20 Javascript Check Domain Url
Our Javascript code for parsing the domain from a url appears as follows: In the above code, we take the hostname from the url, split its parts by period, and then reverse the list of parts. We then concatenate the first two parts of the hostname (actually, the last two parts of the hostname, but reversed). We optionally pre-pend any additional ... 23/5/2019 · Given a URL, the task is to validate it. Here we are going to declare a URL valid or Invalid by matching it with the RegExp by using JavaScript. We’re going to discuss a few methods. Example 1: This example validates the URL = ‘https://www.geeksforgeeks ’ by using Regular …
 Javascript Get Current Hostname From Url Code Example
Javascript Get Current Hostname From Url Code Example
To check if a domain name is available, just type it in GoDaddy's search bar and we'll tell you immediately if someone else already owns it. If it's taken, you can search for your domain name using our WHOIS Lookup. Or try our Domain Broker Service, where we can negotiate acquiring the domain from its current owner.
Javascript check domain url. The URL() constructor is handy to parse (and validate) URLs in JavaScript. new URL(relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing. I have a problem in webtrends reporting where the URL of the page isn't showing up. The URL below is a pop-up box containing a form, but the current tracking is only capturing up to the '?' and so in the reporting the page name is being displayed as '/' - which of course, is not correct.
29/8/2011 · var url = "http://scratch99 /web-development/javascript/"; var domain = url.replace(‘http://’,”).replace(‘https://’,”).split(/[/?#]/)[0]; [/sourcecode] In the example above, the domain variable will contain the value “scratch99 ”. It is the second line in the code above that is important. The url variable can be changed to the URL that you need to work with, whether you just change the line of code, or set the variable using a form, or even loop through an array of URLs. JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi. ... You did not like the name of your domain and you are moving to a new one. In such a scenario, you may want to direct all your visitors to the new site. url A USVString or any other object with a stringifier — including, for example, an <a> or <area> element — that represents an absolute or relative URL. If url is a relative URL, base is required, and will be used as the base URL. If url is an absolute URL, a given base will be ignored. base Optional A USVString representing the base URL to use in cases where url is a relative URL.
Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar. Code language: JavaScript (javascript) The URL () constructor allows us to create a URL object from a string similar to the object created when using window.location. With the object created we can access the hostname property which returns a string containing the domain name: domain = domain.hostname; console .log (domain); //www.example . With a few lines of JavaScript code, you can redirect visitors to another URL. The recommended function is window.location.replace (). A little bit of background information: a JavaScript redirect is a client-side redirect that instructs browsers to load another URL.
Firstly there's no need to manually parse URLs - we have the URL API these days. So: let url = new URL(location); let.host; //e.g. stackoverflow This works for sub-domains too, since they're obviously part of the host. You can't use e-mail addresses with URL() so we'll do that manually, by removing everything up to and including the @ sign. 8/10/2014 · Regex check a domain in a url. only the url with a target domain. var regEx = /www.emp-online.it/; var urls = [ 'http://www.emp-online.it/bin/shop.php?prog=shop&funktion=PRODUCTINFO&article=670017... The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ...
Many URLs are redirected to new locations, typically using a server configuration and HTTP header properties. But there are many scenarios where you may need to use JavaScript to redirect or navigate to another URL. There are many reasons why you might want to redirect to a new page or URL. You changed your domain or URL structure The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... Javascript Web Development Front End Technology. To validate URL address in JavaScript, use "regex" as in the following code. It returns "true" for correct URL address, else "false".
31/1/2013 · 0. You can just use URI to do it. https://medialize.github.io/URI.js/docs.html. const subdomain = new URI ('https://stackoverflow /questions/14644805/validate-url-and-check-if-url-is-domain-or-subdomain').subdomain () subdomain // Will be an empty string if no subdomain exists. then just use it … The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ... To access the domain name from an above URL, we can use the window.location object that contains a hostname property which is holding the domain name. const domainName = window.location.hostname; console.log(domainName); Similarly, we can also use the document.domain property to access it. document.domain; You can also get the domain name with ...
JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). The protocol, domain, and port of the current page can be found by two methods: Method 1: Using location.protocol, location.hostname, location.port methods: The location interface has various methods that can be used to return the required properties. The location.protocol property is used to return the protocol scheme of the URL along with the final colon(:). The Domain Health Check will execute hundreds of domain/email/network performance tests to make sure all of your systems are online and performing optimally. The report will then return results for your domain and highlight critical problem areas for your domain that need to be resolved. How it works: The report uses DNS to obtain the hostnames ...
Javascript uses the document.referrer to get the url of the previous page, and the document.location to get the url of the current page. In addition, you can directly get the domain name of the current page by using document.domain. 1. Get previous page url javascript(i.e. Javascript get referrer url) with document.referrer. Javascript code: Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. 29/10/2017 · Get domain name, URL and file path-name use JavaScript. JavaScript: get the domain name of a website using JavaScript. Use document.location () and get application hostname, URL and open file path to clear. This tutorial I will help you how to access our web page domain name, URL, and path in a variable and alert these variables in your project.
A String, representing the domain name of the server that loaded the current document, or null if the domain of the document cannot be identified DOM Version Core Level 2 Document Object The getter for this property returns the domain portion of the current document's origin. In most cases, this will be the hostname portion of the document's URL. However, there are some exceptions: If the page has an opaque origin, e.g. for a page with a data URL, then it will return the empty string. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
 Issue In Url Not Showing Www With Domain Name Magento Stack
Issue In Url Not Showing Www With Domain Name Magento Stack
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Extract The Domain Name From A Url Javascript Codewars Challenge
Extract The Domain Name From A Url Javascript Codewars Challenge
 How To Register A Domain Name Amazon Web Services
How To Register A Domain Name Amazon Web Services
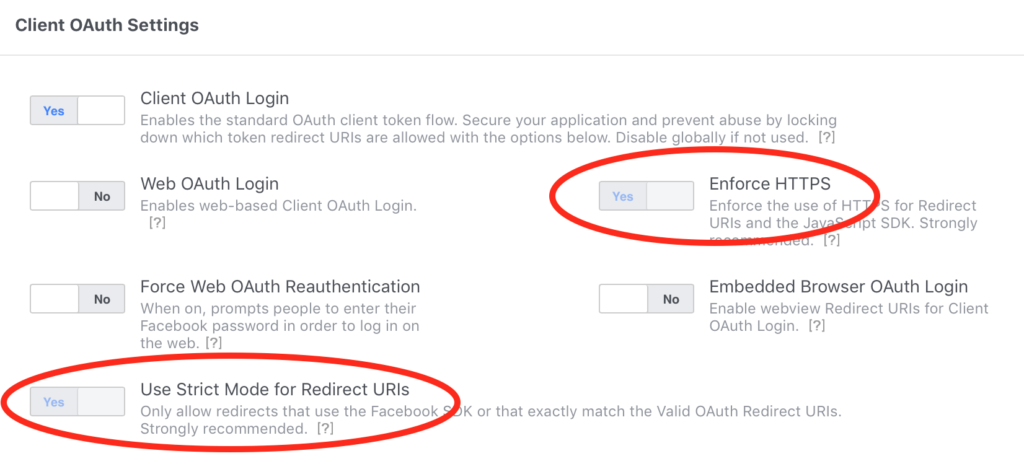
 How To Fix Facebook Apps Error Can 39 T Load Url The Domain
How To Fix Facebook Apps Error Can 39 T Load Url The Domain
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
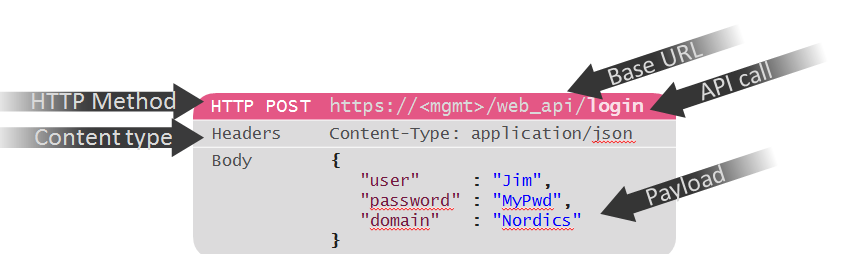
 Introduction To Restful Apis And Json Format Check Point
Introduction To Restful Apis And Json Format Check Point
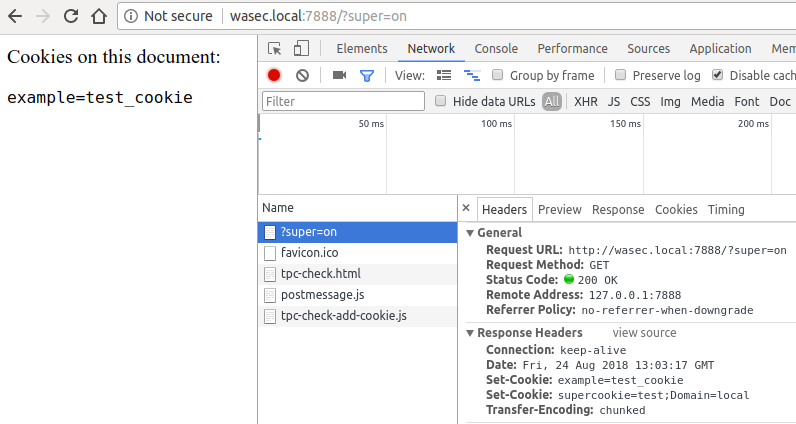
Digging Deep Into Magecart Malware Trustwave

 How To Register A Domain Name Amazon Web Services
How To Register A Domain Name Amazon Web Services

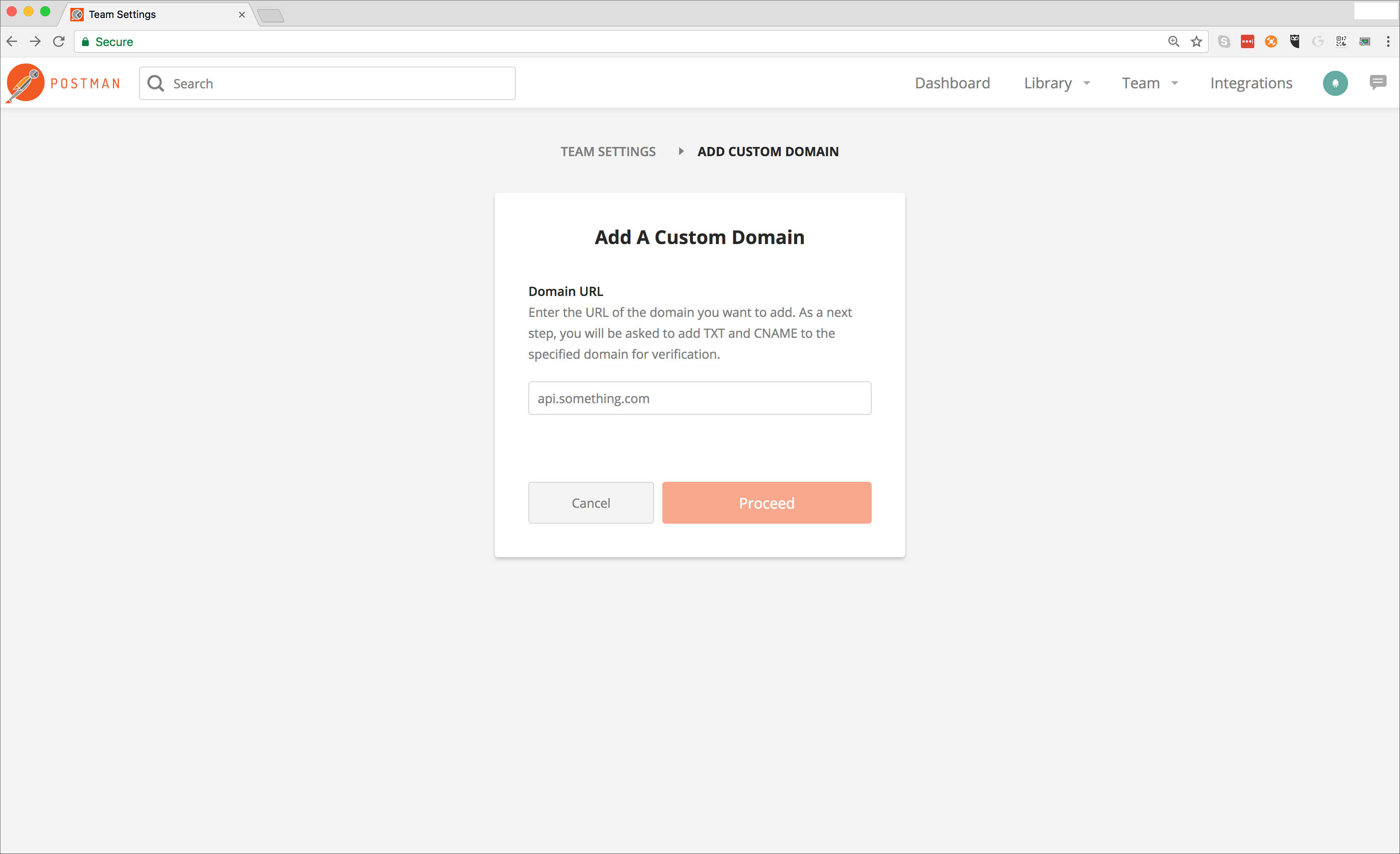
 Using Custom Domains Postman Learning Center
Using Custom Domains Postman Learning Center
 Check If Url Contains String Javascript Code Example
Check If Url Contains String Javascript Code Example
 Firefox Full Url Spoof Using Javascript Uri Scheme
Firefox Full Url Spoof Using Javascript Uri Scheme
 How To Create Domain Alias To Form Url 123formbuilder
How To Create Domain Alias To Form Url 123formbuilder
 Domain Name Is Not Displayed In Url After Redirection
Domain Name Is Not Displayed In Url After Redirection

0 Response to "20 Javascript Check Domain Url"
Post a Comment