35 Javascript Search Button Onclick
15/4/2019 · But… adding an onclick event in HTML is bad practice and should be avoided. You’re better off adding an event listener in you JS eg. const saveTextFile = document.querySelector('.save-button'); saveTextFile.addEventListener('click', saveTextAsFile); Then add the save-button class to your button e.g Search Button OnClick in Dropdown Menu. Ask Question Asked 5 years, 3 months ago. Active 3 years, 2 months ago. Viewed 794 times ... Javascript onclick dropdown menu. 1223. jQuery Get Selected Option From Dropdown. 590. jQuery.click() vs onClick. 0. Animating full menu dropdown with Jquery.
 Electron What Are The Different Ways To Redirect Page In
Electron What Are The Different Ways To Redirect Page In
Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen.

Javascript search button onclick. onclick JavaScript: Main Tips. The onclick JavaScript event occurs when the user clicks on an element. It runs a specified line of code when you click a HTML object that has the onclick attribute. The JavaScript onclick functions can be triggered by object.onclick or object.addEventListener. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 30, 2020 - Solved: Hi Team, Hope you can help me on this. Below is code to perform search in our shopify page. Site preview: Link Search This code is working fine, but I need to add a code that will clear the input value when the "Search" button has been clicked. I found a code thru the net and tried ...
Sep 21, 2019 - Learn how to build toggled Search Box that open onclick the glass magnifying button. It created with CSS and you can use it with your site navigation. Javascript- Onclick Event Handler. The Onclick event handler in Javascript is an event handler that executes when a user clicks on a web element. This web element can be anything, such as a button, an image, a header, or any other various HTML element. Thus, when the element is clicked that has a onclick event handler attached to it, the ... Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms
Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Web Development Front End Technology Object Oriented Programming Let's say the following is our button − <button onclick="displayingMessageOnButtonClick ()">Press Me</button> We need to call a function on the click of above button.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript - Redirect to another URL on Button Click. In this code snippet we will learn How to redirect to another URL using JavaScript function, in this example we will take three buttons and redirect to other URLs through button click. The onClick event is used to perform certain tasks at the click of a button or by interacting with an HTML element. We will now show you an example to demonstrate how the onClick event works. Example: Change Text Using onClick. In this example, we will change a selection of text on the click of a button using the onClick event.
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. 1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");}
Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different ... 16/8/2021 · How to Use the onclick event in JavaScript. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Basic onclick syntax Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example
How to Create Search Box That Open OnClick. Let's start with creating the HTML markup for Onclick Search Box. We have a div navbar that has to define the navigation links. To keep the markup simple, I did simply added the search form and a button to the last menu item. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
React Event Handlers. In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler. 12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari. Dec 16, 2020 - An event can be added in the HTML page or directly through JavaScript. The onclick event occurs when a user clicks on an element with an assigned onclick event . ... The following code defines a function, greet(), that prints ‘Hey there clicker!’ to the console: ... The above code displays a button ...
Onclick button function in javascript | Tutorial | Easy to learn ExampleExecute a JavaScript when a buttonBest tutorials for youhttp://softtutorialzone.blog... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event
The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. May 31, 2021 - elements of type button are rendered as simple push buttons, which can be programmed to control custom functionality anywhere on a webpage as required when assigned an event handler function (typically for the click event). JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ...
To use the JavaScript onclick event, you should specify the object to be affected and indicate the onclick function to be executed. Here is the syntax for the JavaScript onclick event: object.onclick = function(){ script }; The object can be a button, image, or any other element on the webpage. The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page. <button onclick="greeting()">Click me</button> The above example assigns the variable const greeting as the onclick handler for the 'Click me' button. Learn more about JavaScript functions by following this link. Note: To invoke a function expression, the parentheses must appear after the variable's name!
Custom button - OnClick JavaScript I have a custom button on the Event to open a pdf with info from event and related task notes. I need to recreate it as an OnClick JavaScript, so that if the Event field '"Approved by:" is blank they receive an alert, but I cannot seem to get to right. javascript button onclick redirect to other html sites; redirect to another page using javascript on button click; ... Features Reviews Code Answers Search Code Snippets Pricing FAQ Welcome Browsers Supported Grepper Teams Grepper Gold. Documentation Adding a Code Snippet Viewing & Copying Snippets . 2 weeks ago - Whenever you visit a website, you'll probably click on something like a link or button. Links take you to a certain part of the page, another page of the website, or another website entirely. Buttons, on the other hand, are usually manipulated by JavaScript events so they can trigger certain
1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. onclick button chnage the color of the consoole text in javascript change color on button click javascript <p onclick="myfunction(this,red)"> click me to change my text color
 Search Bar With Autocomplete Search Suggestions In Javascript
Search Bar With Autocomplete Search Suggestions In Javascript
 Search Box Onclick And Keyup Using Html Css And Javascript
Search Box Onclick And Keyup Using Html Css And Javascript
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 Building A List Specific Search With Javascript Steve S
Building A List Specific Search With Javascript Steve S
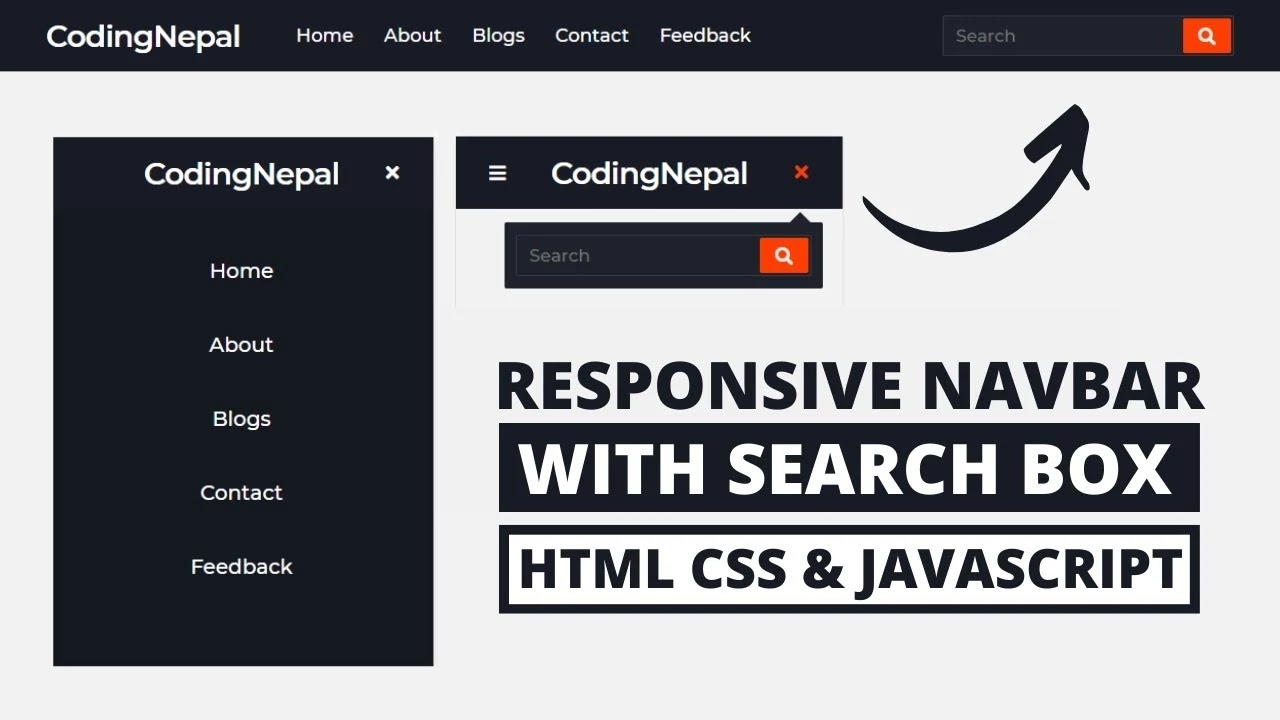
 Responsive Navbar With Search Box Using Html Css Amp Javascript
Responsive Navbar With Search Box Using Html Css Amp Javascript
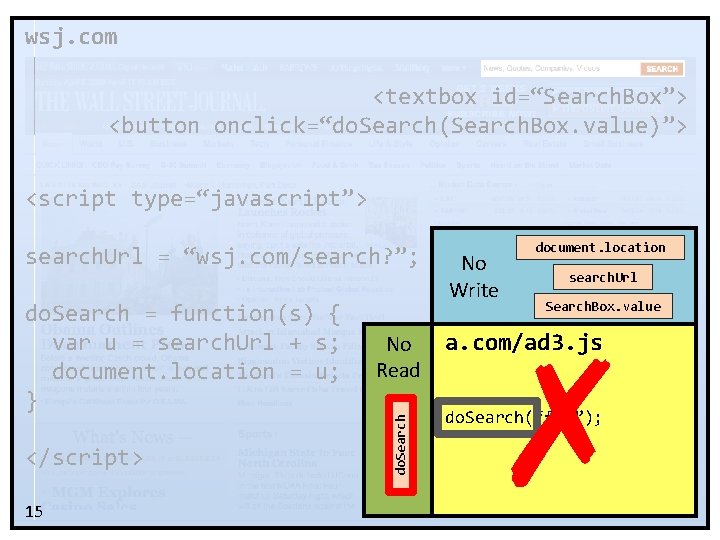
 Staged Information Flow For Java Script Ravi Chugh
Staged Information Flow For Java Script Ravi Chugh
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
Salesforce Lightning Component Lockerservice Demystified By
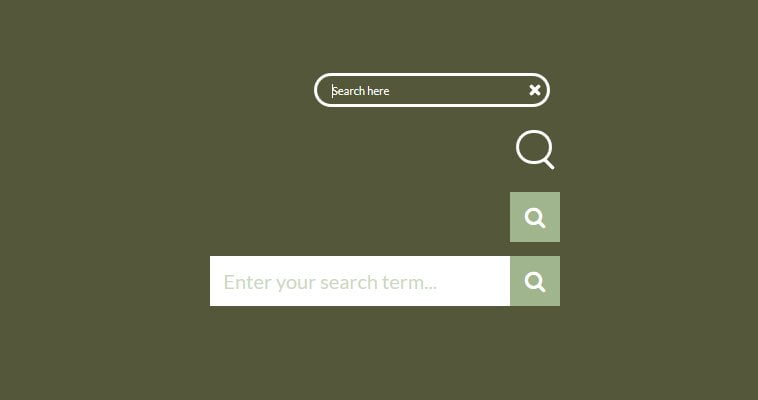
 Expand Searchbar With Search Icon As Well As Show Close Icon
Expand Searchbar With Search Icon As Well As Show Close Icon
 Webdev Il How To Search Your Site Using Google
Webdev Il How To Search Your Site Using Google
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Expanding Search Bar With Jquery Amp Css3 Codeconvey
Expanding Search Bar With Jquery Amp Css3 Codeconvey
 Html Input Button Onclick Link Disabled Image Amp Css
Html Input Button Onclick Link Disabled Image Amp Css
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Recreate The Ripple Effect Of Material Design Buttons
How To Recreate The Ripple Effect Of Material Design Buttons
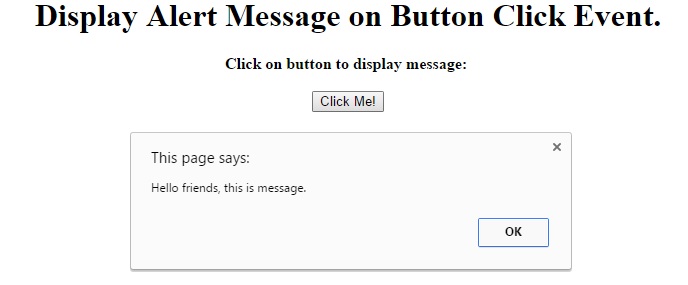
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
 Html Button Onclick Event Stack Overflow
Html Button Onclick Event Stack Overflow
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
Node Express Amp Mongodb Button Click Example Github
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Javascript Simple Function Example With Button Onclick
Javascript Simple Function Example With Button Onclick
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Bootstrap Navbar Getting Search Buttons To Work Stack Overflow
Bootstrap Navbar Getting Search Buttons To Work Stack Overflow
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html


0 Response to "35 Javascript Search Button Onclick"
Post a Comment