22 How To Stop Timer In Javascript
To setup timer for Quiz using JavaScript1) To display a count down timer2) When down to 0, the form quiz is submitted.3) JavaScript function setTimeout("Che... Run your JavaScript code every n seconds using setInterval () method. Run JavaScript code or call a function after n seconds. In the if condition I set it to greater than 45. So after 5 seconds, the audio will be stopped automatically. console.log (audio.currentTime); This line will print the audio playing current time in the console log and ...
 Pomodoro Timer Vanilla Javascript Free Code Camp Fcc
Pomodoro Timer Vanilla Javascript Free Code Camp Fcc
Display the current time (the setInterval () method will execute the "myTimer" function once every 1 second). Use clearInterval () to stop the time: var myVar = setInterval (myTimer, 1000); function myTimer () {

How to stop timer in javascript. 14/11/2013 · Image Posted on November 14, 2013 by Naveen Bhardwaj CommentsNo Comments on JavaScript Timer with Start/Pause/Stop Button JavaScript Timer with Start/Pause/Stop Button JavaScript Timer with Start/Pause/Stop Button However, if you press the Stop countdown button, the timer will be halted and reset. (If you don't see a cool effect when the countdown reaches zero, re-run the Pen using the button in the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Aug 08, 2010 - In one of my previous posts, I had shown how to Execute a Function at Regular Intervals using JavaScript. One of the devcurry readers ‘Marjidk’ commented asking if it was possible to stop the timer manually. Well the answer is yes and it is quite simple. May 25, 2015 - Not the answer you're looking for? Browse other questions tagged javascript html timer timing or ask your own question. ... Podcast 358: GitHub Copilot can write code for you. We put it to the test. Privacy is an afterthought in the software lifecycle. That needs to change. Create a Simple Delay Using setTimeout. The standard way of creating a delay in JavaScript is to use its setTimeout method. For example: console.log("Hello"); setTimeout(() => { console.log("World ...
Here, two buttons are present. Click me and Stop execution. On clicking the Click me button, function func () will be called that displays a message after 3 seconds. At the same time, on clicking the button Stop execution, clearTimeout will be called. Jul 27, 2018 - Hi folks! I’m having a little trouble getting some of the buttons of my timer app to work: I have a “Start” button with two functions (link here: https://jsfiddle /MenelikMakonnen/230xtgmb/) Start the timer (which works) Resume timer countdown if paused (haven’t coded out pause button ... Below is a Javascript function that (from the callers perspective) is in fact a true pause: /*. * This function will not return until (at least) * the specified number of milliseconds have passed. * It does a busy-wait loop. */. function pause (numberMillis) {. var now = new Date ();
Dec 06, 2015 - I was working on a timer code in pure JavaScript and would like to know any pointers to improve: Features Start/ Stop/ Reset on click of a button. Set limit to clock. Update class name for warnin... Disclaimer! In the code you may notice it's called a 'timer' and not 'stopwatch', that's because 'timer' is shorter than 'stopwatch' and I don't feel like having to type that all the time 😂. const timer = document.getElementById('stopwatch'); imports the timer 'div' as a variable, using it's id, so we can modify it as we wish. Javascript Tutorial Timer Event Clear the timer in JavaScript Create a time out timer in JavaScript Create text move animation with timer in Ja... Fire Timer event in JavaScript Set the timeout for the timer according to ... Start a timer and cancel a timer in JavaScr... Stop a time out timer ...
The clearInterval() method stops the executions of the function specified in the setInterval() method. window.clearInterval( timerVariable ) The window.clearInterval() method … When the user clicks on the start button, sw.start () will fire up, simply creating a timer into sw.timer. At every 1 second interval, sw.tick () will increment the elapsed time and update the timer display. Lastly, sw.stop () and sw.reset () are used to stop the timer. In this tutorial you will learn about timer functions in JavaScript. ... A timer is a function that enables us to execute a function at a particular time.
Aug 18, 2016 - Join today and get access to 1,000's of books and videos. Learn WordPress, Drupal, Magento, Joomla and more! Sign up today! ... JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. For more such videos visit http://www.questpond For more such videos subscribe https://www.youtube /questpondvideosSee our other Step by Step video ser... stop rest program execution if function return true js. exit javascript. how to break from function in javascript. exit function javascript. exit javascript function. how to stop execution of function in javascript. return to end execution of the .removeHead () method js. javascript if exit function.
Actually, setInterval () returns an interval ID, which we pass to clearInterval () to stop that setInterval method from running the code. Thus we are being able to stop setInterval () method from running our JavaScript code after a certain time or after few seconds. « Run your JavaScript code every n seconds using setInterval () method Oct 30, 2015 - I've written a timer to start when the page loads, and to stop when the user clicks a "finished" button: Done My code... Jun 20, 2012 - I'm a bit new to js and have been trying to figure out how to stop this function from running when I click on a button. I tried using clearInterval but I am not sure I am doing it properly. Can som...
JavaScript offers two functions clearTimeout () and clearInterval () to cancel or stop the timer and halt the execution of code. The setTimeout () and setInterval () both return a unique IDs. These IDs are used by the clearTimeout () and clearInterval () to clear the timer and stop the code execution beforehand. In the browser, there's a limitation of how often nested timers can run. The HTML5 standard says: "after five nested timers, the interval is forced to be at least 4 milliseconds.".. Let's demonstrate what it means with the example below. The setTimeout call in it re-schedules itself with zero delay. Each call remembers the real time from the previous one in the times array. To stop or clear a timeout execution we can use the method clearTimeout. For using the method we should use the identifier or instance of the setTimeout. The steps are as follows a) Capture the instance or identifier of the time out call in a variable while calling setTimeout Example: var ctime = setTimeout("xxxxx",30000);
Javascript Simple start stop timer. Javascript Simple start stop timer, Click on the "Start count!" button above to start the timer. The input field will count forever, starting at 0. Click on the "Stop count!" button to stop the counting. Click on the "Start count!" button to start the timer again. Sample Click on Stop before 3 seconds after clicking GeeksForGeeks button to clear Timeout. The clearInterval () function in javascript clears the interval which has been set by setInterval () function before that. setInterval () function takes two parameters. First a function to be executed and second after how much time (in ms). On Clicking any cell of the Price column a popup will open using showpopup () thereby stopping timer control using _stopTimer (). When close of Modal popup again i call _startTimer (). Next Recommended Reading PopUp window using JavaScript in asp
Here I will explain how to start and stop timer example in JavaScript or start and stop function execution using JavaScript in asp . Description : In previous articles I explained Execute JavaScript function at regular intervals of time jQuery get current page url and title , jQuery shake image on mouse hover and many articles relating to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to stop this timer?. Javascript Forums on Bytes. Hi, I want to stop the timeout of a site with this source (attached) Plaese help me. It may have two counter i want to stop the second one or all of them.
Explanation: clearInterval () function is used to stop the event from occurring. You can use it by calling it with the id returned from setInterval () function.As soon as you will click the stop button it will stop displaying the updated time and will display the time when you clicked the button. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. Display the clock on the page, and stop the clock when it reaches zero. Step 1 : Set a Valid End Date The Valid end date and time should be a string in any of the formats understood by JavaScript's Date.parse() method. Create setInterval. The stopwatch will capture the time elapsed between Date.now () stored in a variable the moment we click on the button and a new Date.now () that will be updated every second. When we click on the Play button, we'll create a variable (let's name it startTime) that will store the timestamp.
Dec 10, 2011 - The handle isn't related to which function you passed into setInterval. (I'd use clearInterval rather than clearTimeout, but they will do the same thing.) ... @T.J.Crowder Elegant solution but can you explain why you need the if (timer) statement within the stop function function? In some cases, you might need to make JavaScript stop setInterval () from being executed before the times comes. You'll need to use the clearInterval () method. It's meant to stop the timer set by using the setInterval JavaScript function. The setInterval () returns a variable called an interval ID. Set a function to run on a timer - var timer = setInterval (FUNCTION, 1000). Then clear it to stop - clearInterval (timer) Run the script with workers that can be terminated. Use window.stop () to prevent the page from loading and running.
Feb 19, 2020 - If there is no future day for which this is possible, put 0 instead javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked ... 21/3/2018 · Follow. answered Mar 22 '18 at 9:58. SindhoorSindhoor. 41422 silver badges1212 bronze badges. 0. Add a comment |. 1. Stopwatch Timer Proper Code for 1 hour from 00:00:00. <!DOCTYPE html><html><head><title>Page Title</title><script>var upgradeTime = 1;var seconds = upgradeTime;function timer() { var days = Math.
 Start Stop Timer For Item Task Issue 265 Dwyl App Github
Start Stop Timer For Item Task Issue 265 Dwyl App Github
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 Jquery Timer Guide To Implementation Of Jquery Timer With
Jquery Timer Guide To Implementation Of Jquery Timer With
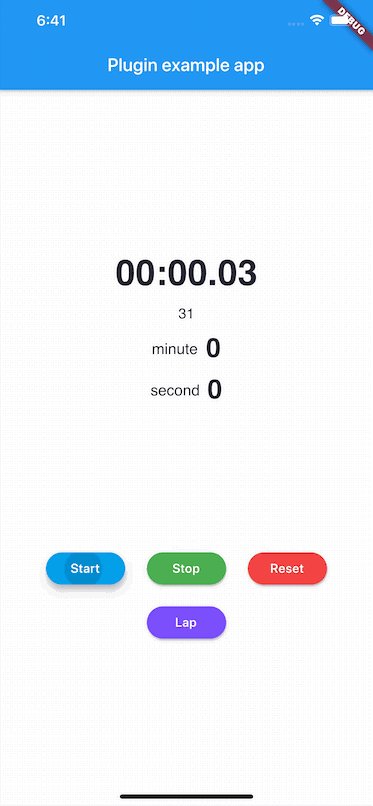
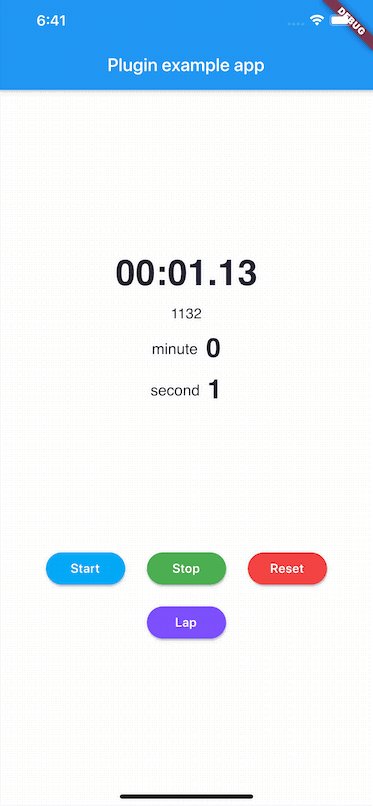
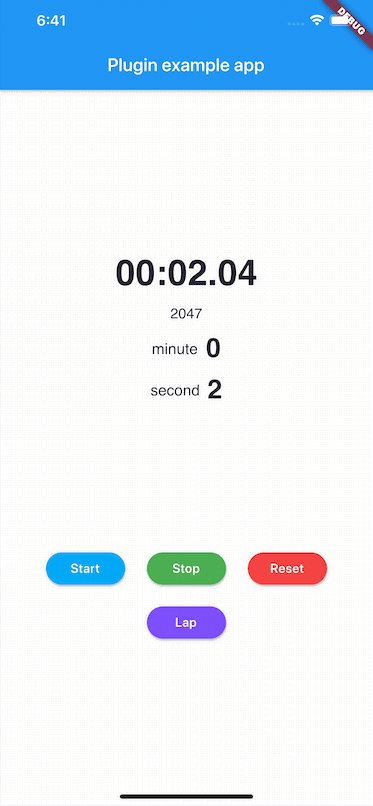
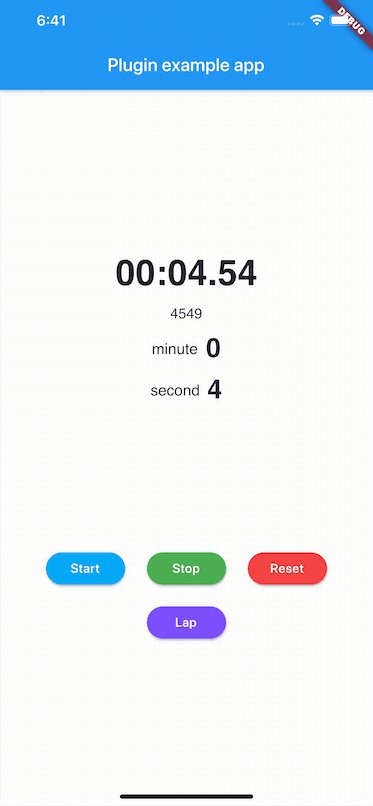
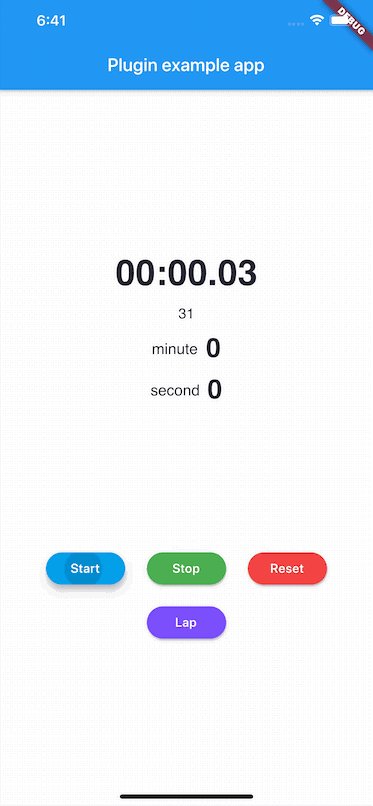
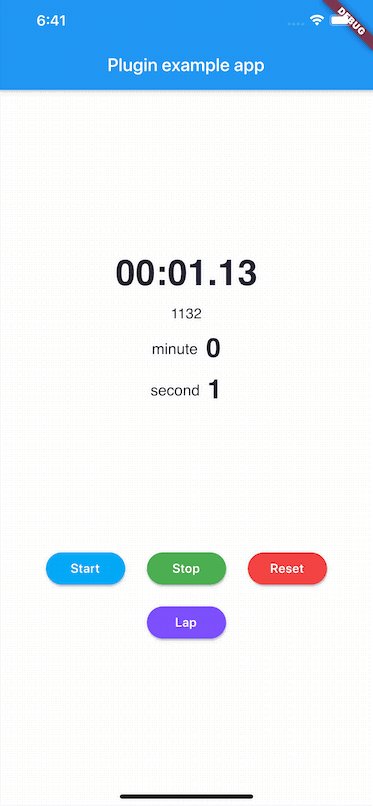
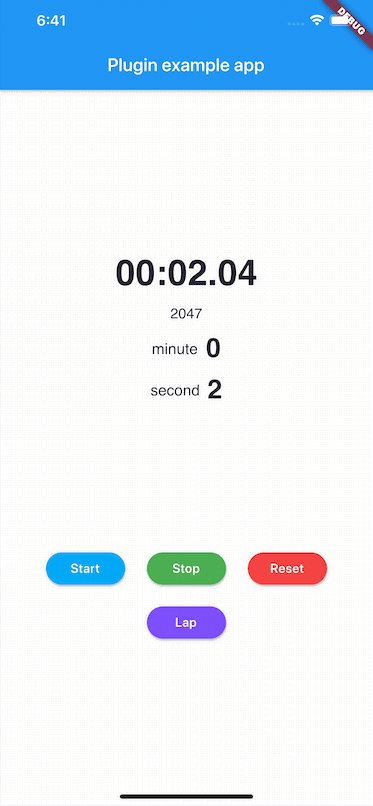
 Stopwatch Timer Countdown Packages By Flutter Gems A
Stopwatch Timer Countdown Packages By Flutter Gems A
 Javascript Stopwatch Using Javascript And Css Codepad
Javascript Stopwatch Using Javascript And Css Codepad
 How To Make A Stopwatch Using Js Code Example
How To Make A Stopwatch Using Js Code Example
 Building A Simple Countdown Timer In React By Ariana
Building A Simple Countdown Timer In React By Ariana
 Jquery Based Javascript Timers Replacement Timer Free
Jquery Based Javascript Timers Replacement Timer Free
 How To Set A Timer To Automatically Stop Playing Music Or
How To Set A Timer To Automatically Stop Playing Music Or
 Not Sure How To Stop Timer From Resetting Upon Changing Nav
Not Sure How To Stop Timer From Resetting Upon Changing Nav
 Java Timer Timertask Reminder Class Tutorial With Example
Java Timer Timertask Reminder Class Tutorial With Example
 How To Stop Scripts Execution On The Page Stack Overflow
How To Stop Scripts Execution On The Page Stack Overflow
 Minimal Stopwatch Amp Countdown App In Jquery Js Timer Free
Minimal Stopwatch Amp Countdown App In Jquery Js Timer Free
 Basic Timer Web App With Angularjs Angular Script
Basic Timer Web App With Angularjs Angular Script

 Countdown Timer In React Stack Overflow
Countdown Timer In React Stack Overflow
 Stopwatch In Javascript With Source Code Source Code Amp Projects
Stopwatch In Javascript With Source Code Source Code Amp Projects
The Correct Way Of Using Javascript Setinterval For Timers
Kitchen Magnetic Digital Kitchen Timer 24 Hours Count Up Down
 Viewing All The Timeouts Intervals In Javascript Stack
Viewing All The Timeouts Intervals In Javascript Stack
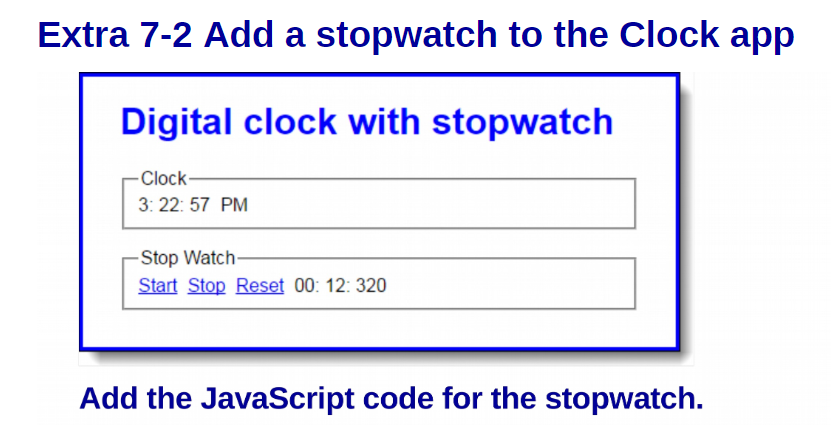
 Javascript Assignment Add A Stopwatch To The Chegg Com
Javascript Assignment Add A Stopwatch To The Chegg Com
0 Response to "22 How To Stop Timer In Javascript"
Post a Comment