35 Javascript Calendar Month View
Calendar in JavaScript. cal.js is a Javascript program that can be called from a web page to return a calendar for one month, formatted as an HTML table, which can be inserted into the page. Control files ending in .calin specify the layout and contents of the calendar. Feb 16, 2020 - You can customize it to appear in different view types: daily, weekly, monthly(6 weeks, 2 weeks, 3 weeks) It allows you to mouse-drag in order to adjust a schedule · With this calendar library, you are free to change the start day of a week ... This extremely tiny JavaScript calendar library ...
24 Javascript Calendar Design Code Examples Csshint A
A tutorial that integrates day/week/month views and a navigator for switching the current date (PHP). DayPilot in a Mobile App Sample NetBeans project that shows how to use DayPilot event calendar in a Cordova/PhoneGap mobile app. HTML5 Doctor Appointment Scheduling Weekly calendar view that displays doctor appointments.

Javascript calendar month view. Whether to enable domain dynamic width and height. Some domain>subdomain couple, like month>days, doesn't always have the same number of subDomain cells.Some months have 6 weeks, some only 4. With dynamic dimension enabled, the domain width and height will be adjusted to fit the domain content, whereas when it's disabled, all domains will have the same dimension : the biggest. The "week" parameter sets the initial view. Its possible values are "day", "week" and "month". Everything is ready, and we can see how the default scheduler looks: By default, there is a... Colorful Calendar UI Concept. See the Pen CSS-only Colorful Calendar Concept by David Khourshid (@davidkpiano) on CodePen.default. This first demo really grabbed my attention due to its bright color scheme and impeccable style. Surprisingly, this colorful calendar even lets you move up & down the page with small arrow icons. The entire calendar run solely on HTML and CSS, so completely ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. Calendar charts provide a powerful visualization for time based data as well as a context aware date selection tool ideally suited to dashboards and selection interfaces to other JS Charting types. This all new type includes horizontal orientations, advanced calendar patterns and integrated heatmap support.
Say, for example, if you have a monthly calendar view, then next will show next month. And the previous will show the previous month. If you have a weekly calendar view, then the next will show the next week and the previous will show the previous week. The same concept applies to the day view also. Free JavaScript Calendars and JavaScript Events Calendars Vcalendar. An elegant calendar and datepicker plugin for Vuejs. Check it out on GitHub! tui.calendar . tui.calendar is a powerful, full-featured calendar library used to showcase custom events, schedules, and tasks in daily, weekly, and monthly views. React Big Calendar To set up the calendar, you should use the constructor as shown below: JavaScript. Copy Code. cal1 = new Calendar ( "cal1", "tester", new Date ()); The first argument, cname in the script, represents the name by which the script refers to the calendar instance. This should be the same as the name of the variable.
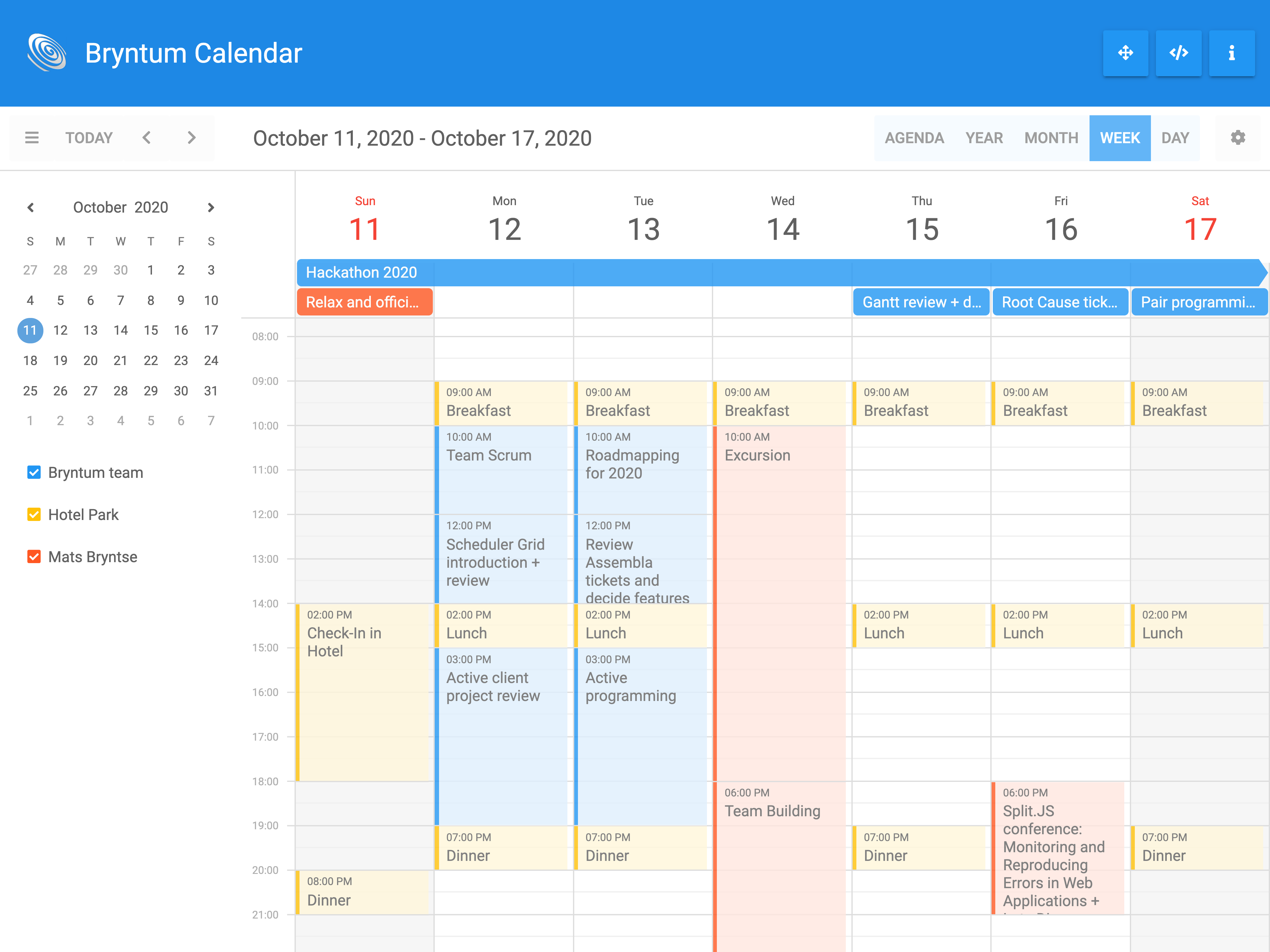
Reusable - there is no UI in this calendar. All buttons to switch view or load events are done separately. You will end up with your own uniquie calendar design. Template based - all view like year, month, week or day are based on templates. You can easily change how it looks or style it or even add new custom view. Jan 07, 2021 - Caleandar.js is a simple JavaScript ... supports custom events defined in the JavaScript. ... tui.calendar is a powerful, full-featured calendar library used to showcase custom events, schedules, tasks in daily, weekly, and monthly views.... In view of the necessity the client can obviously observe their whole week or year sections in a single spot. This JS Fullcalendar design will assist you with making a perfect year see for your calendar. At the point when you click on a month, that specific month alone amplifies.
May 13, 2018 - I made a Calendar using only pure JavaScript and some HTML/CSS/Bootstrap. You can view it here. http://iamnitinpatel /projects/calendar/ Simple Javascript Calendar With Events - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript ... // Current selected month sYear : 0, // Current selected year sMon : false, // Week start on Monday? // (B) DRAW CALENDAR FOR SELECTED MONTH list : function { // (B1) BASIC CALCULATIONS - DAYS IN MONTH, START + END DAY // Note - Jan is ... Aug 14, 2020 - Full-sized, drag & drop event calendar in JavaScript
Event Calendar with Day/Week/Month Views for ASP.NET WebForms. This tutorial shows how to display full day/week/month event calendar with a toolbar for switching the view. Includes C# and VB.NET source code and a sample SQL Server database. Visual Studio 2017 solution. Microsoft SQL Server 2014+ database. Jul 21, 2021 - Tui calendar in javascript is a part of a TUI library. It is built on top or jquery with options of using React, Angular and Vue wrappers. The calendar supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) and efficient management of milestone and task schedules. The bootstrap calendar offers a very simple solution for events organization for a simple project. Is really easy to integrate and is maintained in github.It uses a different UI and UX concept approach is also used. It is template based - all view like year, month, week or day are based on templates.
Monthly calendar view section added. November 2, 2015: DayPilot Lite for JavaScript 1.3 released. June 3, 2015: DayPilot Lite for JavaScript 1.2 SP2 released. Mar 19, 2021 - It is a flexible calendar component for Angular 6.0+ that can show events on a month, week, or day view. The solution is highly customizable, so you can develop a unique component to fit the requirements of a particular project. Tiva Timetable is a responsive schedule javascript library with clean and modern flat interface. It is very easy to use yet gives plenty of features and styling options. You can use it for any kind of schedule or events calendar. There are 3 layouts for your choice: monthly view, weekly view or list view.
A button for moving the calendar back one month/week/day: next. A button for moving the calendar forward one month/week/day: today. A button for moving the calendar to the current month/week/day: a view name like dayGridMonth. A button that will switch the calendar to a specific view If you want to enable switching between week & month view, you can do it by adding a segmented control to the header and dynamically change the calendarType option. If you are not looking for dynamic switching you can configure a week calendar or a month calendar. 1 week ago - Free JavaScript Calendars and JavaScript Events Calendars ... An elegant calendar and datepicker plugin for Vuejs. Check it out on GitHub! ... tui.calendar is a powerful, full-featured calendar library used to showcase custom events, schedules, and tasks in daily, weekly, and monthly views.
As you can see that since ctxid is null, the above function automatically works on the first instance of calendar on the page. To overcome this, call the following function directly - _MoveToViewDate(strdate, view_type, ctxid) For ex - In your case for day view, use - _MoveToViewDate(null, 'day', ctxid) instead of MoveView('day') You don't navigate to the next or previous months, this creates an offline calendar as you requested. It also finds the current date and places the current time on it. Run the code snippet and you will see the result. By the way, neither your code as it is, allows you to navigate. - cch Mar 23 '15 at 17:20 31/7/2013 · jQuery UI's calendar has the ability to lock out dates. You need to use the "beforeShowDay" option and then run your lockout logic in there, I used it like such to only allow Mondays as selectable: $('input[id$=txtCompareTo], input[id$=txtWeekOf]').datepicker({ firstDay: 0, beforeShowDay: function (date) { return [date.getDay() == 0, "", ""]; } });
The product is a javascript calendar component for Angular 6.0+ that can display events on a month, week or day view. The template is highly customizable. You can build your own components instead of those not meeting your project specs. Please note that this library is not optimized for mobile. Sep 24, 2020 - Javascript Multi-month calendar. Show one, two or three months side by side depending on screen size. Fixed or dynamic months. Plain JS api for usage everywhere. Month view displays the current month's days, and usually a few days of the previous and next months, in a table-like format. It's technically considered "dayGridMonth" view and is part of the DayGrid plugin. It can be initialized in an ES6 setup like so:
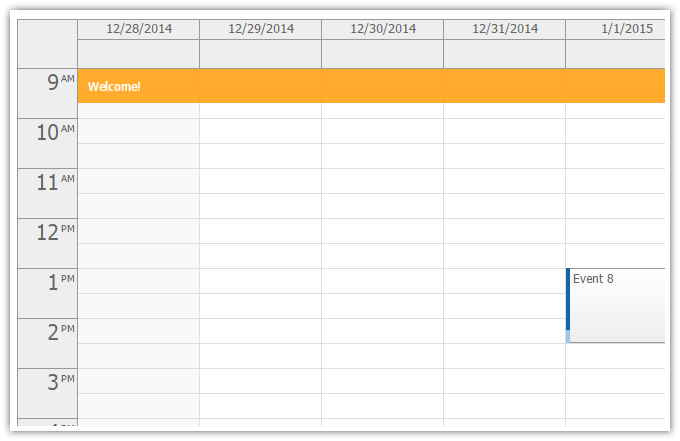
The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The three views - scheduler, calendar, agenda - can be combined to create the perfect user experience on mobile, desktop and everything in-between. The first thing we will do here is create a showCalendar(month, year) function which takes in two parameters, month and year. Once, the function is called, it dynamically generates a calendar in ... HTML5/JavaScript Monthly Calendar. The monthly calendar view is built using DayPilot.Month class. This time it's a different class that represents the month view which uses a different layout. As in the previous cases, we use a special placeholder (id="dpMonth") and store the instance as month variable. HTML5 <div id="dpMonth"></div> JavaScript
Write a JavaScript function calendar ([day, month, year]) that returns a monthly calendar as HTML table (like in the examples below) by given day, month and year. Weeks start by “Sun” (Sunday) and end by “Sat” (Saturday). The input comes as array of 3 numbers: day (1 ≤ day ≤ 31) Jun 02, 2017 - I need an interactive calendar for my web application. I haven't worked with any calendar widgets before, so here I am hoping to pick you experts' brains. Below are my requirements: the calendar is To get dates from the previous month to display in the current month, we need to check what is the weekday of the first day in selected month. That's where we can use the WeekDay plugin for Day.js. Let's create a helper method for that. function getWeekday(date) { return dayjs(date).weekday() }
Apr 01, 2021 - tree view Calendar Carousel Time Picker Timeline Date Picker WYSIWYG Editor Notification Signature Pad counter parallax map news ticker Thumbnail video table export Range Slider EU Cookie Law Bootstrap Magnifier progress bar loading spinner toast message smooth scroll popup Rich Text Editor ... In a calendar we create table headers by keeping our week days starting from Sunday , below that we will write our current dates of the months. If the first date of the month falls on Wednesday then we have to keep three cells of the table before 1st as blank. Month view displays the current month’s days, and usually a few days of the previous and next months, in a table-like format. It’s technically considered “dayGridMonth” view and is part of the DayGrid plugin. It can be initialized in an ES6 setup like so:
DayPilot Month is an AJAX monthly event calendar widget. Supports drag and drop operations (event creating, moving, resizing). Context menu, event bubble, custom event properties (menu, color, html). jQuery plugin. ... See also Monthly event calendar tutorial. Show a week calendar instead of a monthly calendar view to save space. By setting the calendarType to 'week' and passing the count in the weeks option you can simply enable a week view. You can dynamically change the number of weeks or switch between month and week view without the need for recycling the whole component.
 Top 5 Best Jquery Scheduler And Events Calendar For Web
Top 5 Best Jquery Scheduler And Events Calendar For Web
 Javascript Scheduler Js Event Calendar Syncfusion
Javascript Scheduler Js Event Calendar Syncfusion
 Show Month Day And Week View In Sharepoint 2013 Calendar
Show Month Day And Week View In Sharepoint 2013 Calendar

 3 Ways To Create Your Project Manager Calendar
3 Ways To Create Your Project Manager Calendar
 Calendar Toast Ui Make Your Web Delicious
Calendar Toast Ui Make Your Web Delicious
 Html5 Javascript Calendar With Day Week Month Views Php
Html5 Javascript Calendar With Day Week Month Views Php
 The Mindfusion Forums Js Scheduler V1 0 Officially Released
The Mindfusion Forums Js Scheduler V1 0 Officially Released
 Javascript Scheduler Interactive Event Calendar In
Javascript Scheduler Interactive Event Calendar In
 30 Javascript Calendar Design Code Examples Onaircode
30 Javascript Calendar Design Code Examples Onaircode

Create A Month Week And Day View Calendar With React And
 Hide Tooltips In Legacy Month View Knowledgebase The
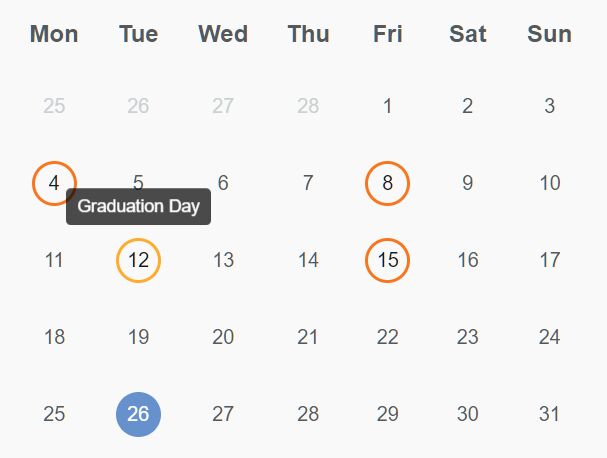
Hide Tooltips In Legacy Month View Knowledgebase The
Github Zabuto Calendar This Library Is A Jquery Plugin For
 Overview Of Javascript Event Calendars Dzone Web Dev
Overview Of Javascript Event Calendars Dzone Web Dev
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 Jquery Multiple Month Calendar View Stack Overflow
Jquery Multiple Month Calendar View Stack Overflow
 A Comparison Of Javascript Calendars And Schedulers Sitepoint
A Comparison Of Javascript Calendars And Schedulers Sitepoint
 My Javafx Javafx Calendar Control
My Javafx Javafx Calendar Control
 React Native Calendar Picker Npm
React Native Calendar Picker Npm
 Full Featured Calendar Javascript Library Tui Calendar
Full Featured Calendar Javascript Library Tui Calendar
Forum Faq Fix The Wrong Week Number In Dec 2015 And Jan
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Daypilot For Java Calendar Scheduler And Gantt Chart
Daypilot For Java Calendar Scheduler And Gantt Chart
 Scheduler Javascript Event Calendar Dhtmlxscheduler
Scheduler Javascript Event Calendar Dhtmlxscheduler
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Basic Calendar View In Pure Javascript Calendar Js Css Script
Basic Calendar View In Pure Javascript Calendar Js Css Script
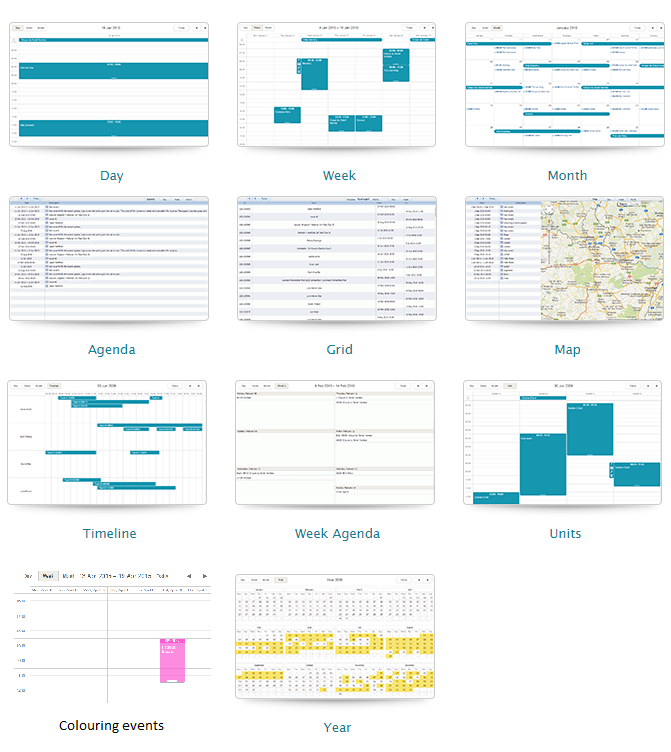
 View Types Monthly Event Calendar Daypilot Documentation
View Types Monthly Event Calendar Daypilot Documentation
 How To Add Month Week Or Day Calendar In React With
How To Add Month Week Or Day Calendar In React With
 Python Calendar Tutorial With Example
Python Calendar Tutorial With Example
 Challenge Of Building A Calendar With Pure Javascript By
Challenge Of Building A Calendar With Pure Javascript By
 Javascript Scheduler Js Event Calendar Syncfusion
Javascript Scheduler Js Event Calendar Syncfusion


0 Response to "35 Javascript Calendar Month View"
Post a Comment