started Making
Fetching Data From Mongodb 3 6 I Recently Started Making
 Sql Offset Fetch Feature Loading Large Volumes Of Data Using
Sql Offset Fetch Feature Loading Large Volumes Of Data Using
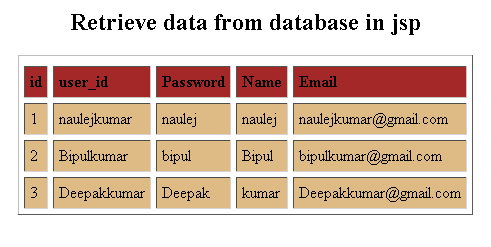
 How To Retrieve Data From Database In Jsp
How To Retrieve Data From Database In Jsp
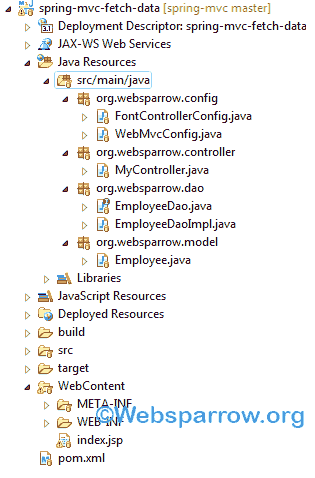
 How To Fetch Data From Database In Spring Mvc Websparrow
How To Fetch Data From Database In Spring Mvc Websparrow
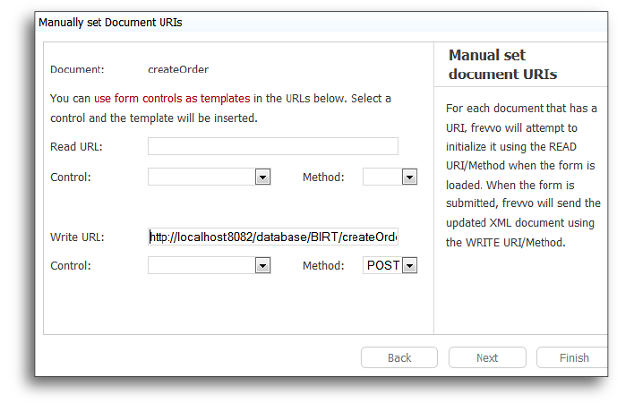
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
 Get Data From Database Using Ajax Javascript Php Mysql
Get Data From Database Using Ajax Javascript Php Mysql
 Creating Amp Connecting A Mongodb Database And Node Js Server
Creating Amp Connecting A Mongodb Database And Node Js Server
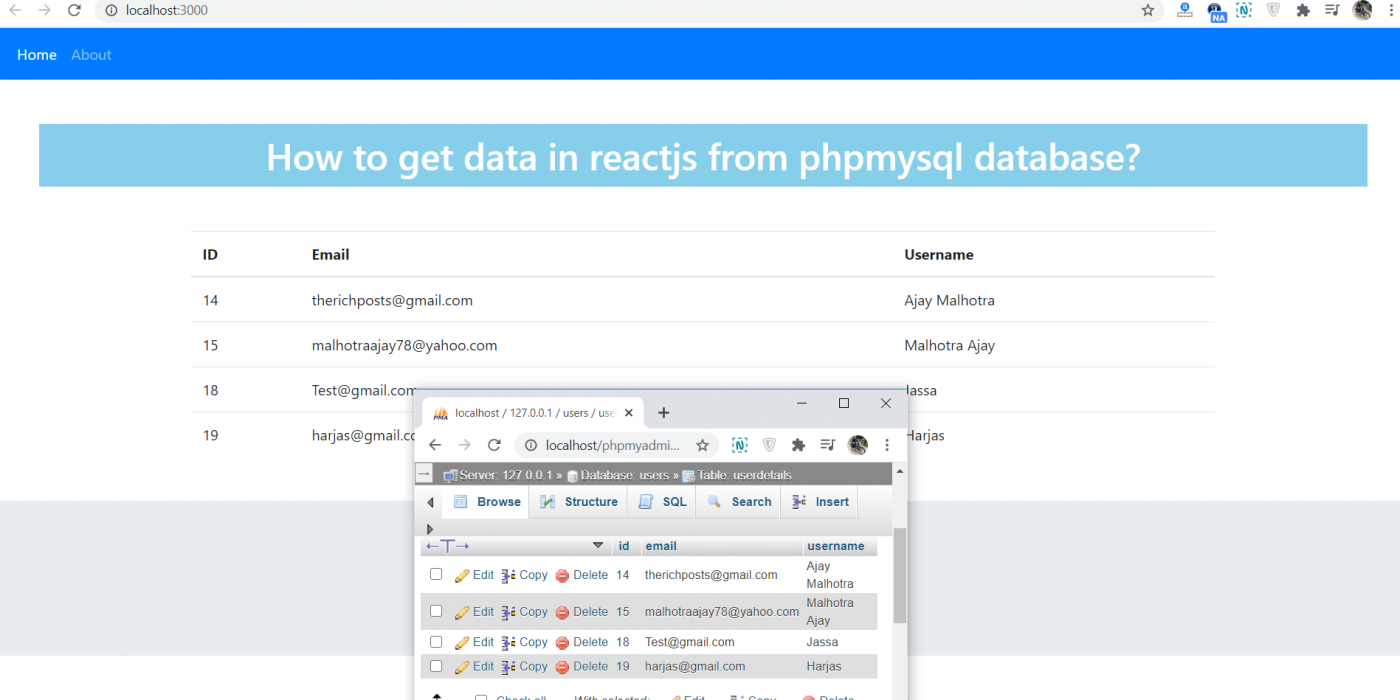
 How To Get Data In Reactjs From Php Mysql Database Therichpost
How To Get Data In Reactjs From Php Mysql Database Therichpost
 How To Fetch Data From Database In Php Pdo Using Loop
How To Fetch Data From Database In Php Pdo Using Loop
 How To Fix My Web App Project To Fetch Data From Firebase
How To Fix My Web App Project To Fetch Data From Firebase

0 Response to "29 How To Fetch Data From Database In Javascript"
Post a Comment